
很多时候手机或相机里明明正常的图片,为什么上传了就不是正的?是网站对图片进行了旋转么?图片翻转的秘密在此揭开~
二狗子最
近很开心,走路都哼着歌。他花费苦心好几个月,搭建了一个图片分享网站。通过这个网站,大家可以在任意终端上,尽情地上传照片,分享相册里的美好瞬间。
这不,二狗子又抓拍到了一张好照片,他马上用手机把照片上传到自己的网站上。
正当二狗子打算分享图片给女神蕾婷看时,二狗子发现有些许不对。

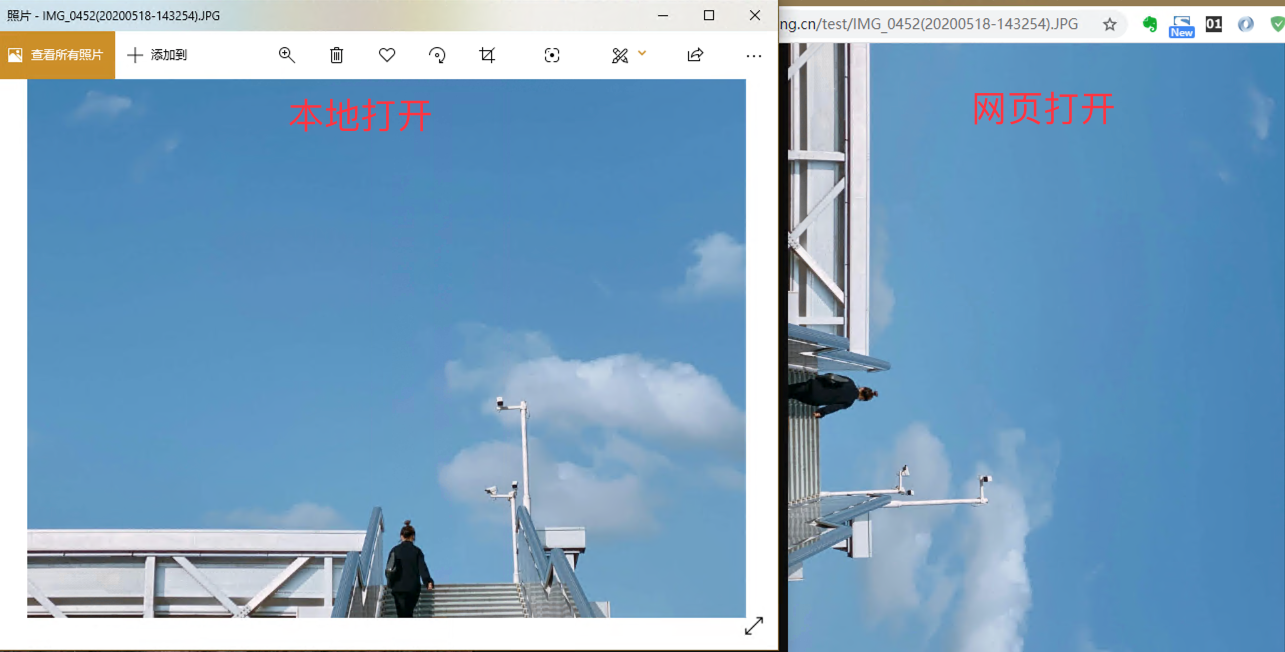
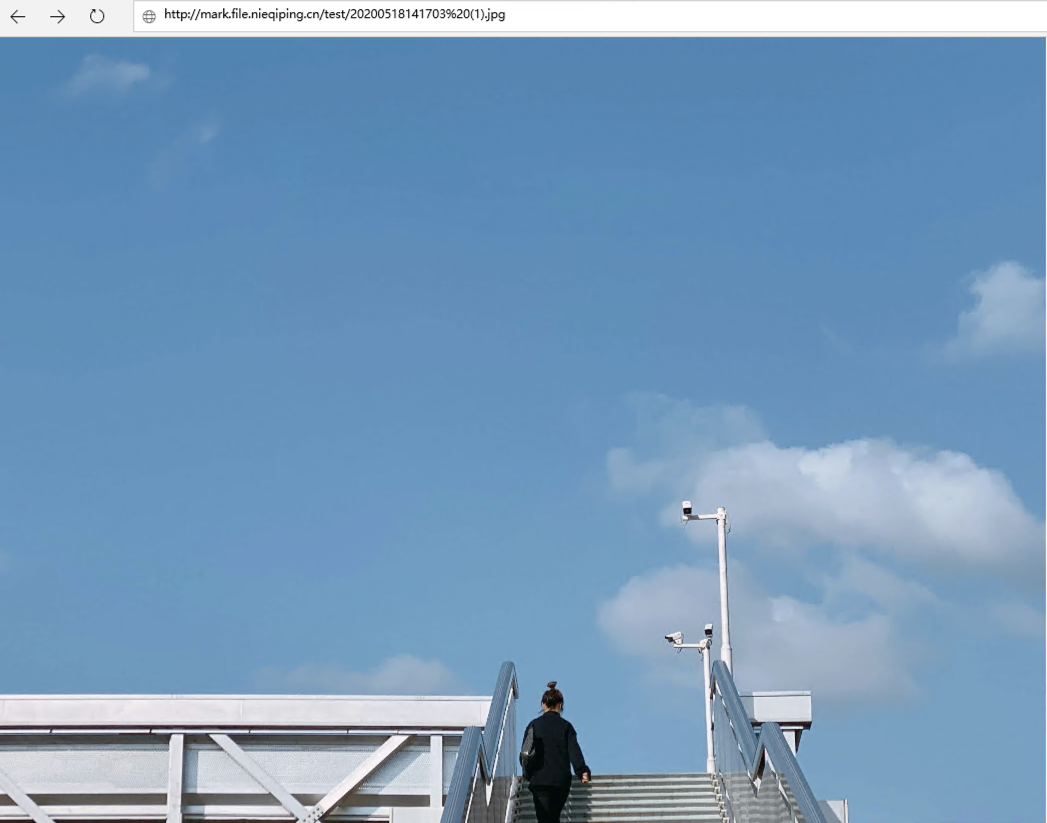
为啥网页中的图片,翻倒了?

