🤯 VS Code | 在VS Code中搭建你的R语言运行环境吧!~(图文介绍超详细)
1什么是VS Code 🧐
Visual Studio Code (简称 VS Code )是一款由 微软 开发的跨平台编辑器,支持 语法高亮 ,代码 自动补全 , 代码重构 等功能。😚
用户可以通过安装 扩展程序 ,来 扩展 软件的功能。🔍
2019年,
Stack Overflow
组织了
开发者调查
,其中
Visual Studio Code
被认为是
最受开发者欢迎
的开发环境。🥰
据调查,
87317
名受访者中有
50.7%
的受访者声称正在使用
Visual Studio Code
。🌟
2下载并安装R
这里我们就不做具体介绍了,大家可以翻看之前的 教程 , 传送门 在这里。👇
3下载并安装VS Code
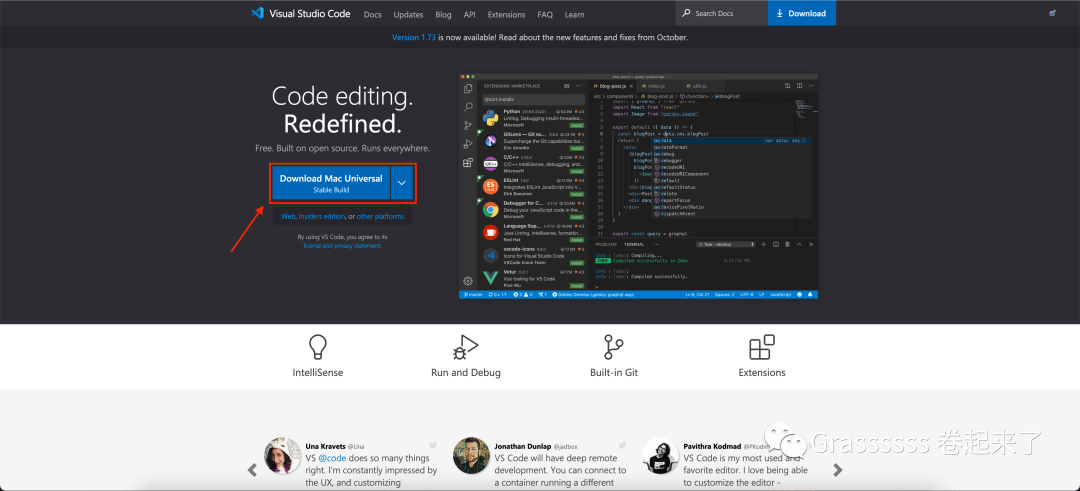
1️⃣ 官方网址 在这里:👇
📍
https://code.visualstudio.com/

