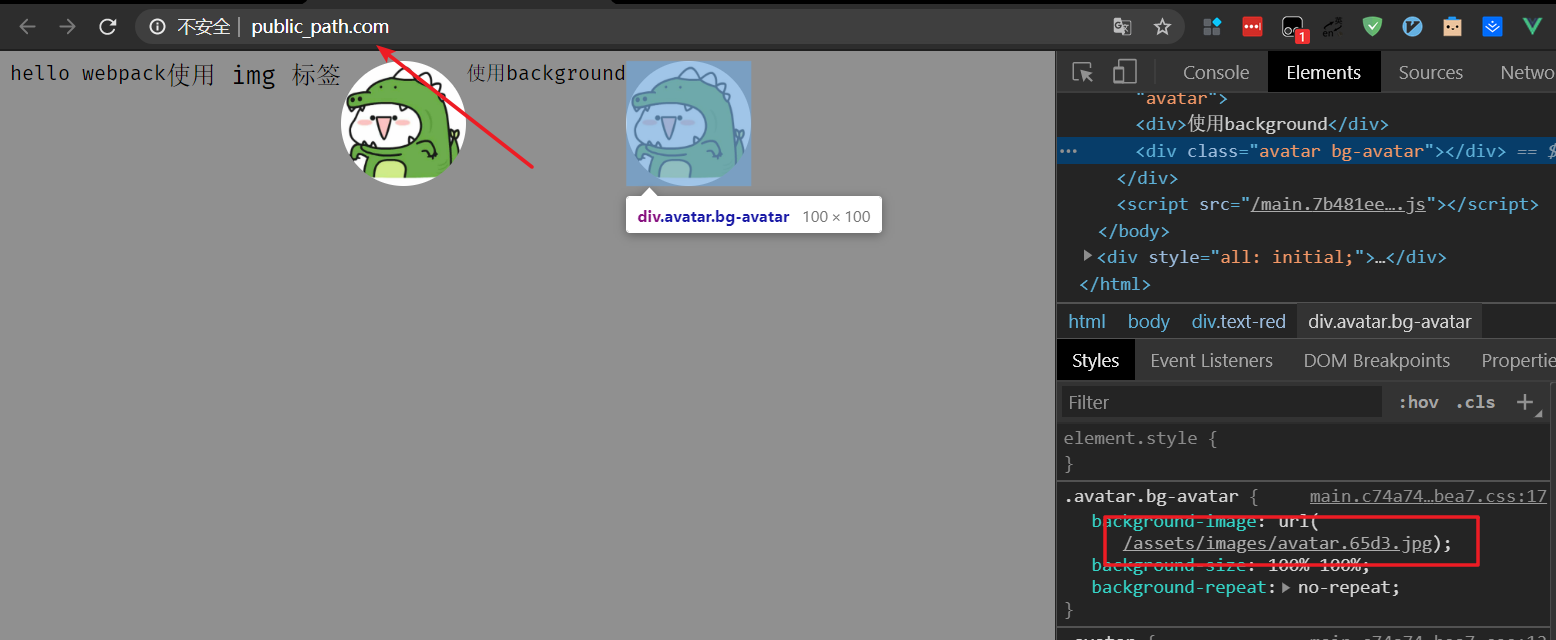
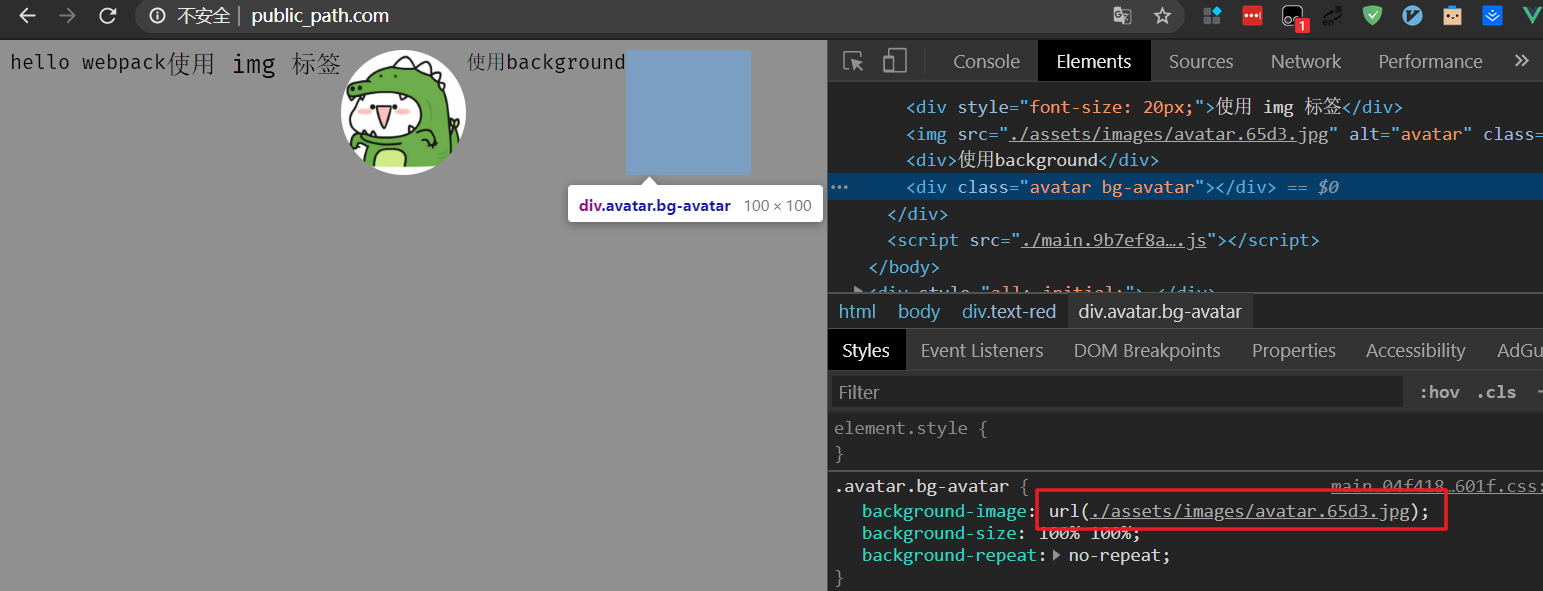
所有的资源,前缀都带上了 /。没错,这就是 publicPath 的效果。目前我们测试的域名是 http://public_path.com/ 那假如有一天,老板让我们改一下 URL,需要访问 http://public_path.com/vue/ 才是访问我们当前的页面,你会怎么处理?
