原文:
CSS Button Style – Hover, Color, and Background
在这篇文章中,你将看到如何使用 CSS 来设置一个按钮的样式。
我在这里的目的主要是展示不同的 CSS 规则和样式是如何应用和使用的。我们不会看到太多的设计灵感,也不会讨论样式设计的想法。
相反,这将更多地是对样式本身如何工作、哪些属性是常用的以及它们如何被组合的概述。
你将首先看到如何在 HTML 中创建一个按钮。然后你将学习如何覆盖按钮的默认样式。最后,你将看到如何为按钮的三种不同状态设计样式。
目录
-
在 HTML 中创建一个按钮
-
改变按钮的默认样式
-
改变背景颜色
-
改变文本颜色
-
改变边框样式
-
改变大小
-
设置按钮状态的样式
-
设置悬停状态的样式
-
设置聚焦状态的样式
-
设置激活状态的样式
-
总结
我们开始吧!
如何
在 HTML 中创建一个按钮
要创建一个按钮,需要使用
<button>
元素。
与使用一般的容器相比,这是一个更容易理解和更加语义化的选择,因为它是用
<div>
元素创建的。
在下面的
index.html
文件中,我已经创建了一个网页的基本结构,并添加了一个单一的按钮:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Button Style</title>
</head>
<button type="button" class="button">Click me!</button>
</body>
</html>
让我们分解
<button type="button" class="button">Click me!</button>
这行代码:
-
你首先添加按钮元素,它由一个开始
<button>
标签和结束
</button>
标签组成。
-
<button>
开始标签中的
type="button"
属性明确地创建了一个可点击的按钮。由于这个特殊的按钮不是用来提交表单的,为了语义上的原因,添加它是很有用的,可以使代码更清晰,不会触发任何不需要的动作。
-
class="button"
属性将用于在一个单独的 CSS 文件中对按钮进行样式设置。值
button
可以是你选择的任何其他名称。例如,你可以使用
class="btn"
。
-
文本
Click me!
是按钮内部可见的文本。
任何将被应用于按钮的样式将被放在
spearate style.css
文件中。
你可以通过将这两个文件连接起来,将样式应用到 HTML 内容中。你可以通过标签
<link rel="stylesheet" href="style.css">
来实现,这个标签在
index.html
中使用。
在
style.css
文件中,我添加了一些样式,只把按钮放在浏览器窗口的中间位置。
注意,
class="button"
是和
.button
选择器一起使用的。这是一种将样式直接应用于按钮的方法。
* {
box-sizing: border-box;
body {
display:flex;
justify-content: center;
align-items: center;
margin:50px auto;
.button {
position: absolute;
top:50%
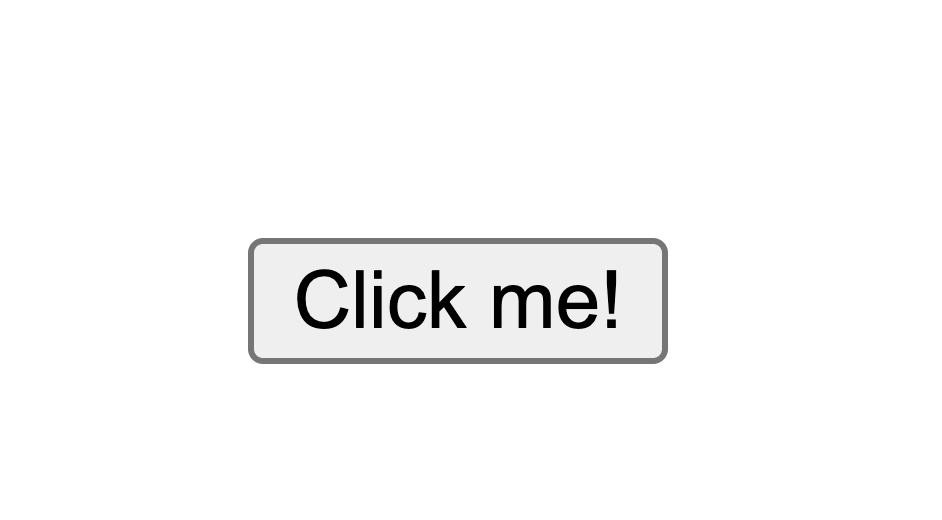
上面的代码将产生以下结果:

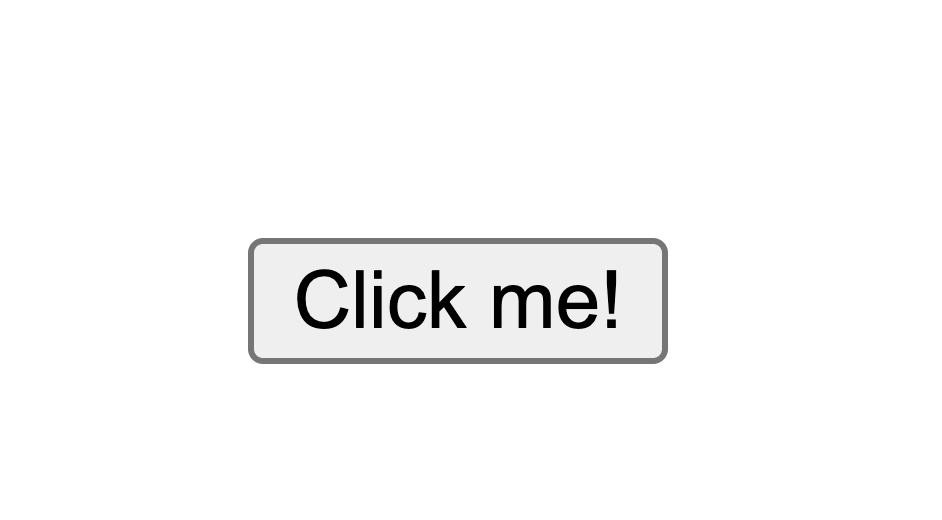
按钮的默认样式会根据你所使用的浏览器而有所不同。
这是一个例子,说明在谷歌 Chrome 浏览器上按钮的原始样式是怎样的。
如何改变按钮的默认样式
如何改变按钮的背景颜色
要改变按钮的背景颜色,可以使用 CSS 的
background-color
属性,给它一个你喜欢的颜色值。
在
.button
选择器中,你可以使用
background-color:#0a0a23;
来改变按钮的背景颜色。
.button {
position: absolute;
top:50%;
background-color:#0a0a23;

如何改变按钮的文本颜色
文字的默认颜色是黑色,所以当你添加一个深色的背景颜色时,你会发现文字已经消失了。
另一件要确保的事情是,按钮的背景颜色和文本颜色之间有足够的对比。这有助于使文字更易读,更容易被人看清。
接下来,使用
color
属性来改变文本的颜色:
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;