大家按照自己的
操作系统
来选择对应的版本就行啦,这里我就选择
mac
版了哈!~ 🥳
2️⃣ 下载完成后是一个
.zip
的文件,解压后就可以使用啦。😘

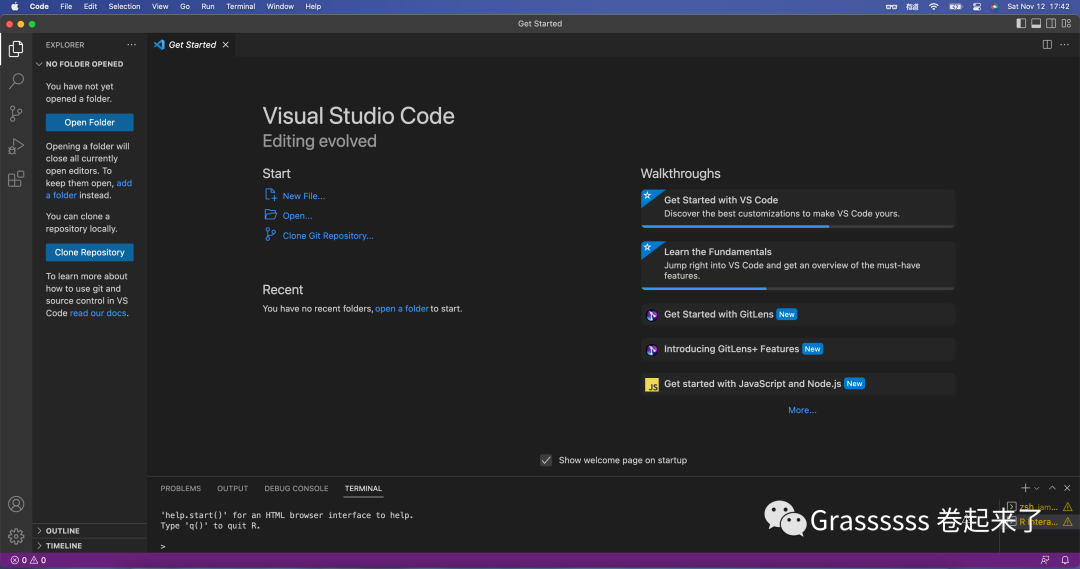
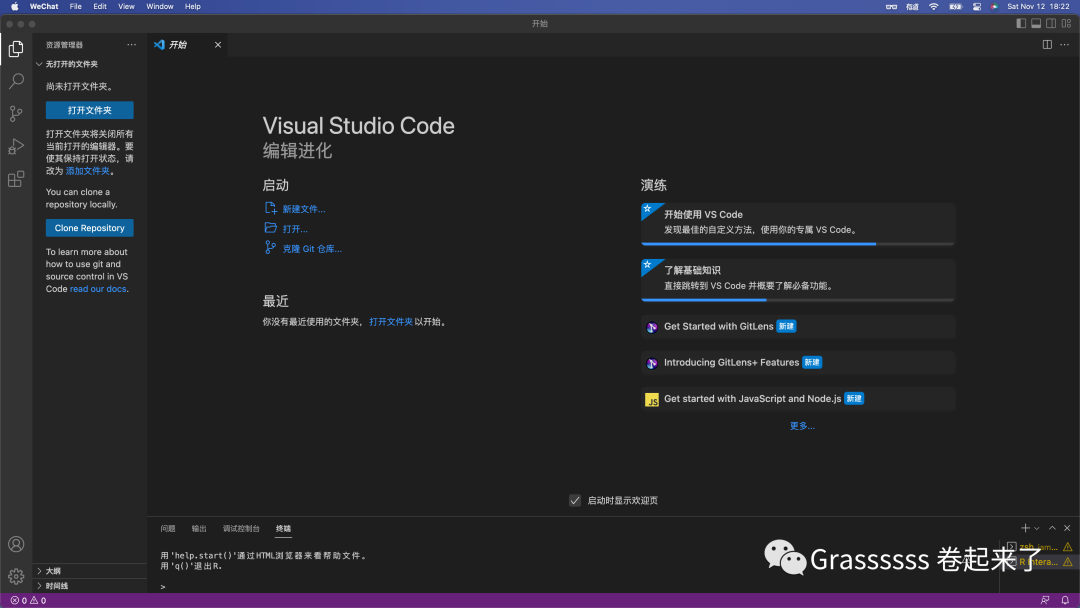
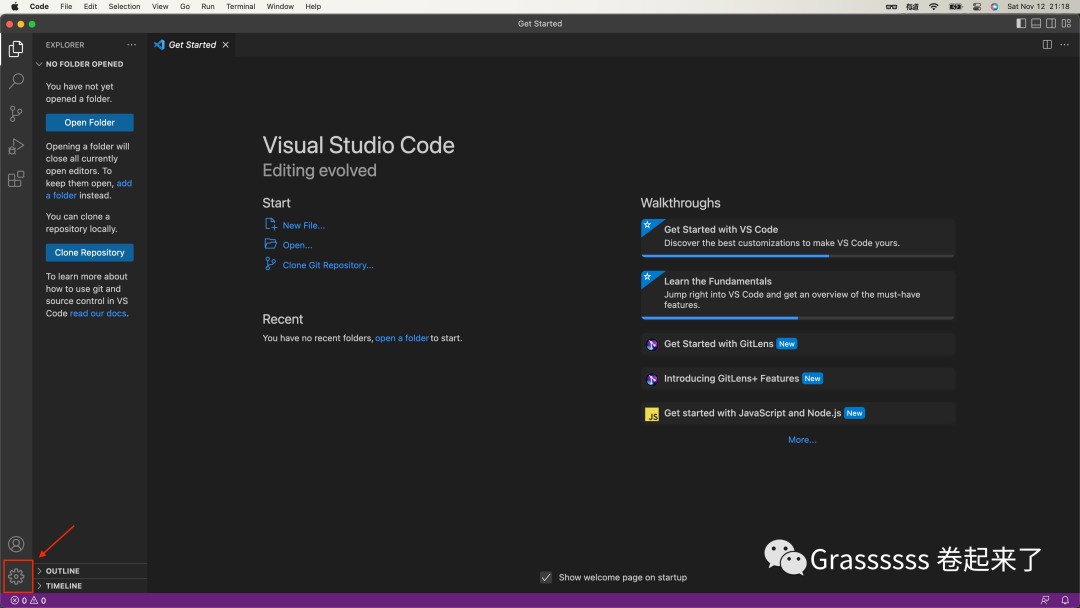
3️⃣ 打开后的 界面 是这样的:👇

