1、导入轨道控制器
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
2、创建控制器
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
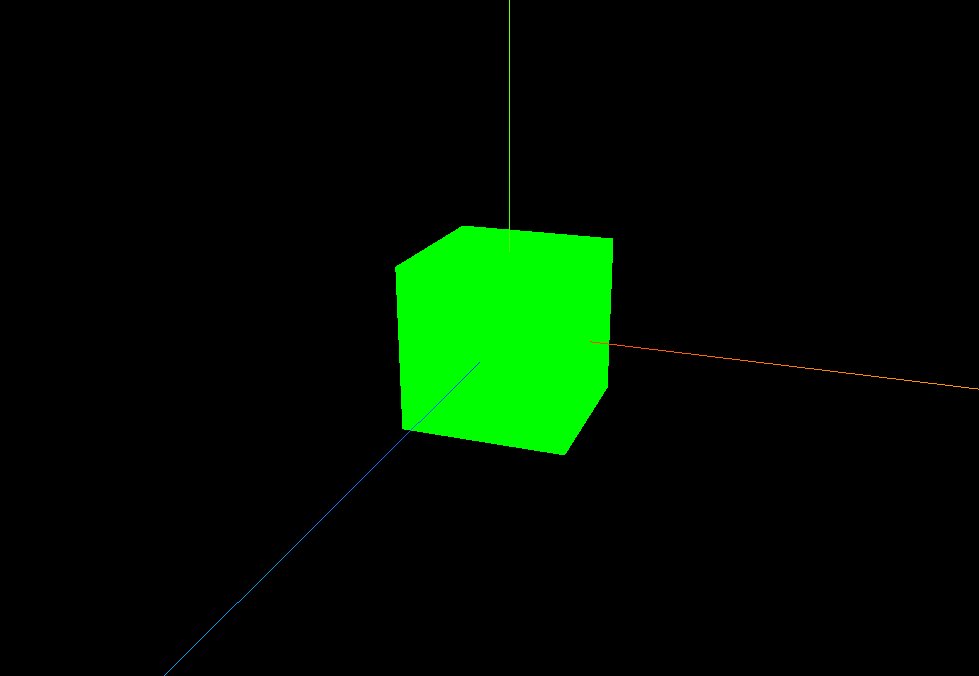
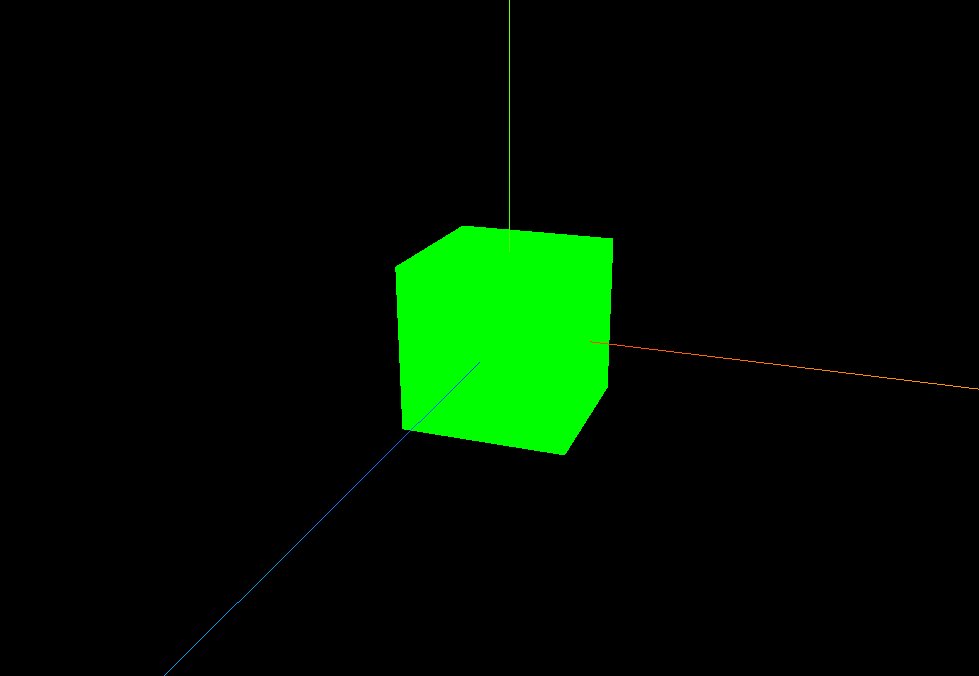
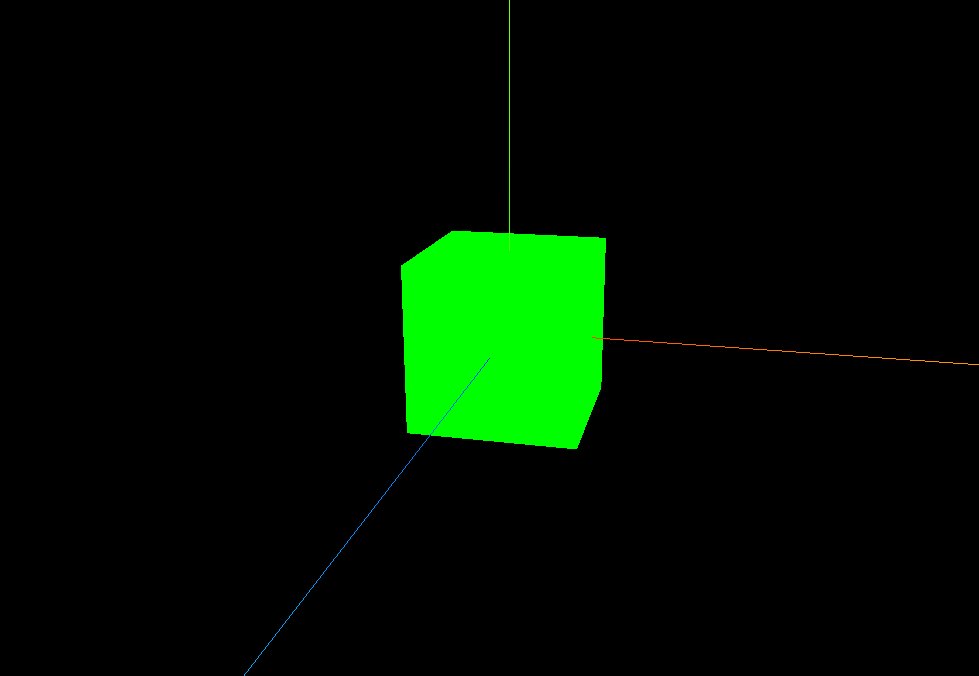
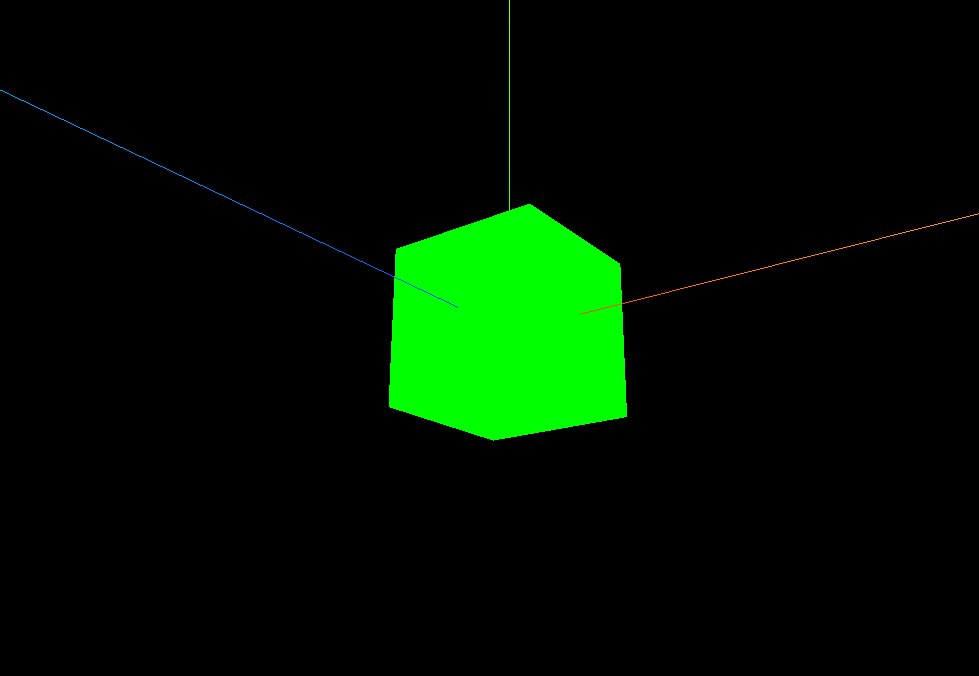
