- 输入网页链接,自动生成快照
- 标签化管理网页链接
|
|
爱喝酒的甜瓜 · Get-Date ...· 6 天前 · |
|
|
豪爽的花生 · java date ...· 6 天前 · |
|
|
玩足球的爆米花 · SQL Server ...· 6 天前 · |
|
|
想旅行的烤土司 · vue之element日期选择器设置初始值后 ...· 3 天前 · |
|
|
果断的凉茶 · 嘉兴学院人才引进招聘公告(2019年1月-2 ...· 1 周前 · |
|
|
刀枪不入的钥匙扣 · 2022-2023(199管综真题从哪一年开 ...· 3 月前 · |
|
|
酒量小的枕头 · Error: The Network ...· 6 月前 · |
|
|
正直的作业本 · jqgrid在URL参数中不刷新新的值。· 8 月前 · |
| margin placeholder input date |
| https://www.geeksforgeeks.org/how-to-change-input-typedate-format-in-html/ |
|
|
俊秀的面包
4 月前 |
-
Tutorials
-
Python Tutorial
- Taking Input in Python
- Python Operators
- Python Data Types
- Python Loops and Control Flow
- Python Functions
- Python OOPS Concept
- Python Data Structures
- Python Exception Handling
- Python File Handling
- Python Exercises
-
Java
- Java Programming Language
- Java Collections
- Java 8 Tutorial
- Java Programs
- Java Interview Questions
- Java Exercises
- Java Quiz
- Java Projects
- Advance Java
- Programming Languages
-
System Design
- System Design Tutorial
- Software Design Patterns
- System Design Roadmap
- Top 10 System Design Interview Questions and Answers
- Interview Corner
- Computer Science Subjects
- DevOps
- Linux
- Software Testing
- Databases
- Android
- Excel
- Mathematics
-
Python Tutorial
-
DSA
- Data Structures
-
Algorithms
- Analysis of Algorithms
- Searching Algorithms
- Sorting Algorithms
- Greedy Algorithms
- Dynamic Programming
- Graph Algorithms
- Pattern Searching
- Recursion
- Backtracking
- Divide and Conquer
- Mathematical Algorithms
- Geometric Algorithms
- Bitwise Algorithms
- Randomized Algorithms
- Branch and Bound
- Algorithms Tutorial
- DSA Tutorial
-
Practice
- All DSA Problems
- Problem of the Day
- Company Wise Coding Practice
- GfG SDE Sheet
- Practice Problems Difficulty Wise
- Language Wise Coding Practice
- Curated DSA Lists
- Competitive Programming
- Company Wise SDE Sheets
- DSA Cheat Sheets
- Top Interview Questions
- Puzzles
-
Data Science
- Python Tutorial
- R Tutorial
- Machine Learning
- Data Science using Python
- Data Science using R
- Data Science Packages
- Data Visualization
- Data Analysis
- Deep Learning
- NLP Tutorial
-
Web Tech
- HTML Tutorial
- CSS Tutorial
- JavaScript Tutorial
- PHP Tutorial
- ReactJS Tutorial
- NodeJS Tutorial
- AngularJS Tutorial
- Bootstrap Tutorial
- Typescript
- Web Development Using Python
- Wordpress Tutorial
- Web Design
- Cheat Sheets
- Learn Complete Web Development
-
Courses
- Go Premium
- Coding for Everyone
- DSA to Development
- Machine Learning & Data Science
- Generative AI & ChatGPT
- Become AWS Certified
- DSA Courses
- Programming Languages
The <input> element with type=”date” is used to allow the user to choose a date. By default, the date format displayed in the input field is determined by the user’s browser and operating system settings. However, it is possible to change the format of the date displayed in the input field using HTML .
placeholder
attribute with the desired date format, like “dd-mm-yyyy.”
Syntax:
<input type="date" name="date" id="date">
Approaches: There are a few approaches to changing the format of the date displayed in the input field using HTML only.
Table of Content
Using the “pattern” attribute:
The “pattern” attribute allows you to specify a regular expression that the date input value must match. By using the “pattern” attribute, you can specify a custom date format that the user must enter. However, this approach does not change the format of the date displayed in the input field.