二狗子在手机相册里看了一下刚拍的照片,没问题呀,显示是正的。

“嗯?搞事情?” 二狗子又重新上传了一遍,刷新网页再看,图片还是翻转的。
二狗子担心是不是上传代码出了问题,急忙回家打开电脑确认。
“没问题呀,上传别的照片都是正常的。”二狗子又把照片导出到电脑上看,也还是正的。
“这是怎么回事?”
二狗子百思不得其解,决定上网查询一下。他打开万能的百度,看看别人有没有碰到过这个问题。
网页中跳出了一个英文词,EXIF 映入了二狗子的眼帘。
图片的户口信息,EXIF
EXIF,全称 Exchangeable image file format,是专门为数码相机的照片设定的,可以记录数码照片的属性信息和拍摄数据。
简单地说,EXIF 信息是由数码相机在拍摄过程中采集的一系列信息,然后把信息放置在我们熟知的 JPEG 文件的头部,也就是
EXIF 信息是镶嵌在 JPEG 图像文件格式内的一组拍摄参数,主要包括摄影时的光圈、快门、ISO、时间等各种与摄影条件相关的讯息,相机品牌型号,色彩编码,拍摄时录制的声音以及全球定位系统(GPS)等信息。
这些信息会按照 EXIF 标准放在图像文件中,任何支持 EXIF 标准的程序都可以轻松得到这些信息。

