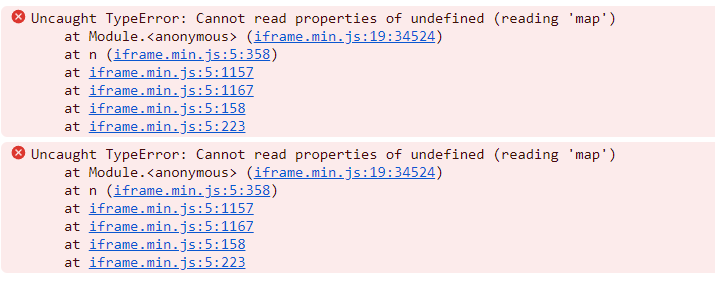
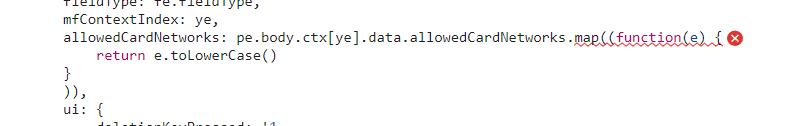
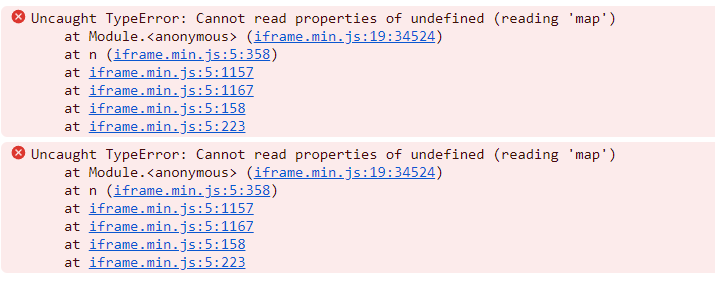
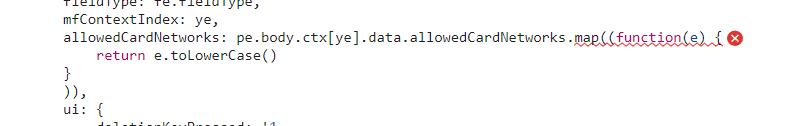
I'm able create the microform fields, but when I try to call the load function on these fields, I'm getting the error shown in the pictures below. I'm using the same code as the examples provided. The fields appear and iframe is loaded but I can't edit them. Could someone please help me resolve this?
// setup
var flex = new Flex(captureContext);
var microform = flex.microform({ styles: myStyles });
var number = microform.createField("number", {
placeholder: "Enter card number",
var securityCode = microform.createField("securityCode", {
placeholder: "•••",
let numberContainer = document.getElementById("number-container");
let securityCodeContainer = document.getElementById("securityCode-container");
console.log(numberContainer);
console.log(securityCodeContainer);
number.load(numberContainer);
securityCode.load(securityCodeContainer);
<form action="" id="my-sample-form" method="post">
<div class="form-group">
<label for="cardholderName">Name</label>
<input id="cardholderName" class="form-control" name="cardholderName" placeholder="Name on the card">
<label id="cardNumber-label">Card Number</label>
<div id="number-container" class="form-control"></div>
<label for="securityCode-container">Security Code</label>
<div id="securityCode-container" class="form-control"></div>
</form>