4安装扩展程序
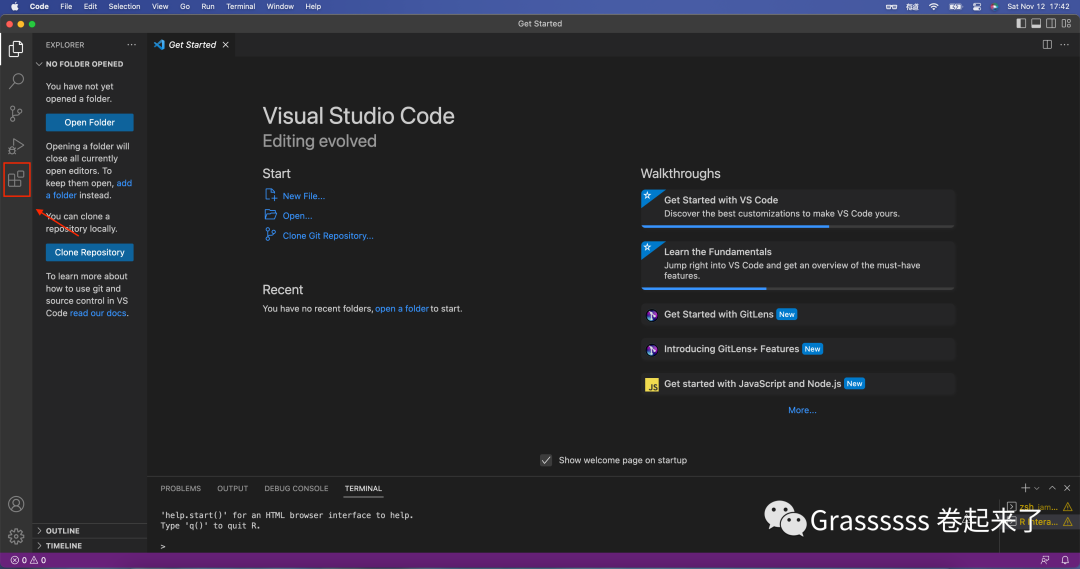
4.1 进入扩展程序商店
我们点击一下这个
图标
,进入到扩展程序
界面
(
cmd + shift + X
)。😗

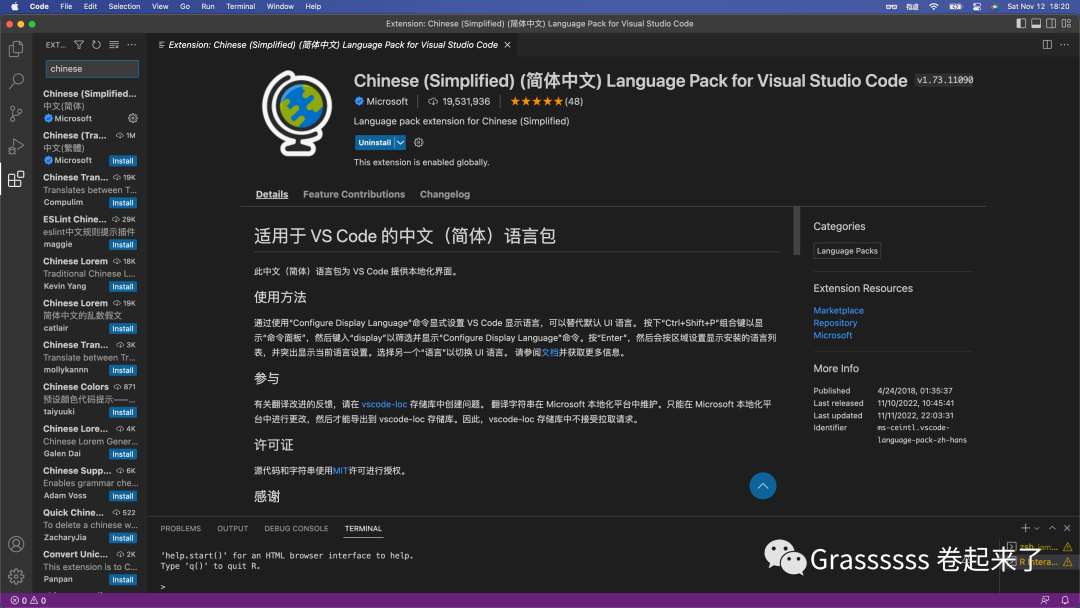
4.2 更改中文界面
有些小伙伴可能会喜欢使用
中文界面
,可以在
扩展程序界面
中输入
chinese
,随后会提示你
重启
切换至
中文界面
。😘

