Angular2生命周期钩子函数
Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应用
概述
每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的。比如,OnInit接口的钩子方法叫做ngOnInit, Angular在创建组件后立刻调用它
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
export class ParentComponent implements OnInit {
ngOnInit() {
console.log('组件初始化···');
}
生命周期执行顺序
ngOnChanges
在有输入属性的情况下才会调用,该方法接受当前和上一属性值的SimpleChanges对象。如果有输入属性,会在ngOnInit之前调用。
ngOnInit
在组件初始化的时候调用,只调用一次,在第一次调用ngOnChanges之后调用
ngDoCheck
在组件定义的属性或方法变更时调用(用于脏值之检测,非常耗性能,因为会把所有的属性和方法都检测一遍),会在ngOnChanges()和ngOnInit()之后
ngAfterContentInit
在组件内容初始化之后调用,在第一次ngDoCheck之后调用,只调用一次
ngAfterContentChecked 在组件每次检查内容放生变更时调用。在ngAfterContentInit和每次ngDoCheck之后调用
ngAfterViewInit
在组件相应的视图初始化之后调用,第一次ngAfterContentChecked之后调用,只调用一次
ngAfterViewChecked
在组件每次检查视图发生变更时调用。ngAfterViewInit和每次ngAfterContentChecked之后调用。
ngOnDestroy
在组件销毁前调用,做一些清理工作,比如退订可观察对象和移除事件处理器,以免导致内存泄漏。
import {
Component, SimpleChanges, Input
} from '@angular/core';
@Component({
selector: 'app-childen',
templateUrl: './childen.component.html',
styleUrls: ['./childen.component.css']
export class ChildenComponent {
@Input() data: string;
constructor() {
console.log('constructor执行···');
ngOnChanges(changes: SimpleChanges) {
console.log('ngOnChages执行了···');
ngOnInit() {
console.log('ogOnInit执行了····');
ngDoCheck() {
console.log('ngDoCheck执行了····');
ngAfterContentInit() {
console.log('ngAfterContentInit执行了···');
ngAfterContentChecked() {
console.log('ngAfterContentChecked执行了···');
ngAfterViewInit() {
console.log('ngAfterViewInit执行了····');
ngAfterViewChecked() {
console.log('ngAfterViewChecked执行了····');
ngOnDestroy() {
console.log('ngOnDestroy执行了····');
上面代码书写是按顺序的,看下面控制台打印

现在我们钩子函数的顺序打乱,在看看代码
import {
Component, SimpleChanges, Input
} from '@angular/core';
@Component({
selector: 'app-childen',
templateUrl: './childen.component.html',
styleUrls: ['./childen.component.css']
export class ChildenComponent {
@Input() data: string;
constructor() {
console.log('constructor执行···');
ngOnDestroy() {
console.log('ngOnDestroy执行了····');
ngAfterContentInit() {
console.log('ngAfterContentInit执行了···');
ngAfterContentChecked() {
console.log('ngAfterContentChecked执行了···');
ngAfterViewInit() {
console.log('ngAfterViewInit执行了····');
ngOnChanges(changes: SimpleChanges) {
console.log('ngOnChages执行了···');
ngAfterViewChecked() {
console.log('ngAfterViewChecked执行了····');
ngDoCheck() {
console.log('ngDoCheck执行了····');
ngOnInit() {
console.log('ogOnInit执行了····');
控制台输出跟上面是一样的

constructor和ngOnInit
constructor是ES6中class中新增的属性,当class类实例化的时候调用constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。
export class ChildenComponent {
constructor(el:ElementRef) {
console.log('constructor执行···');
ngOnInit是Angular中生命周期的一部分,在constructor后执行。在Angular中用于初始化变量和数据绑定等
export class ChildenConent {
ngOnInit() {
console.log('ogOnInit执行了····');
}NgChanges
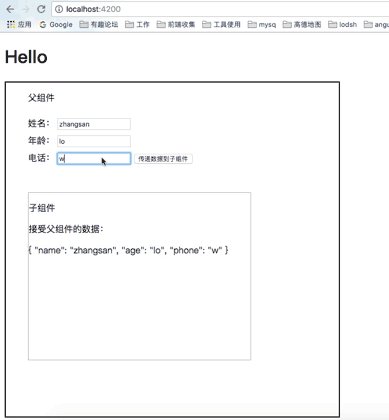
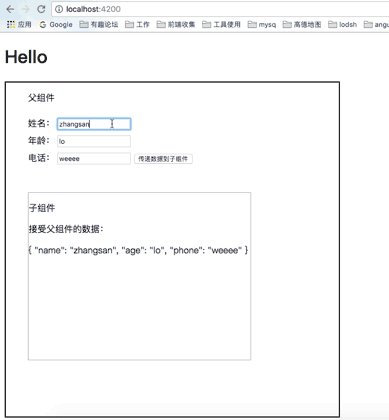
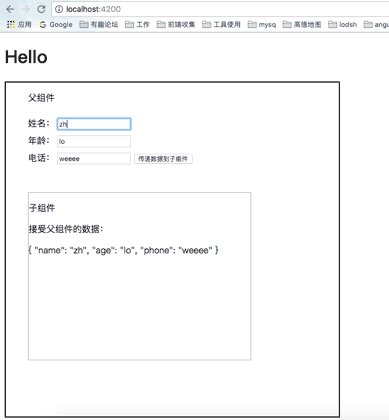
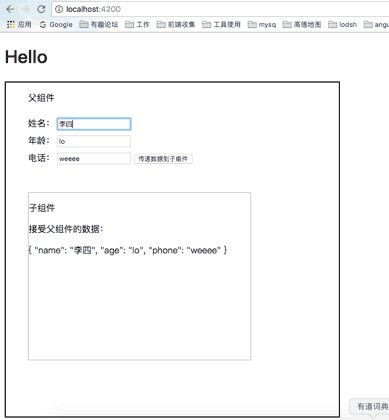
当我们监听了OnChanges钩子。 一旦检测到该组件(或指令)的输入属性发生了变化,Agular就会调用ngOnChanges()方法
import {
Component, SimpleChanges, Input, OnChanges
} from '@angular/core';
@Component({
selector: 'app-childen',
templateUrl: './childen.component.html',
styleUrls: ['./childen.component.css']
export class ChildenComponent implements OnChanges {
@Input() data: string;
constructor() {
console.log('constructor执行···');
ngOnChanges(changes: SimpleChanges) {
console.log(this.data);
效果演示

DoCheck
当组件中属性或函数发生变化时DoCheck会执行脏值检测,遍历所有变量。
import {Component} from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
export class ParentComponent {
user = {
name: '',
age: '',
phone: ''

