UI 视觉设计的常用软件是什么?有没有比较容易在视觉上体现设计师审美的软件呢?答案是有的,分别是
即时设计、
Sketch
、Adobe
XD
、
Figma
。本文会逐一地讲述每一款软件的特点、多种功能以及各自的优缺点,跟我一起来看下去吧~
1、即时设计
即时设计
是一款由国内设计团队研发的可实时在线协作的专业设计工具
。首先,即时设计是一个非常友好的软件,点击免费使用就可以进入到即时设计的工作台,还有是因为在即时设计的
资源广场
具有海量免费的模板和
插件
等你选择;即时设计里的设计师也时不时地活跃在社区,并且分享自己的最新
作品
供用户临摹和学习。其次,即时设计是一个功能齐全的设计工具,为产品经理、设计师和开发人员提供一站式服务,比如提供
原型设计、
UI
/
UX
设计、代码样式生成、设计稿标注和自动切图功能
。
点击下方图片即可免费试用即时设计👇
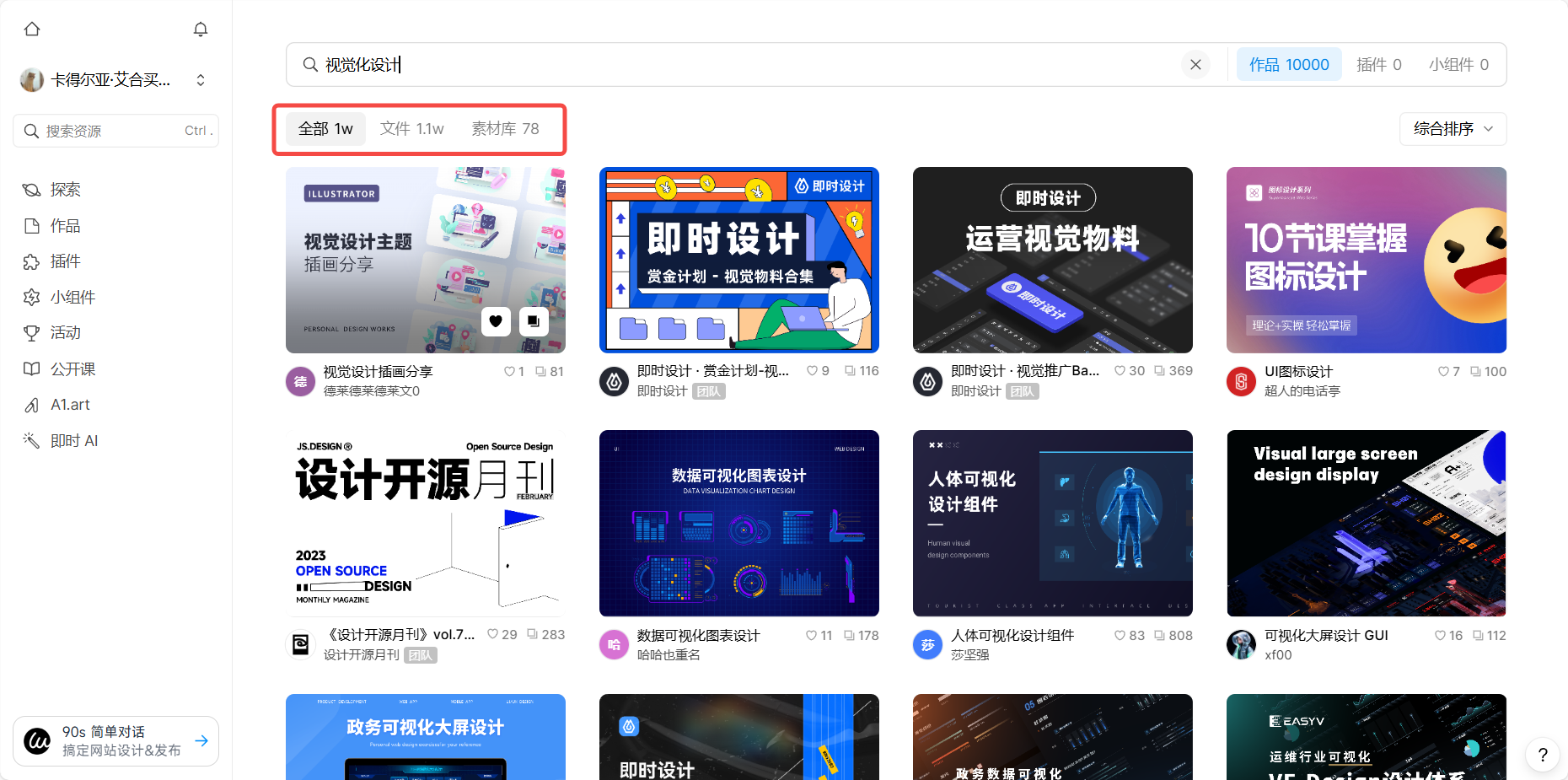
即时设计还有大量的视觉化设计素材,
总共有 1.1 W个文件和 78 个素材库,
点击素材文件就可以进入到工作台进行编辑和使用。
即时设计的优点有哪些?
