自从去年Google推出Material Design这款设计语言后,新的设计规范越来越受开发者们的喜爱,这篇文章包括后续文章就是慢慢的介绍在App中使用Material Design界面主题、动画、及各种UI设计规范,至于今年推出的Design包所有design控件的介绍在以前几篇就一一介绍了。
Material Design设计语言
它的设计思想为:把物理世界的体验带进屏幕,去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
所以这款语言最终的目的是让手机内的App界面简洁直观且有着贴近现实世界的体验。
它主要包含四大块内容:
1、主题和布局
2、视图和阴影
3、UI控件
4、动画效果
其中上面每一块内容都值得详细研究,尤其是在视图和动画上面的效果,今天我们主要综合的介绍第一块内容。
使用Material Design主题
目前Material Design的Theme主要有三种:
而且Material Design主题目前只能应用在Android5.0以上的版本。
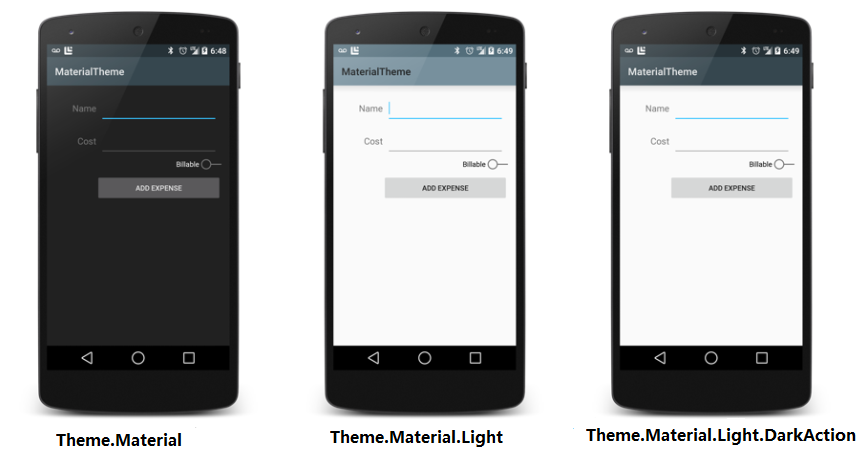
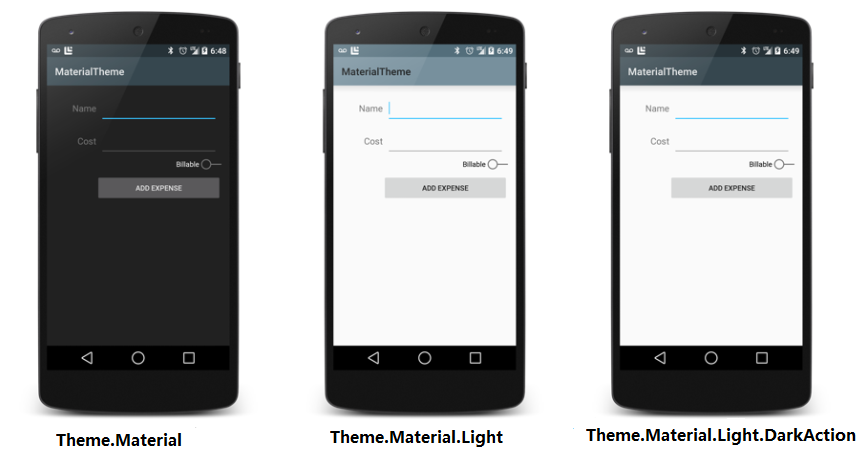
1、Theme.Material
2、Theme.Material.Light
3、Theme.Material.Light.DarkActionBar
使用Material Design主题有两种方法:
1、在styles.xml样式文件中配置:
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
2、在manifest文件中配置:
android:theme="@android:style/Theme.Material"
这三种主题效果为:

使用Material Design主题后,各控件就有了默认的Material Design的效果了,当然我们还可以自定义Material Design 主题色调效果:
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<!