熟悉 nginx 的同学应该有答案了,因为域名指向了 /dist/ 文件夹,URL 其实和我们资源管理器是一个道理,我们只需要嵌套文件夹,URL 就能一路找下去,所以我们把项目的文件夹调整下
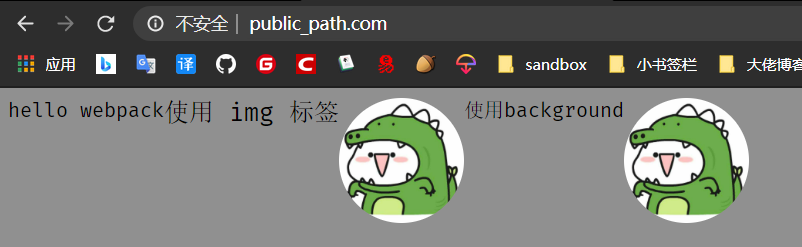
再次访问 http://public_path.com/ 效果如下:

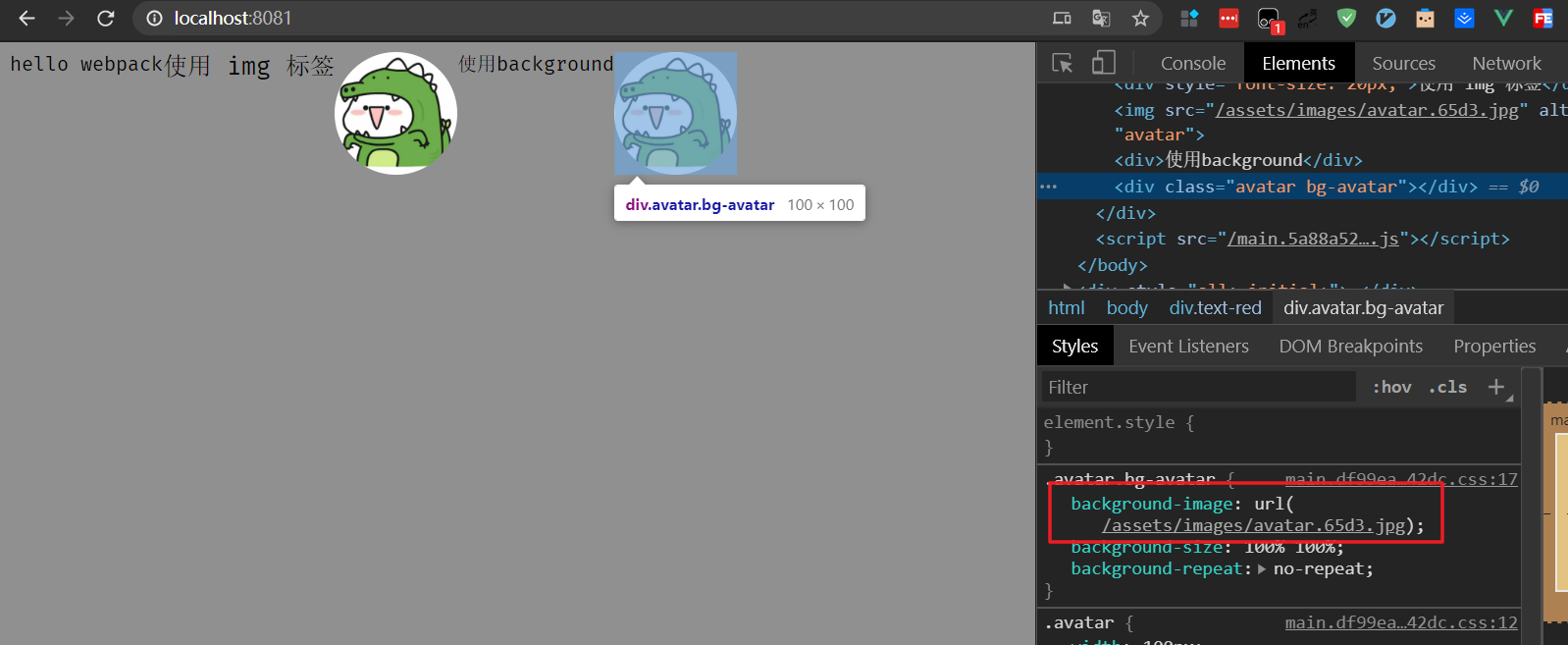
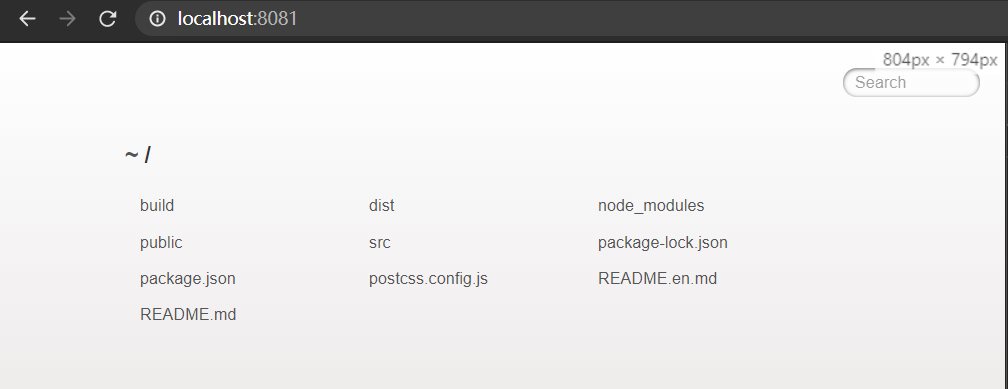