-
支持团队多人在线编辑;
-
数据信息安全系数高,支持团队私有化部署;
-
海量资源免费获取,视觉表现更加惊艳;
-
支持遵循品牌指南来建立数字界面的外观和感觉。
2、Sketch
Sketch 是一款专门为 Mac 用户使用的专业级别矢量图形设计软件,也是众多视觉设计师常用软件之一。
设计师们可以创建和编辑用户界面视觉设计, 可以说是简化版的
Photoshop
,矢量版的
Axure
rp
。Sketch 为用户提供了丰富的设计工具,支持视觉设计、矢量绘图、图层管理、样式库等,其中 Sketch 的插件生态使得系统更加完善。
优点:
协作组件库可以轻松创建通用组件;广泛的集成列表;支持运用图像、形状和颜色等元素,向用户传达产品的本质特征。
缺点:
设备限制,仅支持 iOS 和 MacOS 系统;学习时间曲线陡峭,难上手。
3、Adobe XD
Adobe XD 是一款由 Adobe 公司推出的支持 UI 和 UX 设计工具,主要
运用在网站设计、APP 界面设计、网页设计
等,也是众多视觉设计师常用软件之一。
Adobe XD 涵盖了基本的颜色、线条、排版和布局的
功能
,因此你可以轻松创建品牌形象
,其中 Adobe 与其他软件最大的不同是可以结合 Adobe 旗下的其他设计软件之间可以丝滑地传输文件,毫无格式限制。