<item name="android:colorPrimary">
<item name="android:colorPrimaryDark">
<item name="android:colorControlActivated">
<item name="android:colorControlNormal">
<item name="android:textColorPrimary">
</style>
</resources>
其中常用到的:
1、android:colorControlActivated:
表示CheckBox、EditText、Switch、Spinner、RadioButton等控件激活时候的色调,与之相同作用的一个属性:android:colorAccent。作用也是一样的。
2、android:colorControlNormal:
表示CheckBox、EditText、Switch、Spinner、RadioButton等控件默认时的色调
3、android:colorPrimary:
设置appBar的背景色
4、android:colorPrimaryDark:
设置状态栏的颜色
5、android:textColorPrimary:
设置appBar上字体的颜色
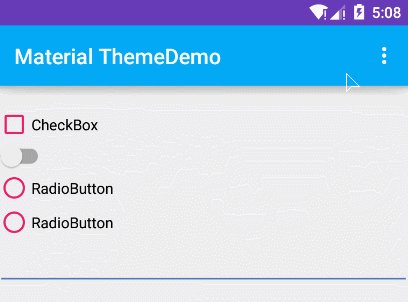
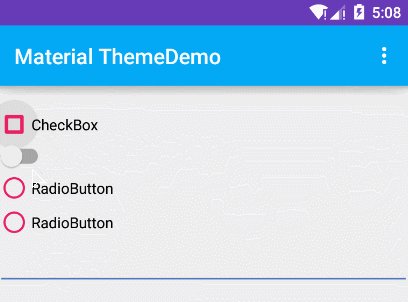
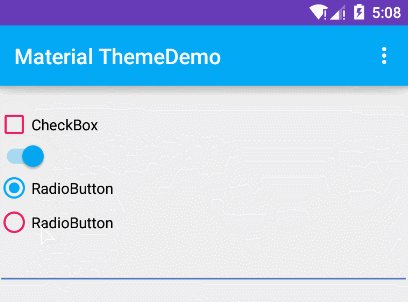
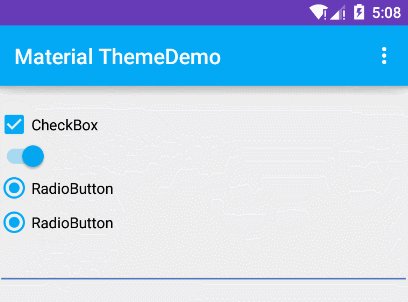
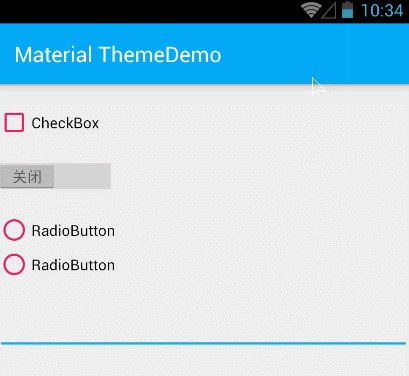
