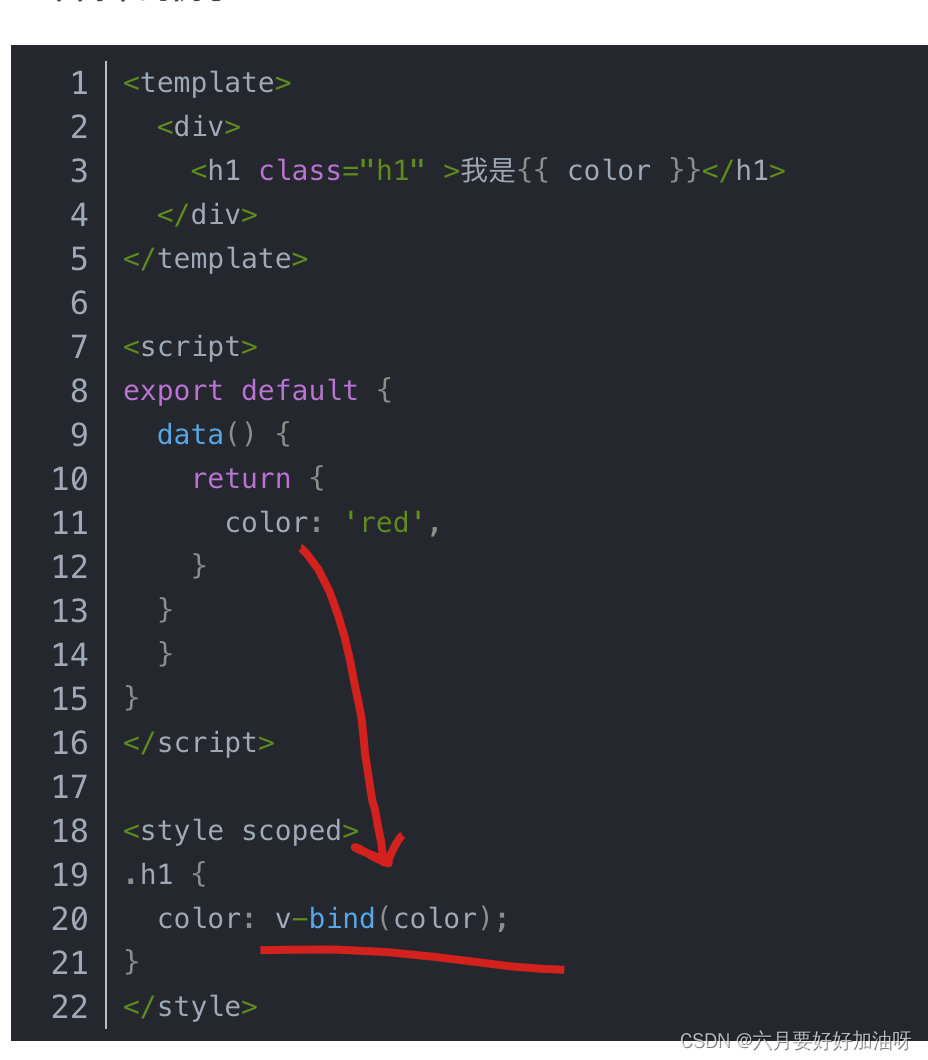
解决方法
