https://www.gitbook.com/
参考:
https://chrisniael.gitbooks.io/gitbook-documentation/content/build/ebookconvert.html
GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。所以我更喜欢把 GitBook 定义为文档格式转换工具。
GitBook 又与 Markdown 和 Git 息息相关,因为只有将它们结合起来使用,才能将它们的威力发挥到极致!因此,通常我们会选择合适的 Markdown 编辑工具以获得飞一般的写作体验;使用 GitBook 管理文档,预览、制作电子书;同时通过 Git 管理书籍内容的变更,并将其托管到云端(比如 GitHub、GitLab、码云,或者是自己搭建的 Git 服务器),实现多人协作。
实际上,GitBook Editor 对于新手来说是个不错的选择,它集成了 GitBook、Git、Markdown 等功能,还支持将书籍同步到 gitbook.com 网站,使我们可以很方便地编辑和管理书籍。但是不幸的是,GitBook Editor 的注册和登录需要翻墙,即便注册成功了也可能登录不上,似乎是因为网站最近在升级。
目前建议使用的搭配是
GitBook + Typora + Git
安装慢解决:
npm config set registry=http://registry.npm.taobao.org -g
1
2
3
|
npm install -g gitbook-cli
|
1
2
|
Typora 下载地址:https://typora.io/
Git 下载地址:https://git-scm.com/downloads
|
1
2
3
4
5
6
7
8
9
10
11
|
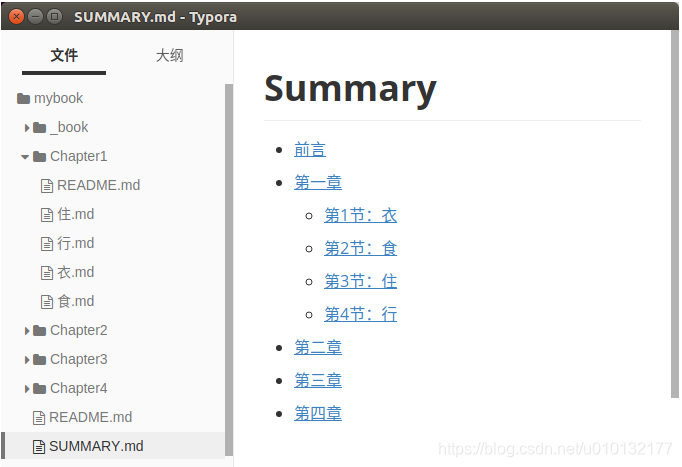
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:衣](Chapter1/衣.md)
* [第2节:食](Chapter1/食.md)
* [第3节:住](Chapter1/住.md)
* [第4节:行](Chapter1/行.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
* [第四章](Chapter4/README.md)
|
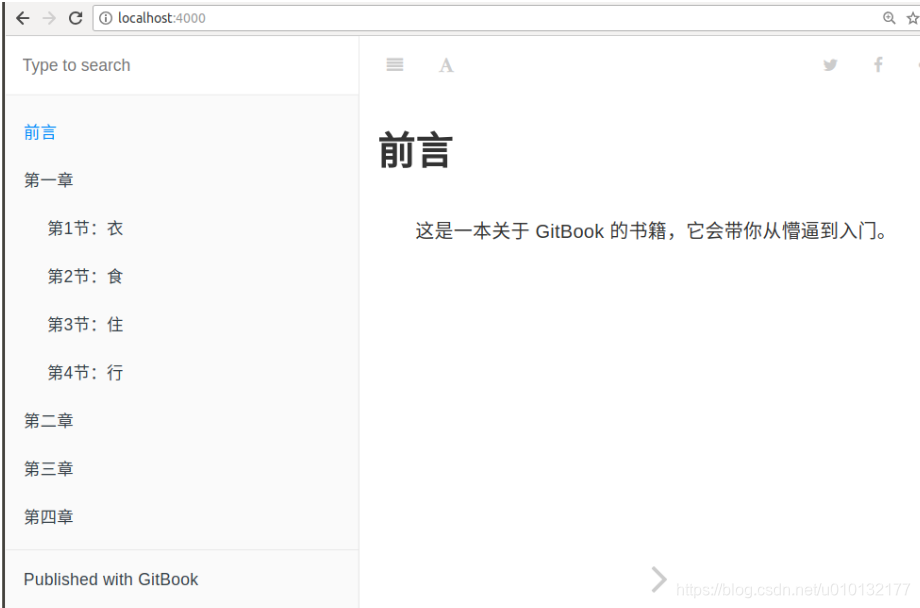
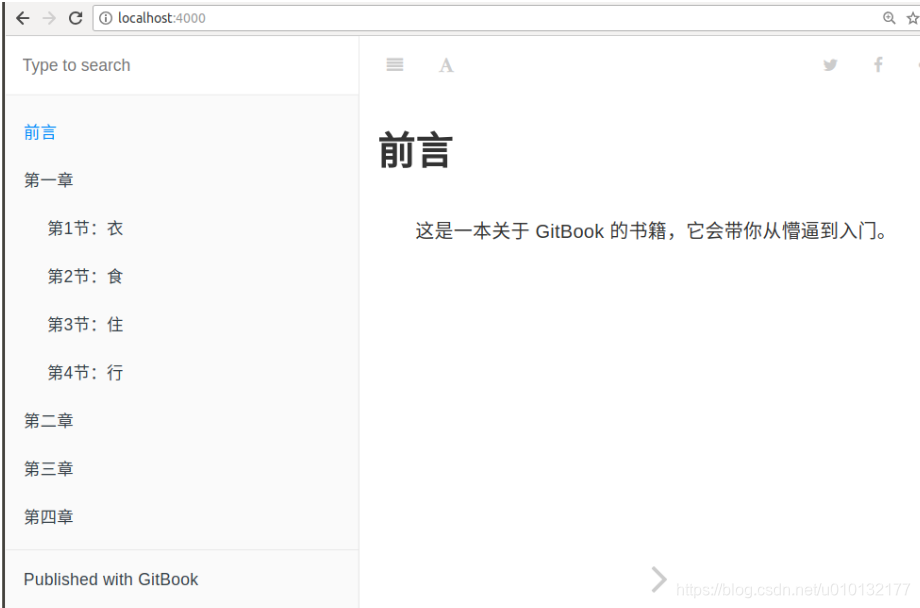
http://localhost:4000”。嗯,打开浏览器看一下吧:
http://localhost:4000

1
|
gitbook serve --port 2333
|
1
|
gitbook pdf ./ ./mybook.pdf
|
1
|
gitbook epub ./ ./mybook.epub
|
1
|
gitbook mobi ./ ./mybook.mobi
|