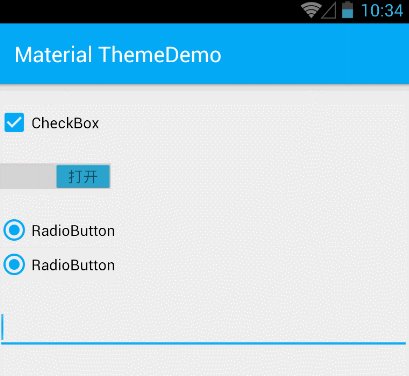
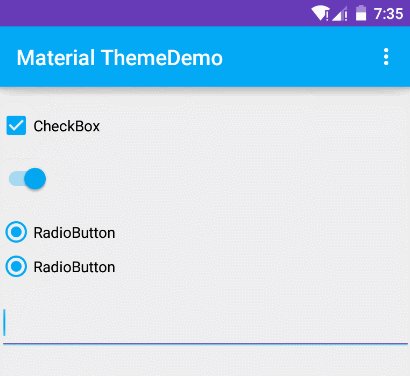
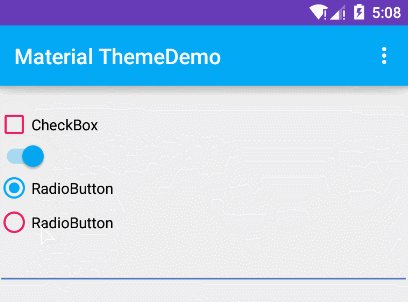
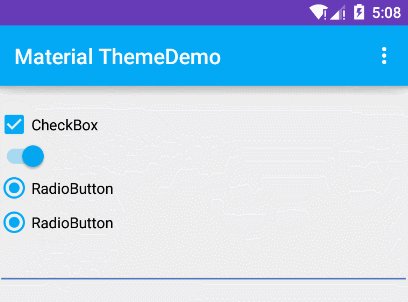
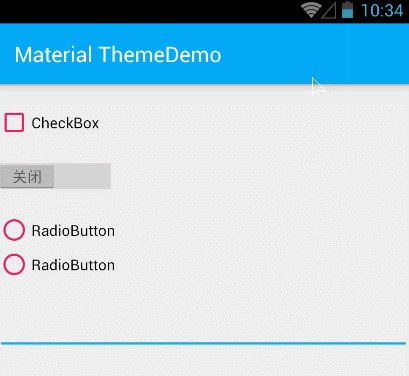
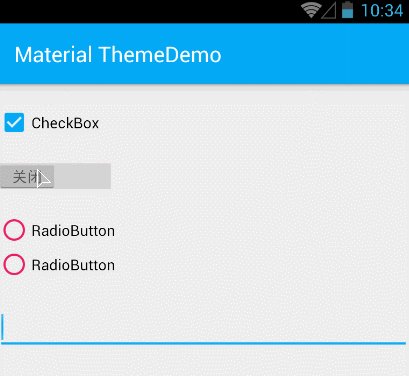
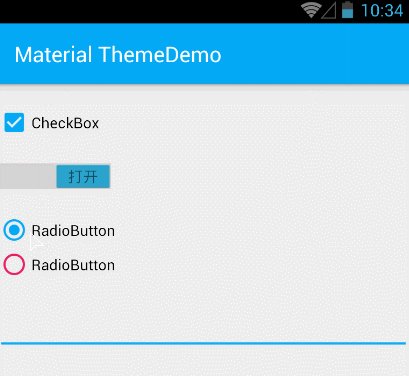
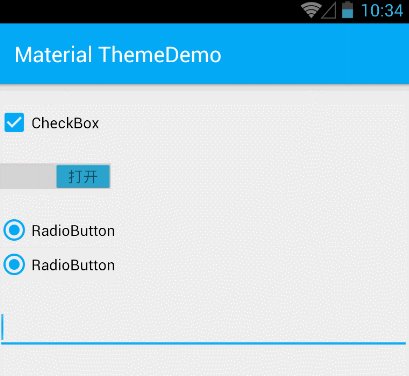
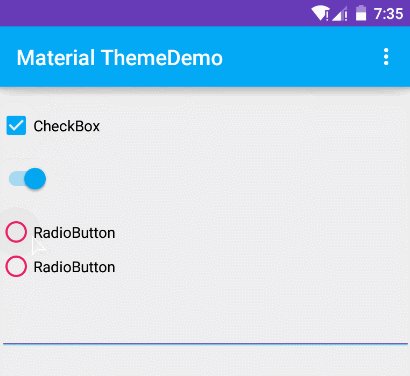
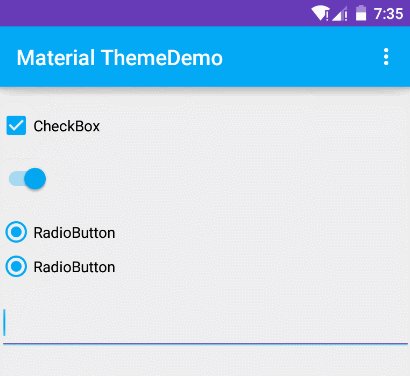
当然设置状态栏的颜色也只能支持Android 5.0以上的版本。刚刚自定义主题的效果为:

可以看到当我们选中CheckBox或Switch控件等时候,它们的颜色也变成了我们自定义的,其中EditText横线默认的颜色是和colorPrimary AppBar主题的颜色是一样的,这体现了很好的融合。
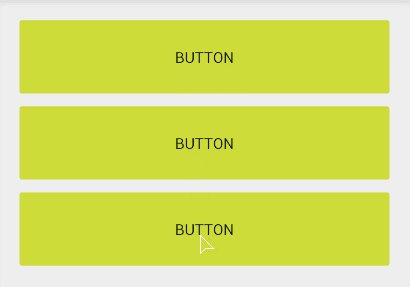
一般情况下我们在使用Button时为了在点击时候使Button改变颜色,一般做法是在drawable中定义一个selector.xml,而Material Design主题中我们可以轻松在style文件中定义Button默认时候和点击时候的颜色,达到整个应用主题风格一致,如:在5.0以上设置style为:
