npm run android
在此过程中,一定要注意看手机,它会在手机中安装一个Expo Go软件,要同意安装,安装好以后,就运行好了,运行效果如下:

当前这个页面太过简单了,不足以看出效果
用以下代码替换掉App.js中原有的代码,可以展示一些效果
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, ActivityIndicator } from 'react-native';
export default function App() {
const hit = ()=>{
alert("Hello")
return (
<View style={styles.container}>
<Text onLongPress={()=>{alert("我的")}} numberOfLines={1} selectable={false} style={[styles.textStyles,styles.textHeadStyle]}>Open up App.js to start working on your app!</Text>
<Text onPress={hit} style={styles.textStyles}>
你好!{'\n'}ReactNative!
<Text style={{color:"#00f"}}>我的</Text>
</Text>
<StatusBar style="auto" />
<ActivityIndicator
animating={true}
color={"gray"}
></ActivityIndicator>
</View>
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
textStyles: {
fontSize: 20,
color: "#f0f",
lineHeight: 50
textHeadStyle: {
color: "#c00"
img1:{
height:100,
width:100
});
演示效果如下:

前面我们已经对ReactNative的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging)。本节的前提条件就是大家已经搭建了ReactNative的相关环境。需要运行和调试应用,首先我们需要使用react-nativeinitxxproject来创建一个项目,这个步骤虽然在之前我们已经讲过了,不过这边在演示一下。[注].该命令创建项目时间有时候会比较耗时,一般几分钟吧,请耐心等待!运行日志截图如下:[注意].如果你需要应用运行在真机设备中,那么我们首先设备要开启USB调试模式。具体真机怎么样打开USB调试模式,请百度哈(
首先按照资料一步步搭建环境运行,然后成功了,很激动,可是,安卓就是没这么容易成功,还是太年轻了
