C# WPF开源控件库:Newbeecoder.UI使用指南(一)
- 引言
以前经常winform软件,系统自带一些简单控件,风格和外观比较单一,扩展的功能和样式都不是非常齐全。但是当用wpf开发时,类似的开源组件就很少了,而且稍微好点的都还收费。
Newbeecoder.UI开源控件下载
后来探索了下wpf自带的控件,在系统自带组件上扩展一些常用功能。发现WPF其功能非常强大, Newbeecoder.UI 基于.net framework 4.0框架开发,很好的兼容更高版本。

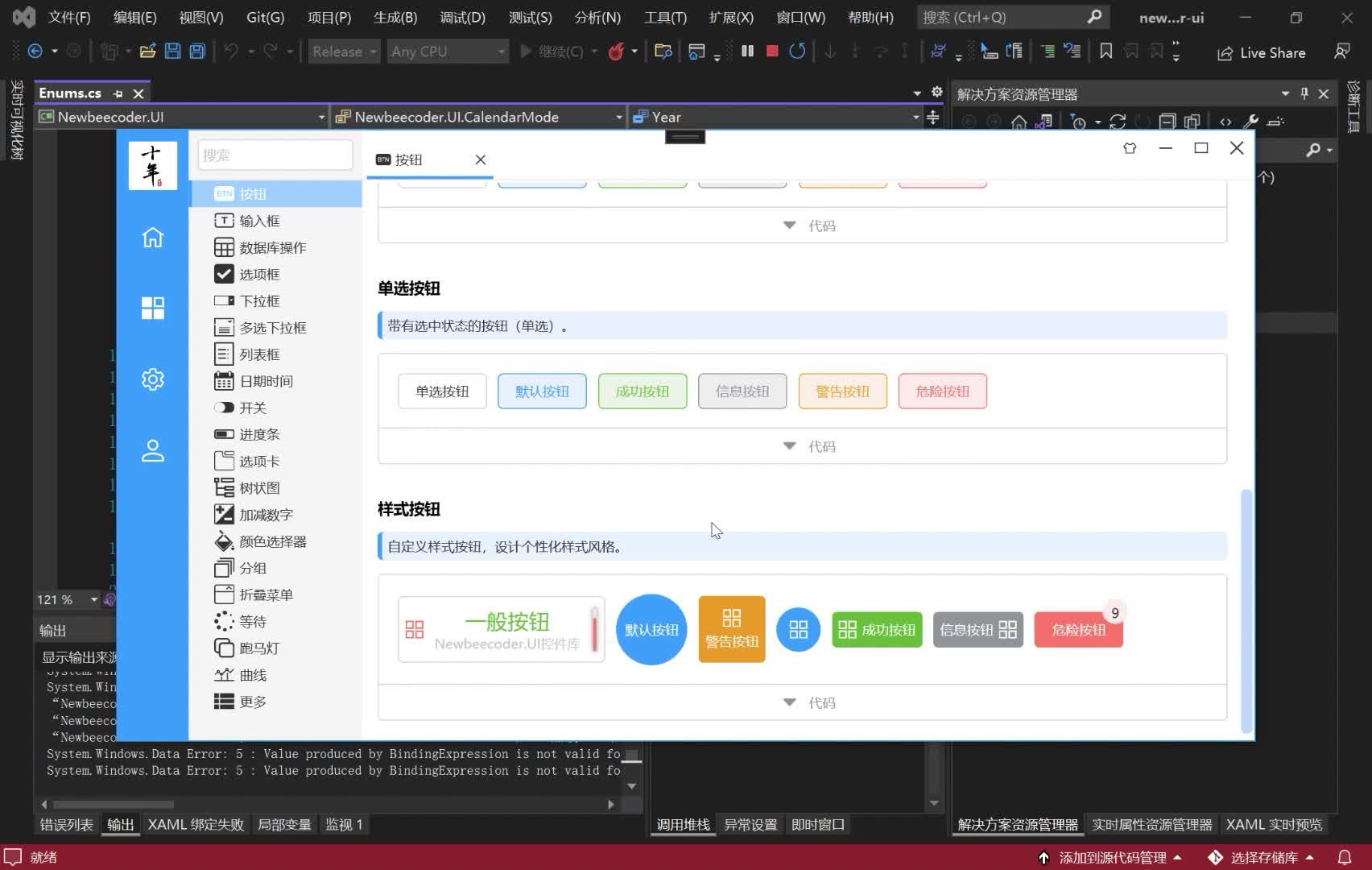
只要你有好看的设计图,基本上都可以用Newbeecoder.UI按设计图开发出来,下面演示开源控件库开发的控件:
 https://www.zhihu.com/video/1520747165207396352
https://www.zhihu.com/video/1520747165207396352
由于控件比较多,所以这里先贴出目录:
1.按钮
2.单选框
3.复选框
4.列表框
5.输入框
6.密码框
7.IP输入框
8.下拉框
9.日期时间
10.日历
11.开关
12.进度条
13.选项卡
14.树状图
15.加减数字
16.表格
17.颜色选择器
18.分组控件
19.折叠菜单
20.消息提示框
21.窗口
22.通知
23.分页
24.下拉多选框
按钮是开发软件中常用的组件,Newbeecoder.UI有几种按钮。分别是基础按钮、不可用按钮、重复按钮、多选按钮、单选按钮。
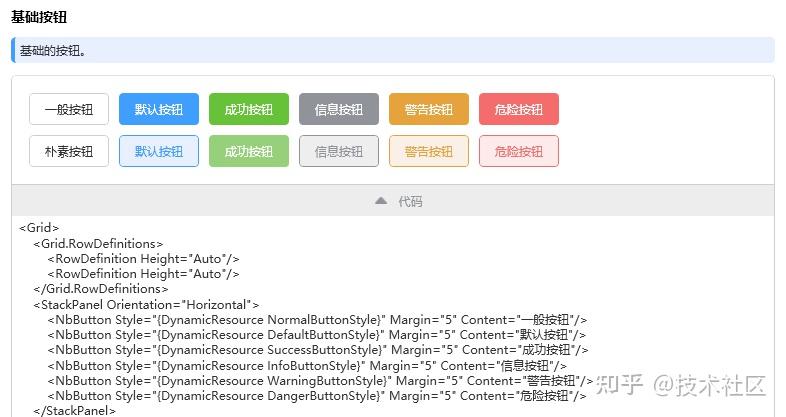
一、基础按钮使用方法:

