效果

使用的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ViewPagerActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="50dp"
app:layout_constraintTop_toTopOf="parent"
app:tabGravity="center"
app:tabIndicatorColor="@color/black"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/black"
app:tabTextColor="#7D7D7D" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/tableLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
ViewPager通过FragmentPagerAdapter派生自PagerAdapter,来呈现 Fragment页面。
ViewPagerAdapter代码如下
class ViewPagerAdapter(val fragmentManager: FragmentManager, val listFragment: List<Fragment>) :
FragmentPagerAdapter(fragmentManager) {
private val titles = arrayOf("标签一", "标签二")
override fun getCount() = listFragment.size
override fun getItem(position: Int) = listFragment[position]
override fun getPageTitle(position: Int) = titles[position]
这里我们想要探讨的是生命周期这块,如上所示我们是继承的带一个参数的FragmentPagerAdapter,但是已经被废弃了,内部其实实现的是
@Deprecated
public FragmentPagerAdapter(@NonNull FragmentManager fm) {
this(fm, BEHAVIOR_SET_USER_VISIBLE_HINT);
BEHAVIOR_SET_USER_VISIBLE_HINT:这个行为在 FragmentPagerAdapter 中已经过时。它会在每个 Fragment 被设置为用户可见或不可见时调用 setUserVisibleHint() 方法。
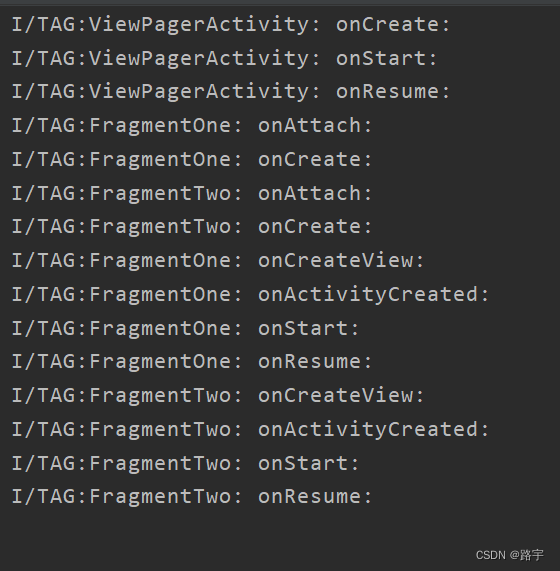
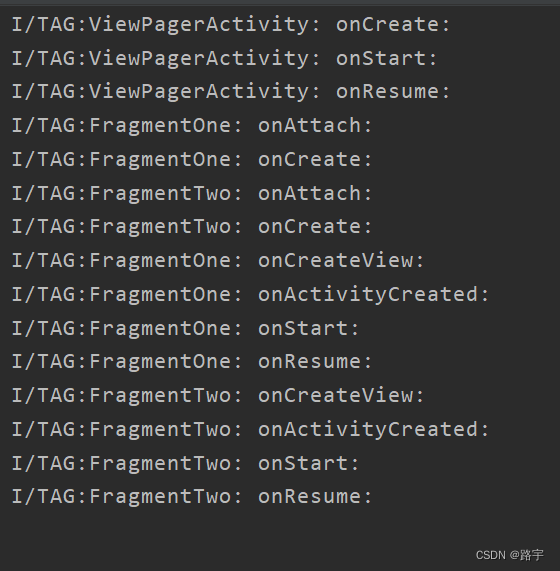
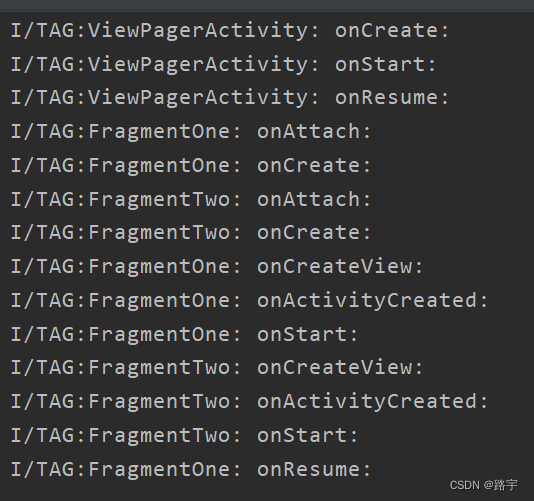
我们首次加载该页面会执行如下方法:

可见首次加载都会执行Fragment的onResume()方法。
当我们在切换标签页的时候,生命周期方法也没有再次执行,因为已经加载过了。