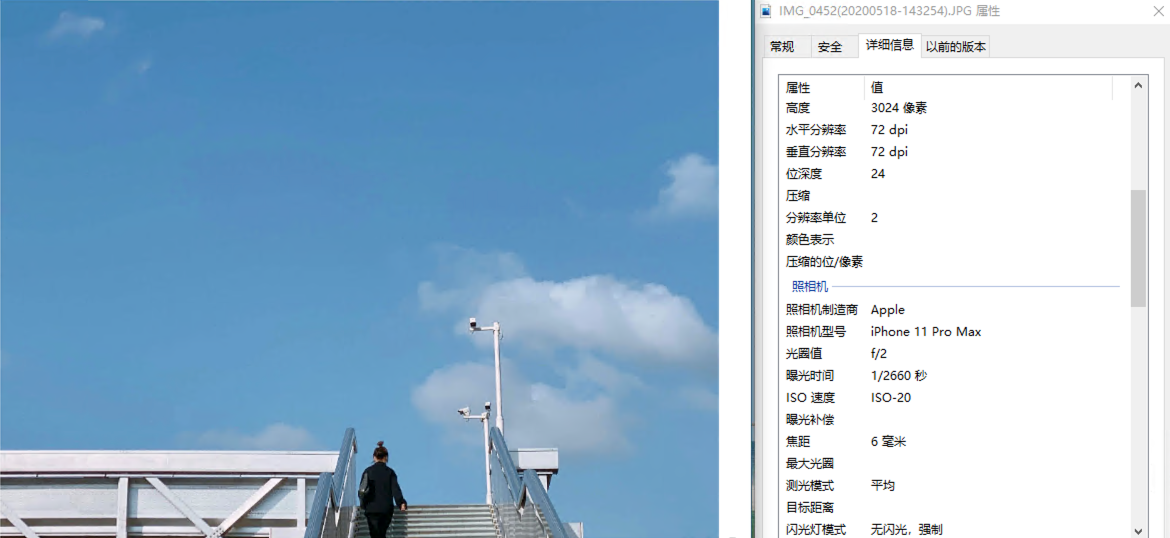
△ 通过 Windows 资源管理器可看到照片的一部分 EXIF 信息
解决照片翻转的问题
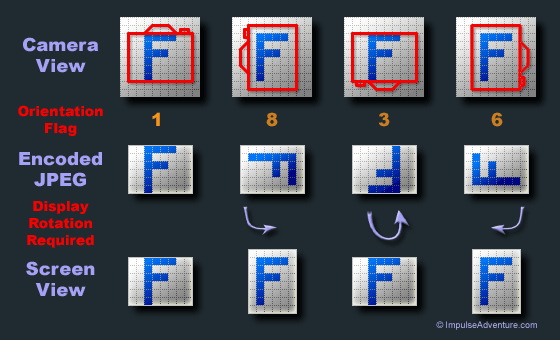
EXIF 中包含一个 Orientation 参数,它用来记录图片拍摄相机的旋转信息。

△ EXIF 方向标志值
|
方位标志值
|
相机拍摄方向
|
|
1
|
正常(上/左
)
|
|
2
|
水平翻转(上/右)
|
|
3
|
旋转180°(下/右)
|
|
4
|
垂直旋转(下/左)
|
|
5
|
左/上
|
|
6
|
顺时针90°(右/上)
|
|
7
|
右/下
|
|
8
|
逆时针90°(左/下)
|
通过读取方位标志值,相关读图的软件就可以决定使用哪种方式来渲染图片,以及是否需要旋转图片。
“原来是 EXIF 搞的鬼。”那就是说,浏览器在加载图片过程中,读取到了图片里的 EXIF 旋转信息,导致图片被翻转显示了。
知道了原因的二狗子开始兴奋起来,“只要把 EXIF 的旋转信息调整回正确的值,就可以了吧!”
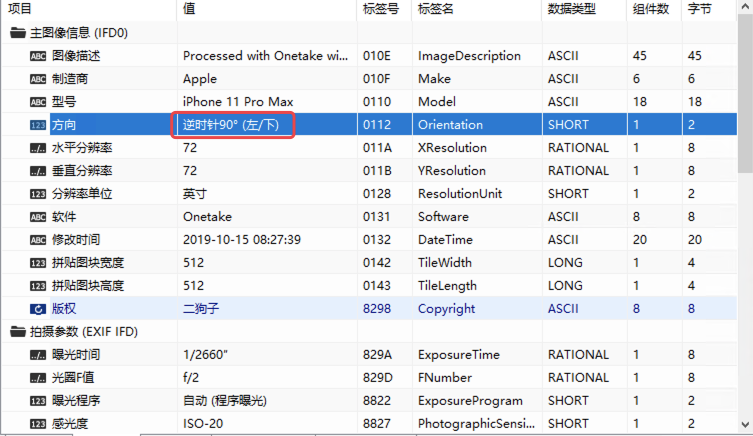
二狗子在网上找了一款可以查看修改图片 EXIF 的工具,先打开图片查看 Orientation 信息。

