-
关键在于 v-for 的嵌套中,下一层嵌套中的 in 的对象,需要是外层嵌套中遍历的对象
-
比如,此处,内层的 itemList 就是在 item 中进行遍历的,而 item 恰是外层嵌套的对象 item
-
嵌套循环中,内层循环用 itemList in listL.list 是不行的
实例
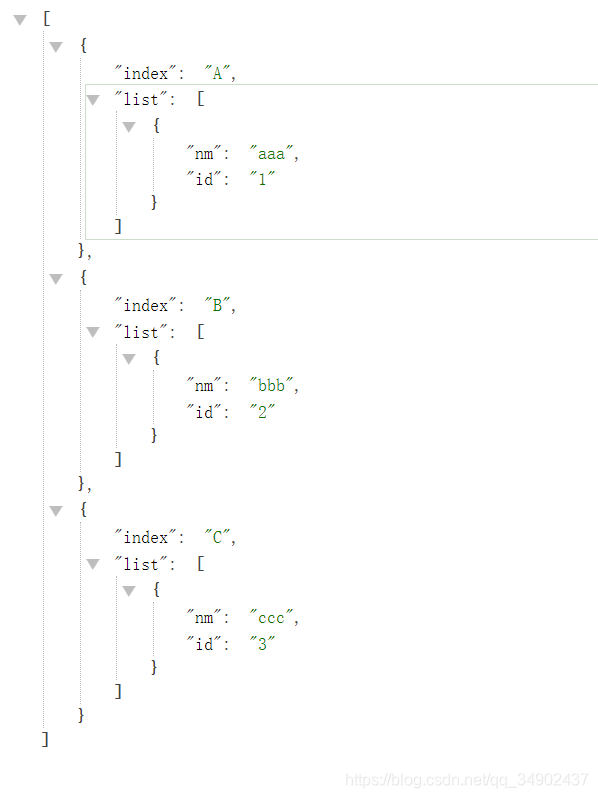
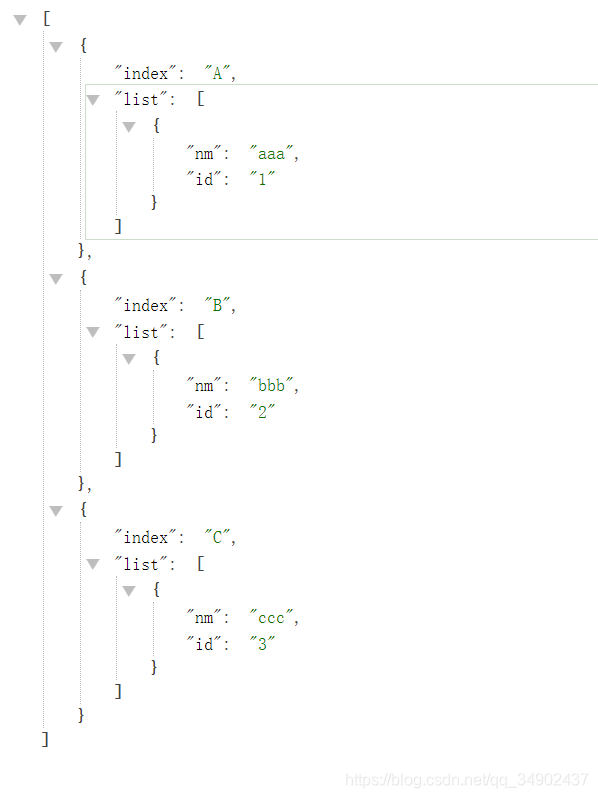
JSON 数据

<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<div id="box">
<div v-for="item in listL" :key="item.index">
{{item.index}}
<span v-for="itemList in item.list" :key="itemList.id">{{itemList.nm}}</span>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var vm = new Vue({
el:"#box",
data:{
listL:[{'index':'A','list':[{'nm':'aaa','id':'1'}]},{'index':'B','list':[{'nm':'bbb','id':'2'}]},{'index':'C','list':[{'nm':'ccc','id':'3'}]}]
</script>
</body>
</html>
关键在于 v-for 的嵌套中,下一层嵌套中的 in 的对象,需要是外层嵌套中遍历的对象比如,此处,内层的 itemList 就是在 item 中进行遍历的,而 item 恰是外层嵌套的对象 item嵌套循环中,内层循环用 itemList in listL.list 是不行的实例JSON 数据<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <m.