<NbButton Style="{DynamicResource NormalButtonStyle}" Margin="5" Content="一般按钮"/>
<NbButton Style="{DynamicResource DefaultButtonStyle}" Margin="5" Content="默认按钮"/>
<NbButton Style="{DynamicResource SuccessButtonStyle}" Margin="5" Content="成功按钮"/>
<NbButton Style="{DynamicResource InfoButtonStyle}" Margin="5" Content="信息按钮"/>
<NbButton Style="{DynamicResource WarningButtonStyle}" Margin="5" Content="警告按钮"/>
<NbButton Style="{DynamicResource DangerButtonStyle}" Margin="5" Content="危险按钮"/>基础按钮类NbButton,在Button上扩展属性和样式。
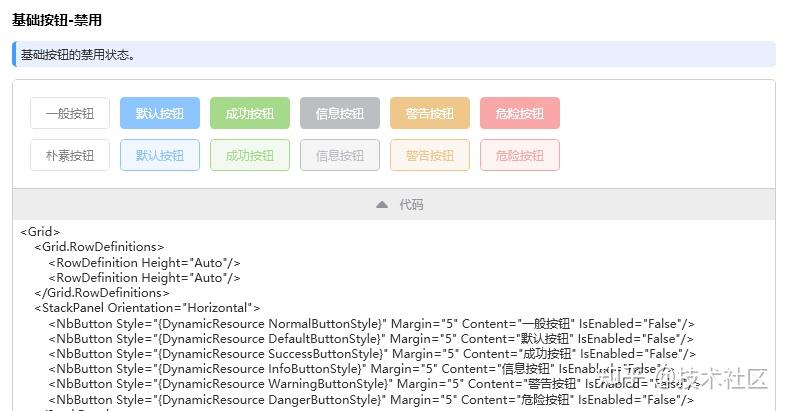
二、不可用按钮

