我在vue2中使用了vue-router,但是出现了问题。。。
最后发现这真的超级恶心
import Vue from "vue";
import Router from "vue-router";
import Layout from '../components/index.vue'
Vue.use(Router)
const router = new Router({
mode:'history',
base:'/',
routes:[
path:'/',
components:Layout
export default router;
注意注意上方的components,这个真的超级坑。。。。,这里应该是components
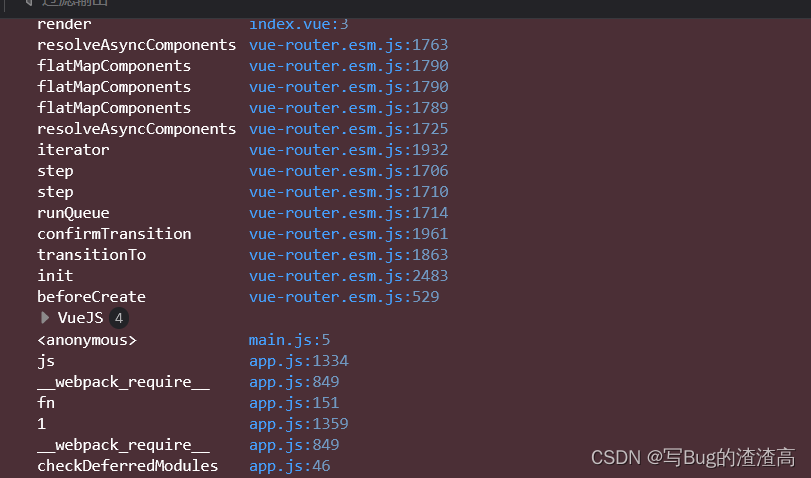
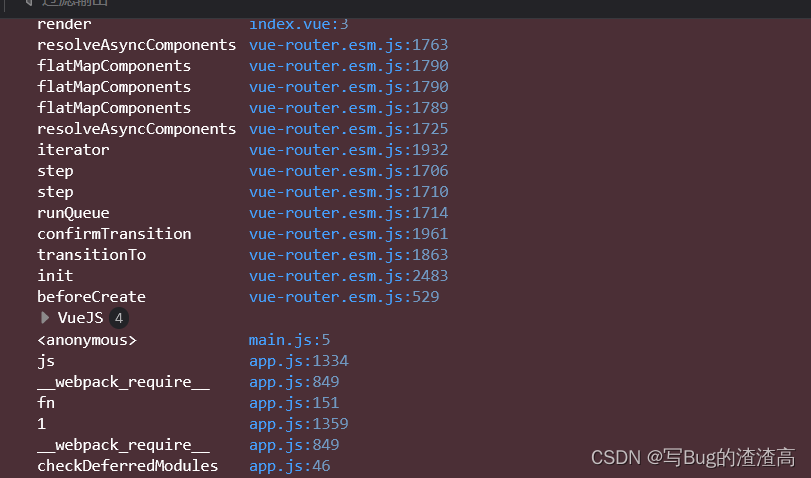
Web异常栈
TypeError: _vm is undefined
render index.vue:3
resolveAsyncComponents vue-router.esm.js:1763
flatMapComponents vue-router.esm.js:1790
flatMapComponents vue-router.esm.js:1790
flatMapComponents vue-router.esm.js:1789
resolveAsyncComponents vue-router.esm.js:1725
iterator vue-router.esm.js:1932
step vue-router.esm.js:1706
step vue-router.esm.js:1710
runQueue vue-router.esm.js:1714
confirmTransition vue-router.esm.js:1961
transitionTo vue-router.esm.js:1863
init vue-router.esm.js:2483
beforeCreate vue-router.esm.js:529
VueJS 4
<anonymous> main.js:5
js app.js:1334
__webpack_require__ app.js:849
fn app.js:151
1 app.js:1359
__webpack_require__ app.js:849
checkDeferredModules app.js:46
<anonymous> app.js:925
<anonymous> app.js:928

IDEA提示
实参类型 {mode: string, routes: [{path: string, components: {components: {GgzxHeader: any, GgzxFooter: {}}}}], base: string} 不可分配给形参类型 RouterOptions | undefined ...
类型 [{path: string, components: {components: {GgzxHeader: any, GgzxFooter: {}}}}] 不可分配给类型 RouteConfig[] | undefined
类型 [{path: string, components: {components: {GgzxHeader: any, GgzxFooter: {}}}}] 不可分配给类型 RouteConfig[]
类型 {path: string, components: {components: {GgzxHeader: any, GgzxFooter: {}}}}[] 不可分配给类型 RouteConfig[]
函数在C++中可能出现在三种地方,一是函数的定义,它包括了如上图的结构;二是函数的声明,它与函数的定义相比,没有了函数体部分;三则是函数的调用。当然,不同的函数定义可以还会稍有不同,比如类的成员函数、内联函数等。这里我们主要讨论函数的调用时需要注意的一些问题。我们将函数定义或声明里的参数叫形参,而在调用函数时传入的参数叫实参。那么根据形参类型的不同,有几下形式的参数传递。1)普通的内置类型普通非引用类型的参数通过复制对应的实参实现形参的初始化。当用实参的副本初始化形参时,函数并没有访问调用所传递的实参的本身,因此函数不可能改实参的值。比如下面的交换两个数的程序:上面程序中,实参为a与b
在用实参调用模板函数的时候,一般不会转换实参以匹配已有的实例化,而是会通过模板函数产生新的实例以适应该实参。
例如:template <typename> int compare(const T& v1,const T& v2)
short s1,s2;
int i1,i2;
compare(i1,i2); //产生实例compare(int ,int)
compare(s1,s2); //产生实例compare(short,short)
即便有了函数compare(int ,int),在用short类型的数据调用函数compare时,也不会将short类型转换
在写vue3+ts+elementPlus项目时,写着写着store和router莫名报错我这个项目升级vue版本或者是elementPlus版本都不好使试着将router和store设置为any之后,解决了...
但这应该不是最佳解决方案,如果有更好的解决方案可以在评论里一起讨论。...