注:本文openlayers版本为8.2.0
openlayers官网地址: https://openlayers.org/
一、认识openlayers:
OpenLayers 是一个专为Web GIS客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。从OpenLayers2.2版本以后,OpenLayers已经将所用到的Prototype.js组件整合到了自身当中,并不断在Prototype.js的基础上完善面向对象的开发。OpenLayers2.4版本以后提供了矢量画图功能,方便动态地展现“点、线和面”这样的地理数据 —— 百度来的
二、为什么选择openlayers
- 免费
- 项目需要:项目需要使用离线地图,openlayers可以加载下载的瓦片地图资源
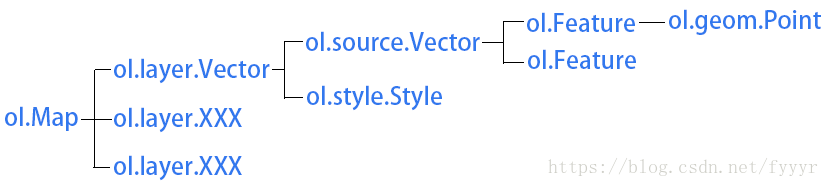
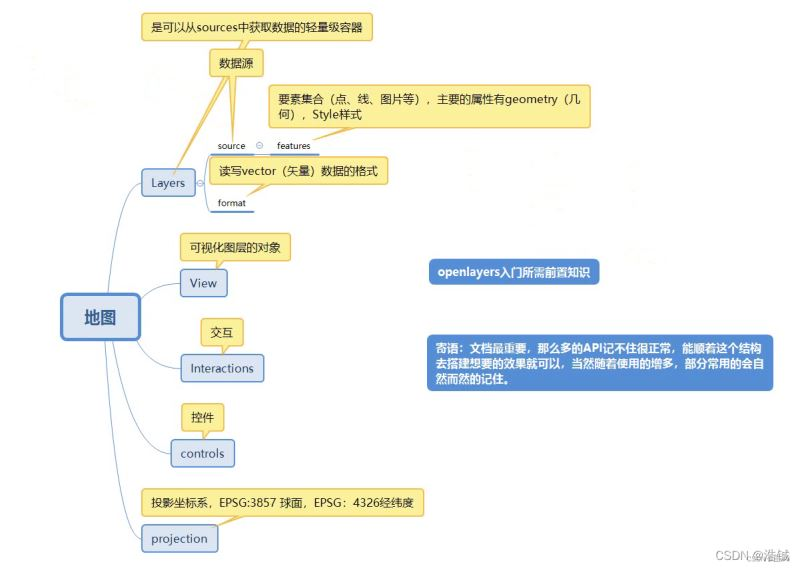
三、openlayers结构:


- ol.Map:地图对象
- ol.View:视图,控制地图显示的中心位置,范围,层级等
-
Layer:图层,一个layer由两部分构成:数据源source和样式style,openlayers允许多个layer重叠在一起,需要注意图层添加顺序,防止先加入的图层被遮盖,可设置zIndex控制层级
-
Source:数据源,和图层一一对应,有一个
Source,必然需要一个Layer,然后把这个Layer添加到Map上,就可以显示出来了-
图层类:
-
ol.source.Tile:平铺图层,对应的是瓦片数据源 -
ol.source.Image:图像图层,对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图,适用于一些小场景地图 -
ol.source.Vector:矢量图层,对应的是矢量地图源,点,线,面等等常用的地图元素(Feature)
-
-
Feature:用于地理特征的矢量元素,具有几何
geometry()和其他属性,类似于矢量文件格式(如GeoJSON)中的特性ol.geom.Circle():圆形 ol.geom.Geometry():几何图形 ol.geom.GeometryCollection(): ol.geom.LinearRing():环线 ol.geom.LineString():线段 ol.geom.Point():点 ol.geom.Polygon():多边形 ol.geom.MultiLineString() ol.geom.MultiPoint() ol.geom.MultiPolygon() ol.geom.SimpleGeometry()
-
-
-
Style:样式,指明了各个类型的要素所使用的样式
- geometry:要素的属性/要素/返回一个地理要素的函数,用来渲染成相应的地理要素。一般与image属性配合使用,用于定义image要显示的位置。
- fill:填充要素的样式。只有一个color属性。其格式为:color: 'rgba(255, 125, 125, 0.5)'
-
image:图片样式,类型为
ol.style.Image,也可设置为ol.style.Image的两个派生类:ol.stylel.Circle和ol.style.Icon。然而,image属性并不仅仅对图片生效。默认image会对整个layer的要素生效。例如将image赋值为ol.style.Circle,那么point要素会渲染成一个圆。 -
stroke:要素边界样式,类型为
ol.style.Stroke。主要属性为color和width。 -
text:要素文字的样式,类型为
ol.style.Text。主要配合ol.geom.Point在指定位置显示文本。文本内容由ol.style.Text.text属性控制。因此,若多个点共享同一个style,那么这些点显示的文本是相同的。若要每个点显示不同的文本,需要每个Feature单独设置自己的style。 -
zIndex:z轴次序。用于控制layer的上下堆叠层级
对一个ol.geom.Point而言,fill和stroke属性是无效的,其最主要的style是image属性。将image属性设为ol.stylel.Circle,则该点会显示为一个圆;将image属性设为ol.style.Icon,则该点会显示为一个图标。 对一个ol.geom.Circle而言,最主要的style属性是fill和stroke,这两个属性决定了圆的内部颜色和外侧轮廓。而image属性则是无效的
-
案例:在地图上绘制一个点(vue3.2+openlayers8.2.0)
/* 步骤: 调用new ol.geom.Point来创建一个geometry对象。 将geometry对象作为属性,调用new ol.Feature来创建一个Feature。 多个Feature构成一个features数组,作为属性,调用new ol.source.Vector来创建一个source。 调用new ol.style.Style来创建一个style。 将创建的source和style作为属性,调用来new ol.layer.Vector创建一个layer。 map.addLayer(layer),将图层添加到地图上 // 引入依赖 import 'ol/css'; import Map from 'ol/Map'; import Feature from 'ol/Feature'; import { Vector as VectorLayer } from 'ol/layer'; import Point from 'ol/geom/Point'; import { Icon, Style, Fill, Text, Stroke } from 'ol/style'; // 创建点 const point = new Feature({ geometry: new Point([120.123, 31.95]), data: 'point' // 点的样式 const iconStyle = new Style({ image: new Icon({ crossOrigin: 'anonymous', // 设置图标 src: 