
Update (February 6, 2013):
-
The
modal dialog script
(DayPilot.Modal) is now
open-source
(Apache Software License 2.0). You can download it here:
DayPilot.Modal
.
See also:
How to:
1. Configure the main
DayPilot for MVC
control (
Calendar
,
Scheduler
,
Month
) to use JavaScript event click handling. The following example uses
DayPilot Scheduler
control:
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig
BackendUrl = Url.Content("~/Scheduler/Backend"),
EventClickHandling = EventClickHandlingType.JavaScript,
EventClickJavaScript = "editEvent(e.value());",
2. Include
modal.js
script in the page:
<script src="@Url.Content("~/Scripts/DayPilot/modal.js")" type="text/javascript"></script>
3. Create the editEvent() function that will handle the
EventClick
event. This method will open the modal dialog box.
<script type="text/javascript">
function editEvent(id) {
var modal = new DayPilot.Modal();
modal.top = 60;
modal.width = 300;
modal.opacity = 70;
modal.border = "10px solid #d0d0d0";
modal.closed = function() {
if(this.result == "OK") {
dps.commandCallBack('refresh');
modal.height = 250;
modal.zIndex = 100;
modal.showUrl("Edit/" + id);
</script>
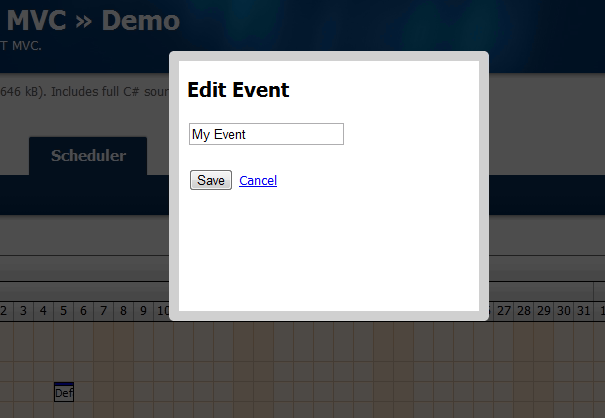
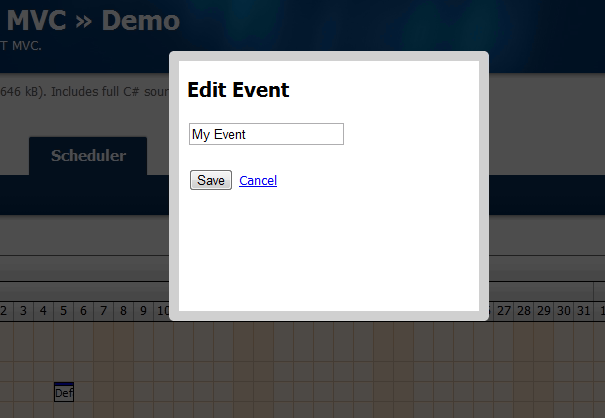
4. The modal popup content will be loaded from "Edit/id" url - see modal.showUrl() call. This is a standalone page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<style>
p, body, td { font-family: Tahoma, Arial, Sans-Serif; font-size: 10pt; }
</style>
<title></title>
</head>
<form id="f" method="post" action="@Url.Action("Edit")">
<h2>Edit Event</h2>
<div style="margin-top:20px">
@Html.TextBox("Text") @Html.Hidden("Id")
<div style="margin-top:20px">
<input type="submit" value="Save" />
<a href="javascript:close()">Cancel</a>
</form>
<script type="text/javascript">
function close(result) {
if (parent && parent.DayPilot && parent.DayPilot.ModalStatic) {
parent.DayPilot.ModalStatic.close(result);
$("#f").submit(function() {
var f = $("#f");
$.post(f.action, f.serialize(), function(result) {
close(eval(result));
return false;
</script>
</body>
</html>
5. Note the following elements:
JQuery is required:
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
The form action url is defined but the form is not submitted directly. The url is used later in an AJAX call:
<form id="f" method="post" action="@Url.Action("Edit")">
You can customize the form field. Here we use just the event text:
<div style="margin-top:20px">
@Html.TextBox("Text")
Don't forget to include the event Id in a hidden field:
@Html.Hidden("Id")
It is necessary to hook the submit event on the form. We will send the data using a manual AJAX call to the controller:
$("#f").submit(function() {
var f = $("#f");
$.post(f.action, f.serialize(), function(result) {
close(eval(result));
return false;
The form submission will be cancelled:
return false;
Instead, we will close the dialog box and send the AJAX response as result to the original page:
close(eval(result));
6. The controller for the Edit page is quite simple.
For GET requests, it will load the event and send it back to the view as a model:
public ActionResult Edit(string id)
var e = new EventManager(this).Get(id) ?? new EventManager.Event();
return View(e);
}
The POST requests will update the event in the database as send "OK" as a JSON result:
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(FormCollection form)
new EventManager(this).EventEdit(form["Id"], form["Text"]);
return JavaScript(SimpleJsonSerializer.Serialize("OK"));