其实 不太建议 大家更改至 中文 ,有时候一些 报错信息 翻译的会不太对,而且不利于我们在网上进行 提问 。🫠

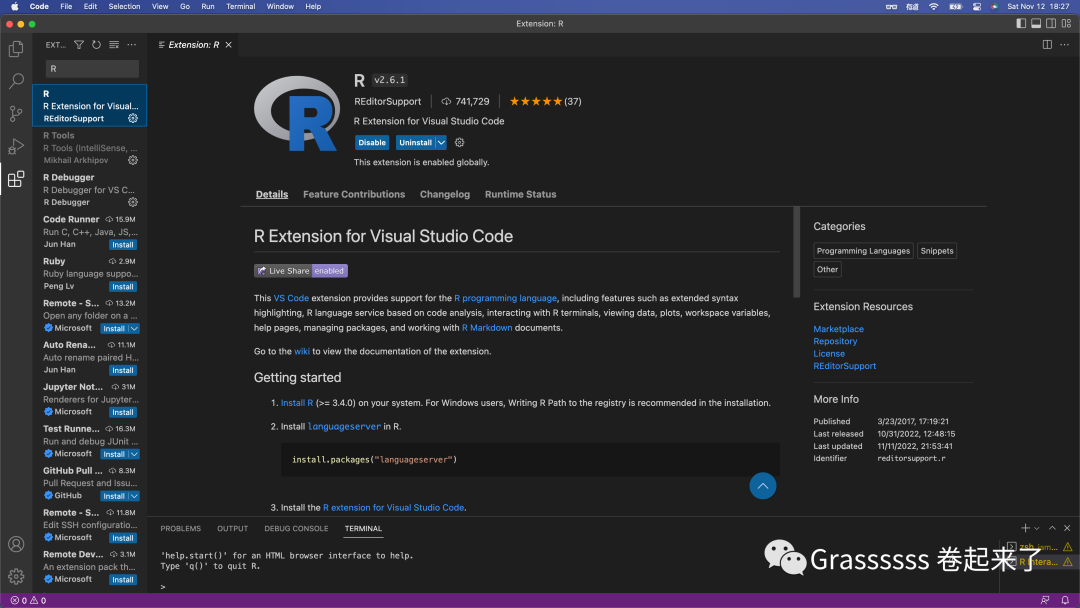
4.3 安装 R Extension for Visual Studio Code
接着我们在
扩展程序界面
搜索
R
,安装
R Extension for Visual Studio Code
。🤒

Note !
大家如果是看
过去的教程
的话,会发现一般还会推荐安装一个叫
R LSP Client
的
插件
,现在已经
整合
到这个里面了,
无需
单独安装。😗
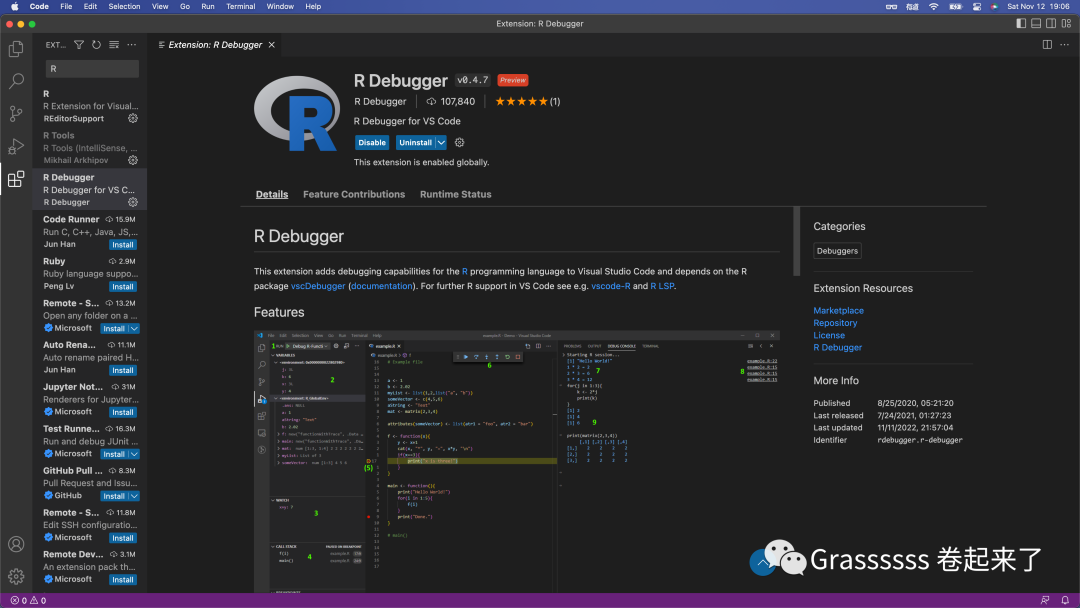
4.4 安装R Debugger
再接下来是
R Debugger
,用于
调试
,
debug
。👀

