language
:
'zh_CN'
,
language_url
:
'../../assets/tinymce/langs/zh_CN.js'
,
branding
:
false
,
paste_data_images
:
true
,
automatic_uploads
:
false
,
menubar
:
true
,
toolbar_mode
:
'wrap'
,
plugins
:
'print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount image textpattern help emoticons autosave autoresize'
,
toolbar
:
'code undo redo restoredraft | cut copy | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | table image media charmap emoticons hr pagebreak insertdatetime print preview | fullscreen | indent2em'
exports
:
[
NgxTinymceModule
]
export
class
SharedModule
{
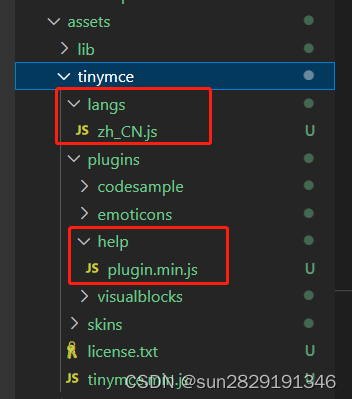
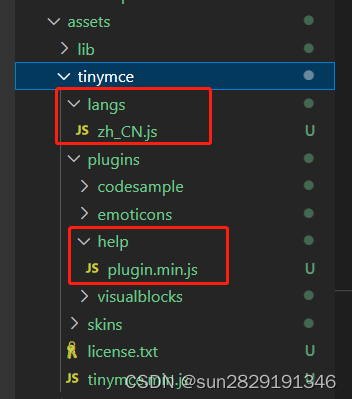
Tinymce支持高度自定义的插件模式,通过配置插件和静态资源可以有效的减少包体体积
插件下载:
CustomBuilds
语言包下载:
LanguagePackages
将下载好的插件放入
baseURL
可访问到的目录内
将下载好的语言包放入
language_url
可访问到的目录内

圈出来的部分是引入富文本插件后可能会报错的解决办法
.html文件
<tinymce [(ngModel)]="html"></tinymce>
<button nz-button nzType="primary" (click)="click()">提交</button>
.ts文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-welcome',
templateUrl: './welcome.component.html',
styleUrls: ['./welcome.component.less']
export class WelcomeComponent implements OnInit {
html:any;
constructor() { }
ngOnInit() {
click(){
console.log(this.html);
推荐开源项目:ngx-ueditor - 高效集成富文本编辑器到Angular应用
项目地址:https://gitcode.com/cipchk/ngx-ueditor
在Web开发中,富文本编辑器是不可或缺的一部分,它帮助用户创建、编辑复杂的HTML内容。如果你正在寻找一个与Angular框架完美整合的富文本编辑器,那么ngx-ueditor绝对值得一看。
ngx-ueditor是由...
import {NgxTinymceModule} from 'ngx-tinymce';
const THIRDMODULES = [ NgxTinymceModule];
在appmodule中注册
import { NgxTinymceModule } ...
"scripts": [
"../node_modules/_tinymce@4.7.4/tinymce.js",
"../node_modules/_tinymce@4.7.4/themes/modern/theme.js",
"../node_modules/_tinymce@4.7
mkdir -p ./src/assets/node_modules
npm install --prefix ./src/assets @notadd/neditor
:warning: neditor需在资产/ node_modules下安装
添加NgxNeditorModule到你的AppModule
import { NgxNeditorModule } from '@notadd/ngx-neditor' ;
@ NgModule ( {
imports : [
NgxNeditorModule
declar
从npm安装ngx-tinymce-editor
npm install tinymce --save
npm install ngx-tinymce-editor --save
将ngx-tinymce-editor导入到您的根AppModule 。
将node_modules/tinymce/skins复制到目录assets/tinymce/skins 。
import { NgxTinymceEditorModule } from 'ngx-tinymce-editor' ;
@ NgModule ( {
imports : [
NgxTinymceEditorModule . forRoot ( )
export class AppMo
在ng-alain中使用富文本组件ngx-tinymce(包括汉化+图片上传)
参考文档:https://blog.csdn.net/z_robot/article/details/104983557#comments_12054948
ng-alain文档中使用第三方类库
除了 NG-ZORRO 基础组件以及 @delon 业务组件以外,有时我们还需要引用其他外部类库,以下将介绍如何使用富文本组件 ngx-tinymce:
安装依赖包
yarn add ngx-tinymce
像富文本框你可能需要
使用的插件:"ngx-quill": "^14.3.0",
参考博文:
https://blog.csdn.net/yw00yw/article/details/90298593
http://www.javashuo.com/article/p-qttexlsn-hn.html
https://www.jianshu.com/p/a7ded48ac974
https://blog.csdn.net/zyxhangiian123456789/article/details/10790
目录一、Tinymce5简介二、Angular8集成Tinymce5
一、Tinymce5简介
描述:TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类插件有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
官网:Tinymce 官网
官网及文档(中文):Tinymce 中文文档(不全)
二、Angular8集成Tinymce5
安装tinymce
npm install --save-dev tin
Showing with 7,393 additions and 7,604 deletions.
96 .angular-cli.json
This file was deleted.
1 .stylelintrc
@@ -22,6 +22,7 @@
“value-list-max-empty-lines”: null,
“string-no-newline”: null,
“select...
"../node_modules/tinymce/tinymce.js",
"../node_modules/tinymce/themes/modern/theme.js",
Worktile 前端工程师,PingCode Wiki 产品技术负责人
PingCode Wiki 提供结构化知识库来记载信息和知识,便于团队沉淀经验、共享资源,欢迎大家注册试用
本文主要分享基于Angular和Slate开发富文本编辑器的实践历程,基于Angular做编辑器对我们来说也是一个新的尝试,社区关于Angular编辑器的实现更多的是基于原生编辑器组件化包装(比如基于Quill、Prosemirror的Angular组件),我们借助Slate编辑器框架,实现基于Angular的
2.引入ngx-quill需要的css
<link href="https://cdn,quilljs.com/1.2.2/quill.snow.css"rel="stylesheet">
3.在app.modules.ts里面引入ngx-quill模块
import{ ...
Angular富文本编辑器有很多选择,以下是几个常用的:
1. Angular Editor: 这是一个基于Angular的富文本编辑器,使用Quill.js作为底层编辑引擎。它提供了丰富的编辑功能,易于集成和自定义。
2. ngx-quill: 这是一个Angular的Quill.js封装,Quill.js是一个流行的富文本编辑器库。ngx-quill提供了一系列Angular组件和指令,使得在Angular应用中使用Quill.js变得更简单。
3. ng2-tinymce: 这是一个基于TinyMCE编辑器的Angular封装,TinyMCE是一个功能强大的富文本编辑器。ng2-tinymce提供了可配置的Angular组件,使得在Angular应用中使用TinyMCE变得更方便。
4. CKEditor 5: 这是一个现代化的富文本编辑器,提供了丰富的插件和自定义选项。它也有一个适用于Angular的封装库,使得在Angular应用中使用CKEditor 5更加简单。
以上是一些常见的Angular富文本编辑器选项,你可以根据自己的需求选择适合你的编辑器。