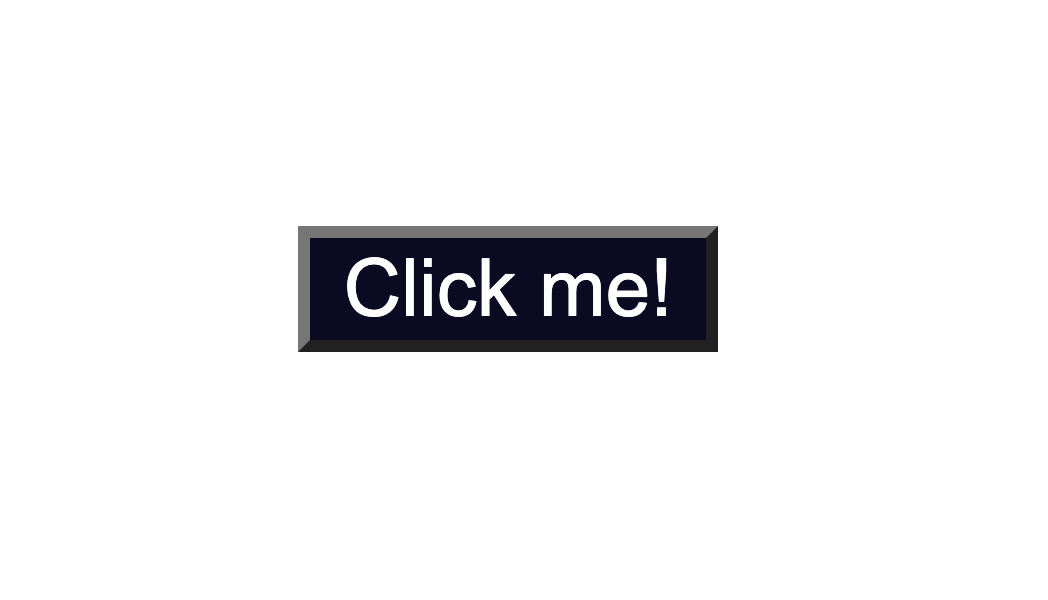
如何改变按钮的边框风格
注意到按钮边缘的灰色吗?那是按钮边框的默认颜色。
解决这个问题的一个方法是使用
border-color
属性。你将其值设置为与
background-color
的值相同。这样就可以确保边框的颜色与按钮的背景相同。
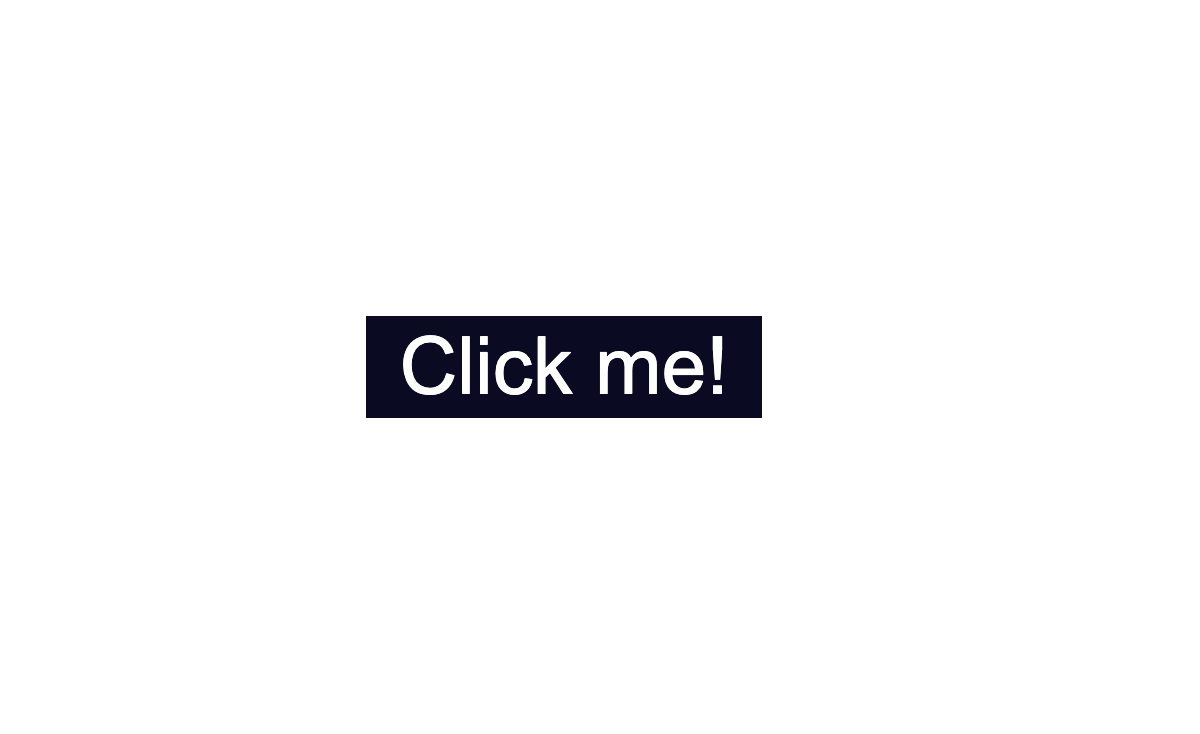
另一种方法是通过使用
border:none;
来完全移除按钮周围的边框。
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;

接下来,你也可以通过使用
border-radius
属性将按钮的边缘变圆,就像这样:
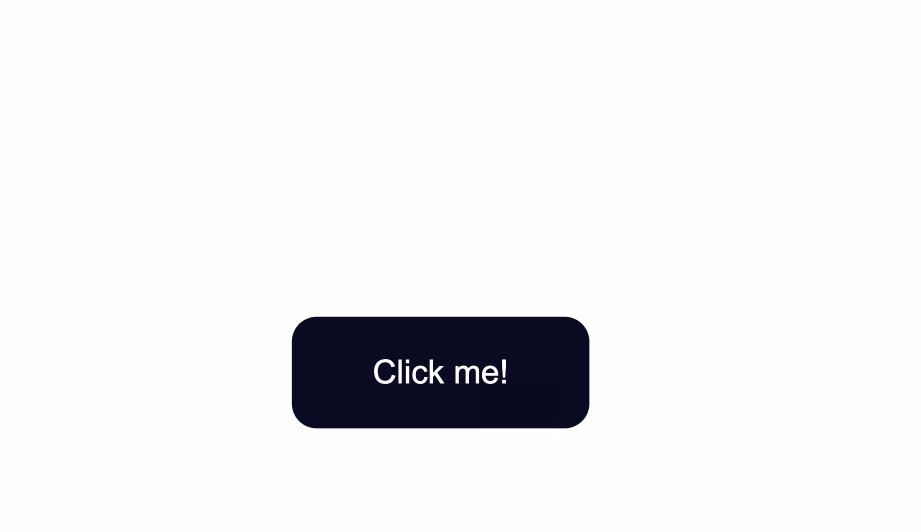
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;