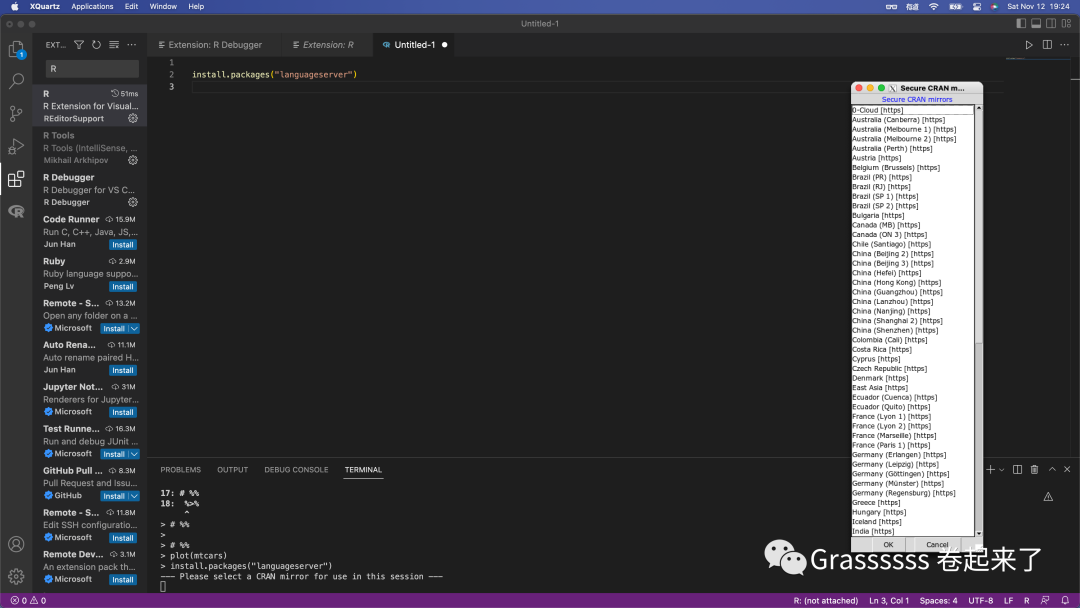
5安装 languageserver
接着我们再
R
中输入下面这段代码,选择好离你比较近的
镜像
后,安装
languageserver
。👇
install.packages("languageserver")

6安装并配置Radian
Radian
是一个
R
的
控制台
,具有
多行编辑
和丰富的语法
高亮
功能。虽然
Radian
在设计上更像
julia
, 但人们一般都认为
Radian
是
R
程序的
ipython
克隆,不得不说,
颜值
不错。🤣
6.1 安装Radian
1️⃣ 安装
Radian
的话,需要你的电脑上有
pyhon
(
3.6或以上
),建议大家通过
conda
进行安装。😚
pip3 install -U radian
2️⃣ 安装完后输入
radian
确认安装成功。🤨
radian
6.2 配置Radian
1️⃣ 接着就需要配置
Radian
来取代之前的
R terminal
,大家点开
设置
(
cmd + ,
)。