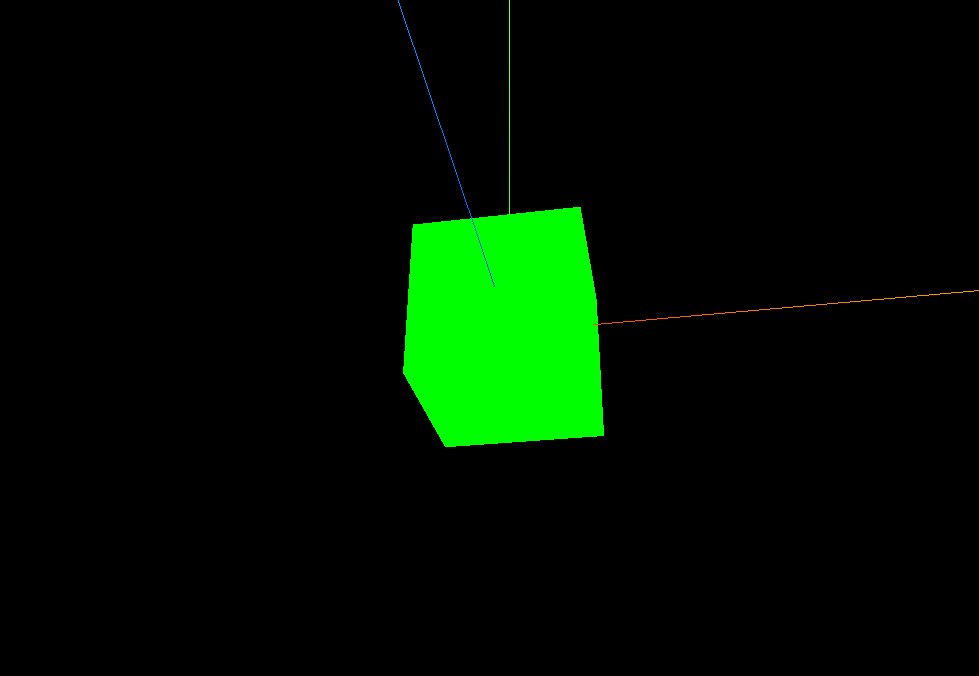
3、看效果,此时可以通过鼠标进行拖拽、放大缩小等
4、设置带阻尼的惯性和惯性系数
其实就是可以让拖拽或者放大缩小的行为不那么生硬,可以使其慢慢停止下来
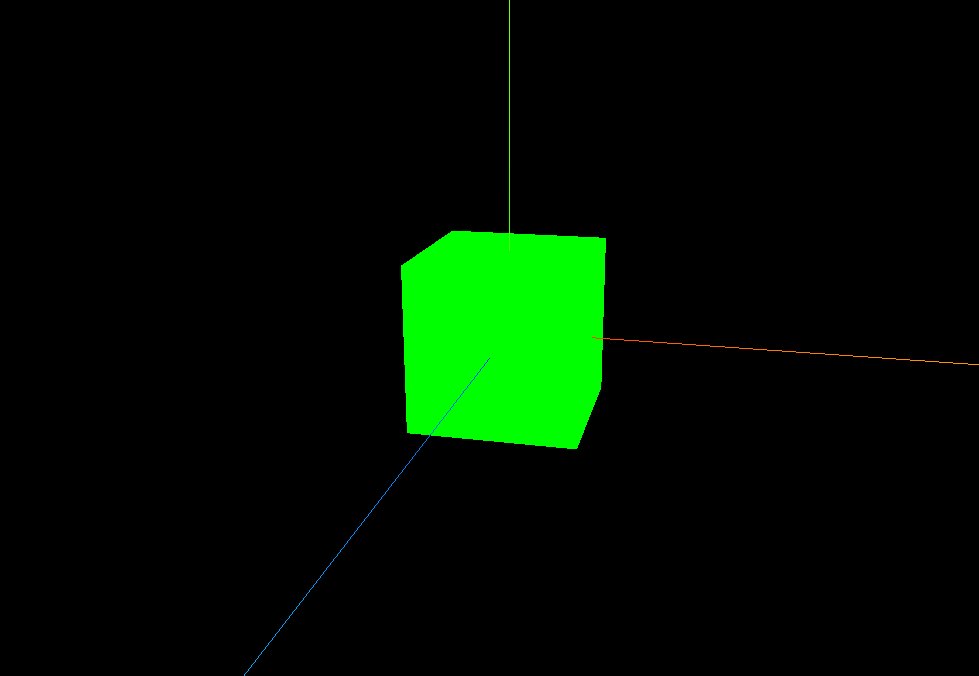
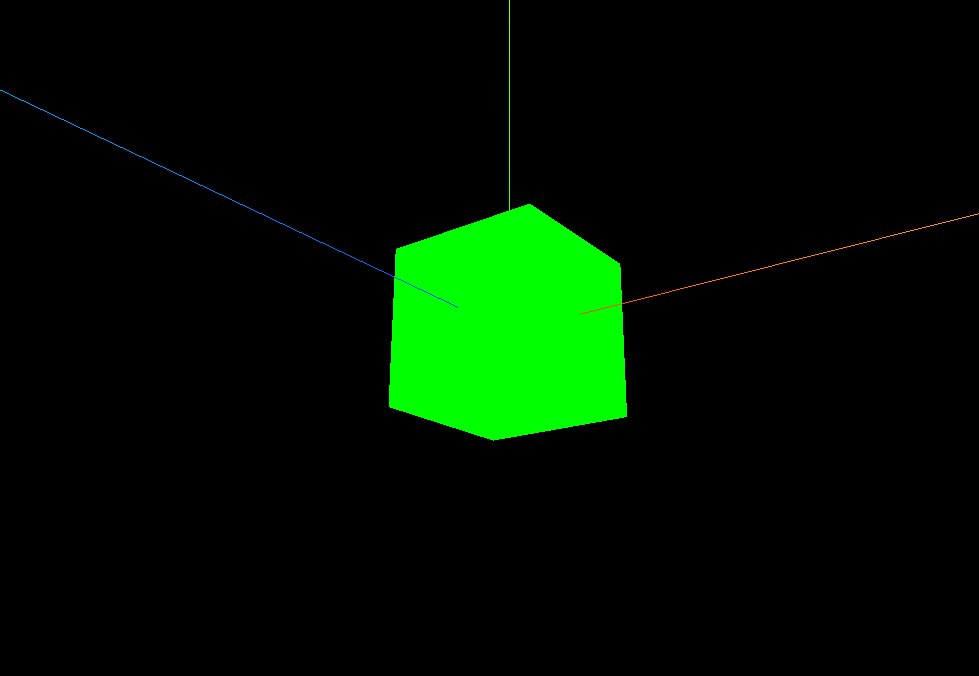
看效果 ,用鼠标拖动并松开鼠标时,会慢慢停止,而不是立马停止

// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数,系数越大,停的越快
controls.dampingFactor = 0.01;