我们现在使用最新的AndroidX中,尽量使用该行为BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT
此行为表示只有当前可见的 Fragment 会调用其 onResume() 和 onPause() 方法。因为它会在 ViewPager 切换时仅保留当前 Fragment 的生命周期状态,以提高性能。
class ViewPagerAdapter(val fragmentManager: FragmentManager, val listFragment: List<Fragment>) :
FragmentPagerAdapter(fragmentManager,BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {
private val titles = arrayOf("标签一", "标签二")
override fun getCount() = listFragment.size
override fun getItem(position: Int) = listFragment[position]
override fun getPageTitle(position: Int) = titles[position]
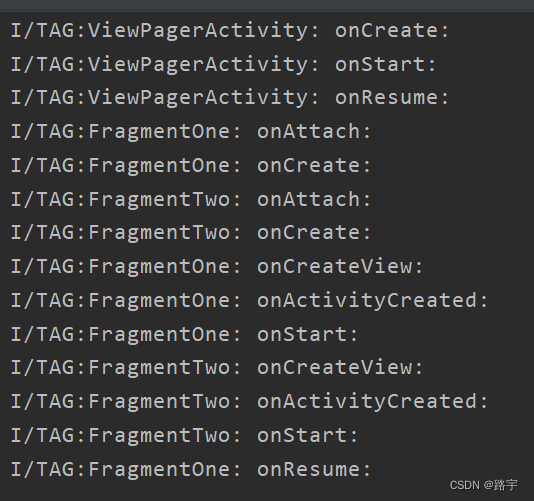
首次进入该页面会执行如下方法:

先执行了标签一的onResume()方法,标签二的onResume()方法并没有执行。
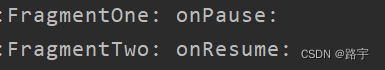
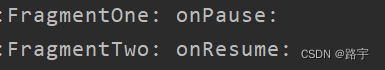
当我们点击标签二会执行如下方法

再次切换同理。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:/a/594764.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱[email protected],一经查实,立即删除!
近年来,芯片定制渐成风潮,不仅位于下游、自身有巨大芯片需求的科技巨头如谷歌、OpenAI等纷纷转向定制,而且产业中游主打标准化芯片的主流芯片设计公司如博通、英伟达等,也相继开辟或加码定制业务。
风潮背后,一方面是…
阅读更多...
代表协议:以太网。平常用的网线也叫“以太网线”,平常用的交换机也叫“以太网交换机”
认识以太网 “以太网” 不是一种具体的网络,而是一种技术标准;既包含…
阅读更多...
Git笔记-常用指令 一、概述二、仓库管理二、缓存区操作1. 添加文件到缓存区2. 取消缓存文件3. 忽略列表 三、日志状态信息四、分支操作五、六、 一、概述
这里记录一些git常用的指令。
二、仓库管理
# 本地仓库初始化
git init# 克隆仓库
git clone git_url
# git clone ht…
阅读更多...
ShaderGraph是Unity的一个可视化着色器编辑工具,它允许开发者在不编写代码的情况下创建复杂的着色器效果。ShaderGraph提供了一个直观的图形界面,用户可以通过拖拽节点并连接它们来构建自定义的着色器。用户可以在ShaderGraph中使用各种节点,如数学运算、纹理采样、颜…
阅读更多...
