win 系统,如何在 Electron 上集成 Flash 播放器?
发布于 作者: 苏南大叔 来源: 程序如此灵动~
flash
穷头陌路,被最新的技术
html5
所取代,已经是不争的事实。
adobe
官方都已经宣布:放弃
flash
技术的相关研发工作。但是,作为曾经的一代枭雄
flash
,余威仍然流传在网路上。在
electron
开发中,总是有网友问如何在win系统中,在Electron上集成Flash播放器。相关方案是否真实可行呢?苏南大叔在本文中,继续探讨这个问题。

在
electron
中文网的文档(见文末相关链接)里面,写到:需要
使用 Pepper Flash 插件
。本文中,苏南大叔就详细说说"win10环境,如何在electron中,如何集成加载flash播放器"。
精髓所在
electron
加载
flash
,要点就两个:
-
一是准确的找到
flash插件的位置。 -
二是用参数
plugins开启对应插件。
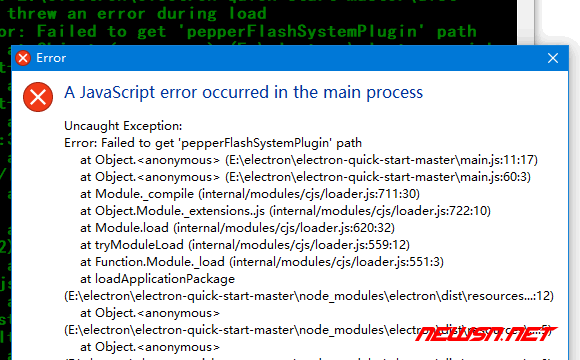
如果您的
flash
加载失败没能正常显示的话,那么肯定是这两点哪里做的不对,请再次反复检查这两点。
测试是否需要安装
flash
首先,请确认您的系统里面安装了
flash
。(本步骤不能说十分准确,只能作为参考。)因为我们需要确认与
chrome
兼容的
flash
插件,所以苏南大叔建议您用您电脑里面的
chrome
浏览器,来操作本步骤。比如
ie
里面支持
flash
,
chrome
里面不支持
flash
。还是非常有可能的。
先
chrome
访问这个网址
http://get.adobe.com/cn/flashplayer/about/
,看看是否可以看到红色的正方体跳动的画面,如果有看到,证明您不需要安装
flash
插件。

如果没有,您需要访问这个网址下载
flash
插件,链接是:
https://get2.adobe.com/cn/flashplayer/
。注意:一定不要勾选第三方软件的安装提示框哦,你懂的。


获取版本号,这个步骤并不必须,只是官方
demo
代码中有提示写版本号,当然,不写版本号也是没有任何问题的。您可以在网页里面的
flash
上面点击右键,一般都会有版本号显示。
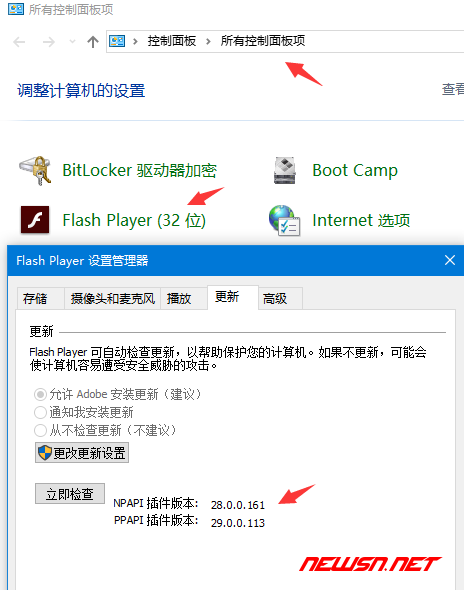
下面是的步骤可以更加确切的保证,您正确安装了
flash
插件。按照下图,
win
系统的话,去控制面板里面查找也是可以的,要的是
PPAPI
这个版本号。注意看里面的
PPAPI
的字样,这个是重点。如果这里没有信息显示的话,也可以宣布您的系统里面需要安装
flash
。

寻找
flash
插件路径
electron
非常贴心的给出了一个函数,专门用于获得系统里面
flash
插件的位置。这句代码是万能代码,不要跟着网上其他教程,寻找一系列c盘下的位置,不如下面这句代码来的省心。
//const app = electron.app
console.log(app.getPath('pepperFlashSystemPlugin'));会得到下面的类似路径:
C:\WINDOWS\system32\Macromed\Flash\pepflashplayer64_31_0_0_153.dll
因为
flash
插件可以跟着
chrome
浏览器打包,所以即使系统里面的
chrome
浏览器支持显示
flash
。也许您也不能在系统里面顺利找到
flash
插件的支持文件。所以,请耐心检测和下载安装。

最终代码
完事具备,只欠东风。下面代码的基础还是我们的入门例子
electron-quick-start
。
swf.swf
是苏南大叔从网上下载到的一个
flash
小素材文件。
main.js
:
//...
app.commandLine.appendSwitch('ppapi-flash-path',app.getPath('pepperFlashSystemPlugin'));
app.commandLine.appendSwitch('ppapi-flash-version', '29.0.0.013');
function createWindow () {
mainWindow = new BrowserWindow({width: 1028, height: 600, frame:true,
'webPreferences': {
'plugins': true
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'swf.swf'),
protocol: 'file:',
slashes: true
// ...

注意上述代码中的
plugins
相关字样。这里面的字不能缺少,不能写错哦。比如
webPreferences
的驼峰写法,和网上流传的教程是不一样的哦。
'webPreferences': {'plugins': true}而设置版本号的这句话,似乎是没有什么作用的。但是官方demo里面带了,为了保险起见,我们可以也暂时保留这句话。
app.commandLine.appendSwitch('ppapi-flash-version', '29.0.0.013');注意:更换版本号!您看到这句话的时候,版本号很有可能发生了变化!
使用
webview
加载
flash
苏南大叔把上一步的代码做点小小的改动,让
mainBrowser
加载
index.html
。然后
index.html
加载下面几种情况,作为对比。
index.html:
<!DOCTYPE html>
<meta charset="UTF-8">
<title>flash demo</title>
</head>
embed:<br/>
<embed src="swf.swf">
iframe:<br/>
<iframe src="swf.swf"></iframe>