<NbButton Style="{DynamicResource NormalButtonStyle}" Margin="5" Content="一般按钮" IsEnabled="False"/>
<NbButton Style="{DynamicResource DefaultButtonStyle}" Margin="5" Content="默认按钮" IsEnabled="False"/>
<NbButton Style="{DynamicResource SuccessButtonStyle}" Margin="5" Content="成功按钮" IsEnabled="False"/>
<NbButton Style="{DynamicResource InfoButtonStyle}" Margin="5" Content="信息按钮" IsEnabled="False"/>
<NbButton Style="{DynamicResource WarningButtonStyle}" Margin="5" Content="警告按钮" IsEnabled="False"/>
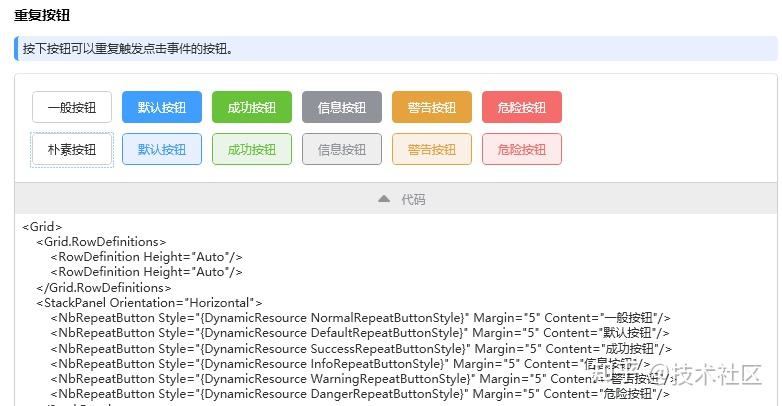
<NbButton Style="{DynamicResource DangerButtonStyle}" Margin="5" Content="危险按钮" IsEnabled="False"/>三、重复按钮

<NbRepeatButton Style="{DynamicResource NormalRepeatButtonStyle}" Margin="5" Content="一般按钮"/>
<NbRepeatButton Style="{DynamicResource DefaultRepeatButtonStyle}" Margin="5" Content="默认按钮"/>
<NbRepeatButton Style="{DynamicResource SuccessRepeatButtonStyle}" Margin="5" Content="成功按钮"/>
<NbRepeatButton Style="{DynamicResource InfoRepeatButtonStyle}" Margin="5" Content="信息按钮"/>
<NbRepeatButton Style="{DynamicResource WarningRepeatButtonStyle}" Margin="5" Content="警告按钮"/>
<NbRepeatButton Style="{DynamicResource DangerRepeatButtonStyle}" Margin="5" Content="危险按钮"/>重复按钮类NbRepeatButton,在RepeatButton上扩展属性和样式。
四、多选按钮

<NbToggleButton Style="{DynamicResource NormalToggleButtonStyle}" Margin="5" Content="多选按钮"/>
<NbToggleButton Style="{DynamicResource DefaultToggleButtonStyle}" Margin="5" Content="默认按钮"/>
<NbToggleButton Style="{DynamicResource SuccessToggleButtonStyle}" Margin="5" Content="成功按钮"/>
<NbToggleButton Style="{DynamicResource InfoToggleButtonStyle}" Margin="5" Content="信息按钮"/>
<NbToggleButton Style="{DynamicResource WarningToggleButtonStyle}" Margin="5" Content="警告按钮"/>