vue.js 的循环渲染是依赖于 v-for 指令,它能够根据 vue 的实例里面的信息,循环遍历所需数据,然后渲染出相应的内容。它可以遍历数组类型以及对象类型的数据,js 里面的数组本身实质上也是对象,这里遍历数组和对象的时候,方式相似但又稍有不同。
(一)遍历对象
<div id=app>
<li v-for=(val,>{{index}}. {{key}}: {{val}}</li>
<meta charset=utf-8>
<meta name=viewport content=initial-scale=1.0, maximum-scale=1.0, user-scalable=no />
<title></title>
</head>
<div id=didi-navigator>
<li v-for=tab>
{{ tab.text }}
vue v-for嵌套 ,里层获取获取使用外层下标索引
两层v-for嵌套 只要起不一样的名字就可以互相调用了
<div class="playChack" v-for="(item1,index1) in items" :key="index1">
<ul class="firstChack">
<li v-for="(item2,index2) in cha...
比如我的需求就是在一个阴间结构内需要拿到我要的值
像这样的结构,嵌套的也不知道多少层,然后里面包含了需要的X和Y坐标。那需要拿到这个对应的坐标
let a = [3, [4], [5, [{ x: 1 }], [{ y: 1 }, [{ x: 2 }], [{ y: 2 }]]]];
let a = [3, [4], [5, [{ x: 1 }], [{ y: 1 }, [{ x: 2 }], [{ y: 2 }]]]];
let arr = Object.values(a)
传统前端网页开发中,开发者需要频繁的通过DOM操作来完成网页的构建,这引发了如下几个问题:
原生DOM操作是命令式的,即我们需要书写大量代码才能执行原生DOM操作,即使有了jQuery,DOM操作的代码得到简化,但是依旧是命令式;优异的命令式代码往往依赖于开发者使用它的熟练度,以及代码优化的思考深度,所以不同级别的开发者开发出来的命令式代码千差万别,这就产生了代码风格统一和代码性能调优的问题。
不精准的DOM操作会让浏览器进行冗余的网页构建,造成性能
我们都知道在vue中父组件向子组件传参需要在组件使用的位置使用属性绑定的方式,然后在子组件中通过props接收父组件中传递过来的数据,如果涉及到
多层组件嵌套我们需要涉及到好多次属性绑定和好多次props接收数据,导致代码维护较差,我们知道可以借助vuex实现状态管理,今天我们来使用一下在vue3中提供的provide和inject来实现数据的传递.
我们定义一个父组件father.vue,定义一个子组件son.vue,将子组件挂载给父组件
今天由于要给一个图元的配置对象设置值,之前的都是两层 , 现在四层,考虑不确定性,如下修改
let setDeepValue = (object, path, value) => {
let fieldPath = [...path];
if (fieldPath.length) {
const key = fieldPath.shift();
if (object && object[key]){
object[key] = setDeepValu
v-for嵌套v-for是Vue.js中的一个重要特性,它允许我们在模板中嵌套多个循环。具体而言,v-for指令用于在数组或对象上进行迭代,而嵌套v-for则允许我们在内部循环中访问外部循环的数据。在上面提到的例子中,v-for嵌套v-for的示例代码如下所示:
```html
<table class="table" id="ggxtable" v-show="isAddSpecifications">
<th>排序</th>
<th>规格项</th>
<th>操作</th>
<tr v-for="(specification, index) in specifications">
<td>{{ index }}</td>
<td>{{ specification.specificationName }}</td>
<table>
<tr v-for="item in specification.specificationItem">
<td>{{ item.value }}</td>
<!-- 其他操作 -->
</table>
</table>
在上面的代码中,外层v-for循环用于遍历specifications数组,获取每个规格项的名称和索引。内层v-for循环则用于遍历每个规格项的specificationItem数组,获取每个规格项的值。通过这种方式,我们可以在表格中正确地显示多层嵌套的数据。注意,在内层v-for中,我们可以使用外层循环的数据,例如specification.specificationName,来实现数据的关联传输。<span class="em">1</span><span class="em">2</span><span class="em">3</span>
#### 引用[.reference_title]
- *1* [基于vue v-for 多层循环嵌套获取行数的方法](https://download.csdn.net/download/weixin_38662089/12951866)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v93^chatsearchT3_1"}}] [.reference_item style="max-width: 33.333333333333336%"]
- *2* [vue利用v-for嵌套输出多层对象,分别输出到个表的方法](https://download.csdn.net/download/weixin_38613330/13977543)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v93^chatsearchT3_1"}}] [.reference_item style="max-width: 33.333333333333336%"]
- *3* [实现v-for循环嵌套](https://blog.csdn.net/bingyue0126/article/details/116025105)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v93^chatsearchT3_1"}}] [.reference_item style="max-width: 33.333333333333336%"]
[ .reference_list ]