
当我们在Android开发中需要实现下拉选择功能时,可以使用自定义的Spinner控件来实现。Spinner控件是一个下拉列表框,可以显示多个选项供用户选择,并在用户选择后显示所选项的文本。
为了方便使用和扩展,我们可以对Spinner进行封装,创建一个自定义的Spinner控件。自定义Spinner可以具备以下特性:
-
点击展开和收起
:通过点击Spinner,可以展开或收起下拉列表框。
-
自定义样式
:可以根据项目需求,自定义Spinner的外观样式,如背景颜色、字体颜色、箭头图标等。
-
支持数据源
:可以传入数据源,将数据显示在下拉列表框中供用户选择。
-
默认选择项
:可以指定一个默认选择项,在下拉列表框展开时,该选项将被高亮显示。
-
选择监听
:可以设置选择监听器,监听用户的选择操作,并进行相应的处理。
通过封装Spinner,我们可以将其功能与外观进行统一管理,并提供更加简洁和易用的接口供其他开发者使用。这样,其他开发者在使用时只需关注数据源和监听回调即可,无需关心Spinner的内部实现细节。
自定义Spinner的封装可以提高代码的可维护性和可复用性,减少重复代码的编写,同时也使代码结构更加清晰和易于理解。
总之,封装Spinner可以帮助我们更高效地实现下拉选择功能,并提供灵活性和可扩展性,使代码更加优雅和易于维护。
使用第三方控件:implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.47'
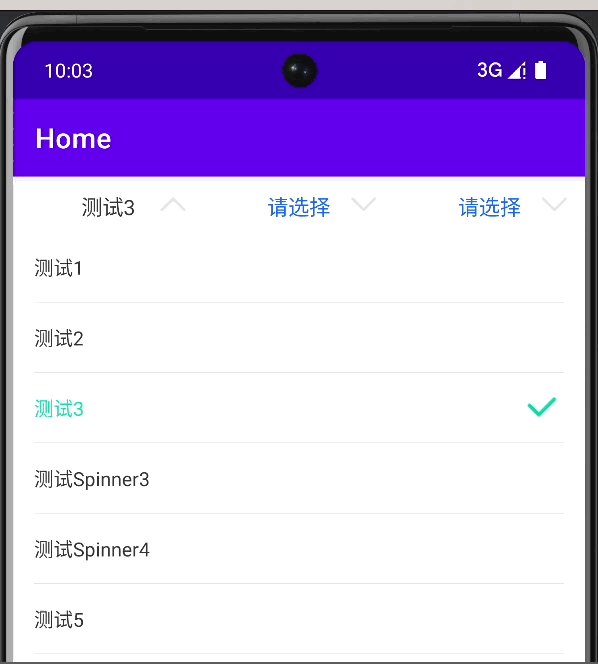
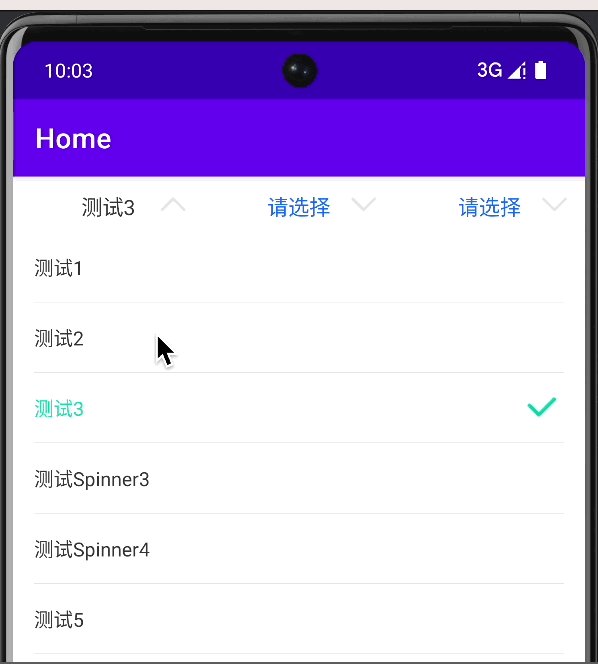
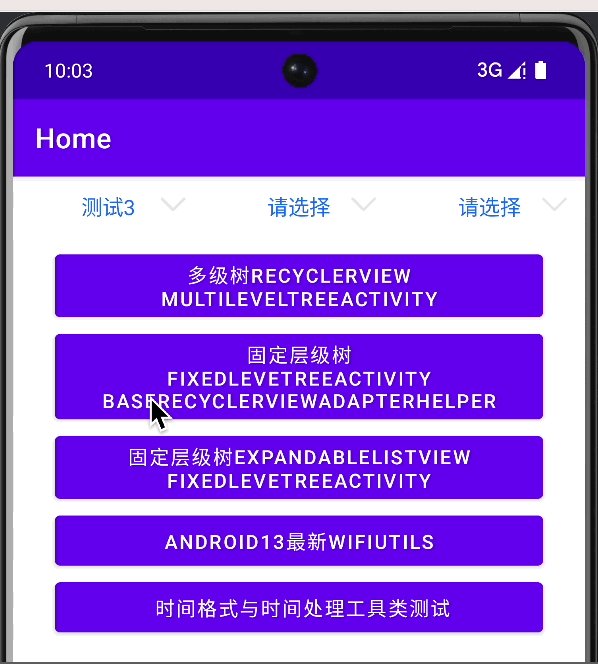
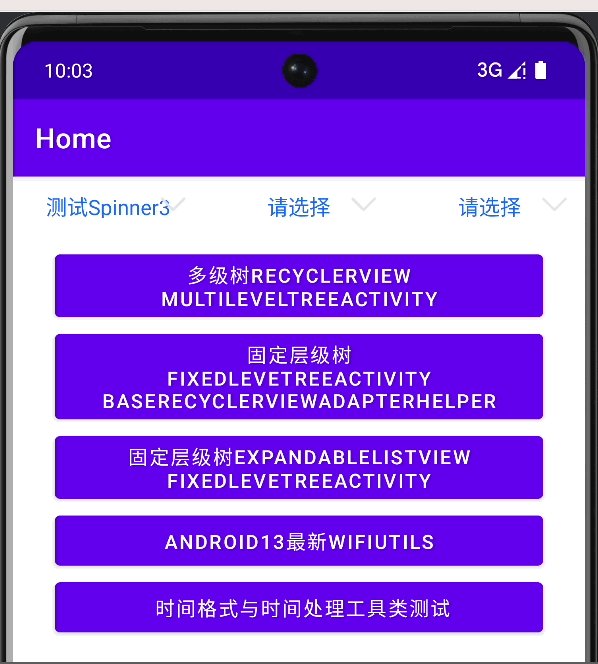
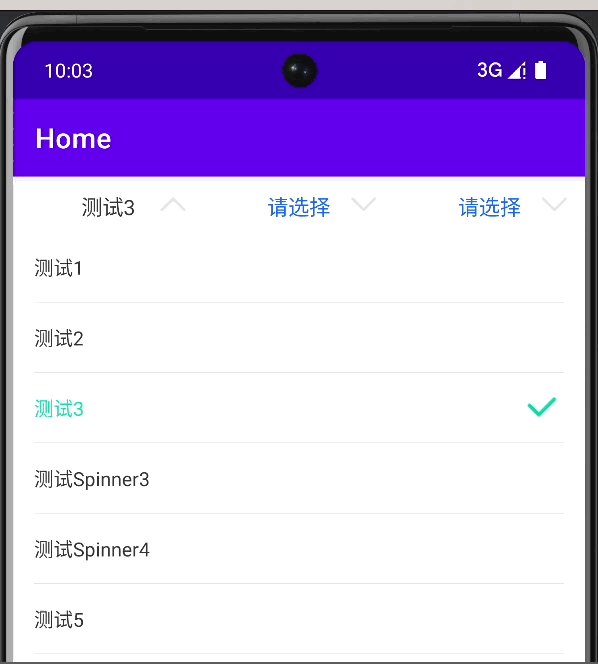
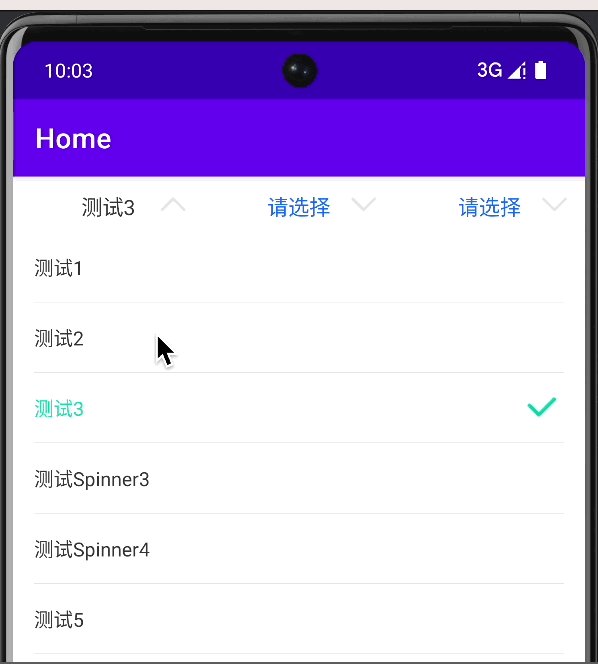
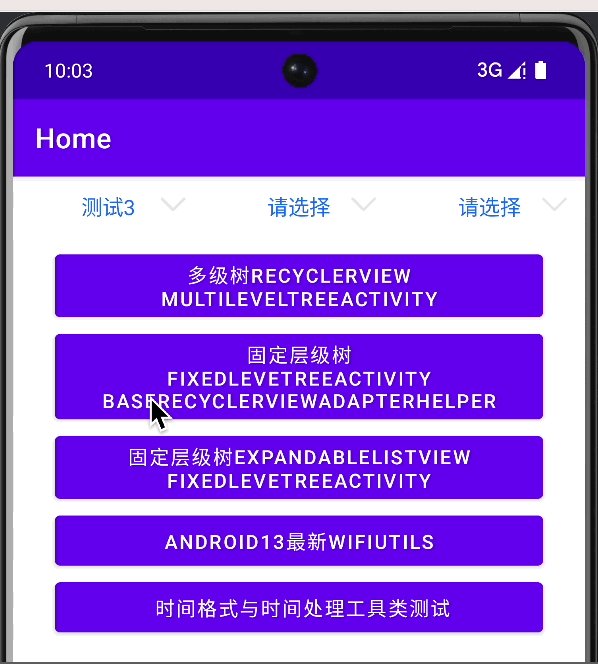
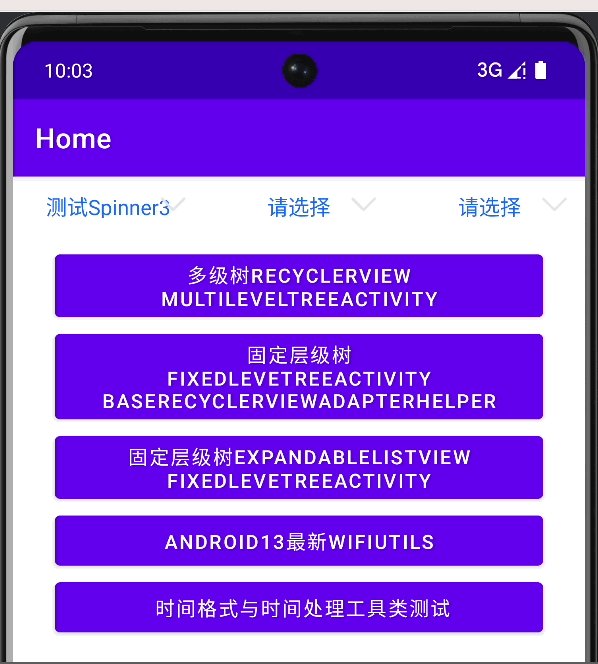
图片示例:
自定义控件封装 定义类CustomSpinner继承LinearLayout以下是示例:
点击展开查看CustomSpinner代码
package com.example.demo.view;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.core.content.ContextCompat;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.chad.library.adapter.base.BaseViewHolder;
import com.example.demo.R;
import java.util.Collection;
import java.util.List;
@author: xtxiaolu
@date: 2023/7/7
public class CustomSpinner extends LinearLayout {
private TextView textView;
private ImageView imageView;
private PopupWindow popupWindow;
private List dataList;
private boolean isExpanded = false;
private OnItemSelectedListener itemSelectedListener;
public CustomSpinner(Context context) {
super(context);
init();
public CustomSpinner(Context context, AttributeSet attrs) {
super(context, attrs);
init();
public CustomSpinner(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
private void init() {
LayoutInflater.from(getContext()).inflate(R.layout.custom_spinner_layout, this, true);