'http://123.com/icon.png', // 设置图标缩放 scale: 0.2, // 设置图标偏移 anchor: [0.6, 1], text: new Text({ text: '一个点', cursor: 'pointer', fill: new Fill({ color: '#000' backgroundFill: new Fill({ color: '#00E400' offsetX: 0, offsetY: -35, font: 'normal 14px 微软雅黑', stroke: new Stroke({ color: '#00E400', width: 2 // 设置样式 point.setStyle(iconStyle) const pointLayerSource = new VectorSource({ features: point}) const pointLayer = new VectorLayer({ source: pointLayerSource }) // 将图层添加地图上 mapObj.addLayer(pointLayer)
- Interaction:交互,地图缩放、移动、点击、几何图形绘制、编辑等
- Control:控件,地图交互的入口,封装好的类,如地图上放大缩小按钮,固定在地图某个位置,不会随地图缩放、移动变化,处于地图最上层
四、常用方法
-
地图事件
click 无拖动单击
dblclick 无拖动双击
moveend 移动地图结束时
movestart 移动地图开始时
pointerdrag 当拖动指针时触发
pointermove 当指针移动时触发。注意,在触摸设备上,这是在地图平移时触发的,因此与mousemove不同
postcompose
postrender 在映射帧呈现后触发
precompose
propertychange 当属性被更改时触发
rendercomplete 渲染完成时触发,即当前视图的所有源和tile都已加载完毕,所有tile都将淡出
singleclick 一个真正的无拖放和无双击的单击。注意,这个事件被延迟了250毫秒,以确保它不是双击 -
地图方法
addControl(control) 将给定的控件添加到地图中
removeControl(control) 从地图中移除已给定的控件
addInteraction(interaction) 将给定的交互添加到地图中
removeInteraction(interaction) 从地图中移除已给定的交互
addLayer(layer) 将给定的图层添加到地图的顶部
removeLayer(layer) 从地图中移除已给定的图层
addOverlay(overlay) 将给定的叠加层添加到地图中
removeOverlay(overlay) 从地图中移除已给定的叠加层
forEachFeatureAtPixel(pixel, callback, opt_options) 检测与视图端口上的像素相交的特性,并对每个相交的特性执行回调。检测中包含的层可以通过opt_options中的layerFilter选项配置
forEachLayerAtPixel(pixel, callback, opt_options) 检测在视图端口上的像素处具有颜色值的层,并对每个匹配的层执行回调。检测中包含的层可以通过opt_layerFilter配置
getControls() 获取地图控件
getCoordinateFromPixel(pixel) 获取给定像素的坐标。这将返回地图视图投影中的坐标。
getEventCoordinate(event) 返回浏览器事件的视图投影中的坐标
getEventPixel(event) 返回浏览器事件相对于视图端口的地图像素位置
getFeaturesAtPixel(pixel, opt_options) 获取视图端口上与像素相交的所有特性
getInteractions() 获取地图交互
getLayerGroup() 获取与此地图关联的图层组
setLayerGroup(layerGroup) 设置与此地图关联的图层组
getLayers() 获取与此地图关联的图层的集合
getOverlayById(id) 通过其标识符获取覆盖(overlay. getId()返回的值)。注意,索引将字符串和数字标识符视为相同的。getoverlaybyid(2)将返回id为2或2的叠加层。
getOverlays() 获得地图叠加
getPixelFromCoordinate(coordinate) 获取坐标的像素。它接受地图视图投影中的坐标并返回相应的像素
getSize() 获取地图尺寸
setSize(size) s设置地图尺寸
getTarget() 获取呈现此映射的目标。注意,这将返回作为选项或setTarget中输入的内容。如果这是一个元素,它将返回一个元素;如果是字符串,它会返回这个字符串
setTarget(target) 设置要将地图呈现的目标元素
getTargetElement() 获取呈现此映射的DOM元素。与getTarget相反,这个方法总是返回一个元素,如果映射没有目标,则返回null
getView() 获取地图视图。视图管理中心和分辨率等属性。
setView(view) 设置地图视图
getViewport() 获取作为map视图端口的元素
hasFeatureAtPixel(pixel, opt_options) 检测在viewport上是否与一个像素相交。可以通过opt_layerFilter配置在检测中包含的层。 -
几何事件
getCenter() 返回中心坐标
getFirstCoordinate() 返回几何图形的第一个坐标
getLastCoordinate() 返回几何图形的最后一个坐标
getLayout() 返回几何图形的layout
getRadius() 返回圆的半径
getType() 获取这个几何图形的类型setCenter(center) 将圆心设置为
coordinatesetRadius(radius) 设置圆的半径。半径的单位是投影的单位。
-
交互事件
draw 绘制地理要素功能
select 选择要素功能
modify 更改要素
snap 鼠标捕捉,当鼠标距离某个要素一定距离之内,自动吸附到要素