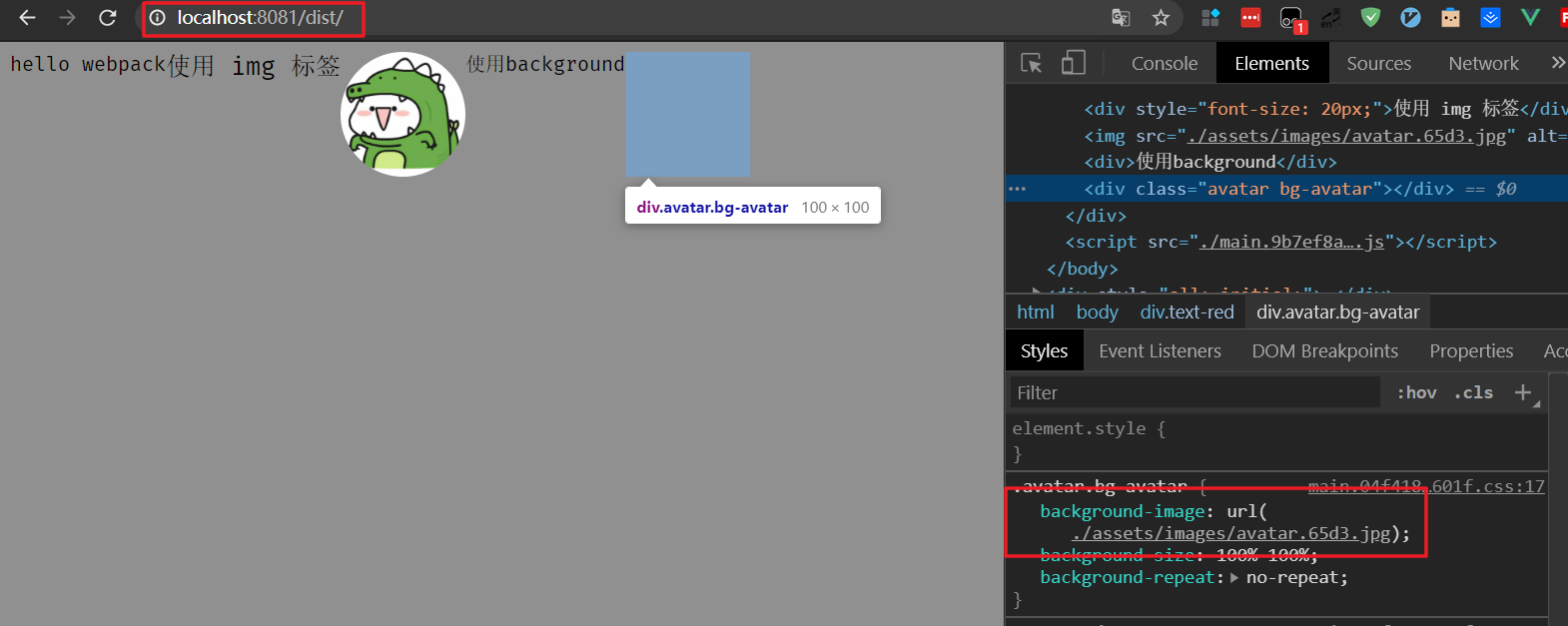
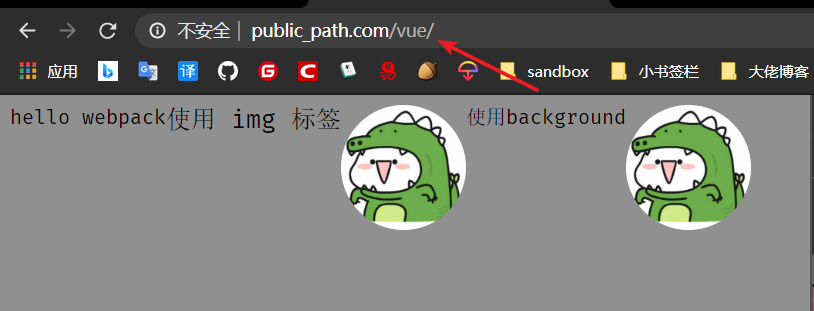
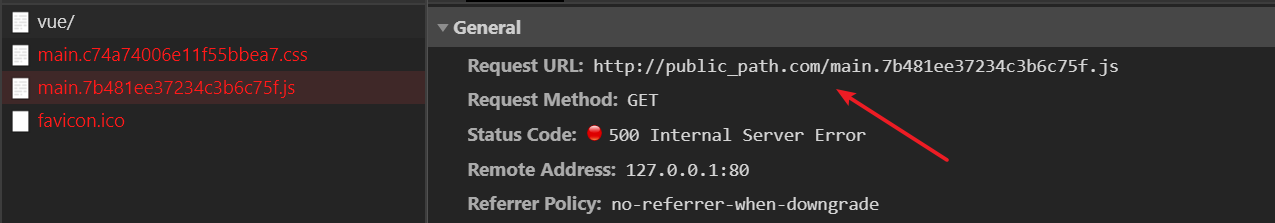
进入 vue 文件夹内

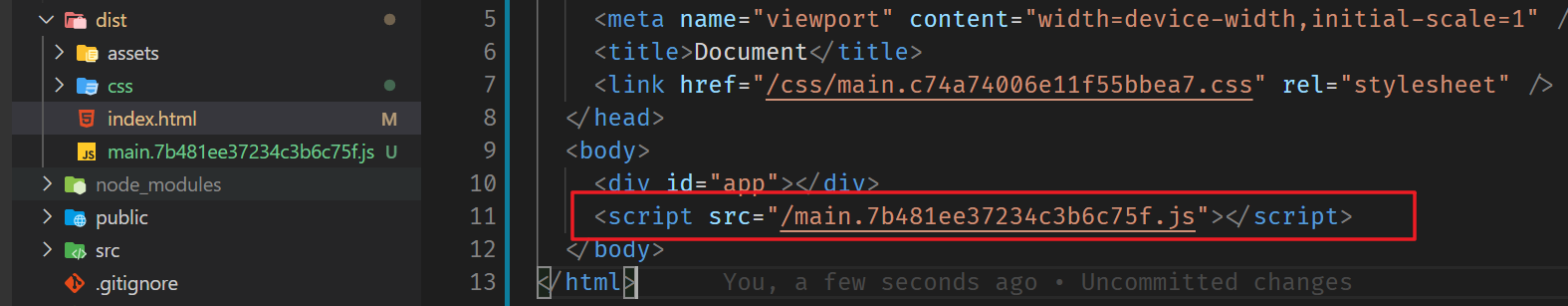
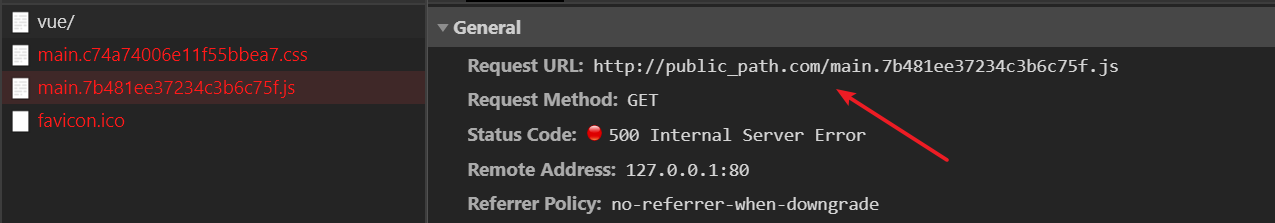
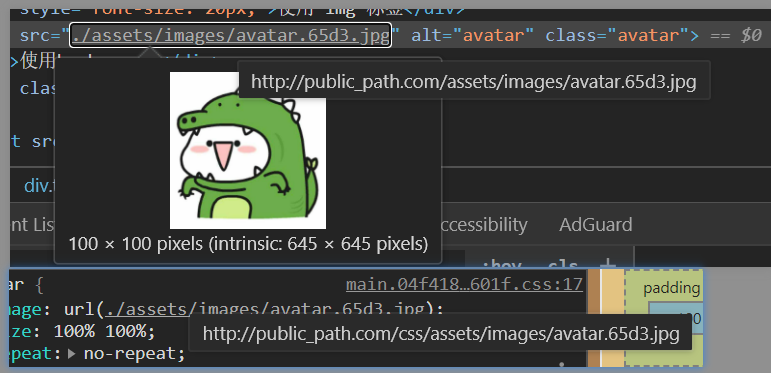