例如,设计师在 XD 里设计的文件,可以导入到 PS 中。
优点:
兼容性很强,支持 Mac 和 Win10 双系统;具有精确设计功能的矢量编辑,满足你所有图像、颜色、字体、布局上的创意需求。
缺点:
XD 需要安装客户端才能使用,对设备的配置要求很高;可绘制形状,但是不能自定义形状;你可以导出设计,但是如果没有插件就无法获得 CSS。
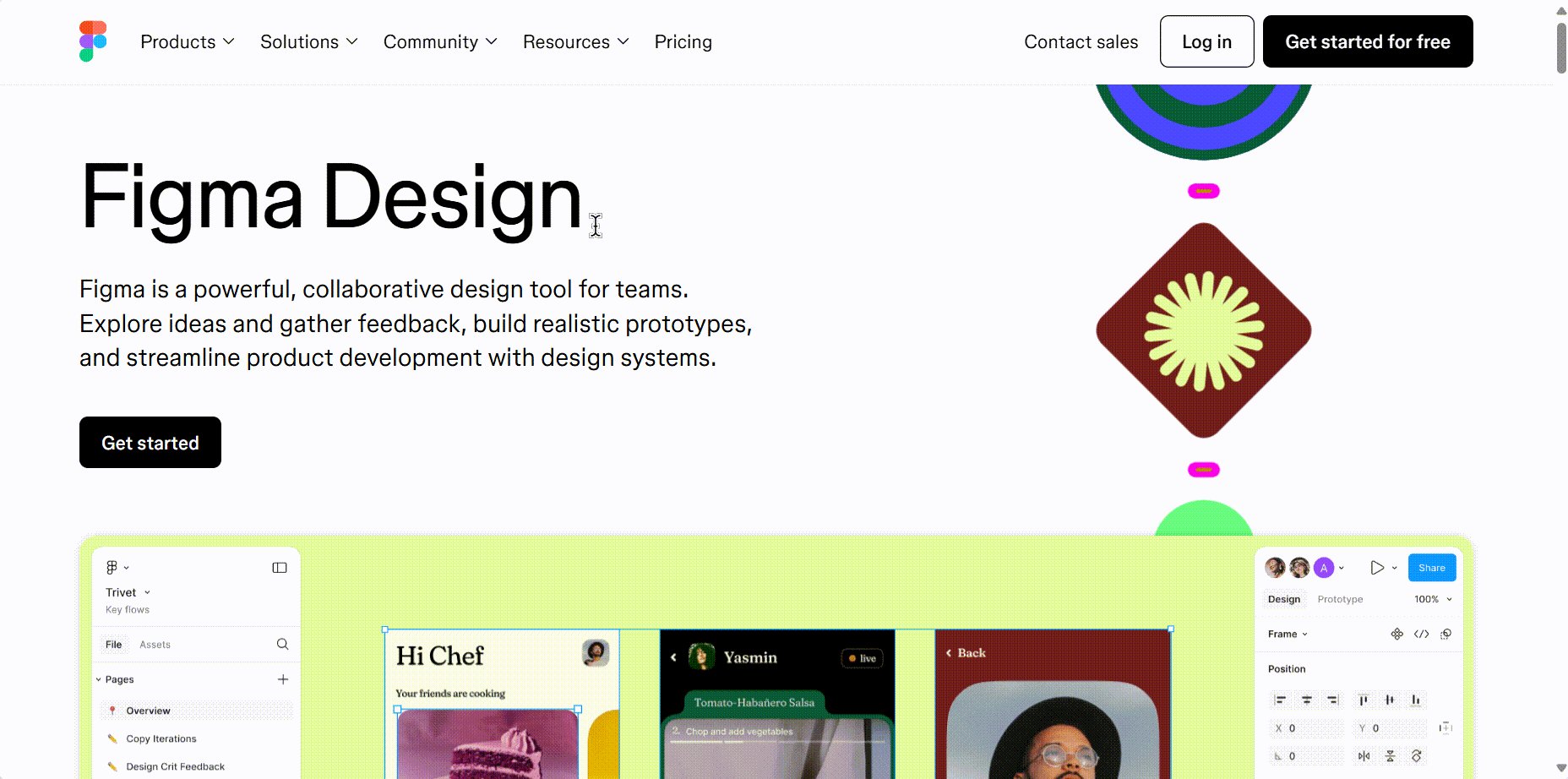
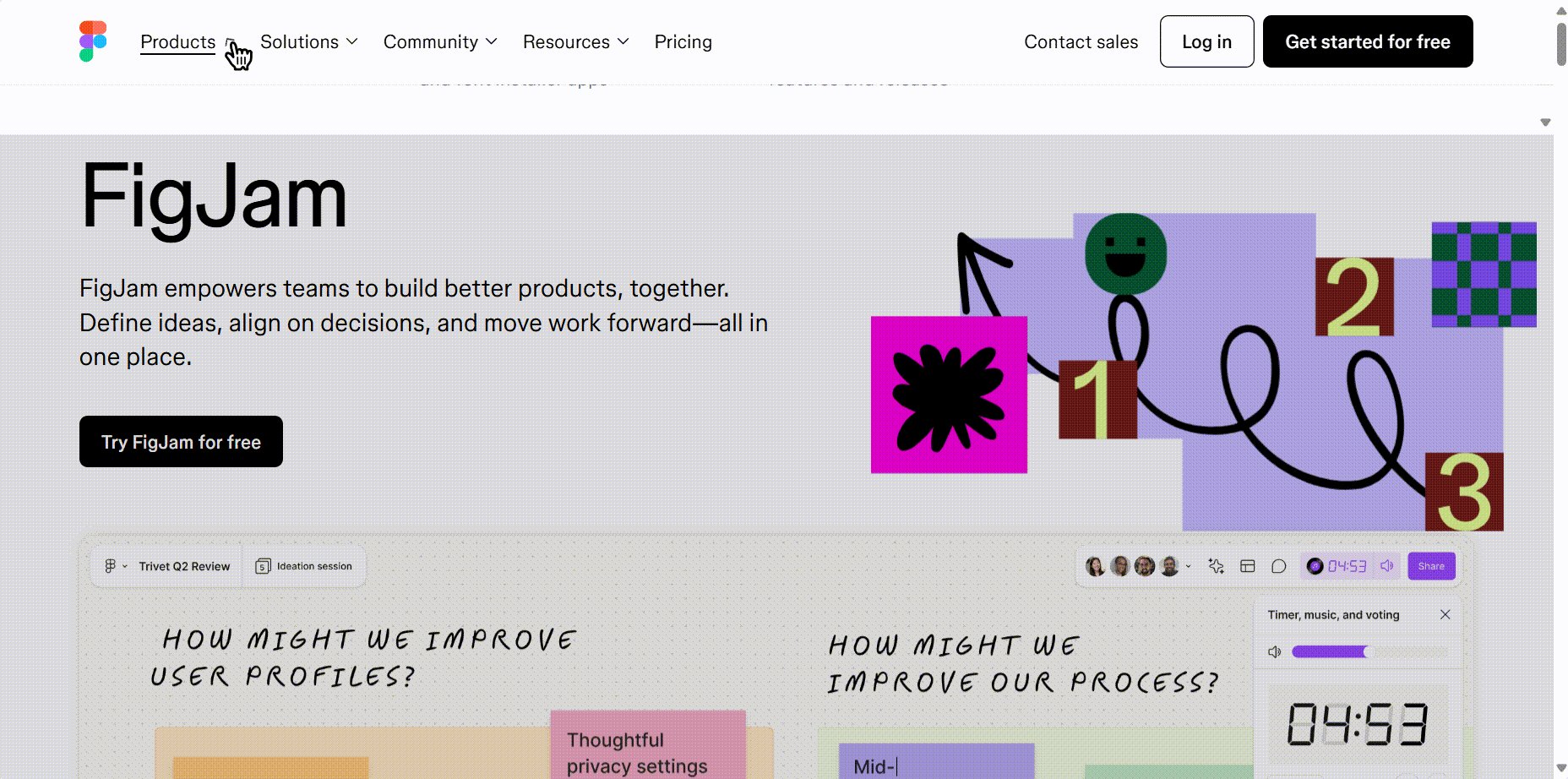