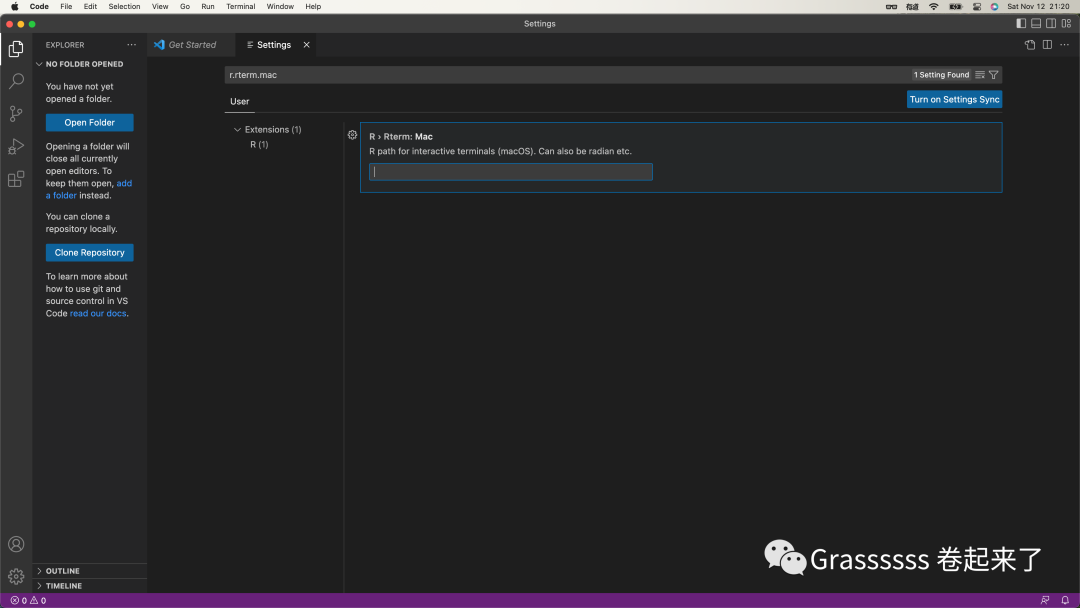
2️⃣ 输入
r.rterm.mac
,进行
Radian
配置,这里需要输入你的
Radian
路径。
r.rterm.mac

如果你不知道自己的
Radian
路径,可以在
Terminal
中输入下面这段获取:👇
where radian
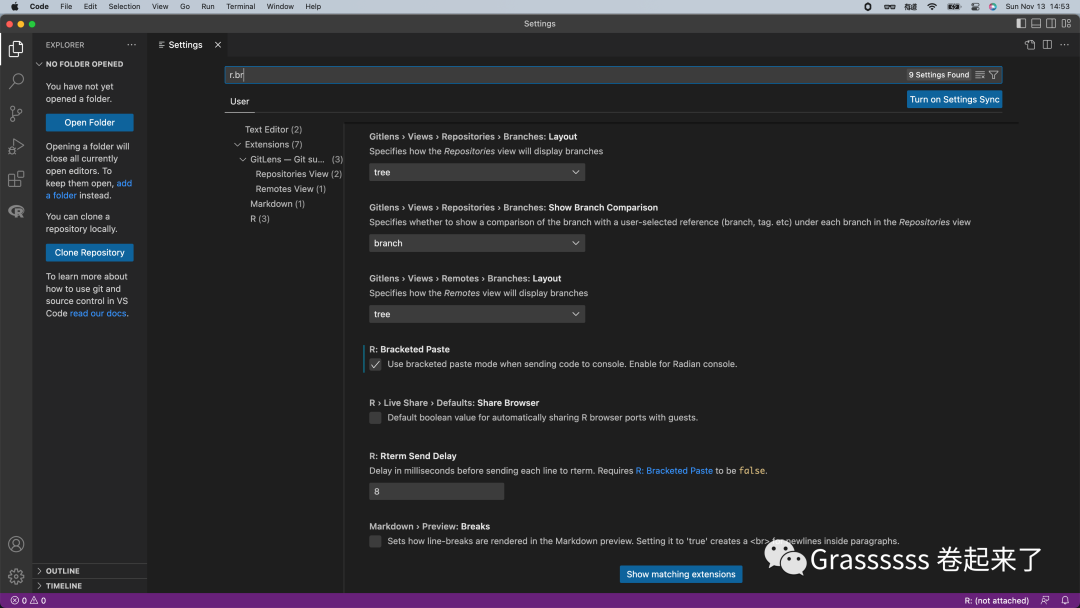
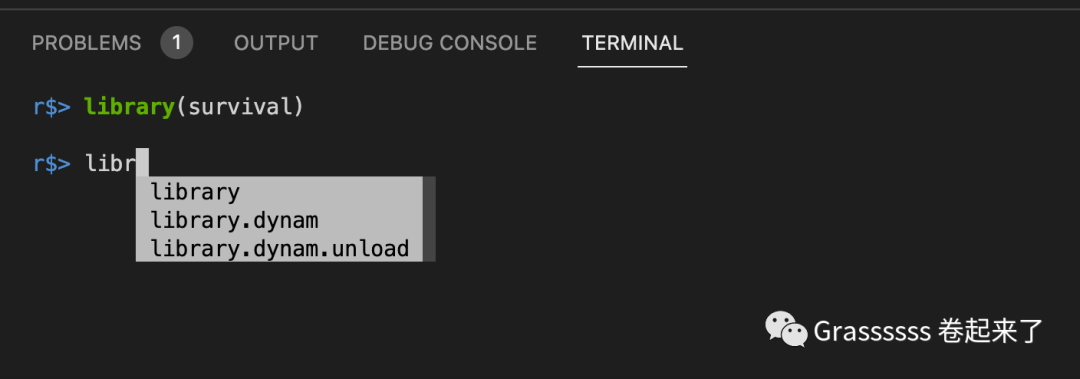
3️⃣ 设置
Bracketed Paste
,输入
r.br
后启用
Bracketed Paste
。🥳