是 nginx 出错了吗?不是的,是资源路径错了。因为在 index.html 中,我们引入的 JS 资源是 / 开头的,意思就是会无视 URL 的层级,直接从最顶级开始找文件,这当然找不到了

publicPath:’/’ 第一个弊端出现了: 就是迁移项目/遇到 URL 复杂的项目的情况下,很容易就找不到资源
开始的时候 vue-cli 的配置还给出了一种 publicPatch 为 /my-app/ 的场景。其实这个场景和我们使用 vue 文件夹的场景特别相似。我们也可以模拟一下。
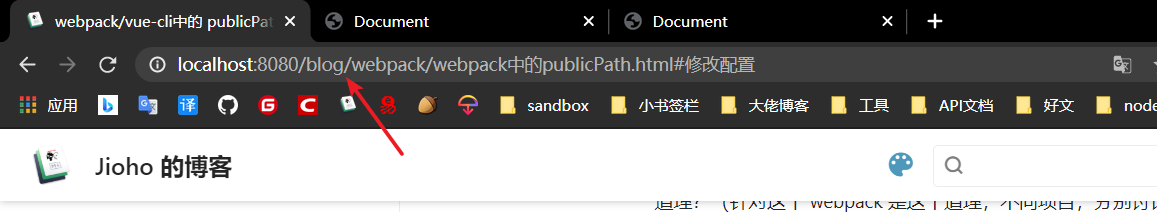
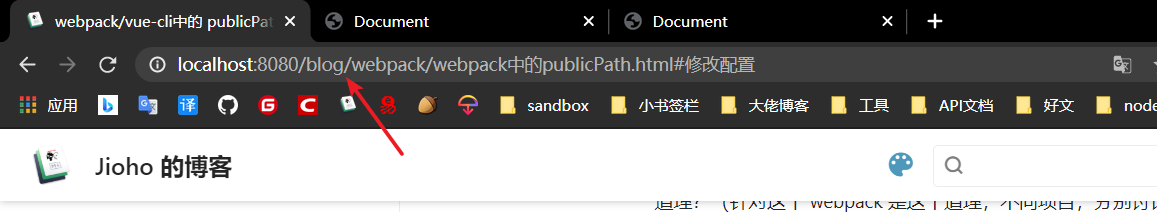
这种场景什么时候会遇到呢,就是在已经固定的文件夹下再去放项目,比如码云的 gitee pages。目前我的博客就是运行在码云的 gitee pages 上,码云给我分配的链接是 http://jioho.gitee.io/blog/ ,那么这时候我的 publicPath 就需要是 blog了。
改一下文件:
webpack.base.js
