- 输入网页链接,自动生成快照
- 标签化管理网页链接
|
|
英姿勃勃的冲锋衣 · Notepad++正则表达式语法 - ...· 6 月前 · |
|
|
飘逸的领带 · « Escape Genes », the ...· 6 月前 · |
|
|
傲视众生的盒饭 · Sàn gỗ Nha Trang - ...· 6 月前 · |
|
|
帅呆的苦咖啡 · Navicat for ...· 7 月前 · |
|
|
踢足球的洋葱 · 解决ModuleNotFoundError: ...· 1 年前 · |
-
Tutorials
-
Python Tutorial
- Taking Input in Python
- Python Operators
- Python Data Types
- Python Loops and Control Flow
- Python Functions
- Python OOPS Concept
- Python Data Structures
- Python Exception Handling
- Python File Handling
- Python Exercises
-
Java
- Java Programming Language
- Java Collections
- Java 8 Tutorial
- Java Programs
- Java Interview Questions
- Java Exercises
- Java Quiz
- Java Projects
- Advance Java
- Programming Languages
-
System Design
- System Design Tutorial
- Software Design Patterns
- System Design Roadmap
- Top 10 System Design Interview Questions and Answers
- Interview Corner
- Computer Science Subjects
- DevOps
- Linux
- Software Testing
- Databases
- Android
- Excel
- Mathematics
-
Python Tutorial
-
DSA
- Data Structures
-
Algorithms
- Analysis of Algorithms
- Searching Algorithms
- Sorting Algorithms
- Greedy Algorithms
- Dynamic Programming
- Graph Algorithms
- Pattern Searching
- Recursion
- Backtracking
- Divide and Conquer
- Mathematical Algorithms
- Geometric Algorithms
- Bitwise Algorithms
- Randomized Algorithms
- Branch and Bound
- Algorithms Tutorial
- DSA Tutorial
-
Practice
- All DSA Problems
- Problem of the Day
- Company Wise Coding Practice
- GfG SDE Sheet
- Practice Problems Difficulty Wise
- Language Wise Coding Practice
- Curated DSA Lists
- Competitive Programming
- Company Wise SDE Sheets
- DSA Cheat Sheets
- Top Interview Questions
- Puzzles
-
Data Science
- Python Tutorial
- R Tutorial
- Machine Learning
- Data Science using Python
- Data Science using R
- Data Science Packages
- Data Visualization
- Data Analysis
- Deep Learning
- NLP Tutorial
-
Web Tech
- HTML Tutorial
- CSS Tutorial
- JavaScript Tutorial
- PHP Tutorial
- ReactJS Tutorial
- NodeJS Tutorial
- AngularJS Tutorial
- Bootstrap Tutorial
- Typescript
- Web Development Using Python
- Wordpress Tutorial
- Web Design
- Cheat Sheets
- Learn Complete Web Development
- Courses
Vercel is a popular cloud platform that is known for its excellent support in building and deploying scalable Frontend infrastructure. In this article, we will look into how to deploy an Express.js web Application to Vercel. We will use the Serverless computing feature of Vercel to deploy our express.js application.
Prerequisites
Approach to deploy Express App to vercel
Deploying Express Application to Vercel
Step 1: Create a folder for the project and deployment
mkdir deploy_expressjs_vercel
cd deploy_expressjs_vercelStep 2: Initialized the express application and install express
npm init -y
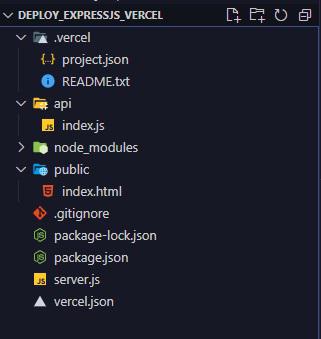
npm i expressProject Structure
Project structure
The updated dependencies in package.json file will look like :
"dependencies": {
"express": "^4.18.2"
}Step 3: Create a folder structure similar to instructed and add the following files in respective directories.
JavaScript
Note:
app.use(express.static("public"))
Step 4: Install Vercel CLI & Login
npm install --global vercel
vercel login
vercel whoamiStep 5: Deploy Express App to Vercel by running the following command.
vercelIncase you need to redeploy after making changes use the vercel command with prod flag.
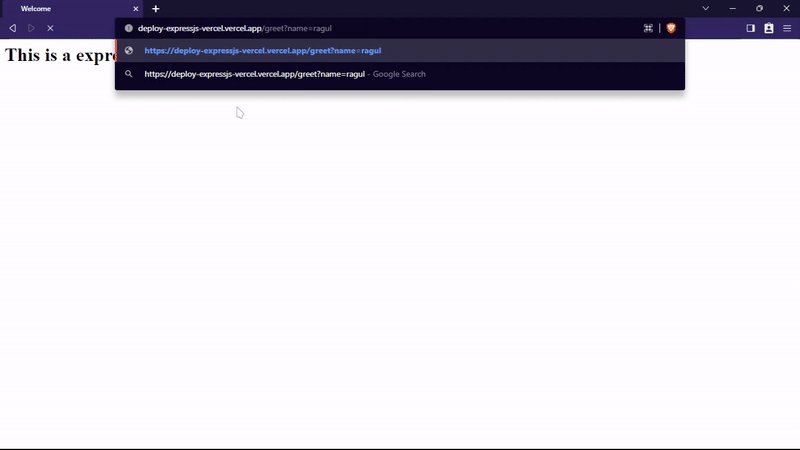
vercel --prodOutput: Now run the deployed link on the browser.