could not get batchedbridge, make sure your bundle is packaged correctly
找资料解决方案是package.json里面的scripts下标签如果没有bundle-android标签的添加一下,以为就好了
接着还...
5、Git for Windows软件说明一下:
我们需要Java开发环境,因为我们这里是开发Android应用。
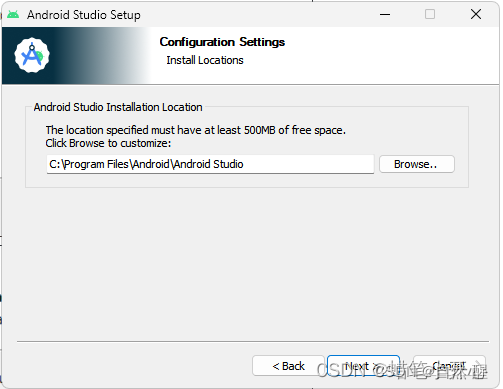
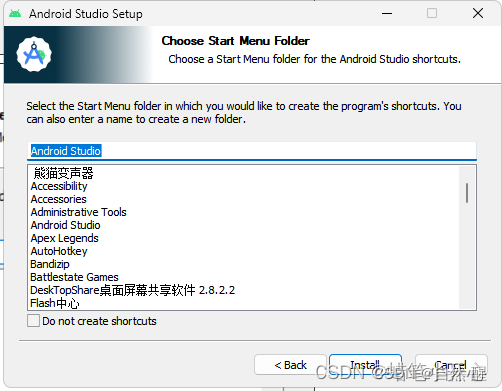
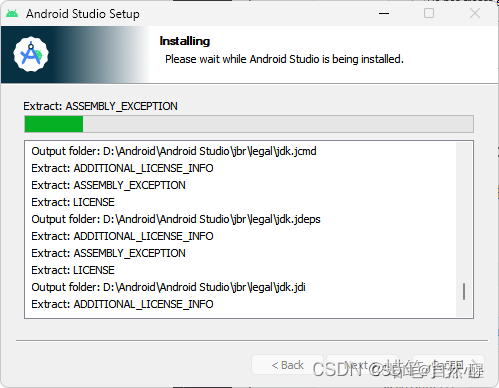
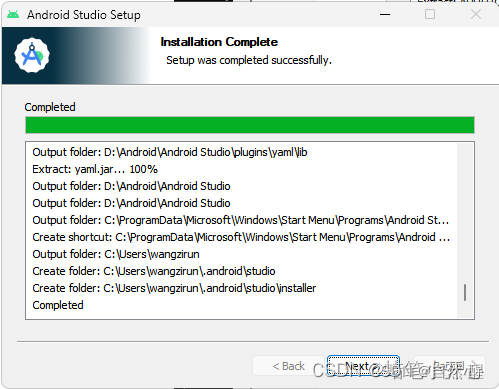
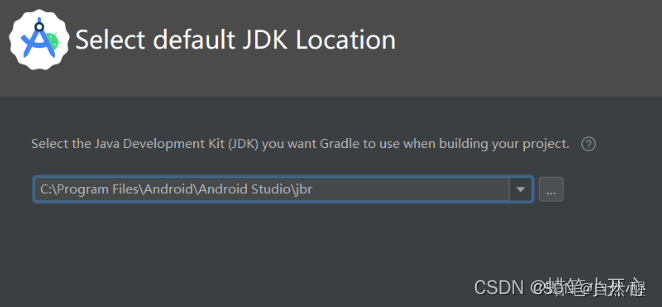
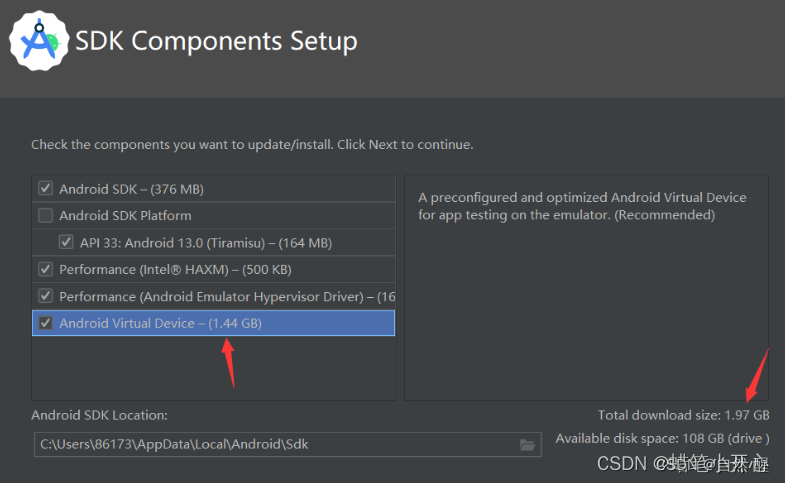
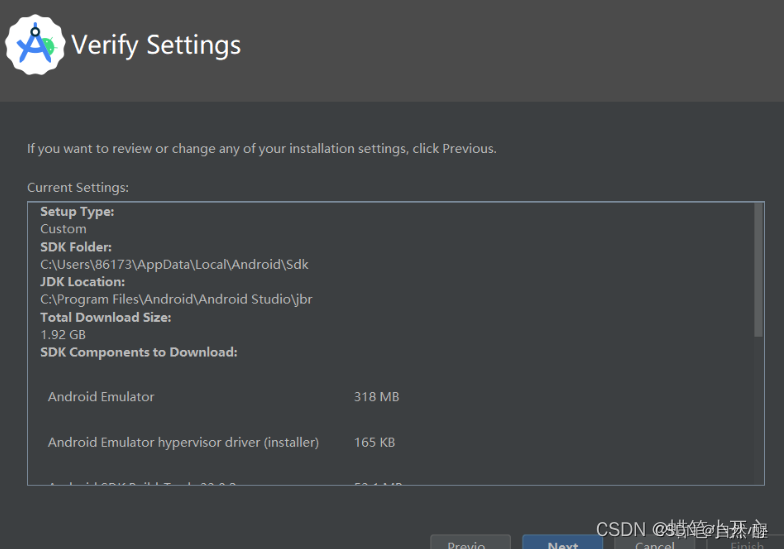
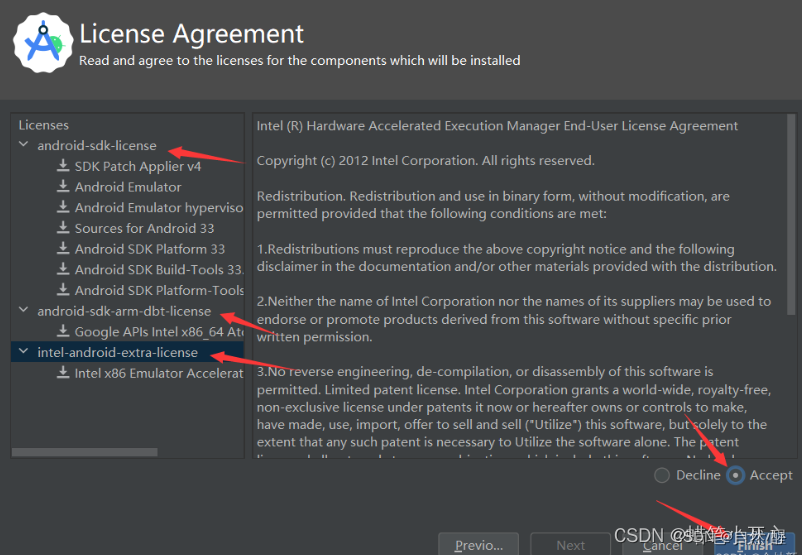
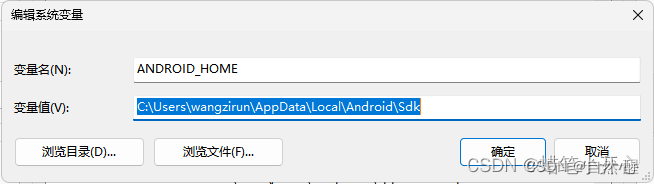
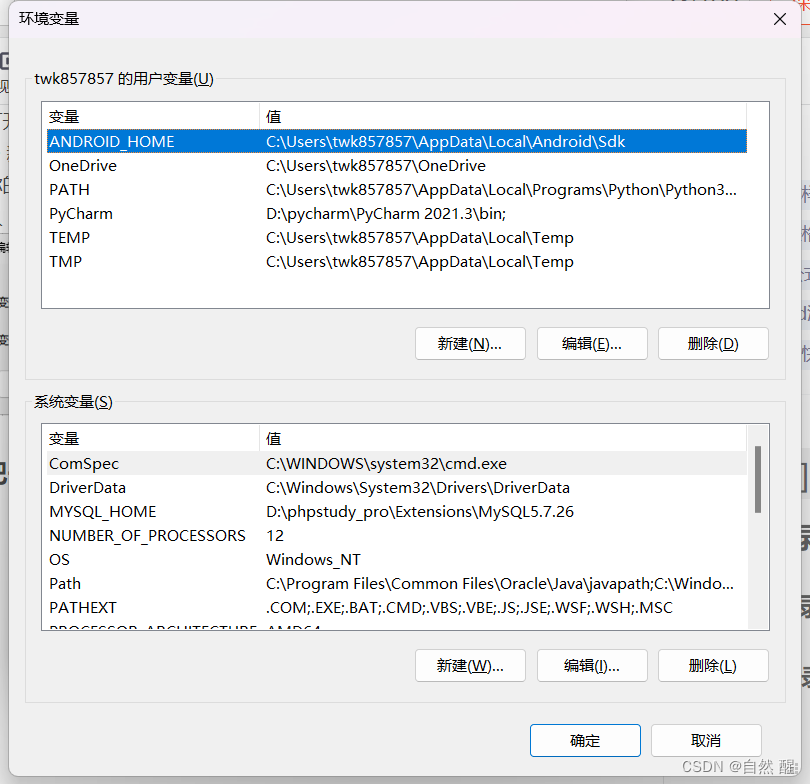
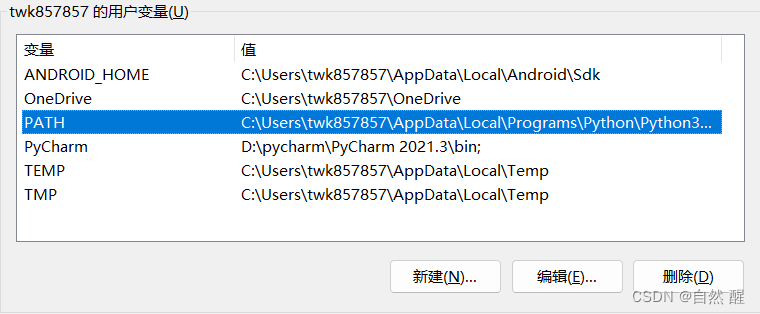
