react我尝试了很多种方案,有些方案更改成本会很大,这边大家可以避坑
1.譬如有个兄弟说的,定位到webpack中报错这一行的源码,在源码下添加
window.location.reload()
即可,这种方式导致你需要fork一下你使用的webpack版本,自己修改源码后上传一个新的npm包,再修改一系列的依赖,确实可以实现重载需求,但是会踩很多坑(不推荐);
2. 想通过react自带的错误处理机制:v15版本使用
unstable_handleError
,16版本使用
EerrorBoundary
,
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
v15版本---后续版本已废弃
unstable_handleError(e) {
console.log(e)
v16版本---最新使用方法
componentDidCatch(error, info) {
this.setState({ hasError: true });
logErrorToMyService(error, info);
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
return this.props.children;
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>
很抱歉的告诉你,这一类的方法都监听不到,因为人家是资源加载失败,压根还没有进入到组件内,所以这连个方法也是不可行;还有一些提出的在路由中去监听的,我也尝试过,同样的理由,均以失败告终;
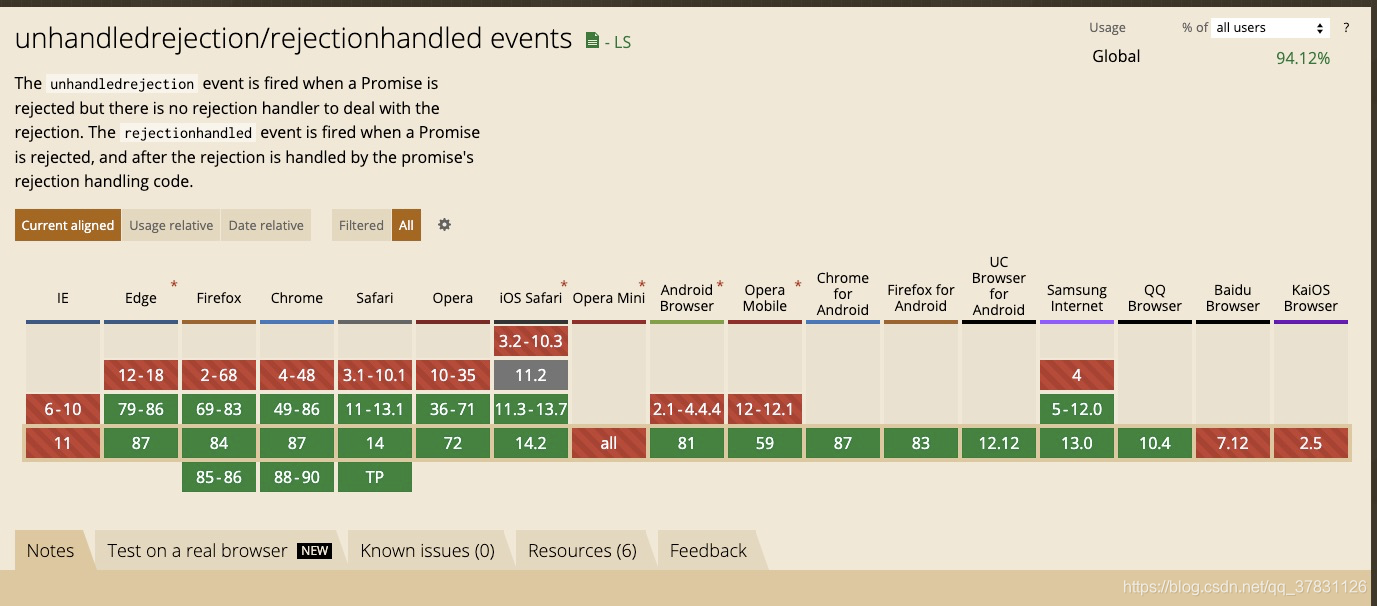
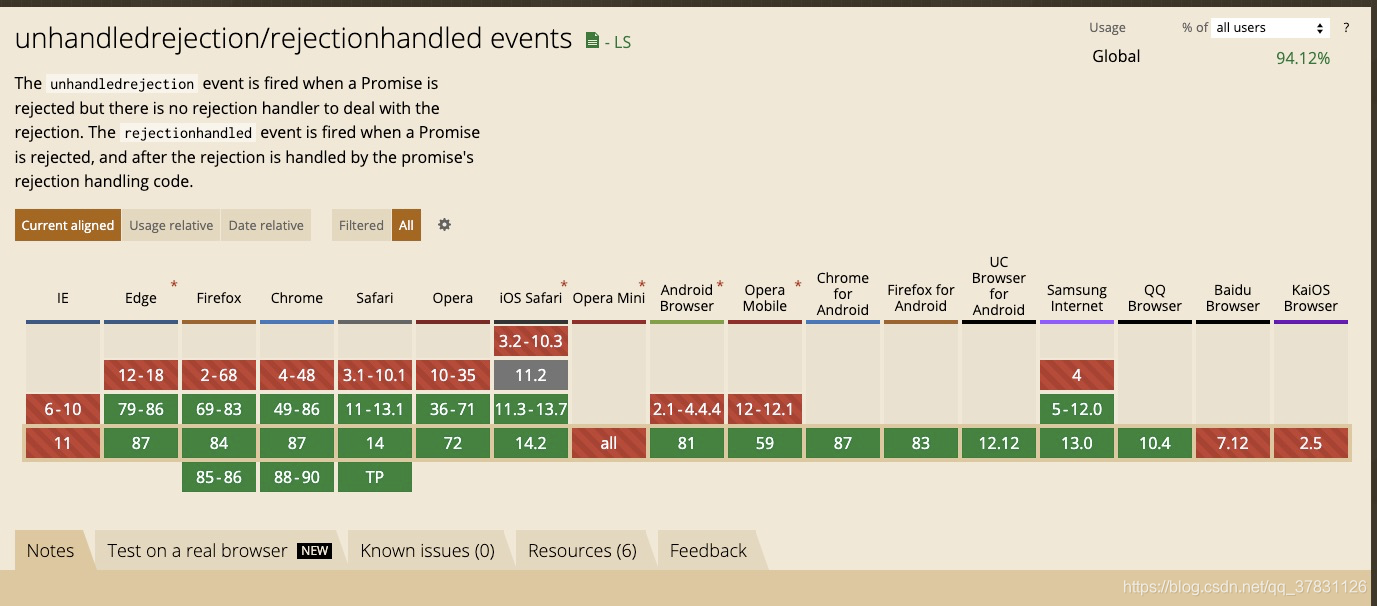
3. 最后就是只能妥协,使用浏览器的监听模式,通过webpack源码我发现它使用的是promise的方式抛出异常,那我们就去捕获未处理的promise异常,在入口页index.html使用unhandledrejection,
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="keywords" content="xxxx" />
<meta name="description" content="xxxx" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1,user-scalable=no,viewport-fit=cover" />
<link rel="shortcut icon" href="./favicon.ico">
<title>xxxx</title>
<!--[if lte IE 9]>
<script>location.href = 'https://www.baidu.com'</script>
<![endif]-->
</head>
<script>
window.addEventListener("unhandledrejection", function (e) {