final output
Deploy Serverless Express Application to VercelVercel is a serverless cloud-based hosting solution to host front-end and serverless applications. Express is a Node.JS framework and deploying serverless express application aids cost-cutting to nearly zero. Although the traditional way of deploying to the server is expensive and there is a limit on API calls plus you may need backend developers wHow to deploy MERN application on Vercel ?Vercel is a platform that caters to front-end developers by providing fast and dependable infrastructure to support the creation of innovative designs. With their services, teams can efficiently develop, preview, and deploy user-friendly interfaces. They offer support for over 35 front-end frameworks and seamlessly integrate with various headless cHow to Deploy Next.js App to Vercel ?Introduction: Vercel is a deployment tool used by frontend developers to instantly deploy and host web applications without knowing complex configurations. Features of Vercel:Easy to use and has a lifetime free tier service which is beneficial for beginners who want to deploy their side-project with minimal support.Can create an account using GitHuHow to Deploy Node Backend on Vercel ?Deploying a Node app on Vercel is really easy. You just need to run a few commands in your computer's command prompt. Vercel works well with Git, so whenever you make changes to your code and push them to your Git repository, Vercel automatically updates your deployed app. Vercel also makes sure your app runs fast and can handle lots of users withoHow to Deploy Node.js Express Application on Render ?Deploying a Node.js Express application on Render is straightforward and involves a few key steps to set up your project, configure deployment settings, and manage your application on the Render platform. Render provides an easy-to-use platform for deploying applications, offering features like automatic SSL, scaling, and seamless deployments fromNext.js on VercelIn this article, we are going to see the features and benefits of choosing vercel for our nextjs app and How we can export our NextJs app in vercel. Benefits of Vercel: Vercel is specially made for NextJs apps by the creators of NextJs because of which it has many benefits and features including:- SSR Support: In vercel you can server-side render aHow to Host HTML, CSS & JavaScript Website on Vercel ?In this article, we will host HTML, CSS & JavaScript Websites on Vercel. Every web developer wants to not only create a website but also host it properly, ensuring that visitors and others have a problem-free experience while visiting your website and with Vercel you can seamlessly host your website with all functionality. Vercel not only hostsHow to Host ReactJS Websites on Vercel with Environment Variables ?In this article, we will learn how to host our ReactJs projects on Vercel and use Environment Variables in this tutorial. Vercel is a platform for developers to deploy and host their projects online, where they can showcase their skills to others. What is an Environment Variable? We conceal API keys, database linkages, and other crucial informationHow-to Integrate Plausible Analytics With Next.js and Vercel?Adding basic analytics to your website or your application is a critical way to gauge the performance and even detect some usability issues through the lifespan of your app. In this tutorial, we will learn how to create a basic Nextjs application integrated with Plausible and deploy it on Vercel. Here is a quick preview of what we will be building.How to Fix CORS Errors in Next.js and Vercel?Cross-Origin Resource Sharing (CORS) is a security feature that restricts web apps from making requests to a different domain than the one that served the web page to it. This is needed for security, although sometimes it can block legitimate requests, especially when working with APIs. In this article, we will learn fixing the CORS errors in the N
- Company
- About Us
- Legal
- In Media
- Contact Us
- Advertise with us
- GFG Corporate Solution
- Placement Training Program
- Explore
- Hack-A-Thons
- GfG Weekly Contest
- DSA in JAVA/C++
- Master System Design
- Master CP
- GeeksforGeeks Videos
- Geeks Community
- DSA
- Data Structures
- Algorithms
- DSA for Beginners
- Basic DSA Problems
- DSA Roadmap
- Top 100 DSA Interview Problems
- DSA Roadmap by Sandeep Jain
- All Cheat Sheets
- Python Tutorial
- Python Programming Examples
- Python Projects
- Python Tkinter
- Web Scraping
- OpenCV Tutorial
- Python Interview Question
- Django
- Computer Science
- Operating Systems
- Computer Network
- Database Management System
- Software Engineering
- Digital Logic Design
- Engineering Maths
- Competitive Programming
- Top DS or Algo for CP
- Top 50 Tree
- Top 50 Graph
- Top 50 Array
- Top 50 String
- Top 50 DP
- Top 15 Websites for CP
We use cookies to ensure you have the best browsing experience on our website. By using our site, you acknowledge that you have read and understood our Cookie Policy & Privacy Policy Got It !
- Preparation Corner
- Company-Wise Recruitment Process
- Resume Templates
- Aptitude Preparation
- Puzzles
- Company-Wise Preparation
- Management & Finance
- Management
- HR Management
- Finance
- Organisational Behaviour
- Marketing
- Free Online Tools
- Typing Test
- Image Editor
- Code Formatters
- Code Converters
- Currency Converter
- Random Number Generator
- Random Password Generator
Please go through our recently updated Improvement Guidelines before submitting any improvements.This article is being improved by another user right now. You can suggest the changes for now and it will be under the article's discussion tab.You will be notified via email once the article is available for improvement. Thank you for your valuable feedback!Please go through our recently updated Improvement Guidelines before submitting any improvements.Suggest ChangesHelp us improve. Share your suggestions to enhance the article. Contribute your expertise and make a difference in the GeeksforGeeks portal.
|
|
飘逸的领带 · « Escape Genes », the first educational Escape Game on genetics, is back at the Institut Imagine! | 6 月前 |