现在就配置好啦!~😘

7安装并配置httpgd
7.1 安装httpgd
接着我们装一下
图形输出
包,
httpgd
,在
R
中运行下面这段代码吧。👇
install.packages("httpgd")
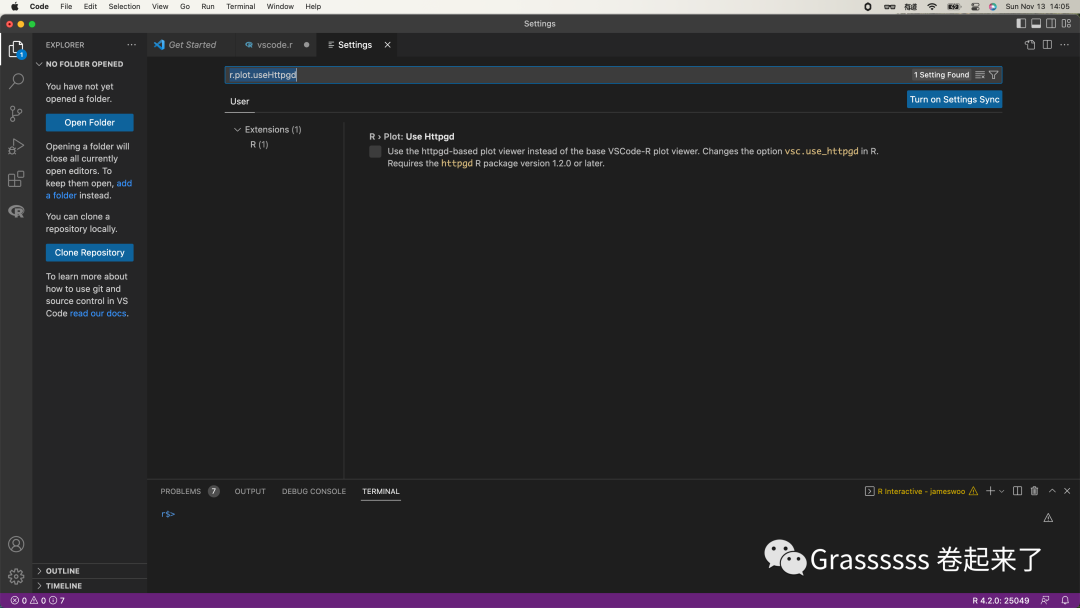
7.2 配置httpgd
接着我们在
VS Code
的
设置
中输入
r.plot.useHttpgd
,启用
httpgd
。😉
r.plot.useHttpgd