5、设置自动旋转
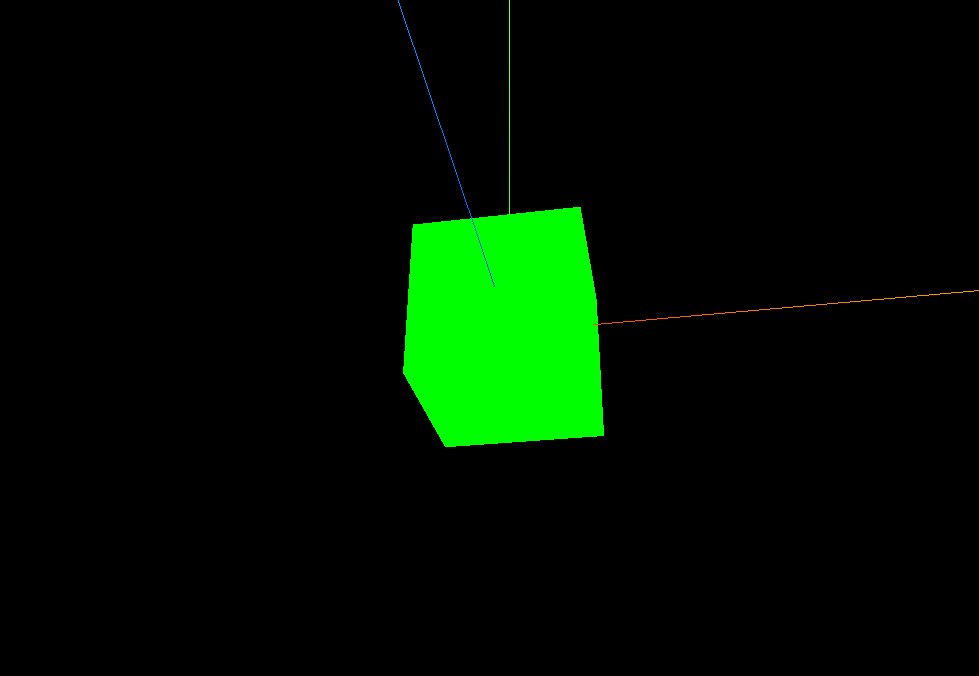
效果,可以自动旋转,也可拖拽
当然更多属性,可以见文档自行查看 three.js中文文档
使用控制器(controls)。创建main01.js,复制main.js的内容。1.在最开始导入轨道控制器:
2.创建轨道控制器:
OrbitControls( object : Camera, domElement : HTMLDOMElement ) object: (必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。
由于浏览器是不断刷新的,我们应该手动反复渲染,因此调用如下函数,并使用方法**requestAnimationFrame()**请求动画帧:
import * as ThreeControls from 'three-controls'
let orbit = new ThreeControls . OrbitControls ( camera , domElement )
function render ( ) {
orbit . update ( )
renderer . render ( scene , camera )
requestAnimationFrame ( render )
或者你可以这样使用
import { OrbitControls } from 'three-controls'
let orbit = new OrbitControls ( camera , domEl
1、右手坐标系
Threejs使用的是右手坐标系,这源于opengl默认情况下,也是右手坐标系。下面是右手坐标系的图例,如果对这个概念不理解,可以百度一下,我保证你伸出手比划的那一瞬间你就明白了,如果不明白请给作者留言,我会尽快补上关于坐标系的知识。
图中右边那个手对应的坐标系,就是右手坐标系。在Threejs中,坐标和右边的坐标完全一样。x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外。...