<item name="android:colorControlHighlight">
<item name="android:colorButtonNormal">
在5.0以下设置style为:
<item name="colorControlHighlight">
<item name="colorButtonNormal">
1、colorControlHighlight:
设置按钮点击时的背景色
2、colorButtonNormal:
设置按钮默认状态下的背景色
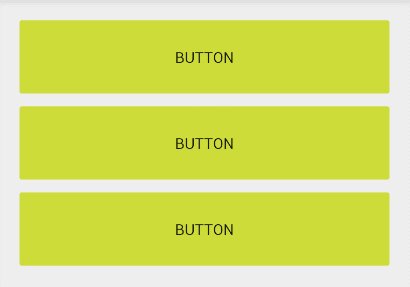
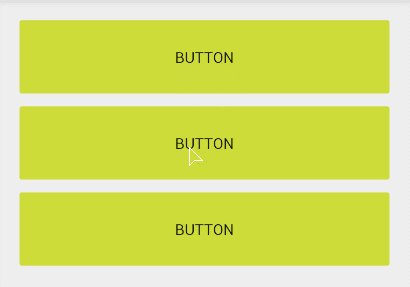
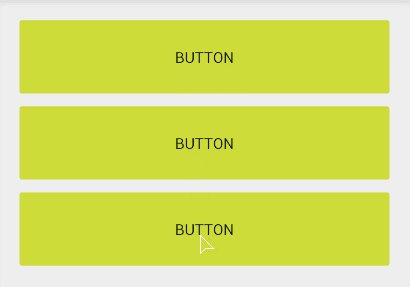
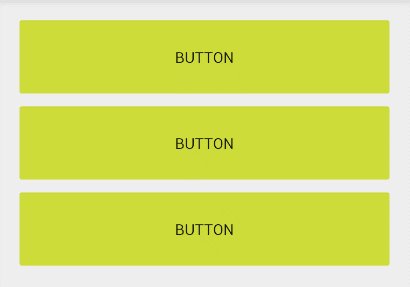
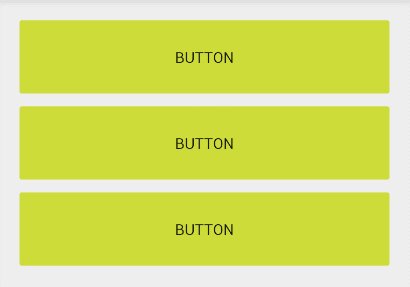
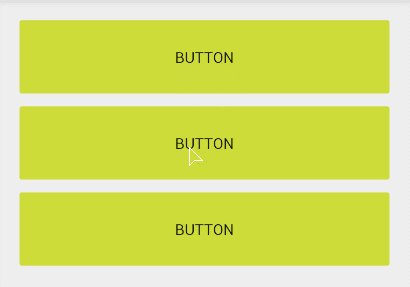
效果:

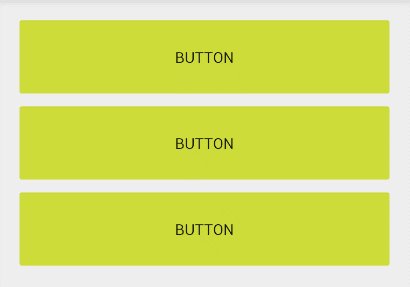
可以看到,应用中所有Button的风格都是这种了,从而统一整个应用的Button的主题风格,当然,如果在某些界面上按钮颜色或者其它控件的样式等有特殊的需求,我们可以单独为这个界面设置一个新的style主题,如我要把这个界面的按钮默认颜色改为深蓝色,那么:
定义一个新的style:
<style name="MyTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!
