npm install tinymce -S
npm install @tinymce/tinymce-vue -S
npm install --save @packy-tang/vue-tinymce
tinymce-vue是tinymce官方提供的一个vue组件,可以直接拿过来使用,但是必须要到官网注册获取api-key,否则只有一段时间的试用期。所以你不想购买的话就老老实实编写自己的组件。
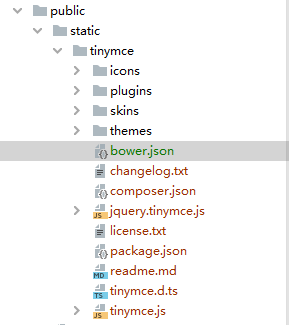
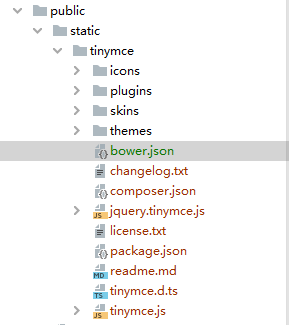
这两个组件安装完之后,在public目录下新建文件夹static,目录建好后,找到node_modules文件夹下的tinymce目录,将tinymce目录复制到我们创建的static文件夹内,如下图所示

现在一般install导入都会自带中文语言包 如果如图没有zh_CN.JS的话就需要自己下载
点击–>现在中文语言包
下载后解压 拿到zh_CN.js 放在如上图所示位置 没有文件夹就自己新建
<template>
<vue-tinymce
v-model="content"
:setting="setting"
:setup="setup"
@change="change"/>
</template>
import Vue from 'vue'
import tinymce from 'tinymce'
import VueTinymce from '@packy-tang/vue-tinymce'
Vue.prototype.$tinymce = tinymce
Vue.use(VueTinymce)
import '@/assets/tinymce/langs/zh_CN.js'
props 定义的属性
props: {
value: {
type: [String, Object],
default: ''
height: {
type: [String, Number],
default: 450
maxHeight: [String, Number],
menubar: {
type: [String, Boolean],
default: 'file edit insert view format table tools help'
templates: {
type: Array,
default() {
data() {
return {
setting: {
language: 'zh_CN',
branding: false,
height: this.height,
max_height: this.maxHeight,
readonly: this.readonly,
placeholder: this.placeholder,
toolbar_mode: 'wrap',
menubar: this.menubar,
plugins: 'advlist anchor autolink autosave code codesample charmap emoticons \
fullscreen help hr image imagetools indent2em insertdatetime link lists \
media nonbreaking noneditable pagebreak paste print preview \
quickbars searchreplace table template wordcount',
toolbar: 'code undo redo restoredraft | \
cut copy paste pastetext | \
forecolor backcolor bold italic underline strikethrough link anchor | \
alignleft aligncenter alignright alignjustify outdent indent indent2em lineheight | \
hr nonbreaking pagebreak insertdatetime template searchreplace | \
styleselect formatselect fontselect fontsizeselect | \
bullist numlist | \
blockquote subscript superscript removeformat | \
table image media charmap emoticons codesample | \
wordcount print preview fullscreen',
quickbars_selection_toolbar: 'removeformat | bold italic underline strikethrough | fontsizeselect forecolor backcolor',
fontsize_formats: '11px 12px 14px 16px 18px 24px 36px 48px 56px 72px',
font_formats: '微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;\
宋体=SimSun,serif;\
新宋体=NSimSun,serif;\
仿宋=FangSong,serif;\
仿宋_GB2312=FangSong_GB2312,serif;\
黑体=SimHei,sans-serif;\
Arial=arial,helvetica,sans-serif;\
Arial Black=arial black,avant garde;\
Comic Sans MS=comic sans ms,sans-serif;\
Courier New=courier new,courier;\
Times New Roman=times new roman,times;\
Verdana=verdana,geneva;\
Webdings=webdings;\
Wingdings=wingdings,zapf dingbats;',
templates: this.templates,
paste_data_images: true,
images_upload_handler: (blobInfo, success, failure) => {
success('data:image/jpeg;base64,' + blobInfo.base64())
computed: {
content: {
get() {
return this.value
set(val) {
this.$emit('update:value', val)
methods
methods: {
setup() {
change() {
this.$emit('change', this.content)
style样式代码
<style lang="stylus">
.tox-tinymce
border 1px solid #E4E7ED
.tox .tox-menubar + .tox-toolbar,
.tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary,
.tox:not([dir=rtl]) .tox-toolbar__group:not(:last-of-type)
border-color #E4E7ED
</style>
点击下载完整代码页面

如果是这个报错就是路径问题,检查自己的路径是否正确
Tinymce 配置:
toolbar1: 'undo redo | group group group group group | fullscreen',
group_set: [{
icon: 'alignleft',
buttons: 'alignleft,aligncenter,alignright',
title: 'Align center'
icon: 'bullist',
buttons: 'bullist,numlist',
title: 'advanced.bullist_desc'
icon: 'indent',
buttons: 'indent,outde
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方面虽然不能称得上是最强,但绝对能够满足大部分网站的需求,并且功能配置灵活简单。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
文章目录背景相关依赖接入说明中文文档组件汉化导入插件创建组件实例组件应用示例效果预览编辑器窗口上传图片效果内容小窗口预览遇到的问题及解决方案在dialog(弹窗)层级、遮挡问题预览效果宽度调整问题图片自动增加宽度不能自适应问题
目前市面上支持vue.js的富文本很多,例如:UEditor、wangEditor、Quill等等,这里也是经过了筛选和验证的,最开始选择的是Quill,后来发现使用了它的样式,对应需要展示的客户端也需要引用它的样式才能支持,耦合性太强、果断放弃、比较坑,其他的几款也尝试过
之前都是用的quill富文本,但是因为要实现添加表格的功能,quill没有tinymce强大,所以改用了tinymce。当时也是百度了一堆的教程可是没有记录下来,现在发现有的细节忘记了,所以这个文章可能会有错误。安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下。在刚才创建的static/tinymce文件夹下新建langs文件夹,用来存放下载的中文语言包。当时看了好几个安装教程,具体哪个忘记了,感觉像是照着这个教程。
1.vue集成后点击上传等一些打开弹窗按钮,弹窗显示在下面,
**解决办法:**可手动修改源码参数z-index;或者自己加样式,如下:
.tox-tinymce-aux{
z-index: 5000 !important;
2.预览界面调整大小
解决办法: 可以直接加插件 plugin_preview_width: 375, // 预览宽度 plugin_preview_height: 668,或者自己加入样式
.tox .tox-dialog–width-lg {
height: 650px !im
2.下载工具栏对应的 中文语言包
3.在node_modules 中找到刚刚安装的tinymce这个文件夹,将skins文件夹拷贝到static或者新版的public中,并且将下载好的中文语言包放在static或者新版的public中
vue-typescript-admin-template集成了tinymce富文本编辑器,demo为链如下:
vue-typescript-admin-template中的tinymce
组件在项目中的路径如下:
在页面中使用,可以加入下面几行代码引入组件:
然后,在vue文件中直接引入就可以啦!
重点来啦!!那就是怎样设置中文字体!
1、打开tinymce组件中的index.vue文件(位置见图1)
2、找到 initOptions函数,添加下图中的font_formats属性。
3、等号前面的是显
font_formats:"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Aria...