记 · 滚动条滚动到指定位置(锚点)的不同实现方式
最近项目中遇到传统的锚点问题。那什么是锚点问题呢?
锚点 是网页制作中 超级链接 的一种,又叫 命名锚记 。命名锚记像一个迅速 定位器 一样是一种页面内的超级链接,运用相当普遍。并且可以对网站内容通过菜单进行快速定位。

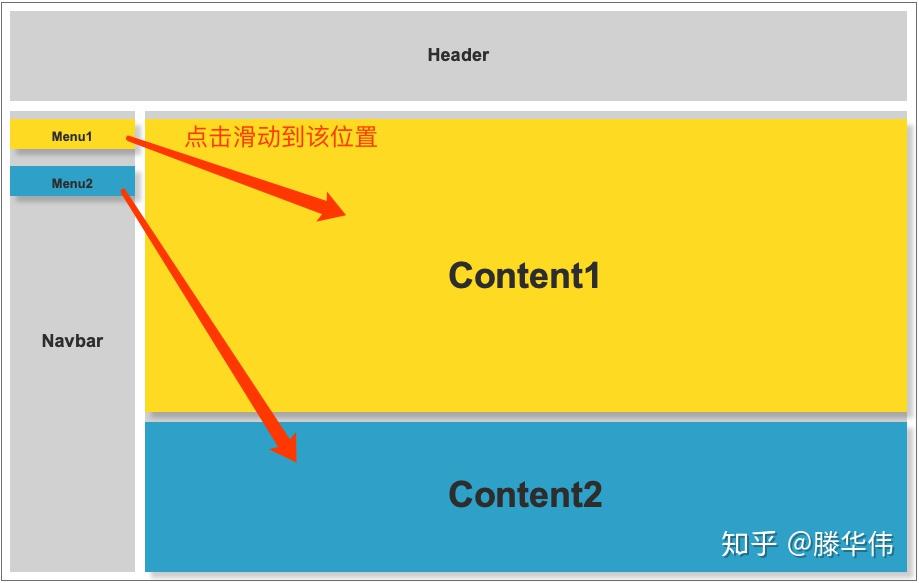
上图所示为锚点示意图,那这种需求我们怎么实现呢?下面我就来提供一些在不同场景下,可以使用的锚点方式。
1.first blood
在传统开发过程中,我们的锚点都是通过a标签跳转至对应ID的形式进行需求实现的。
<a href="#content1">Menu1</a>
<a href="#content2">Menu2</a>
<div id="content1">Content1</div>
<div id="content2">Content2</div>这是a标签提供给我们的锚点解决方式。
2.double kill
原生js去获取并修改 scrollTop
这种情况,我们一般用于固定页面元素的锚点设置,或者设置返回顶部按钮。
// 通过element.scrollTop来获取当前元素滚动条高度
// 可以在控制台输出下
document.documentElement.scrollTop ====> number
// 返回一个number类型的内容,是滚动条的高度
// 也可以通过给scrollTop赋值去设置滚动条高度
// 在控制台输出
document.documentElement.scrollTop = 0
// 会发现已经滚动的滚动条,滚动到页面最顶端。
在js的世界里,浏览器的兼容性总是让人那么头疼
Safari中使用的是 window.pageYOffset
IE中是 document.body.scrollTop 以及 document.documentElement.scrollTop;
所以考虑到浏览器兼容性问题,最后总结出一句 完美兼容 的代码。
// 获取滚动条高度兼容性写法
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;3.triple kill
Element.scrollIntoView()
这个方法在MDN上的解释是实验中的功能,但是亲测主流浏览器是可用,并且出奇的好用。话不多说,直接上代码。
// 将某个元素跳转到浏览器视口的最上方
element.scrollIntoView() 语法:
// 等同于element.scrollIntoView(true)
element.scrollIntoView();
// Boolean型参数
// true 元素的顶端将和其所在滚动区的可视区域的顶端对齐 ; false 元素的底端将和其所在滚动区的可视区域的底端对齐
element.scrollIntoView(alignToTop);