<item name="colorControlHighlight">
<item name="colorButtonNormal">
</style>
然后设置给这个界面的layout文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:theme="@style/MyTheme">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="Button" />
</LinearLayout>
又如果这个界面中第一个Button的字体颜色和默认颜色需求不一样,我们还可以单独给这个Button设置一个Style主题,如:
定义一个新的style:
<style name="ButtonTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!
<item name="colorControlHighlight">
<item name="colorButtonNormal">
<item name="android:textColor">
</style>
然后给Button设置theme:
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="80dp"
android:theme="@style/ButtonTheme"
android:text="Button" />
综上看来,我只要对style文件利用的好,不仅可以统一整个界面主题风格,还可以减少很多代码工作和增加代码复用率,比如可以把多个Button的相同属性(默认颜色、点击颜色、字体等)抽取出来封装成一个style,在定义button时候就只需要把这个style设置给Button的android:theme属性就可以了
Material Design Theme的兼容性
如果我们想要在比Android 5.0版本以下使用Material Design Theme的话:
1
、我们可以把Material Design Theme 的styles.xml放置在res/values-v21/目录下,然后使用Theme.AppCompat 并继承Material Design Theme,styles.xml为:
<resources>
<style name="AppTheme.Theme.AppCompat" parent="android:Theme.Material.Light.DarkActionBar">
<!
<item name="android:colorPrimary">
<item name="android:colorPrimaryDark">
<item name="android:colorControlActivated">
<item name="android:colorControlNormal">
<item name="android:textColorPrimary">
</style>
</resources>
2
、然后在res/values/目录下新建一个5.0版本以下用的styles.xml,其中该styles使用Theme.AppCompat主题,因为该主题是在support v7包下的,它兼容了Material Design的大部分风格,所以兼容必须使用Theme.AppCompat 主题,并且Activity要继承自AppCompatActivity,该styles.xml配置为:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!
<item name="colorPrimary">
<item name="colorPrimaryDark">
<item name="colorControlActivated">
<item name="colorControlNormal">
</style>
</resources>