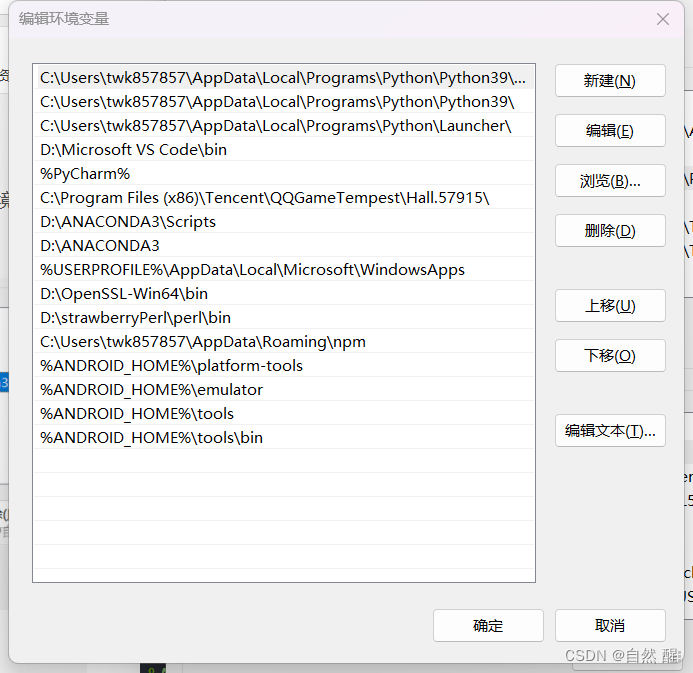
使用Android Studio是为了Android的SDK。注意的是安装完Android Studio后,记得配置Android SDK环境变量ANDROID_HOME。
安装NodeJ
1. 确保项目的SDK、NDK和JDK配置正确。这些配置可以在Android Studio的设置中进行检查和修改。
2. 点击Android Studio界面上的大象图标,打开项目。
3. 等待项目完全加载后,点击运行按钮(通常是一个绿色的三角形图标),或者使用快捷键Shift + F10来运行项目。
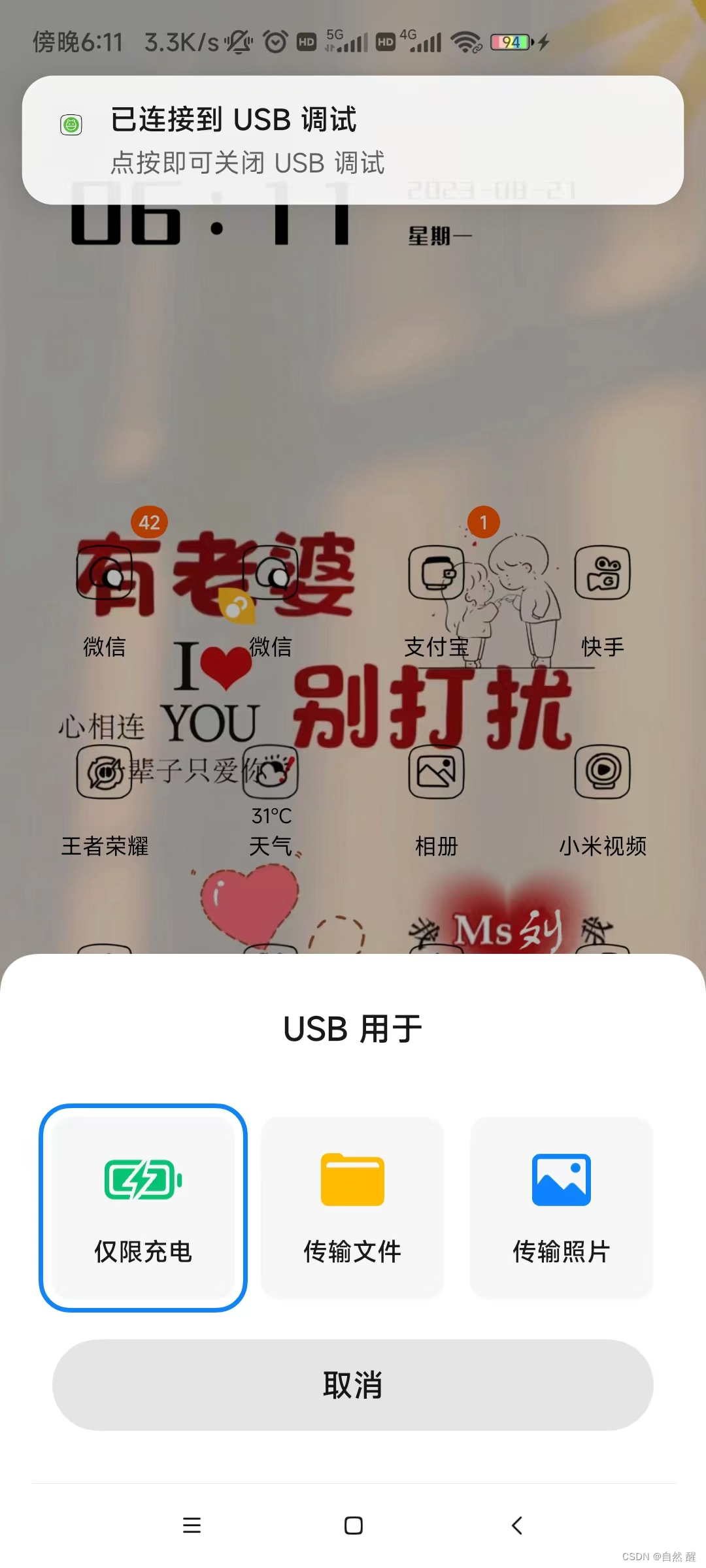
4. 如果要在真机上运行项目,可以通过USB连接真机。有两种方式可以连接真机:
- 使用USB数据线将真机连接到计算机上,然后在Android Studio中选择真机作为运行目标。
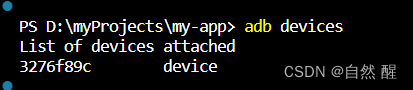
- 使用adb命令行工具进行连接。在命令行中输入以下命令:`adb reverse tcp:8081 tcp:8081`,然后运行`npx react-native start`来启动React Native开发服务器。
以上是在Android Studio中运行项目的基本步骤。请根据您的具体情况进行操作。