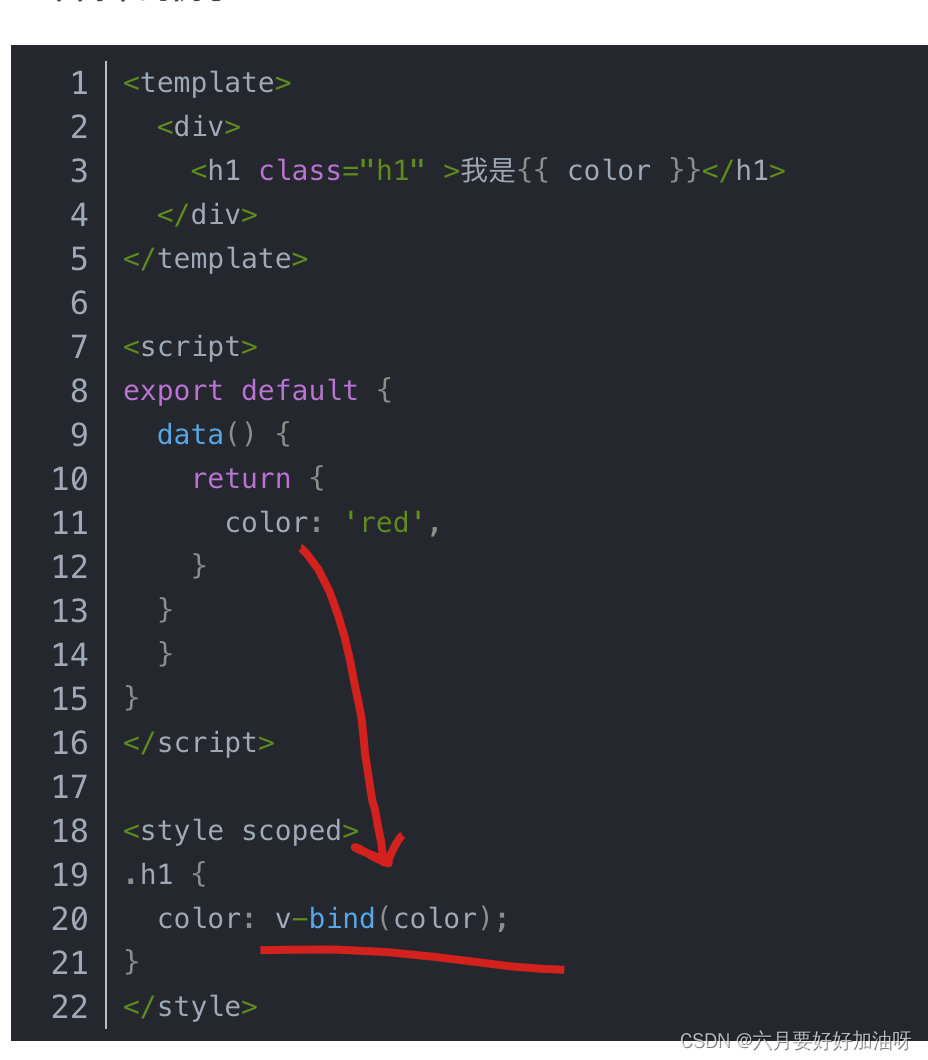
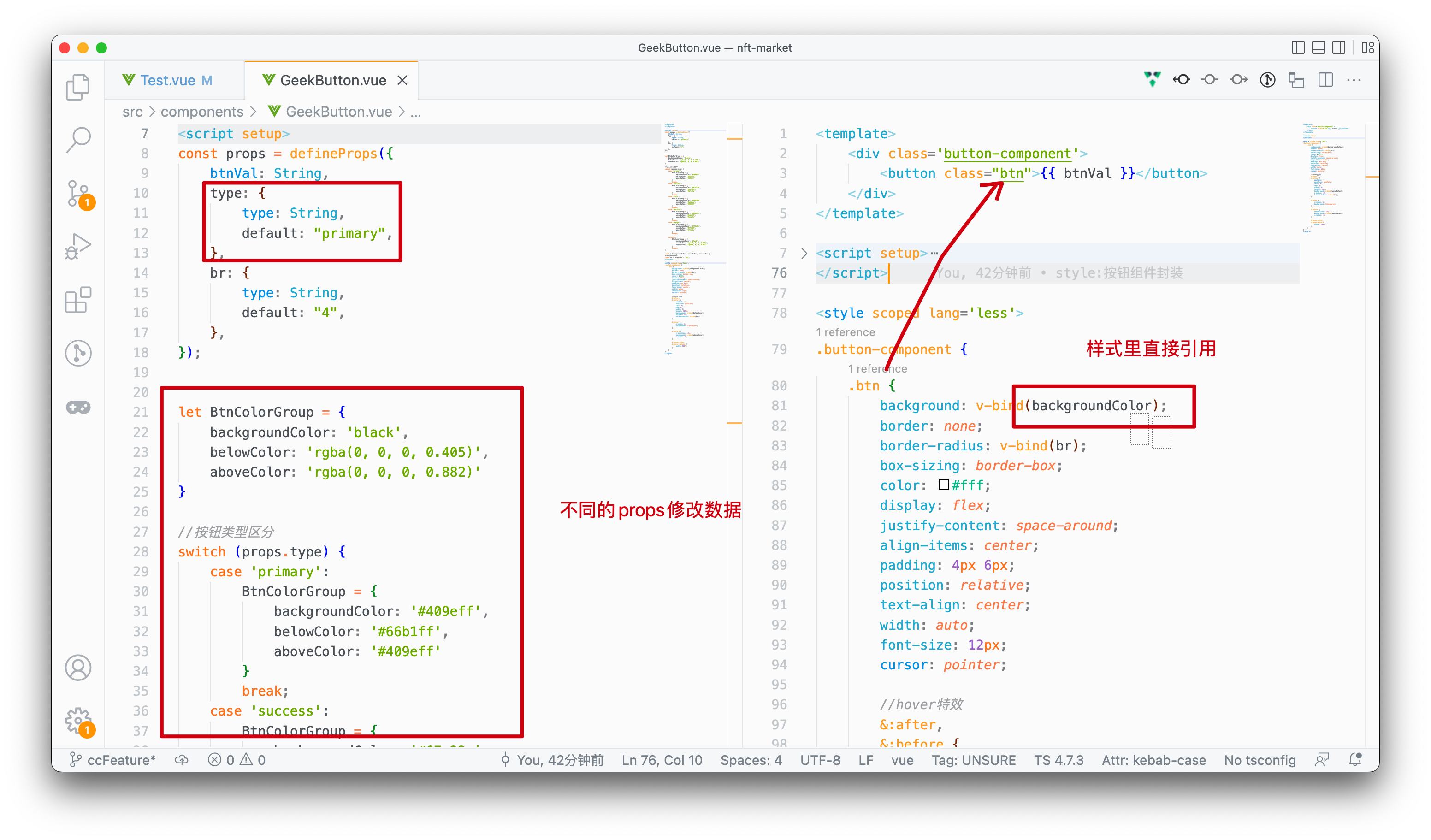