果然有旋转信息,而且图片打开也是和网页中显示的一样,倾倒了90°。
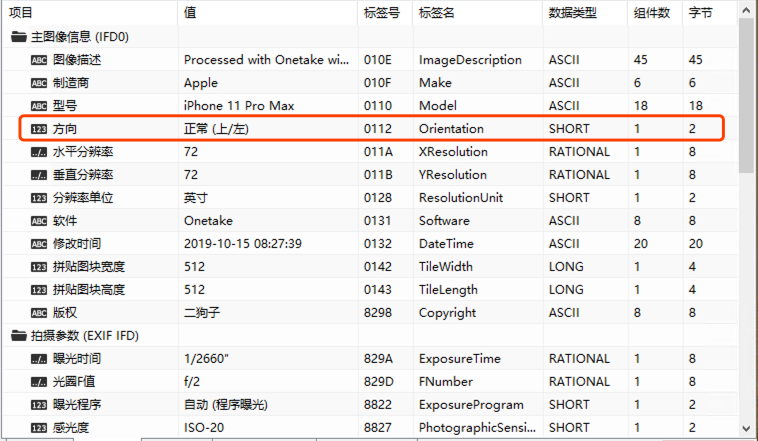
二狗子进入编辑页面,将 Orientation 值改为 1,然后保存。

二狗子将修改后的图片重新上传了一遍,再从网页中看,图片终于归正了。

“成功了!”二狗子心头一块石头终于落地。
但是转念一想,如果后面还有这种类型的图片,每一张都这么修改,岂不是要累死了?
还是得找个更加方便快捷的方式来处理。对了,图片都是存放在又拍云存储里的,看看云存储那边有没有什么好的解决办法吧。
二狗子询问了又拍云的客服,客服乔巴告诉他,可以通过云处理,快速的对图片进行自动扶正处理。

“通过 URL 作图的方式,在图片地址后使用间隔标识符接上相应的作图参数,就可以实现对图片的快速处理。”
例如,图片 URL 是
https://p.upyun.com/docs/cloud/demo.jpg
, 服务里配置的间隔标识符是 !, 功能是自动扶正,图片处理所访问的 URL 就是
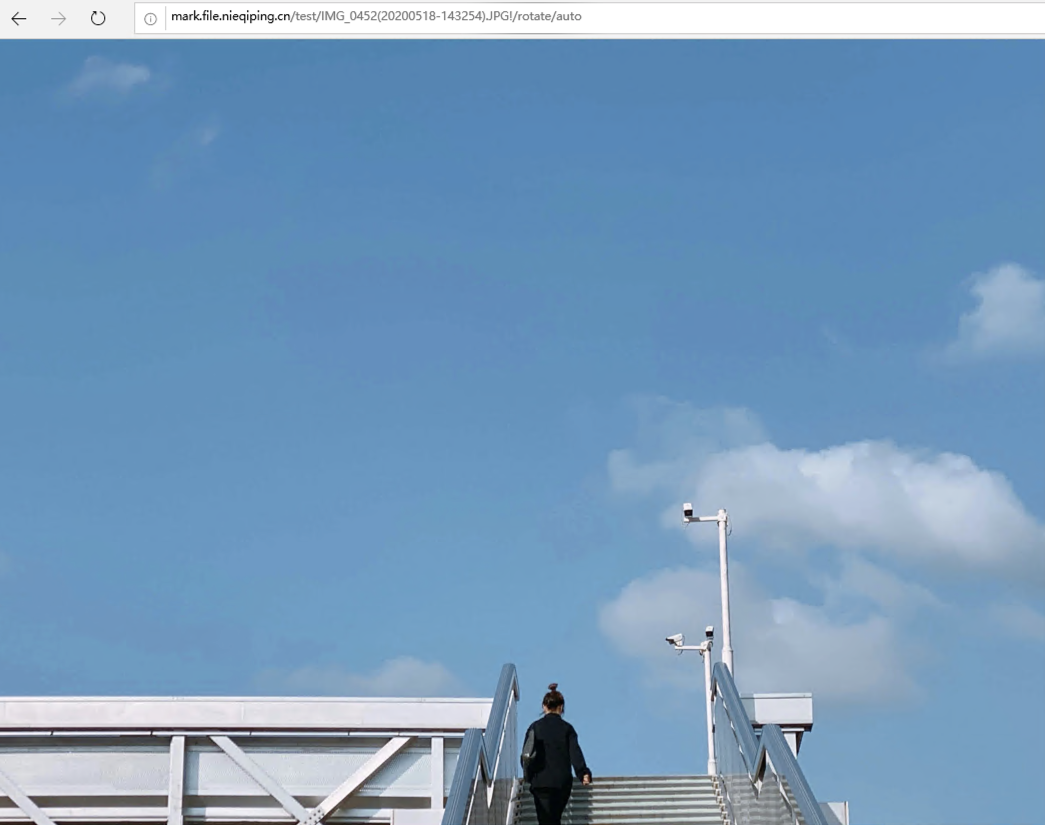
https://p.upyun.com/docs/cloud/demo.jpg!/rotate/auto
。