我们可以发现区别,在兼容时候需要把前面的
android:
前缀去掉,否则会报错,这点注意一下。。。
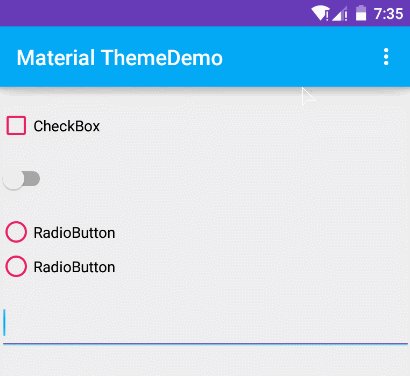
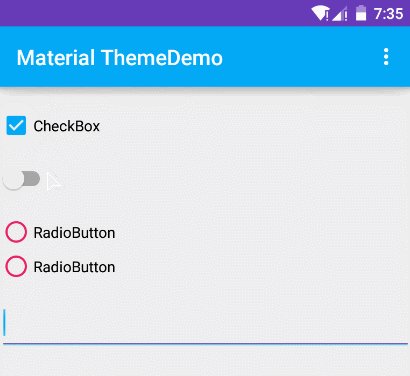
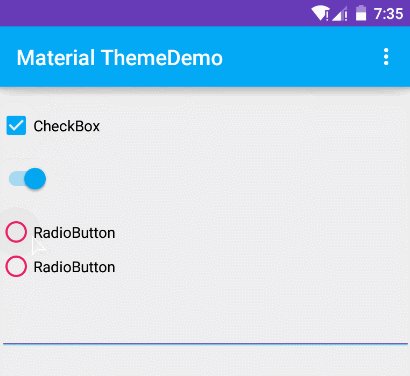
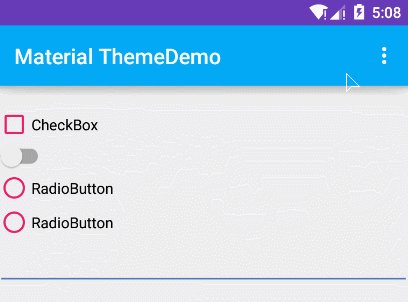
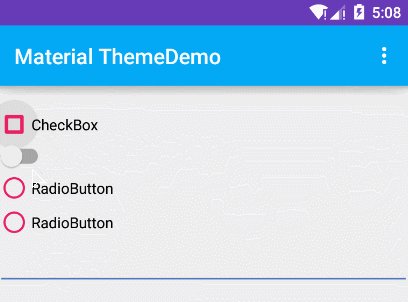
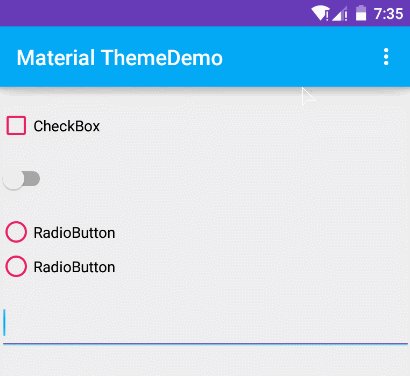
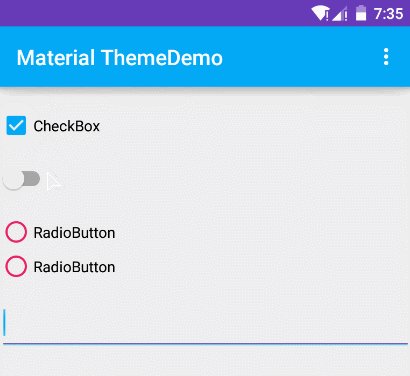
现在,项目就能在5.0以下的设备也使用Material Design Theme效果了,我们来看看分别运行在5.0以下版本和5.1版本上的效果吧:
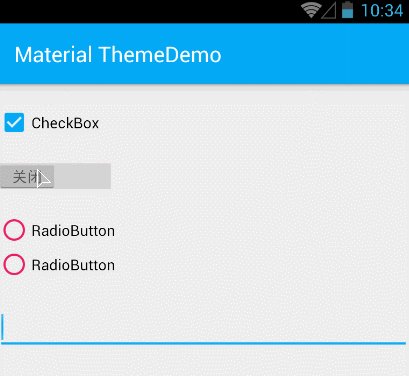
在5.0以下版本中:

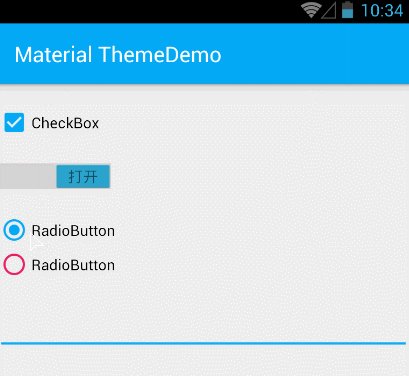
在5.1以上版本:

我们可以看到,在5.0以下的版本中,虽然不能设置状态栏的颜色,但是其中大部分Material Design 的风格已经保留下来兼容的使用了,还是很炫吧。。。
Material Design布局
布局说起来我就总结一下把:
1、讲究纸工艺,一般典型的界面布局就是由多张纸组成
1、纸片可以伸缩、改变形状
2、纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐3、藏超出部分
4、多张纸片可以拼接成一张
5、一张纸片可以分裂成多张
6、纸片可以在任何位置凭空出现
2、新增Z轴,可以让控件更加具有立体感
3、布局中的“纸”讲究浮动,既可以改变大小满足各种用途
4、
文字排版
常用字号:
12sp 小字提示
14sp(桌面端13sp) 正文/按钮文字
16sp(桌面端15sp) 小标题
20sp Appbar文字
24sp 大标题
34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
5、
界面布局
所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:
顶部状态栏高度:24dp
Appbar最小高度:56dp
底部导航栏高度:48dp
悬浮按钮尺寸:56x56dp/40x40dp
用户头像尺寸:64x64dp/40x40dp
小图标点击区域:48x48dp
侧边抽屉到屏幕右边的距离:56dp
卡片间距:8dp
分隔线上下留白:8dp
大多元素的留白距离:16dp
屏幕左右对齐基线:16dp
文字左侧对齐基线:72dp
另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计
自从去年Google推出Material Design这款设计语言后,新的设计规范越来越受开发者们的喜爱,这篇文章包括后续文章就是慢慢的介绍在App中使用Material Design界面主题、动画、及各种UI设计规范,至于今年推出的Design包所有design控件的介绍在以前几篇就一一介绍了。Material Design设计语言它的设计思想为:把物理世界的体验带进屏幕,去掉现实中的杂质和随机性
Material
Design
Extensions基于为WPF
应用
程序提供了其他控件和功能。 这些控件可能未在指定,或使中的范围崩溃。
NuGet
安装NuGet软件包。 PM> Install-Package
Material
Design
Extensions
程序集针对.NET Core 3.1和.NET Framework 4.5进行了编译
创建一个WPF桌面
应用
程序
通过安装材料设计扩展
将样式添加到您的App.xaml中(请参见演示中的 )