Syntax:
<label for="date">Enter a date (YYYY-MM-DD):</label>
<input type="date" name="date" id="date" pattern="\d{4}-\d{2}-\d{2}">
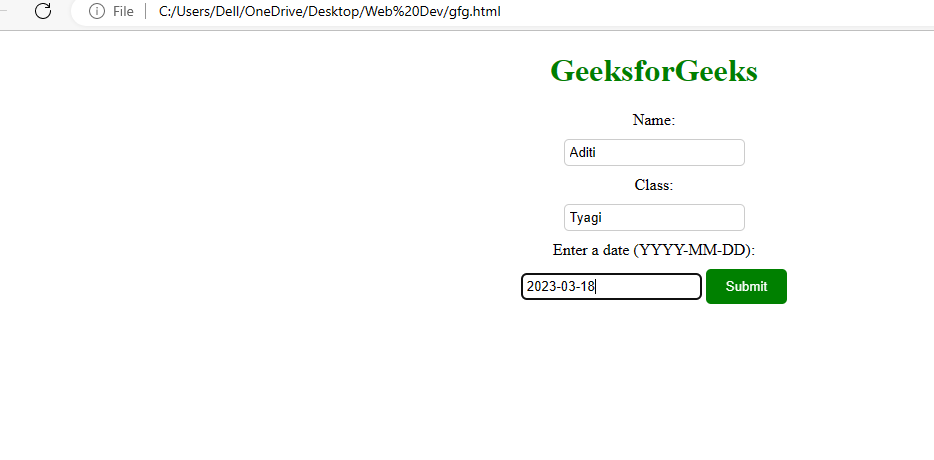
Example: Implementation of the “pattern” attribute.
<form style="text-align: center;">
<label for="name"
style="display: block; margin-bottom: 10px;">
Name:
</label>
<input type="text" name="name" id="name" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="class"
style="display: block; margin-bottom: 10px;">
Class:
</label>
<input type="text" name="class" id="class" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="date" style="display: block; margin-bottom: 10px;">
Enter a date (YYYY-MM-DD):
</label>
<input type="text" name="date" id="date"
pattern="\d{4}-\d{2}-\d{2}" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<input type="submit" value="Submit"
style="background-color: green; color: #fff;
padding: 10px 20px; border-radius: 5px;
border: none; cursor: pointer;">
</form>
</body>
</html>

Using pattern attribute
Using the “placeholder” attribute:
The “placeholder” attribute allows you to specify a hint that describes the expected value of the input field. By using the “placeholder” attribute, you can specify a custom date format that the user can use as a guide when entering the date.
Syntax:
<label for="date">Enter a date (YYYY-MM-DD):</label><input type="date" name="date" id="date" placeholder="YYYY-MM-DD">
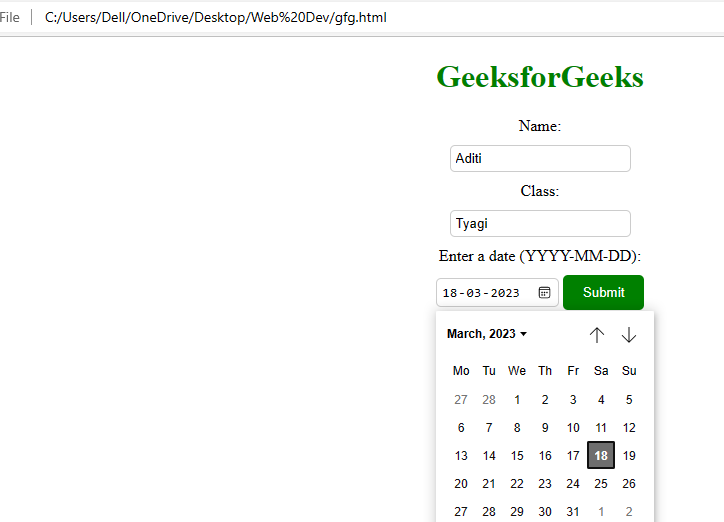
Example: Implementation of the “placeholder” attribute
<form style="text-align: center;">
<label for="name"
style="display: block; margin-bottom: 10px;">
Name:
</label>
<input type="text" name="name" id="name" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="class"
style="display: block; margin-bottom: 10px;">
Class:
</label>
<input type="text" name="class" id="class" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="date"
style="display: block; margin-bottom: 10px;">
Enter a date (YYYY-MM-DD):
</label>
<input type="date" name="date" id="date"
placeholder="YYYY-MM-DD" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<input type="submit" value="Submit"
style="background-color: green; color: #fff;
padding: 10px 20px; border-radius: 5px;
border: none; cursor: pointer;">
</form>
</body>
</html>

Using placeholder attribute
Using the “value” attribute:
The “value” attribute allows you to set the default value of the input field. By using the “value” attribute, you can set a custom date format that will be displayed in the input field by default. However, this approach does not allow the user to change the date format.
Syntax:
<label for="date">Enter a date (YYYY-MM-DD):</label>
<input type="date" name="date" id="date" value="2023-03-21">
Example : Implementation of the “value” attribute:
<form style="text-align: center;">
<label for="name"
style="display: block; margin-bottom: 10px;">
Name:
</label>
<input type="text" name="name" id="name" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="class"
style="display: block; margin-bottom: 10px;">
Class:
</label>
<input type="text" name="class" id="class" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<label for="date"
style="display: block; margin-bottom: 10px;">
Enter a date (YYYY-MM-DD):
</label>
<input type="date" name="date" id="date"
value="2022-01-01" required
style="padding: 5px; border-radius: 5px;
border: 1px solid #ccc; margin-bottom: 10px;">
<input type="submit" value="Submit"
style="background-color: green; color: #fff;
padding: 10px 20px; border-radius: 5px;
border: none; cursor: pointer;">
</form>
</body>
</html>
How to validate if input date (end date) in input field must be after a given date (start date) using express-validator ?