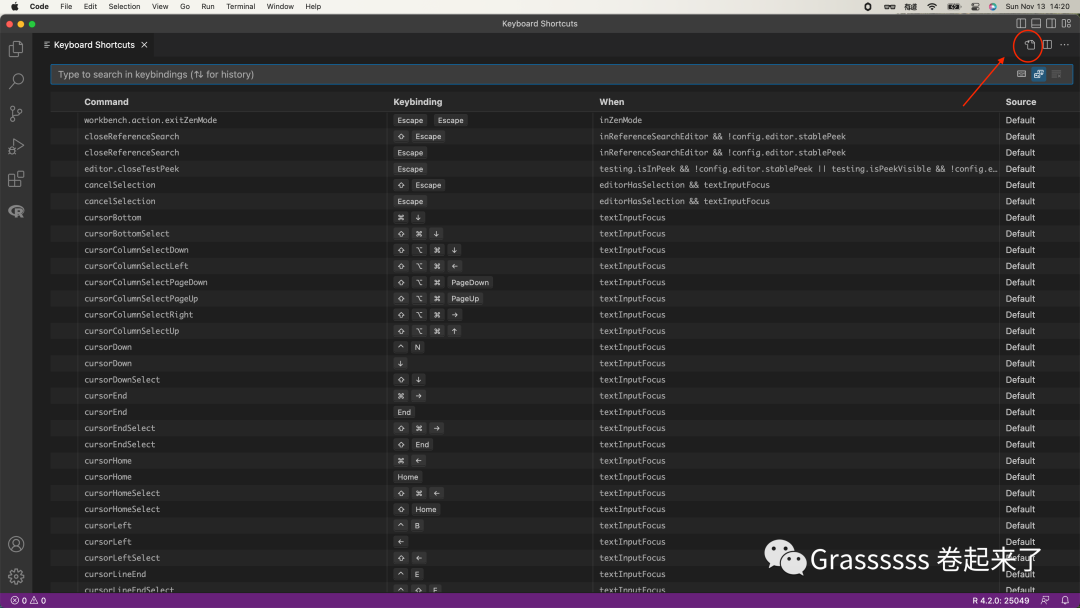
8修改快捷键
由于
VS Code
和我们在
R studio
中用的
快捷键
会不同,所以我们需要做一些修改,打开
快捷键设置
(
cmd + K cmd+ S
)我们会进入下面这个
界面
,点击这个👇。

使用
Windows
的小伙伴可以复制下面这段代码,
粘贴
即可。😘
[
"key": "alt+-",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
// if you want using quarto, try this
// "when": "editorLangId =~ /r|rmd|qmd/ && editorTextFocus",
"args": {"text": " <- "}
"key": "ctrl+shift+m",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
"args": {"text": " %>% "}
"key": "ctrl+shift+m",
"command": "-workbench.actions.view.problems"
// input indicative of r markdown code chunk
"key": "ctrl+shift+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'rmd'",
"args": {
"snippet": "```{r}\n${TM_SELECTED_TEXT}$0\n```"
"label": "input indicative of r markdown code chunk"
// you can also input indicative of code chunk in `r` file by inserting "# %% ":
// specifics in `https://github.com/REditorSupport/vscode-R/pull/662`
"key": "ctrl+shift+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'r'",
"args": {
"snippet": "$LINE_COMMENT %% "
"label": "input indicative of code chunk"
// open help panel for selection
"key": "f1",
"command": "r.helpPanel.openForSelection",
"when": "editorTextFocus && editorLangId == 'r' || editorTextFocus && editorLangId == 'rmd'"
// RStudio keybinding for R Package development
"key": "ctrl+shift+b",
"command": "r.install",
"when": "resourceLangId == 'r'"
"key": "ctrl+shift+e",
"command": "r.check",
"when": "resourceLangId == 'r'"
"key": "ctrl+shift+t",
"command": "r.test",
"when": "resourceLangId == 'r'"
"key": "ctrl+shift+d",
"command": "r.document",
"when": "resourceLangId == 'r'"
"key": "ctrl+shift+l",
"command": "r.loadAll",
"when": "resourceLangId == 'r'"
"key": "ctrl+alt+p",
"command": "r.runCommand",
"when": "editorTextFocus && editorLangId == 'r'",
"args": ".vsc.browser(httpgd::hgd_url(), viewer = \"Beside\")"
Mac
的小伙伴看这里,下面是我个人的
快捷键
设置,大家可以
复制
走,不用谢!🤩
[
"key": "alt+-",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
// if you want using quarto, try this
// "when": "editorLangId =~ /r|rmd|qmd/ && editorTextFocus",
"args": {"text": " <- "}
"key": "cmd+shift+m",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
"args": {"text": " %>% "}
"key": "cmd+shift+m",
"command": "-workbench.actions.view.problems"
// input indicative of r markdown code chunk
"key": "alt+cmd+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'rmd'",
"args": {
"snippet": "```{r}\n${TM_SELECTED_TEXT}$0\n```"
"label": "input indicative of r markdown code chunk"
// you can also input indicative of code chunk in `r` file by inserting "# %% ":
// specifics in `https://github.com/REditorSupport/vscode-R/pull/662`
"key": "alt+cmd+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'r'",
"args": {
"snippet": "$LINE_COMMENT %% "
"label": "input indicative of code chunk"