在 Vue3 + Element Plus 中生成动态表格,动态修改表格,多级表头,合并单元格
本文完整版:《 在 Vue3 + Element Plus 中生成动态表格,动态修改表格,多级表头,合并单元格 》
在 Vue 中, 表格组件 是使用频率及复杂度排名第一的组件,前端经常需要根据后台返回的数据动态渲染表格,比如动态表格如何生成,因为表格的列并不是固定的,在未知表格具体有哪些列的场景下,前端如何动态渲染表格数据。又或者需要把表格单元格进行合并处理,比如第一列是日期,需要把相同的日期进行合并,这样表格看起来会更加清晰。 本文手把手教你如何在 Vue3 + Element Plus 中创建表格、生成动态表格、创建动态多级表头、表格行合并、列合并等问题。
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云 , 卡拉云 是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
通过本文你可以学到
- 如何在 Element Plus 中生成动态表格
- 如何在 Element Plus 中动态修改表格
- 如何在 Element Plus 中创建动态多级表头
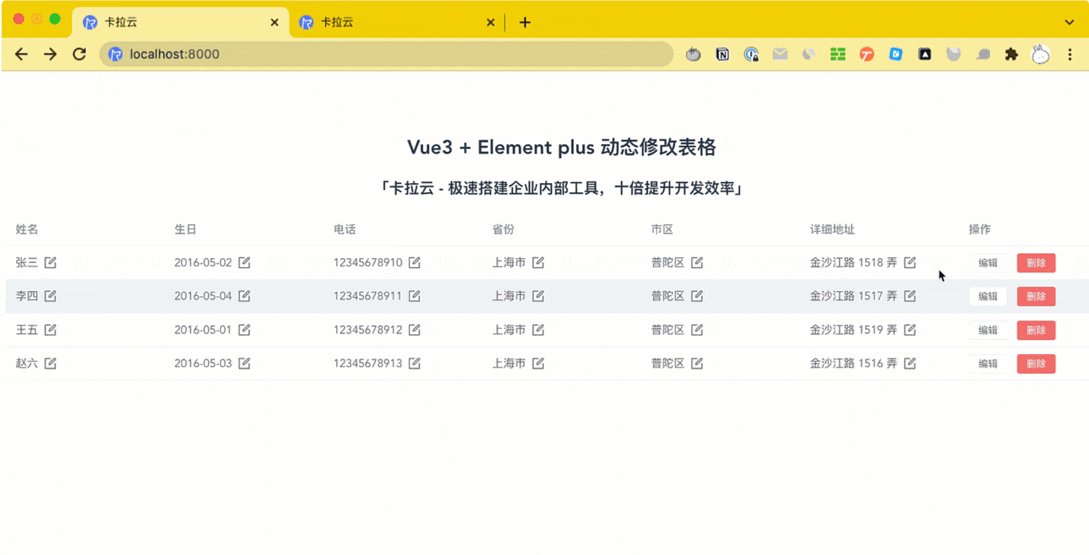
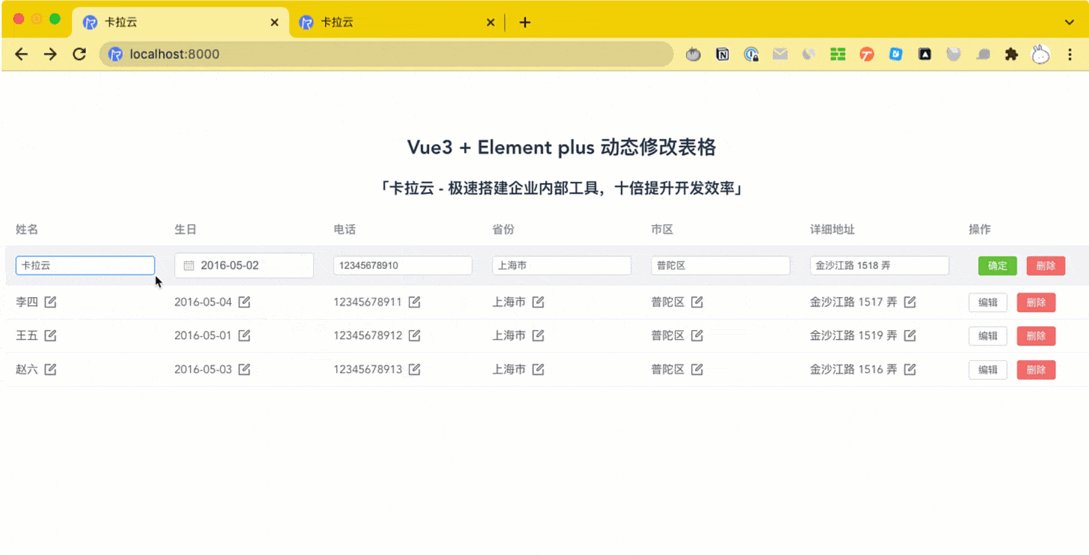
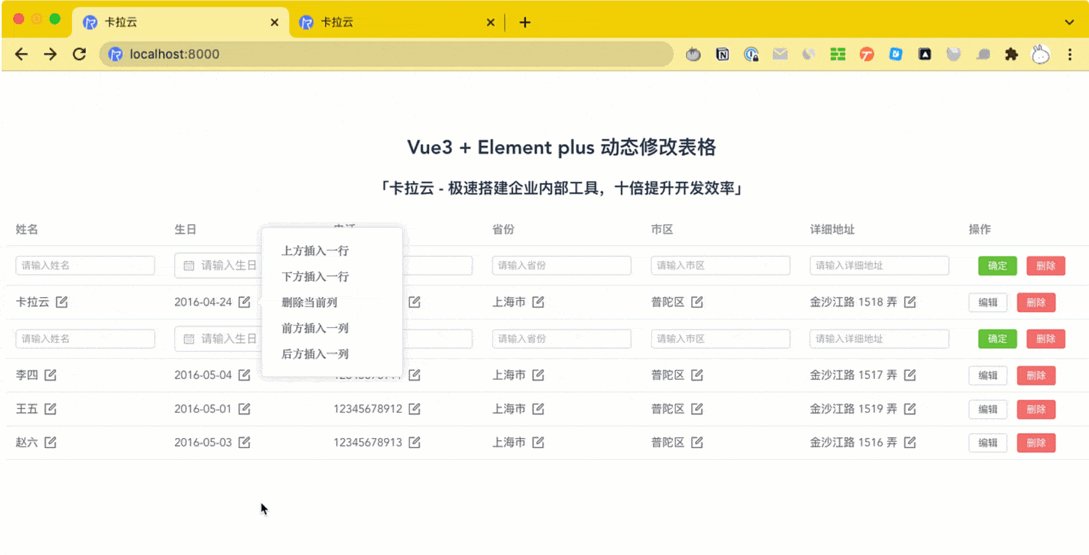
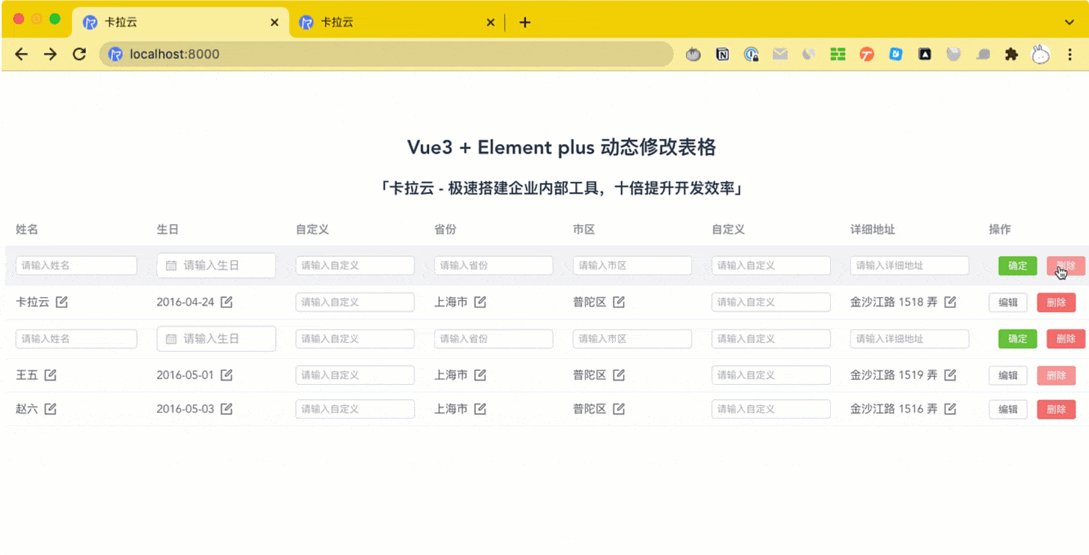
先来展示个「动态修改表格」的最终效果图吧

Vue3 + Element Plus 配置环境
先使用 vue-cli 初始化应用,这里我们选择 vue3 的版本:
vue create kalacloud-vue3-element-plus-table
// OR
npx vue create kalacloud-vue3-element-plus-table
然后安装 UI 框架 Element Plus:
npm install element-plus --save
// OR
yarn add element-plus
安装完成后,在项目里导入 ElementPlus,修改 main.js 如下:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