In HTML forms, we often required validation of different types. Validate existing email, validate password length, validate confirm password, validate to allow only integer inputs, these are some examples of validation. In certain cases, we want the user to type a date that must come after some given date(Ex. 'end date' must be after 'start date')
How to validate if input date (start date) in input field must be before a given date (end date) using express-validator ?
In HTML forms, we often required validation of different types. Validate existing email, validate password length, validate confirm password, validate to allow only integer inputs, these are some examples of validation. In certain cases, we want the user to type a date that must come before some given date (Ex: 'start date' must come before 'end da
How to set input type date in dd-mm-yyyy format using HTML?
To set and get the input type date in dd-mm-yyyy format , use the <input> type attribute , allowing date selection. The <input> type attribute is used to define a date picker or control field. In this attribute, you can set the range from which day-month-year to which day-month-year date can be selected from. Define the date range with
Difference between <input type='button' /> and <input type='submit' />
In HTML, <input> elements are widely used to create various form controls. Two common types of <input> elements used for buttons are <input type='button' /> and <input type='submit' />. While both appear similar at first glance, they serve different purposes and have distinct behaviors when used in web forms, <input type=
How to format current date in MM/DD/YYYY HH:MM:SS format using JavaScript ?
Given a date and the task is to format the current date in MM/DD/YYYY HH:MM:SS format. Here are a few of the most techniques discussed with the help of JavaScript. Approach 1: Store the current date in variable.Use the string concatenation technique to insert / and : in between the month-day and day-year.Use .slice() method to format the day, month
How to format the current date in MM/DD/YYYY HH:MM:SS format using Node?
The current date can be formatted by using Nodejs modules like Date Object or libraries like moment.js. Table of Content Using Node.js Date ObjectUsing Moment.js LibraryMethod 1: Using Node.js Date Object:The JavaScript Date Object can be used in the program by using the following command. const date = new Date();Now on this variable date, we can a
HTML | DOM Input Date type Property
The Input Date type property is used for returning the type of form element the date field is. The Input Date type property returns a string that represents the type of form element the date field is. Syntax: inputdateObject.type Return Values: It returns a string value that represents the type of form element of the date field. The below program i
Which input type is used to choose the date in HTML ?
In this article, we will learn how to choose the date from the calendar on the webpage. As we know that HTML 5 introduced many inputs types for the better functionality of the form. The <input type="date"> input type is used to choose the date in HTML. It is used to develop input fields that tend the user enters a date, or use a textbox that
HTML <input type="date">
The HTML <input type="date"> element provides a date picker interface for selecting dates. It allows users to input dates using a calendar widget, ensuring standardized date input across different browsers and devices. Syntax<input type="date">Example: In this example, the HTML <input type="date"> displays a date input field. [GF
How to set placeholder value for input type date in HTML 5 ?
To set a placeholder value for the input type date in HTML5, use the placeholder attribute. The placeholder attribute doesn't work well with input type "date." Use onfocus="(this.type='date')" for a custom placeholder, enabling a date selection dropdown. Using OnfocusThe On-focus approach changes the input type from text to date when the field gain
- Company
- About Us
- Legal
- In Media
- Contact Us
- Advertise with us
- GFG Corporate Solution
- Placement Training Program
- GeeksforGeeks Community
- DSA
- Data Structures
- Algorithms
- DSA for Beginners
- Basic DSA Problems
- DSA Roadmap
- Top 100 DSA Interview Problems
- DSA Roadmap by Sandeep Jain
- All Cheat Sheets
- Computer Science
- Operating Systems
- Computer Network
- Database Management System
- Software Engineering
- Digital Logic Design
- Engineering Maths
- Software Development
- Software Testing
- System Design
- High Level Design
- Low Level Design
- UML Diagrams
- Interview Guide
- Design Patterns
- OOAD
- System Design Bootcamp
- Interview Questions
We use cookies to ensure you have the best browsing experience on our website. By using our site, you
acknowledge that you have read and understood our
Cookie Policy &
Privacy Policy
Got It !
Please go through our recently updated Improvement Guidelines before submitting any improvements.
This improvement is locked by another user right now. You can suggest the changes for now and it will be under 'My Suggestions' Tab on Write.
You will be notified via email once the article is available for improvement.
Thank you for your valuable feedback!
Please go through our recently updated Improvement Guidelines before submitting any improvements.
Suggest Changes
Help us improve. Share your suggestions to enhance the article. Contribute your expertise and make a difference in the GeeksforGeeks portal.
|
|
正直的作业本 · jqgrid在URL参数中不刷新新的值。 8 月前 |