△ 使用了又拍云处理的自动扶正功能
云处理还能做些啥
解决了图片翻转问题的二狗子,不由得又开始泛起了嘀咕:
“这 EXIF 是个好技术,可是偶尔也会有导致一些奇怪的问题,而且其中还有拍摄时的 GPS 信息记录,放在公网上还是会有安全隐患,我能不能去掉这个信息呢?
”
二狗子决定再看一看云处理的作图参数,看有没有跟去除 EXIF 信息有关的参数。
果然。

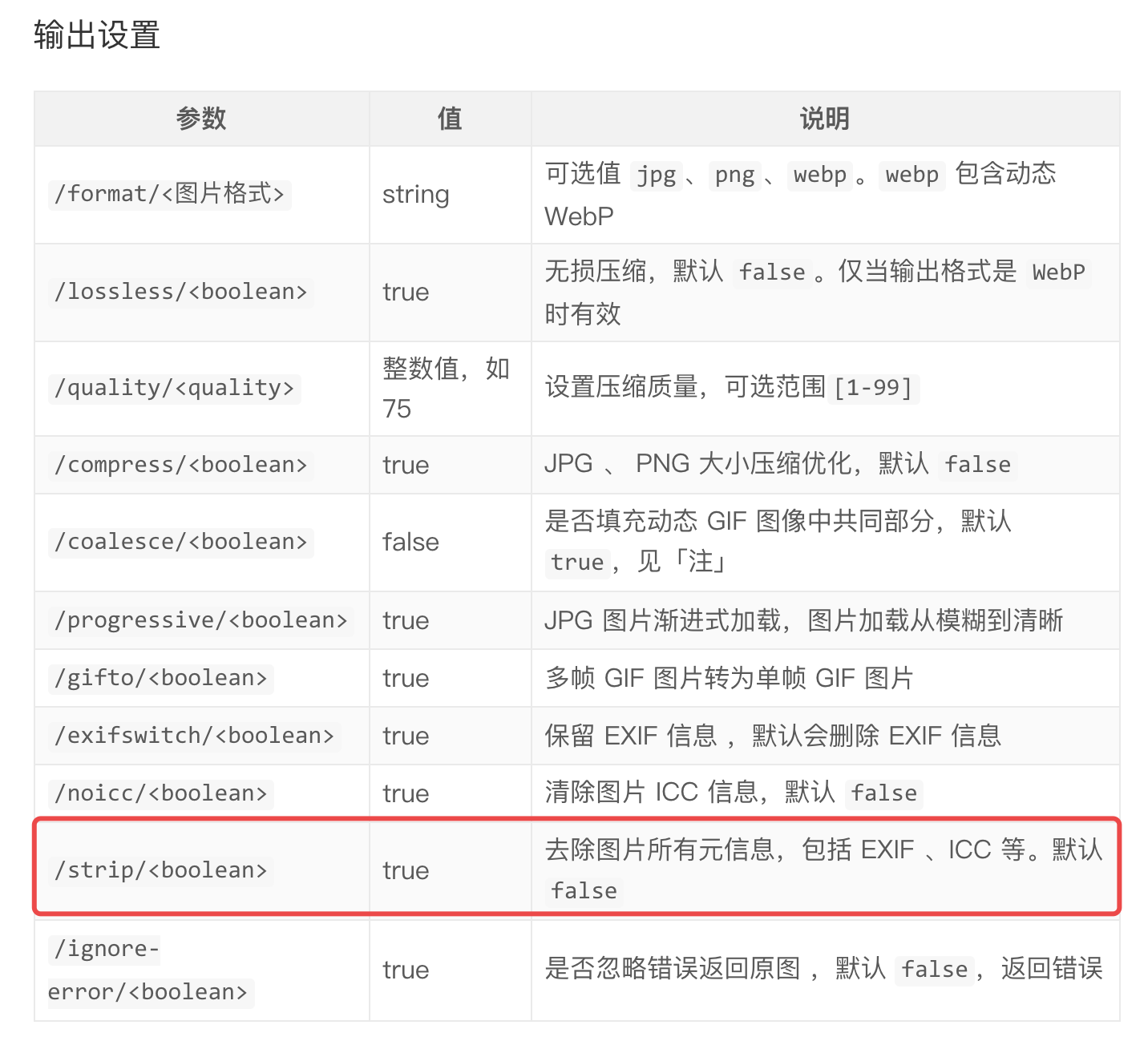
可以使用 /strip/true 参数来给图片去除掉 EXIF 信息。
二狗子又看了看其它的作图参数。
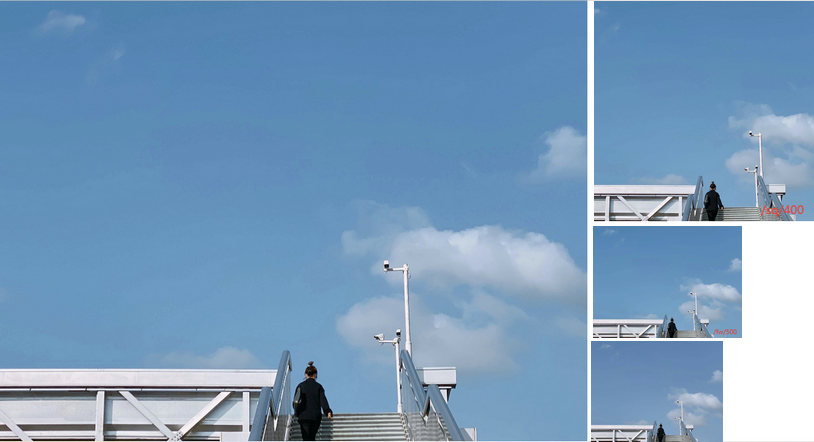
常见的图片的缩小,放大和裁剪等功能都有提供,可以通过参数 /fw /fh /both /sq 等方式来指定图片的宽/高,或在原图进行等比率缩小,扩大的方式进行处理。