- 修改 output.publicPath 为
'/my-app/'。(不过这个影响不大了,因为都会被后面的配置覆盖) - 修改
MiniCssExtractPlugin.loader 里面的 publicPath 为 /my-app/
webpack.dev.js
- 修改 output.publicPath 为
'/my-app/'。
webpack.prod.js
- 修改 output.publicPath 为
'/my-app/'。
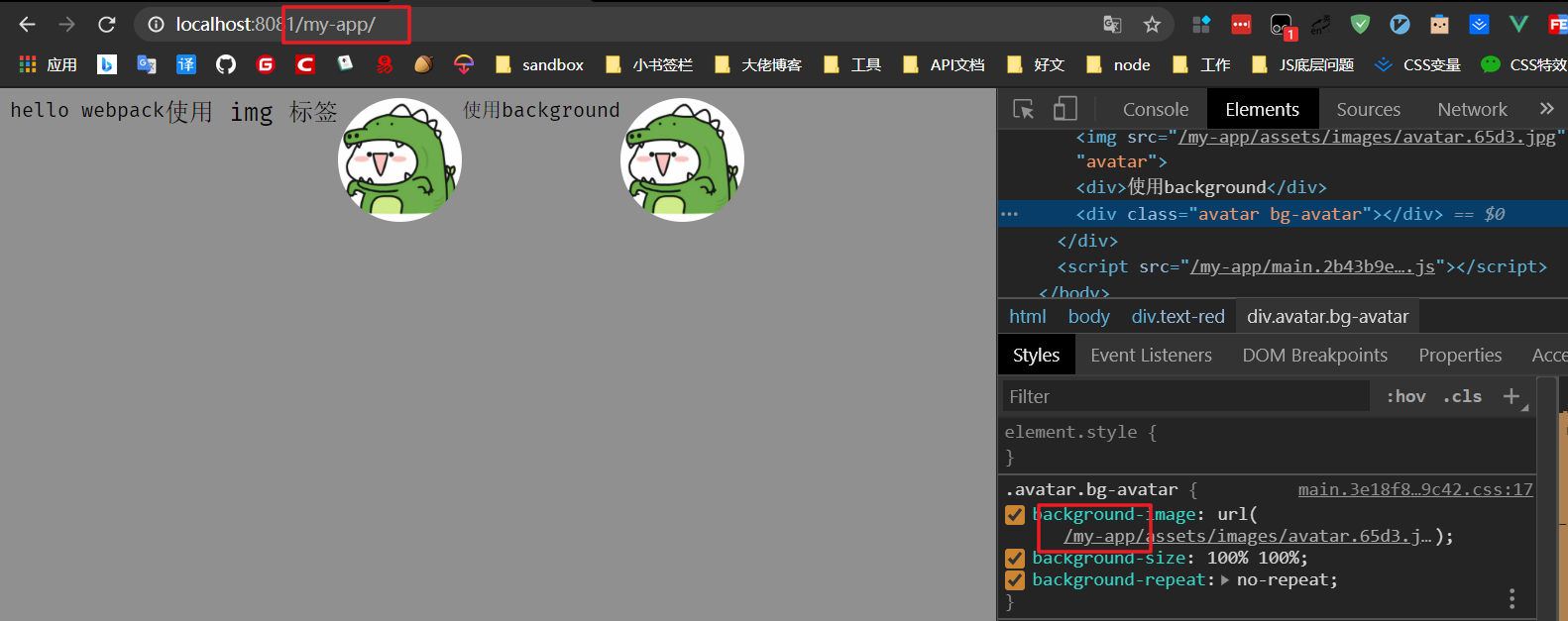