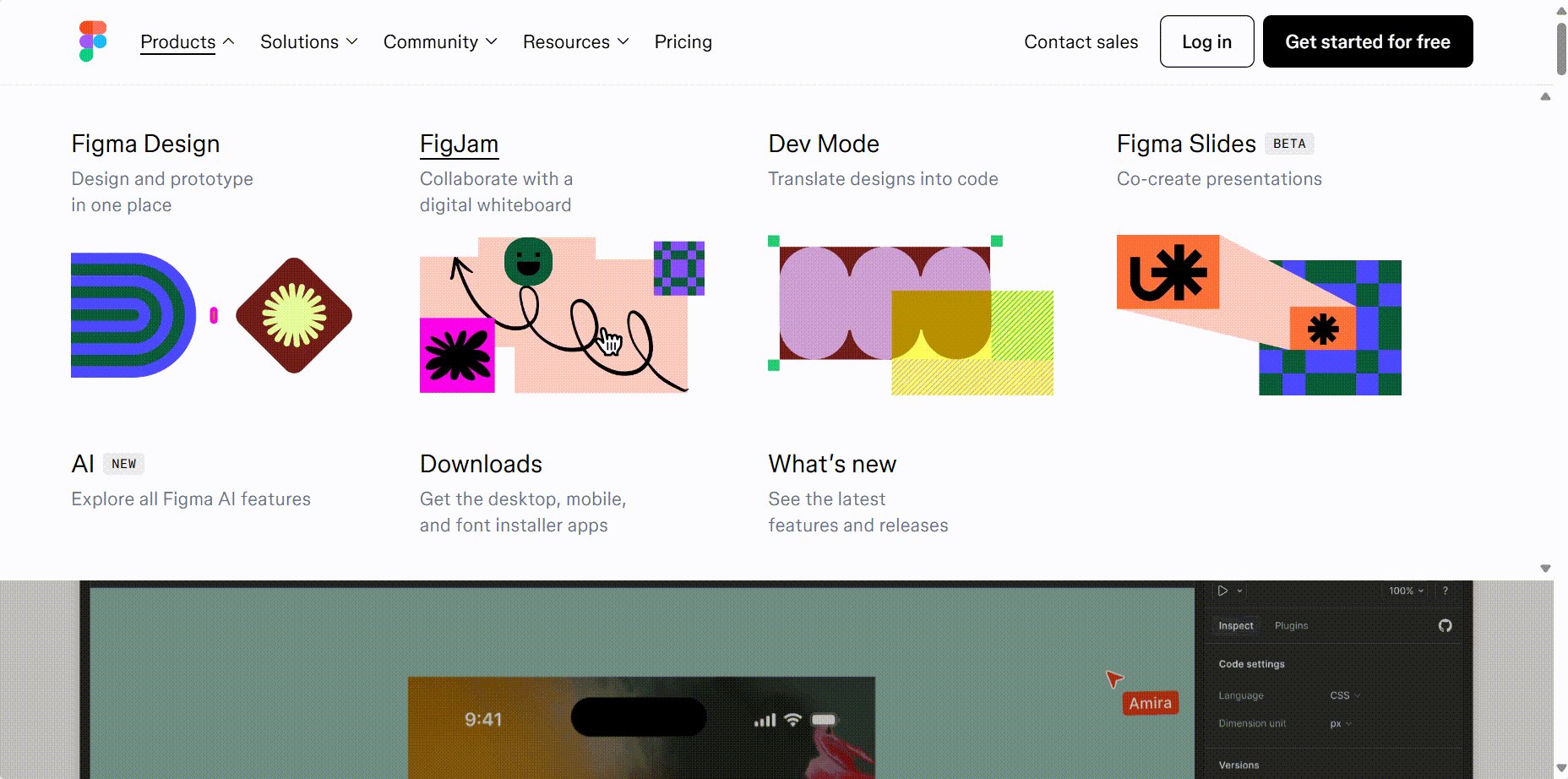
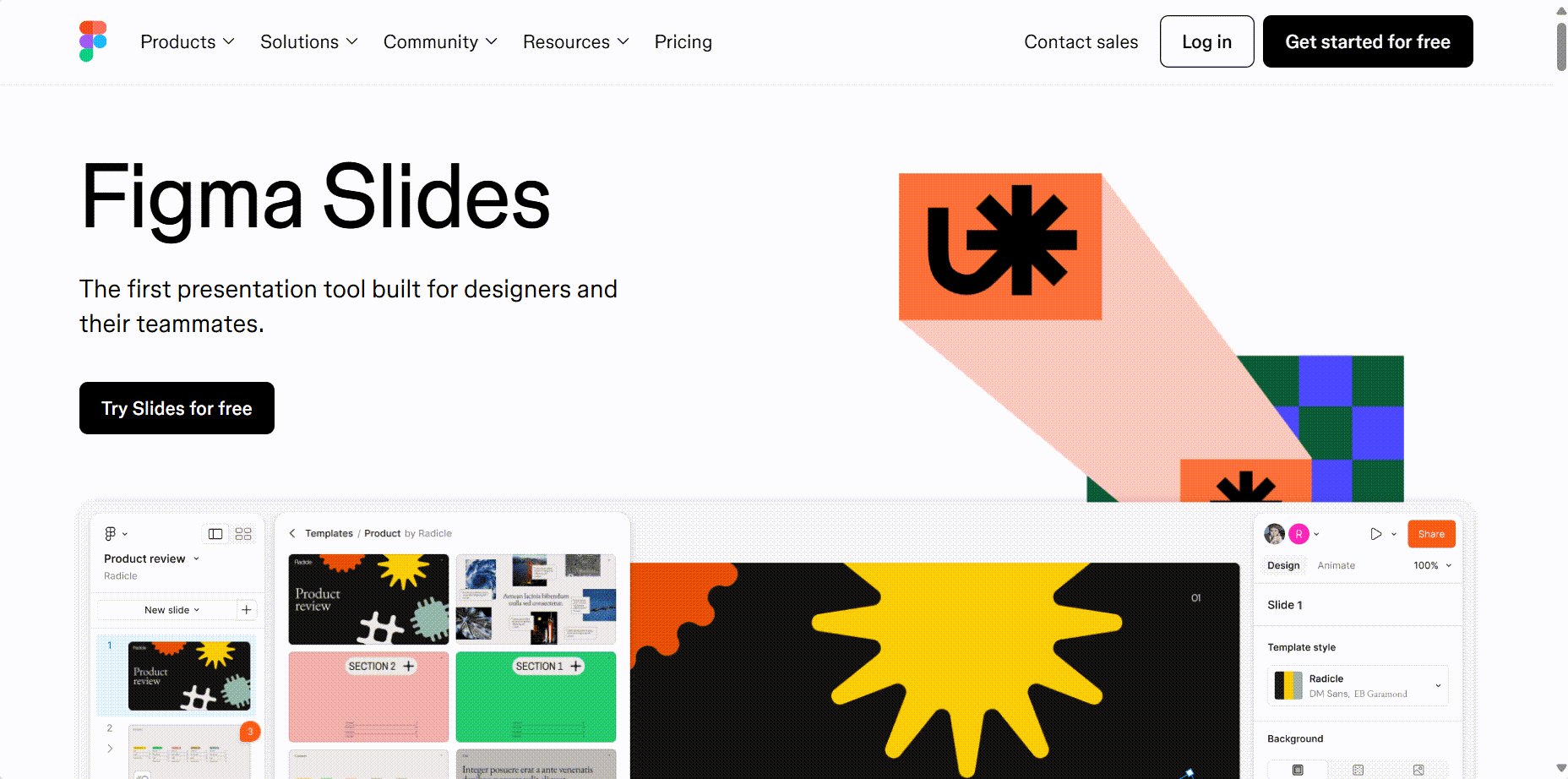
4、Figma
Figma 是一个基于网页端的矢量图形编辑和原型设计工具,
它提供了丰富的视觉工具和交互元素,可以真实模拟产品的操作体验。
而且使用 Figma,就不用担心设备问题,也不用担心版本滞后问题
。
自发布以来,在国内外狠狠收割了一批 Sketch 用户,在线国内的某些企业的设计部门已将海外项目移步到了 Figma。
优点:
支持开项目保存重要的设计元素;支持草图、线框图、原型图的制作;Figma 自带的设计工具可以创建具有视觉吸引力的 UI,善于创造展示和画面表现力的冲击。
缺点:
无法保证数据安全,存在信息丢失的风险;缺乏合适的矢量编辑功能;网络延迟影,响设计效率
。
视觉设计工具层出不穷,但是经过时间和用户的考验,总有那么几款视觉设计工具成为人们心中的执念,尽管它需要付费才可试用......但是无论如何,适合自己的软件才是最好的,我们在决定试一款软件的前提是要学会了解这款软件的功能、优缺点以及上手难易程度等等,这样我们会更加快速地掌握软件。好啦~以上就是关于 UI 视觉设计师常用软件介绍,希望通过本文的阅读,已经解决了你的困惑,我们下期再见。