textView = findViewById(R.id.ll_list_default_txt);
imageView = findViewById(R.id.ll_list_default_icon);
setClickable(true);
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isExpanded) {
collapse();
} else {
expand();
public void setData(List dataList) {
this.dataList = dataList;
public void replaceData(@NonNull Collection<? extends T> data) {
// 不是同一个引用才清空列表
if (data != dataList) {
dataList.clear();
dataList.addAll(data);
public void setTextViewValue(String value) {
textView.setText(value);
public TextView getTextViewValue() {
return textView;
private void expand() {
if (dataList == null || dataList.isEmpty()) {
return;
textView.setTextColor(ContextCompat.getColor(getContext(), R.color.text_order_black));
imageView.setImageResource(R.drawable.expand_arrows_fold);
View popupView = LayoutInflater.from(getContext()).inflate(R.layout.popup_selector, null);
RecyclerView recyclerView = popupView.findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(getContext()));
CustomAdapter popAdapter = new CustomAdapter<>(R.layout.item_listview_popwin, dataList);
popAdapter.setSelectedPosition(0);
popAdapter.setOnItemClickListener(new CustomAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
T selectedItem = dataList.get(position);
if (itemSelectedListener != null) {
itemSelectedListener.onItemSelected(position, selectedItem);
popupWindow.dismiss();
@Override
public void convertView(BaseViewHolder holder, Object item, boolean isSelected) {
if (itemSelectedListener != null) {
itemSelectedListener.onItemCallBackData(holder, item);
recyclerView.setAdapter(popAdapter);
int width = ViewGroup.LayoutParams.MATCH_PARENT;
int height = ViewGroup.LayoutParams.WRAP_CONTENT;
popupWindow = new PopupWindow(popupView, width, height);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE));
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
collapse();
int[] location = new int[2];
getLocationOnScreen(location);
int x = location[0];
int y = location[1] + getHeight();
