最近公司的某产品中,有动态热图的展现,分别展现某个时间段的热图时间变化,例如:最近一周七天内,每天的热图分布变化图;客户提出一个需求,这个动态变化的图生成一个gif图提供下载是否可行?
实现方案:
1.可通过服务端生成对应gif,然后前端请求下载
2.前端自己实现生成gif图片,自行下载
采用方案:
前端实现方式,于是在网上找各种相关的几款组件调研,均有利弊,推荐两款好用并且稳定的组件:
1 html2canvas.js 官网:
http://html2canvas.hertzen.com/
2 gif.js 官网:
https://jnordberg.github.io/gif.js/
下面具体记录下方案2的实现过程,逻辑拆分为3步:
1.html元素生成base64位图片
2.生成的图片对象转化为gif动态图
3.下载gif图片
话不多说,直接上主要代码:
html2canvas有node包版本的
import html2canvas from 'html2canvas';
但gif.js暂未发现node包版本,可采用cdn方式引入
<script type="text/javascript" src="https://imgss.github.io/demo/gif/gif.js"></script>
//要转换为图片的dom对象
var element = document.querySelector('.real-map');
//要显示图片的img标签
var image = document.querySelector('#imgaaa');
var imageccc = document.querySelector('#imgccc');
html2canvas(element,{allowTaint: true}).then(function(canvas) {
var imageData = canvas.toDataURL(1);
image.src = imageData;
var arr=[
image,
imageccc
setTimeout(function(){
//调用gif对象方法
var gif = new window.GIF({
workers: 2,
quality: 10,
workerScript:'https://imgss.github.io/demo/gif/gif.worker.js'
//遍历图片对象
arr.map(item=>{
gif.addFrame(item, {delay: 1000});
gif.on('finished', function(blob) {
//下载动作
var el = document.createElement('a');
el.href = URL.createObjectURL(blob);
el.download = 'demo-name'; //设置下载文件名称
document.body.appendChild(el);
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
el.dispatchEvent(evt);
document.body.removeChild(el);
gif.render();
},1000)
);
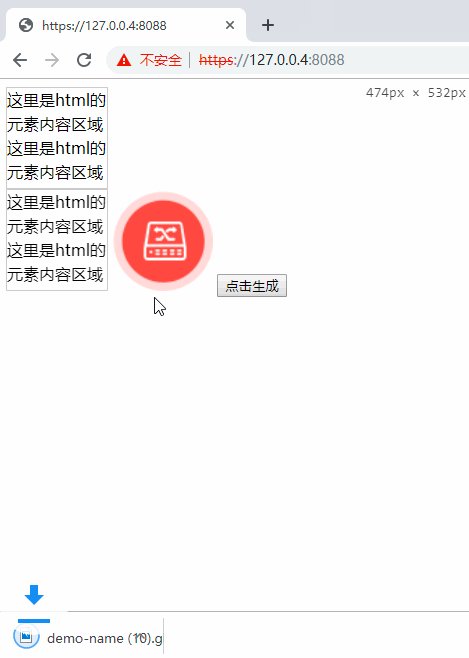
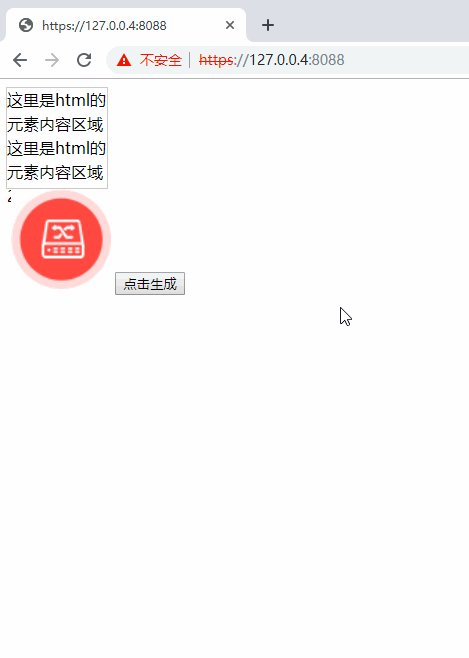
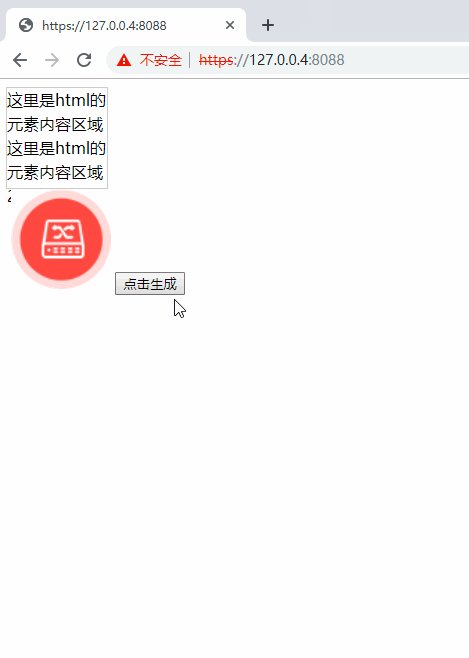