将名称空间xmlns:controls="clr-namespace:
Material
Design
Extensions.Controls;assembly=
Material
Design
Extensions"到XAML
准备
使用
控件
重要的提醒
更改了
Material
Design
Extensions v2.6.0的配置,以便能够在运行时更改
主题
。 请根据演示的更改您的配置。
Material
Design
Extensions具有以下控件:
自定义Stepper控件()
更多技术信息在这里:
启用
应用
栏
Cordova
应用
程序默认没有
应用
程序或操作栏,因此我们必须启用它。 最简单的方法是
使用
具有
应用
栏的
主题
,例如新的
Material
Design
主题
之一。 您的
应用
程序的AndroidManifest.xml需要设置为如下内容:
< activity android : theme = " @android:style/Theme.
Material
.Light " ...
有关其他
Material
Design
主题
的详细信息,请参阅
Material
主题
一文。
将来,我们将允许在其他
主题
中启用
应用
栏。
这是您需要对
应用
程序进行的唯一更改,因为安装插件时其他所有内容都已配置。 以防万一出现任何问题,这里是对其他设
AndroidL动画
使用
RecyclerView 编译
Material
Design
和动画
该项目
使用
Material
设计风格和
主题
,应该可以从 ICS 设备到 Lollipop
主要有两个片段:
a) 基本片段
已经在这里
使用
的功能 -
i)
使用
Recycler View 和 Card View
ii)
使用
Recycler View 移除/删除功能的默认动画
iii)
使用
自定义“从左侧滑入”动画作为
应用
程序启动时的回收者视图列表
iv)
使用
滑动删除(向右拖动图像)删除一行
v) 删除完成时
使用
Snackbar 进行验证
vi) 触摸文本时
使用
动画展开 Recycler View
vii)
使用
浮动按钮库添加行
viii) 在触摸按钮或可操作文本时
使用
涟漪动画库制作涟漪
xi)
使用
Reachability 库实现 Reachability 功能(来自
在开发中经常见到切换开关的UI需求,在android.support.v7.widget包下,有个开关控件叫做SwitchCompat,但是在xml下并没有发现它有一个属性是用来更改颜色的。
但是在style中,有一个属性叫colorControlActivated,它控制着CheckBox、EditText、Switch、Spinner、RadioButton等控件的默认色调,通过这个属性我们...
大家都知道设置CheckBox的选中以及未选中效果可以
使用
selector,这种方式比较简单也比较传统这里不做讨论。我最近在做项目的时候
使用
的是Appcompatcheckbox,这个控件是一个兼容控件,在support-V7包中
android.support.v7.widget.AppCompatCheckBox,主要是可以实现
Material
风格的效果,即使在Android5.0以下的系统...
本文转自:https://github.com/mutsinghua/androidLClass#
material
-
design
-实现之
主题
使用
theme
Material
Design
是Google在Android L推出来的一套新的设计规范, 有着鲜明的色彩,极致的用户体验,酷炫的动画。
本系例将带给大家一套完整的
Material
实现方案。 预计本系例将覆盖以下几个
主题
:
normal color 没有焦点时的颜色,可以通过colorControlNormal来设置。
activated color 获取到焦点时的颜色,可以通过colorControlActivated来设置。
styles.xml