popupWindow.showAtLocation(this, Gravity.NO_GRAVITY, x, y);
isExpanded = true;
private void collapse() {
textView.setTextColor(ContextCompat.getColor(getContext(), R.color.colorTextBlue));
imageView.setImageResource(R.drawable.expand_arrows_unfold);
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
isExpanded = false;
public void setOnItemSelectedListener(OnItemSelectedListener listener) {
this.itemSelectedListener = listener;
public interface OnItemSelectedListener {
void onItemSelected(int position, Object item);
void onItemCallBackData(BaseViewHolder holder, Object item);
setClickable(true);
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isExpanded) {
collapse();
} else {
expand();
textView.setTextColor(ContextCompat.getColor(getContext(), R.color.text_order_black));
imageView.setImageResource(R.drawable.expand_arrows_fold);
View popupView = LayoutInflater.from(getContext()).inflate(R.layout.popup_selector, null);
RecyclerView recyclerView = popupView.findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(getContext()));
CustomAdapter popAdapter = new CustomAdapter<>(R.layout.item_listview_popwin, dataList);
popAdapter.setSelectedPosition(0);
popAdapter.setOnItemClickListener(new CustomAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
T selectedItem = dataList.get(position);
if (itemSelectedListener != null) {
itemSelectedListener.onItemSelected(position, selectedItem);
popupWindow.dismiss();
@Override
public void convertView(BaseViewHolder holder, Object item, boolean isSelected) {
if (itemSelectedListener != null) {
itemSelectedListener.onItemCallBackData(holder, item);
recyclerView.setAdapter(popAdapter);
int width = ViewGroup.LayoutParams.MATCH_PARENT;
int height = ViewGroup.LayoutParams.WRAP_CONTENT;
popupWindow = new PopupWindow(popupView, width, height);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE));
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
collapse();
int[] location = new int[2];
getLocationOnScreen(location);
int x = location[0];