Wish与亚马逊、速卖通、eBay等知名的跨境电商平台有所区别,它专注于移动端市场。对于许多初次涉足跨境电商领域的新手卖家而言,他们往往困惑于如何在Wish上起步,因为该平台的运营模式与其他平台有所不同。Wish是一款基于手机端App的跨境电商平…
阅读更多...
TypeScript 学习笔记:interface 与 type 的异同
🎣 引言 在 TypeScript的世界里,精准的类型定义是保证代码质量与团队协作效率的关键。interface 和 type 作为两种核心的类型定义工具,它们各自承载着不同的设计意图与应用场景。本…
阅读更多...
建材物料如门窗、马桶、涂料、瓷砖等有着大量需求者,传统模式中客户主要是同城进店咨询查看,但随时电商深入生活和商家模式更新,如今线上店铺消费也同样火热。
尤其是厂商或品牌经销商,无论线下还是线上都不影响生意开展…
阅读更多...
题目: 题解:
int mySqrt(int x) {long int i 0;for(i0;;i){long int a i*i;long int b (i1)*(i1);if(a < x&&b > x){break;}}return i;
阅读更多...
文章收录于LeetCode专栏 三数之和 给你一个包含n个整数的数组nums,判断nums中是否存在三个元素a、b、c ,并使得a b c 0 ?请你找出所有和为0且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 1:…
阅读更多...
装完proxmox启动后一般进入shell界面,之后都是另外一台电脑连接web管理等操作,一直用起来还好。不过这样需要另外一台电脑连接管理操作,有时候调试时毕竟还是会有些不方便,就想能不能在宿主机上装个桌面做这类事,今天用…
阅读更多...
在Python编程中,日志记录(Logging)是一个非常重要的功能。它不仅可以帮助我们追踪和调试代码中的错误,还可以记录程序运行时的关键信息,以便后续分析和优化。Python标准库中的logging模块为我们提供了强大的日志记录功…
阅读更多...
HTTP、SSL:基于TCP,HTTP端口:80、HTTPS(加密)端口:443;FTP:基于TCP,两类端口:21、20(数据传输之前需要建立连接此时是21,真正传输数据时用20)TFTP…
阅读更多...
文章目录 1. 前言2. Netfilter 简介2.1 Netfilter 的功能2.2 Netfilter 示例2.3 Netfilter 实现概览2.3.1 Netfilter hook 的 注册 和 注销2.3.2 Netfilter hook 的触发2.3.2.1 NF_INET_PRE_ROUTING2.3.2.2 NF_INET_LOCAL_IN2.3.2.3 NF_INET_FORWARD2.3.2.4 NF_INET_LOCAL_OUT2…
阅读更多...
💻博主现有专栏: C51单片机(STC89C516),c语言,c,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux…
阅读更多...
1. Maven高级-分模块设计与开发 2. Maven高级-继承与聚合
2.1 继承关系实现 2.2 版本锁定 2.3 聚合实现 3. Maven高级-私服
3.1 私服-介绍 3.2 私服-资源上传与下载 4. Web开发-完结
阅读更多...
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
阅读更多...
【天联】是一款能够快速搭建异地组网的工具,其应用场景非常广泛。 零售、收银软件应用:通过结合【天联】,医药、餐饮、商超等零售行业可以实现异地统一管理。不论是分布在不同地区的门店,还是总部和各个分支机构,都可以…
阅读更多...
💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:浪漫编码:手把手教你实现校园表白墙功能
🎉欢迎大家点赞👍评论📝收藏⭐文章 这里写目录标题 表白墙数据准备引入MyBatis和MySQL驱动依赖…
阅读更多...
在 Pygame 中显示文字时可能会遇到一些问题,例如文字显示不清晰、字体不正确或者文字位置不准确等。以下是一些常见的问题及其解决方法,具体情况可以看看情况。 1、问题背景
一位用户在使用 PyGame 库进行游戏开发时,遇到了一个问题…
阅读更多...