你也可以通过使用
box-shadow
属性在按钮周围添加一个轻微的暗影效果:
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
box-shadow: 0px 0px 2px 2px rgb(0,0,0);

如何改变按钮的大小
在按钮的边框内创造更多空间的方法是增加按钮的
padding
。
下面我为按钮的顶部、底部、右侧和左侧的 padding 添加了 15px 的值。
我还分别用
min-height
和
min-width
属性设置了一个最小高度和宽度。按钮需要足够大,适合所有不同类型的设备。
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
padding:15px;
min-height:30px;
min-width: 120px;

如何
设置按钮状态的样式
按钮有三种不同的状态:
这三种状态的风格最好是不同的,不要共享相同的风格。
在下面的章节中,我将简要解释每个状态的含义和触发它们的原因。你也会看到一些你可以为每个单独的状态设计按钮的方式。
如何设计
:hover
状态的样式
:hover
状态是用户将鼠标或触控板移到一个按钮上,而不选择它或点击它。
要改变按钮在悬停时的样式,请使用
:hover
CSS 伪类选择器。
使用
:hover
的一个常见变化是改变按钮的背景颜色。
为了使这种变化不那么突然,可以将
:hover
与
transition
属性搭配使用。
transition
属性将有助于使从无状态到
:hover
状态的过渡更加平滑。
背景颜色的变化会比没有
transition
属性时慢一些。这也将有助于使最终结果对用户不那么突兀。
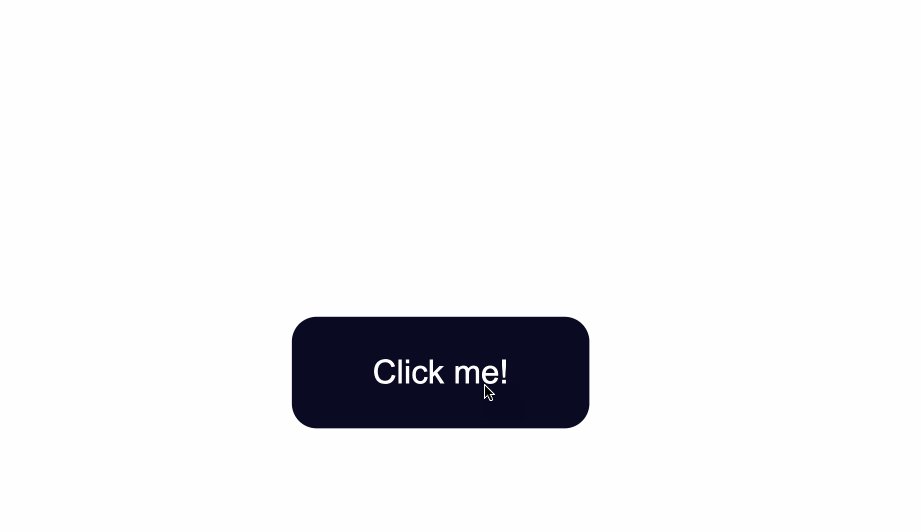
.button:hover {
background-color:#002ead;
transition: 0.7s;
在上面的例子中,我使用了一个 Hex 颜色代码值,使我在悬停在按钮上时的背景颜色变得更浅。
在
transition
属性的帮助下,当从无状态过渡到
:hover
状态时,我还造成了
0.7s
的延迟。这使得从原来的
#0a0a23
背景色过渡到
#002ead
背景色的速度变慢。