if (e.reason.message.includes('Loading chunk')) window.location.reload();
}, true);
</script>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>

可以看到主流浏览器都是支持的==
当检测到报错信息中含有Loading chunk,就代表着资源请求上的错误,这时你已经检测到了版本的升级,你可以做个有好的弹窗处理,提醒他点击重新加载,也可以像我一样暴力重载,记得让运维配置一下前端入口页的缓存设置为不缓存,防止入口页index.html也是缓存数据,类似于这样
server {
listen 80 default_server;
server_name xxx.xxx.com;
root /app/xxx/html/;
location ~ .*\.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm)$
expires 7d;
location ~ .*\.(?:js|css)$
expires 7d;
location ~ .*\.(?:htm|html)$
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
对于vue来说,在vue-router中有一个 router.onError(callback)的api,这就简化了我们处理的方式
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
});
我们需要做的就是捕获错误,重新渲染页面。
log4j日志分为打印在前端的日志和数据库的日志,更改log4j版本之后,需要更改数据库jdbcDatabaseManager.java的一些东西(这里是本人做项目的时候的具体文件)
更改完成之后对项目进行clean-install
可能遇到的问题
log4j版本替换了,也重新clean-install了,但是启动项目的时候就会报错?
升级完成项目包版本之后,检查tomcat版本是否是比较高的
当我们想知道部署项目的哪个版本有问题?当我们想知道线上运行的版本是否是我们预期的版本?当我们想把部署的版本与代码进行关联?如果是你用git来做版本管理,那就可以使用git-commit-id-maven-plugin插件来实现上述功能。
git-commit-id-maven-plugin插件,会根据当前分支的版本号生成一个git.properties文件。git.properties内容形如下
git.branch=master
git.build.host=xxx
git.build.time=2
tomcat升级后,再重启项目,踩到的坑
背景:应客户要求,需要把tomcat的http协议,换成https的协议,然后第三方提出tomcat版本过低,需要先升级。
先出现的错误日志是这样的
信息: 初始化协议处理器 [“http-bio-8080”]
三月 28, 2020 2:26:57 下午 org.apache.catalina.startup.Catalina load
信息: Ini...