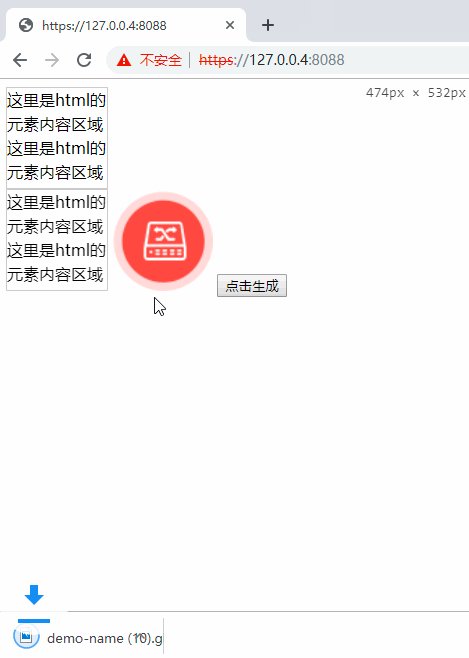
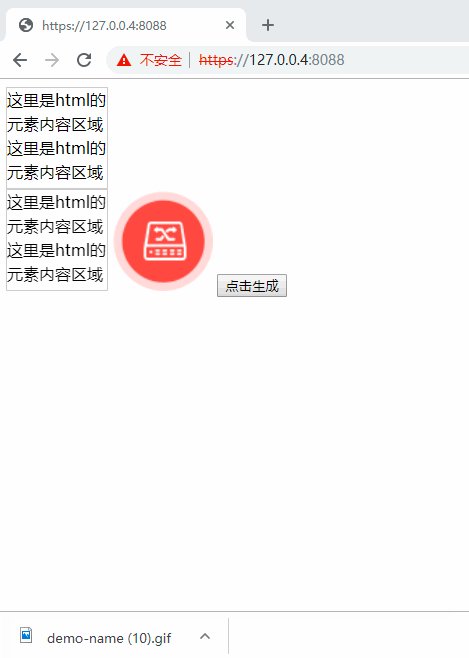
以下为Demo:
js部分:
import pic1 from './images/1.png'
document.getElementById('imgccc').src=pic1
//要转换为图片的dom对象
var element = document.querySelector('.real-map');
//要显示图片的img标签
var image = document.querySelector('#imgaaa');
var imageccc = document.querySelector('#imgccc');
var btn = document.querySelector('#btn');
btn.οnclick=()=>{
html2canvas(element,{allowTaint: true}).then(function(canvas) {
var imageData = canvas.toDataURL(1);
image.src = imageData;
var arr=[
image,
imageccc
setTimeout(function(){
//调用gif对象方法
var gif = new window.GIF({
workers: 2,
quality: 10,
workerScript:'https://imgss.github.io/demo/gif/gif.worker.js'
//遍历图片对象
arr.map(item=>{
gif.addFrame(item, {delay: 1000});
gif.on('finished', function(blob) {
//下载动作
var el = document.createElement('a');
el.href = URL.createObjectURL(blob);
el.download = 'demo-name'; //设置下载文件名称
document.body.appendChild(el);
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
el.dispatchEvent(evt);
document.body.removeChild(el);
gif.render();
},1000)
}
html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<!-- 用户生成图片的div区域,将付给imgaaa -->
<div class="real-map">
这里是html的元素内容区域
这里是html的元素内容区域2
<img id="imgaaa" />
<img id="imgccc" src="" />
<button id="btn">点击生成</button>
<script type="text/javascript" src="https://imgss.github.io/demo/gif/gif.js"></script>
</body>
</html>
css部分:
.real-map{
width:100px;
height:100px;
border:1px solid #ccc;
line-height:24px;
#imgccc{
background:#fff;
width:100px;
height:100px;
}
效果:

简简单单,兢兢业业,走你!
标签: none