添加首行缩进功能 (可跳过)
前往插件文档里下载intent2em插件:http://tinymce.ax-z.cn/more-plugins/indent2em.php
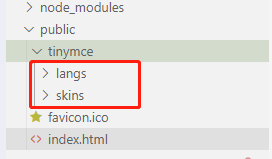
将解压后的首行缩进插件intent2em复制到node_modules/tinymce/plugins文件夹下.
在其intent2em文件夹中创建index.js并写入以下代码
require('./plugin.js');
最后复写plugins.js
(function () {
'use strict';
var global = tinymce.util.Tools.resolve('tinymce.PluginManager');
var global$1 = tinymce.util.Tools.resolve('tinymce.util.Tools');
var doAct = function (editor) {
var dom = editor.dom;
var blocks = editor.selection.getSelectedBlocks();
var act = '';
var indent2em_val = editor.getParam('indent2em_val', '2em')
global$1.each(blocks, function (block) {
if(act==''){
act = dom.getStyle(block,'text-indent')== indent2em_val ? 'remove' : 'add';
}
if( act=='add' ){
dom.setStyle(block, 'text-indent', indent2em_val);
}else{
var style=dom.getAttrib(block,'style');
style = style.replace(/text-indent:[\s]*2em;/ig,'');
dom.setAttrib(block,'style',style);
}
});
};
var register = function (editor) {
editor.ui.registry.getAll().icons.indent2em || editor.ui.registry.addIcon('indent2em','<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="24" height="24"><path d="M170.666667 563.2v-102.4H887.466667v102.4zM170.666667 836.266667v-102.4H887.466667v102.4zM512 290.133333v-102.4H887.466667v102.4zM238.933333 341.333333V136.533333l204.8 102.4z" fill="#2c2c2c" p-id="5210"></path></svg>');
editor.ui.registry.addButton('indent2em', {
tooltip: '首行缩进',
icon: 'indent2em',
onAction: function () {
doAct(editor);
}
});
editor.ui.registry.addMenuItem('indent2em', {
text: '首行缩进',
icon: 'indent2em',
onAction: function () {
doAct(editor);
}
});
};
global.add('indent2em', function (editor) {
register(editor)
});
function Plugin () {
}
return Plugin;
})();
最后将其添加到组件的plugins和toolbar下(第6步组件以及加入无需重复加入).
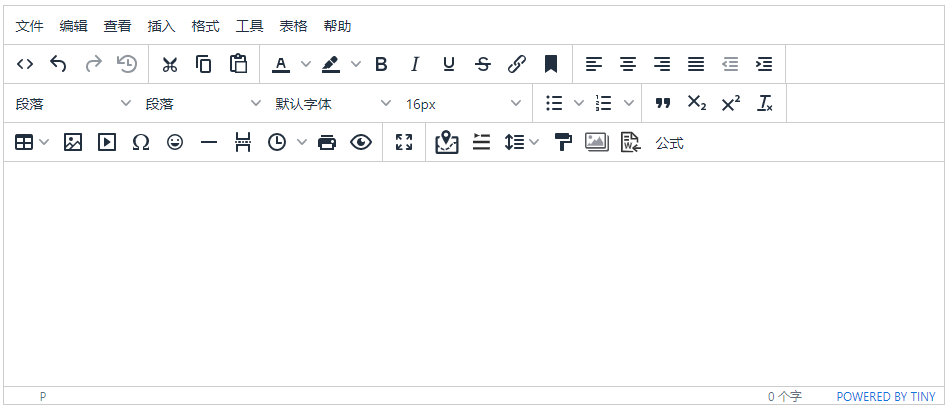
配置TinyMCE组件
在src/components下新建TEditor.vue,并写入如下代码:
以上为vue3的v-model默认绑定值, 如vue2.x使用,需要修改其v-model的默认绑定值.(modelValue => value && update:modelValue => input)
其中引入baseUrl为后端Api地址,主要用作图片上传.
import TEditor from '@/components/TEditor.vue'
https://github.com/Five-great/tinymce-plugins
该项目有多个TinyMCE插件.by Five-great
imagetools [增强优化]: 图片编辑工具插件, 对图片进行处理。优化跨域,功能更丰富;
table [增强优化]:表格插件,处理表格。 增强优化表格控制,增加表格转图片功能,便捷布局按钮;
indent2em[增强优化]:首行缩进插件。提供中文段落排版的首行缩进2个字符的功能。增强优化 加入字间距非默认情况,也能实现准确首行缩进2字符;
letterspacing:设置间距插件。可以设置文档中的文字间距;
layout: 一键布局插件。可以给文档段落进行一键快速排版布局;
importword: 导入word插件。可以直接导入word ,并且保证word中图片不会丢失,自动转为base64;
upfile: 文件上传。可以点击导入文件,可自定义编辑文件名;
bdmap: 百度地图。 支持更改尺寸,自定义标签,开启导航功能,支持vue;
axupimgs: 多图上传。可同时上传多组图片,支持vue;
attachment: 附件上传。拥有附件类型对应图标,支持vue;
使用方法:
按需求将其插件文件夹复制到node_modules/tinymce/plugins文件夹下,再到组件中引用,如
import '@npkg/tinymce-plugins/importword'
import '@npkg/tinymce-plugins/lineheight'
import '@npkg/tinymce-plugins/layout'