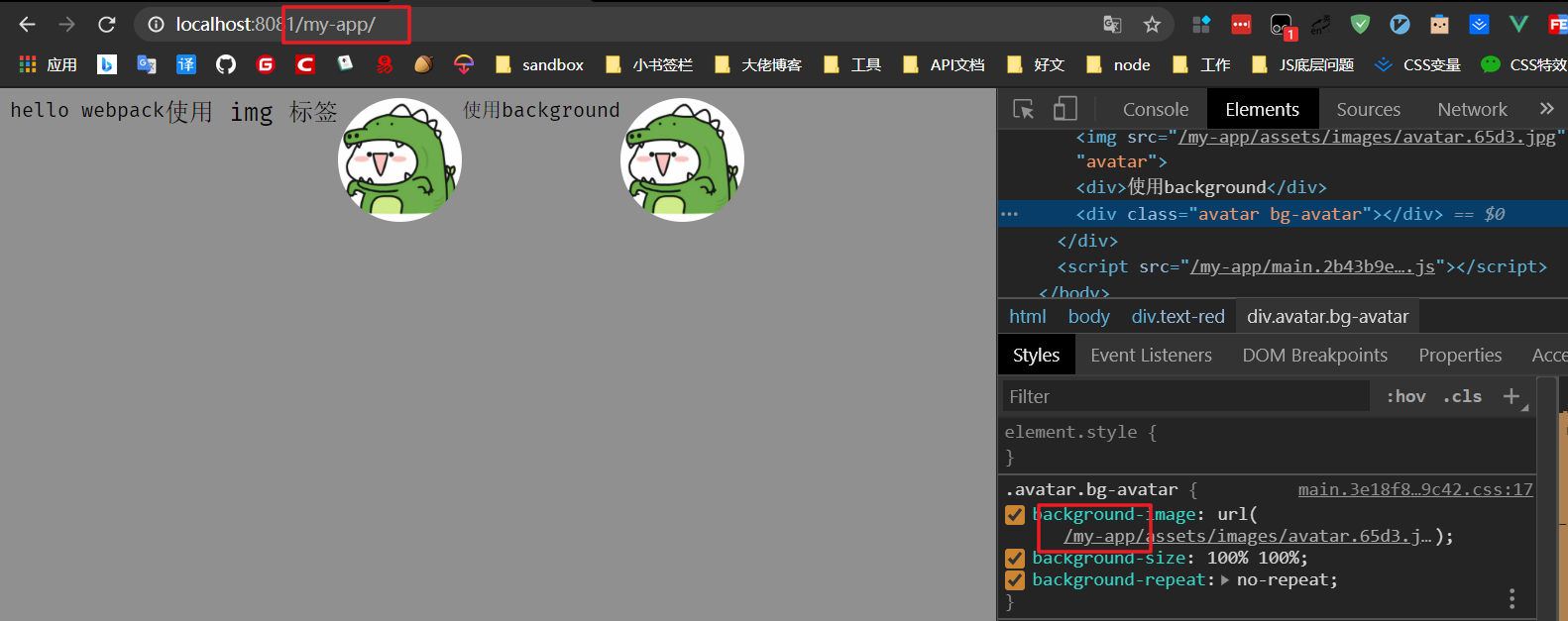
然后重新运行和重新打包,看下效果:
- index.html 不出所料,就是把 /my-app/加在前面了。所以 css 资源和图片资源也不例外
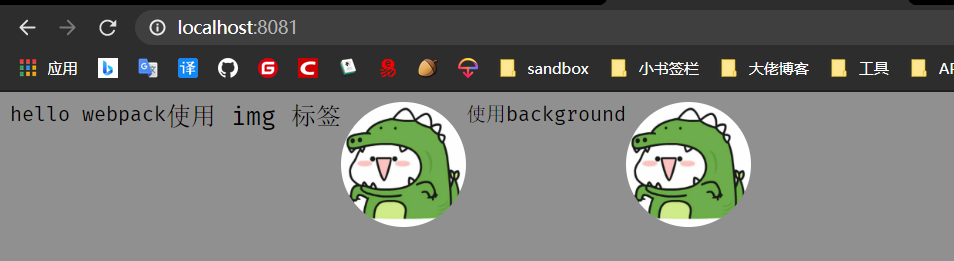
既然指定了前缀,那使用本地开发的时候也是少不了需要添加 /my-app/

包括我在写自己博客本地预览的时候,vuepress 一样会把blog帮我带上

像这种情况呢,nginx 可能会做一些反向代理,或者重定向之类的操作倒不是说不会写这部分配置,只是已经超出今天讨论的范围,配置我就不去调试了
像这种平台原先指定好了 /my-app/ 前缀让你部署一个项目的话,其实用 './'+css 资源使用 '../' 的这套方式可以打遍天下~前提是这个 webpack 是你自己搭建的,如果用的还是 vue-cli 或者像我一样在用 vuepress 没有自己去搭自己的 webpack,那就只能把 publicPath 传进去让程序内部处理了~
publicPath 的 3 种情况