△ 图片缩放处理示意
这可真是太方便了,之前二狗子都是在代码里调整图片大小、缩放等等样式,现在完全可以借助又拍云存储和云处理功能,前端在引用图片的时候,可给图片地址后边接入作图参数,来实现对图片的处理了。
但是这也带来一个新的问题,所有的作图参数都拼接在图片地址里,一来不好维护,二来也不雅观呀。如果可以把这些参数全部封装起来就好了。
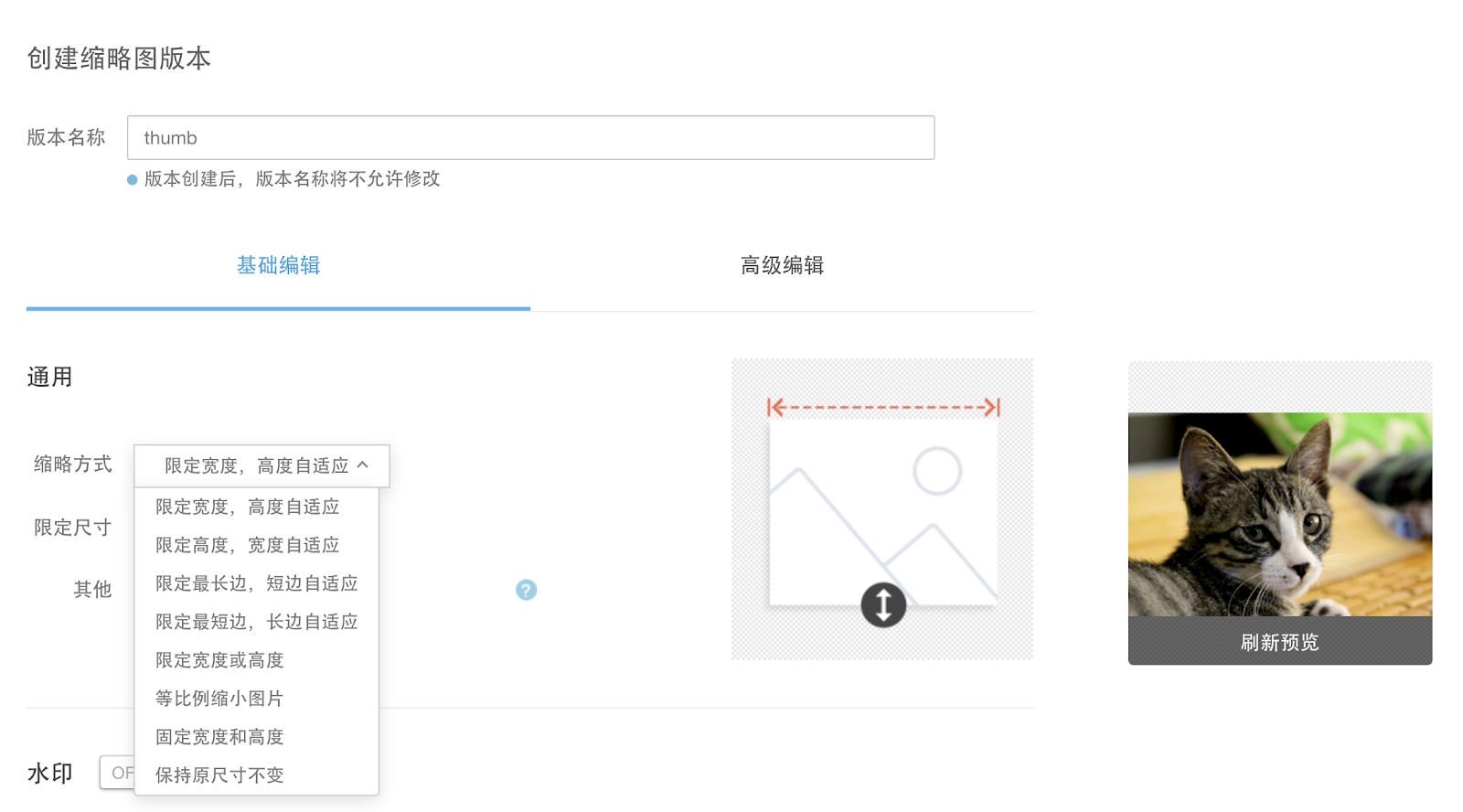
嘿,还真有一个封装的功能,“缩略图版本”。
缩略图版本中包含许多图片处理功能,创建后通过“图片 URL+间隔标识符+缩略图版本”的形式就可以进行图片处理了。

△ 创建缩略图版本
二狗子粗略的数了一下,又拍云处理支持缩小、放大、裁剪、图片水印、文字水印、锐化、高斯模糊等 40+ 功能,可以把图片玩出花来了。自己的图片网站,一些规划可以提前做起来了。