请记住,
:hover
伪类对移动设备屏幕和移动应用程序不起作用。只选择在桌面网络应用中使用悬停效果,而不是触屏。
如何设计
:focus
状态的样式
:focus
状态对键盘用户有用——具体来说,当你通过点击
Tab
键(
⇥
)来选中一个按钮时,它会被激活。
当你按下
Tab
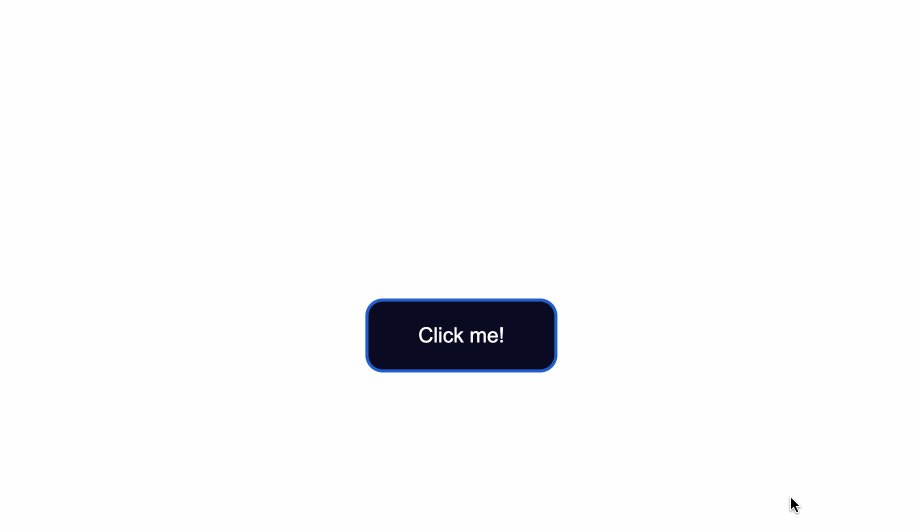
键后聚焦在按钮上,你会看到以下情况:

注意到当按钮获得焦点时,它周围轻微的浅蓝色轮廓吗?
浏览器对
:focus
伪类有默认的样式设计,是为了方便键盘导航。完全去掉这个
outline
轮廓并不是一个好主意。
然而,你可以为它创建自定义样式,并使它容易被发现。
这样做的一个方法是,首先将轮廓的颜色设置为
transparent
。
之后,你可以将轮廓样式
outline-style
保持为
solid
。最后,使用
box-shadow
属性,你可以在元素被聚焦时添加一个你喜欢的颜色:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;

你还可以根据你想达到的效果,再次将这些样式与
transition
属性一起使用:
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
transition: 0.7s;

如何设计
:active
状态的样式
当你通过点击电脑的鼠标或按下笔记本的触控板来点击按钮时,
:active
状态会被激活。
那么,在我应用并保持了
:hover
和
:focus
状态的样式后,看看当我点击按钮时会发生什么:

当我把鼠标悬停在按钮上时,
:hover
状态的样式会在点击前应用。
:focus
状态的样式也会被应用,因为当一个按钮被点击的时候,它也会获得一个
:focus
状态和一个
:active
状态。
然而,请记住,它们并不是一回事。
:focus
状态是指当一个元素被选中时,而
:active
是指当用户通过按住并按下一个元素来点击它。
要改变用户点击按钮时的样式,可以将样式应用到
:active
CSS 伪选择器上。
在这个例子中,我改变了用户点击按钮时的背景颜色。
.button:active {
background-color: #ffbf00;

总结
你现在知道了用 CSS 设置按钮样式的基本知识。
我们讨论了如何改变按钮的背景颜色和文本颜色,以及如何为按钮的不同状态设计样式。
要了解更多关于 web 设计的知识,请查看 freeCodeCamp 的
响应式 web 设计认证课程
。在交互式课程中,你将通过创建 15 个练习项目和 5 个认证项目来学习 HTML 和 CSS。
请注意,上述认证仍处于测试阶段——如果你想要最新的稳定版本,请查看
这里
。
谢谢你阅读本文,happy coding!
freeCodeCamp 是捐助者支持的 501(c)(3) 条款下具有免税资格的慈善组织(税号:82-0779546)。
我们的使命:帮助人们免费学习编程。我们通过创建成千上万的视频、文章和交互式编程课程——所有内容向公众免费开放——来实现这一目标。学员在世界各地自发成立数千个 freeCodeCamp 学习小组。
所有给 freeCodeCamp 的捐款都将用于我们的教育项目,购买服务器和其他服务,以及聘用员工。
你可以
点击此处免税捐款
。
about:blank 是什么意思
打开 .dat 文件
Node 最新版本
反恶意软件服务
Windows10 产品密钥
Git 切换分支
AppData 文件夹
Windows 10 屏幕亮度
JSON 注释
MongoDB Atlas 教程
Python 字符串转数字
Git 命令
更新 NPM 依赖
谷歌恐龙游戏
CSS 使用 SVG 图片
Python 获取时间
Git Clone 指定分支
JS 字符串反转
React 个人作品网站
媒体查询范围