from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Widget(object):
def setupUi(self, Widget):
Widget.setObjectName("Widget")
Widget.resize(942, 247)
self.horizontalLayout = QtWidgets.QHBoxLayout(Widget)
self.horizontalLayout.setContentsMargins(11, 11, 11, 11)
self.horizontalLayout.setSpacing(6)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label_7 = QtWidgets.QLabel(Widget)
self.label_7.setObjectName("label_7")
self.horizontalLayout.addWidget(self.label_7)
self.formLayout = QtWidgets.QFormLayout()
self.formLayout.setSpacing(6)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(Widget)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.horizontalSlider = QtWidgets.QSlider(Widget)
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider)
self.label_2 = QtWidgets.QLabel(Widget)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.horizontalSlider_2 = QtWidgets.QSlider(Widget)
self.horizontalSlider_2.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_2.setObjectName("horizontalSlider_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_2)
self.label_3 = QtWidgets.QLabel(Widget)
self.label_3.setObjectName("label_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_3)
self.horizontalSlider_3 = QtWidgets.QSlider(Widget)
self.horizontalSlider_3.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_3.setObjectName("horizontalSlider_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_3)
self.label_4 = QtWidgets.QLabel(Widget)
self.label_4.setObjectName("label_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.label_4)
self.horizontalSlider_4 = QtWidgets.QSlider(Widget)
self.horizontalSlider_4.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_4.setObjectName("horizontalSlider_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_4)
self.label_5 = QtWidgets.QLabel(Widget)
self.label_5.setObjectName("label_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.label_5)
self.horizontalSlider_5 = QtWidgets.QSlider(Widget)
self.horizontalSlider_5.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_5.setObjectName("horizontalSlider_5")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_5)
self.label_6 = QtWidgets.QLabel(Widget)
self.label_6.setObjectName("label_6")
self.formLayout.setWidget(5, QtWidgets.QFormLayout.LabelRole, self.label_6)
self.horizontalSlider_6 = QtWidgets.QSlider(Widget)
self.horizontalSlider_6.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_6.setObjectName("horizontalSlider_6")
self.formLayout.setWidget(5, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_6)
self.lineEdit = QtWidgets.QLineEdit(Widget)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(6, QtWidgets.QFormLayout.SpanningRole, self.lineEdit)
self.horizontalLayout.addLayout(self.formLayout)
self.retranslateUi(Widget)
QtCore.QMetaObject.connectSlotsByName(Widget)
def retranslateUi(self, Widget):
_translate = QtCore.QCoreApplication.translate
Widget.setWindowTitle(_translate("Widget", "Widget"))
self.label_7.setText(_translate("Widget", "TextLabel"))
self.label.setText(_translate("Widget", "H最大值"))
self.label_2.setText(_translate("Widget", "H最小值"))
self.label_3.setText(_translate("Widget", "S最大值"))
self.label_4.setText(_translate("Widget", "S最小值"))
self.label_5.setText(_translate("Widget", "V最大值"))
self.label_6.setText(_translate("Widget", "V最小值"))
第二份代码保存为threshold_ui.py,第一份可保存为任意文件名.py,放到同一目录下,运行第一份代码即可,img_path需修改为目标图片的绝对路径。
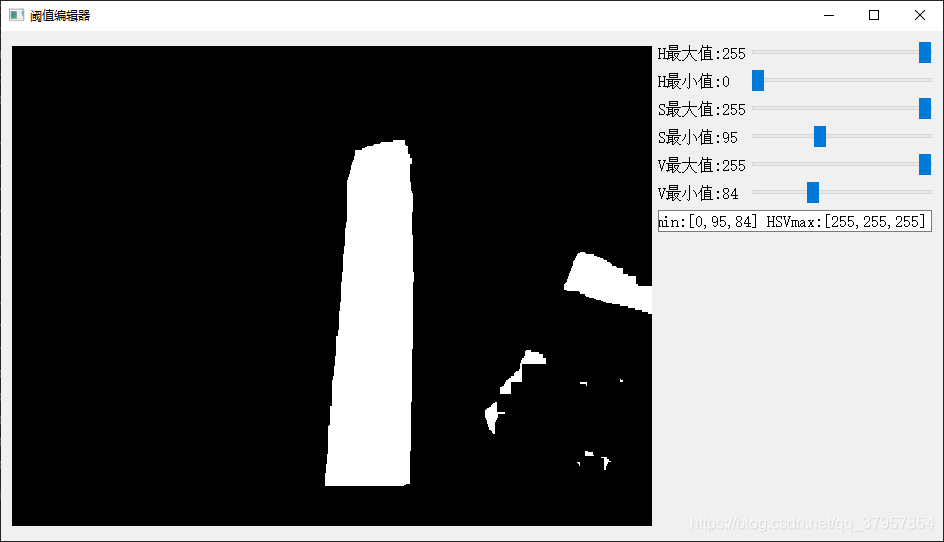
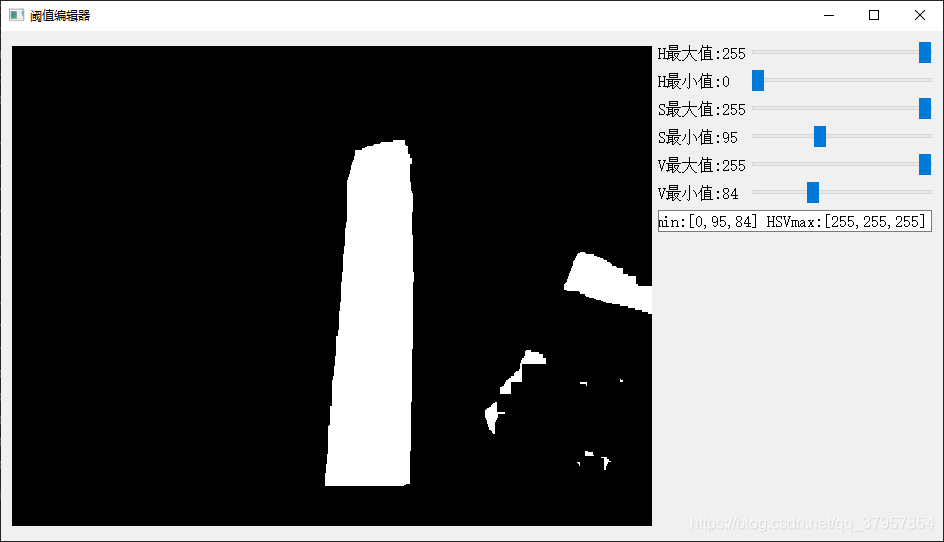
程序界面截图:
阈值选取:

**定位色块常用到hsv色彩空间下的颜色阈值,笔者曾经用openmv时,其IDE有自带一个阈值编辑器,使用起来非常方便,现在在linux上跑cv算法,需要类似的功能,因此自己写了一个阈值编辑器。 目前暂时只支持HSV色彩空间下的阈值编辑。**代码:mian.py:from threshold_ui import Ui_Widgetfrom PyQt5.QtWidgets import QApplicationfrom PyQt5.QtGui import QImage,QPixmap,QFon
OpenMv安装软件及驱动1.安装软件2.硬件连接运行状态3.官方例程运行4.新建工程以及其它功能功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入
1.安装软件
从星瞳官网下载OpenMv软件,里面有ubuntu,windows,m