Goal: Create a dropdown with name and value where name is of type string and value is object
Steps: Created a sample app using PlayGround example (Enumerated Objects):
react-jsonschema-form playground
JSON Schema:
"definitions": {
"locations": {
"enumNames": [
"New York",
"Amsterdam",
"Hong Kong"
"enum": [
"name": "New York",
"lat": 40,
"lon": 74
"name": "Amsterdam",
"lat": 52,
"lon": 5
"name": "Hong Kong",
"lat": 22,
"lon": 114
"type": "object",
"properties": {
"location": {
"title": "Location",
"$ref": "#/definitions/locations"
"locationRadio": {
"title": "Location Radio",
"$ref": "#/definitions/locations"
UI Schema:
"location": {
"ui:widget": "select"
"locationRadio": {
"ui:widget": "radio"
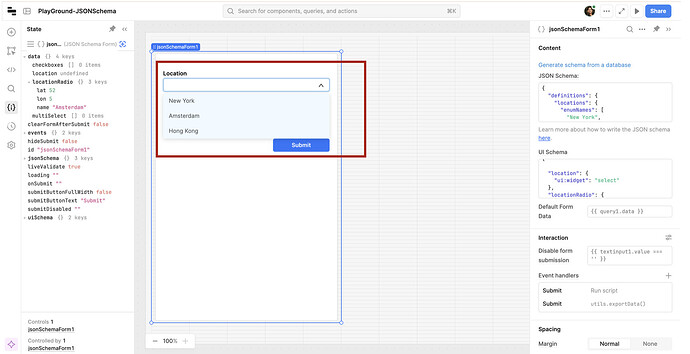
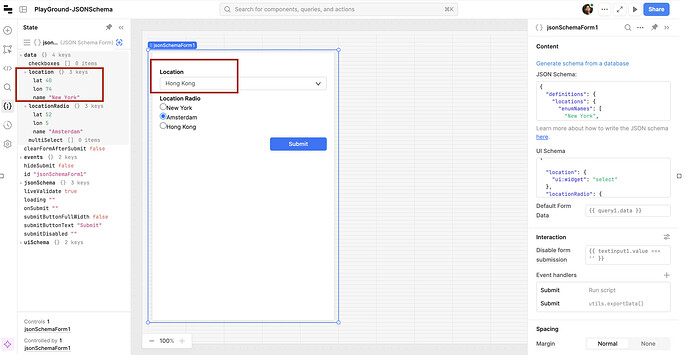
Issue: In dropdown whatever value I select it only shows last value in dropdown field but {{ form.data }} shows the right value. When I open the dropdown it shows all value as selected/ highlighted. However, In radio button, no issue is there.
Screenshots: Attached
App json export: Attached
PlayGround-JSONSchema.json
(7.8 KB)
Hi
@Shruti_Sarraf
! Thanks for reaching out and for making such a detailed post. It's super helpful to have the screenshots and app JSON.

It looks like you've discovered a bug! As you noted, the actual value of the select dropdown is correct but it doesn't reflect that visually. This doesn't seem like behavior that has been reported previously, either, so I will be sure to put in a new ticket and update here when we have it fixed!
Thanks again and happy building.
Of course! I don't believe Retool's native "Select" component supports object values, so your intuition to use the "JSON Schema Form" component, instead, is right on the money. The workaround I came up with could use the standard "Select" component, if you prefer, and isn't super elegant, per se, but it gets the job done.

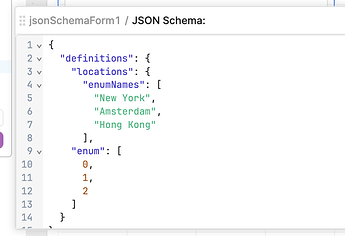
The first thing I did is change the
enum
values from objects to integers:
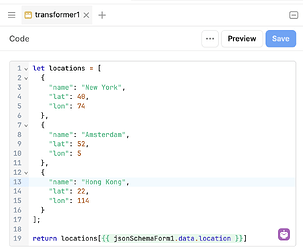
The idea is that these are indices that we'll use to key into an array of objects, where our actual location information is stored. We can use a transformer to map these indices to actual data objects, as such:
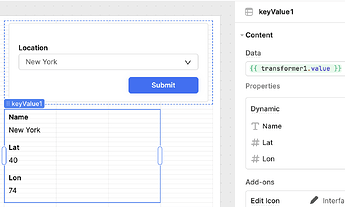
Whenever we want to pull the selected value from the form, all we have to do is call
transformer1.value
:
I hope that helps and is relevant to your use case! We'll be here if you have any additional questions.