int y = location[1] + getHeight();
popupWindow.showAtLocation(this, Gravity.NO_GRAVITY, x, y);
isExpanded = true;
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
isExpanded = false;
上面是控件代码 下面是适配器代码都是使用范型来传输数据这样方便通用!
展开查看CustomAdapter
package com.example.demo.view;
import android.view.View;
import androidx.annotation.LayoutRes;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import java.util.List;
@author: xtxiaolu
@date: 2023/7/7
public class CustomAdapter extends BaseQuickAdapter<T, BaseViewHolder> {
private int selectedPosition = -1;
private OnItemClickListener itemClickListener;
public CustomAdapter(@LayoutRes int layoutResId, @Nullable List data) {
super(layoutResId, data);
public void setSelectedPosition(int position) {
this.selectedPosition = position;
notifyDataSetChanged();
public void setOnItemClickListener(OnItemClickListener listener) {
this.itemClickListener = listener;
@Override
protected void convert(BaseViewHolder holder, T item) {
if (itemClickListener != null) {
itemClickListener.convertView(holder, item, selectedPosition == holder.getBindingAdapterPosition());
@Override
public void onBindViewHolder(@NonNull BaseViewHolder holder, int position) {
super.onBindViewHolder(holder, position);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (itemClickListener != null) {
itemClickListener.onItemClick(holder.getBindingAdapterPosition());
public interface OnItemClickListener {
void onItemClick(int position);
void convertView(BaseViewHolder holder, Object item, boolean isSelected);
LMS python 仿真 python 运动仿真
MATLAB轨迹规划 发给ROS中机器人实现仿真运动现象如图所示:0、matlab 与 ROS 通信:指定matlab路径:连接三句话
pe = pyenv('Version','D:\python2.7.18\python.exe');%多个python 版本可以用此指定
% 下面四行第一次运行时使用
rosshutdown
setenv('ROS_MASTER_URI','http://192
android typeface bold 很粗 安卓typeface
今天在看一个开源项目的时候,发现了一个可以设置字体样式的类Typeface,配合着酷炫的字体,能让UI增色不少,于是便研究一下并做了记录。 Typeface类简介Typeface中的主要方法和变量都是静态的,类中定义了五种字体以及四种Style样式。五种字体
public static final Typeface DEFAULT; //默认的正常字体样式
public