主要是css中用v-bind

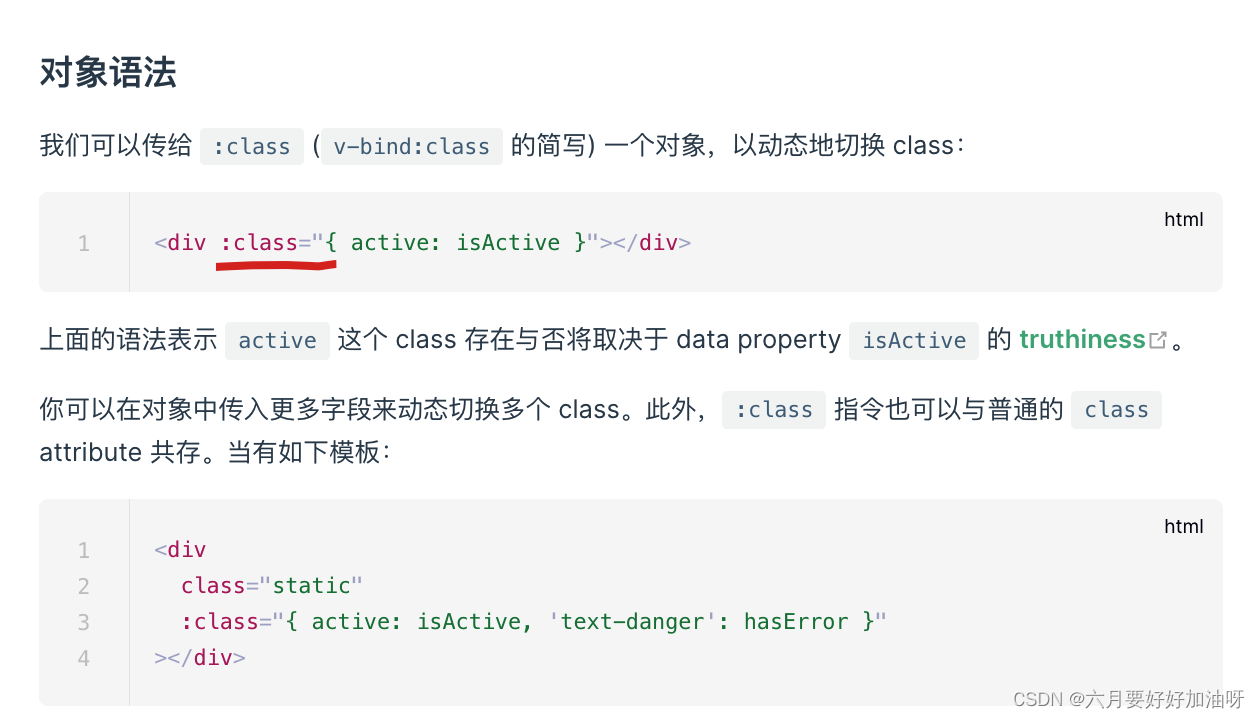
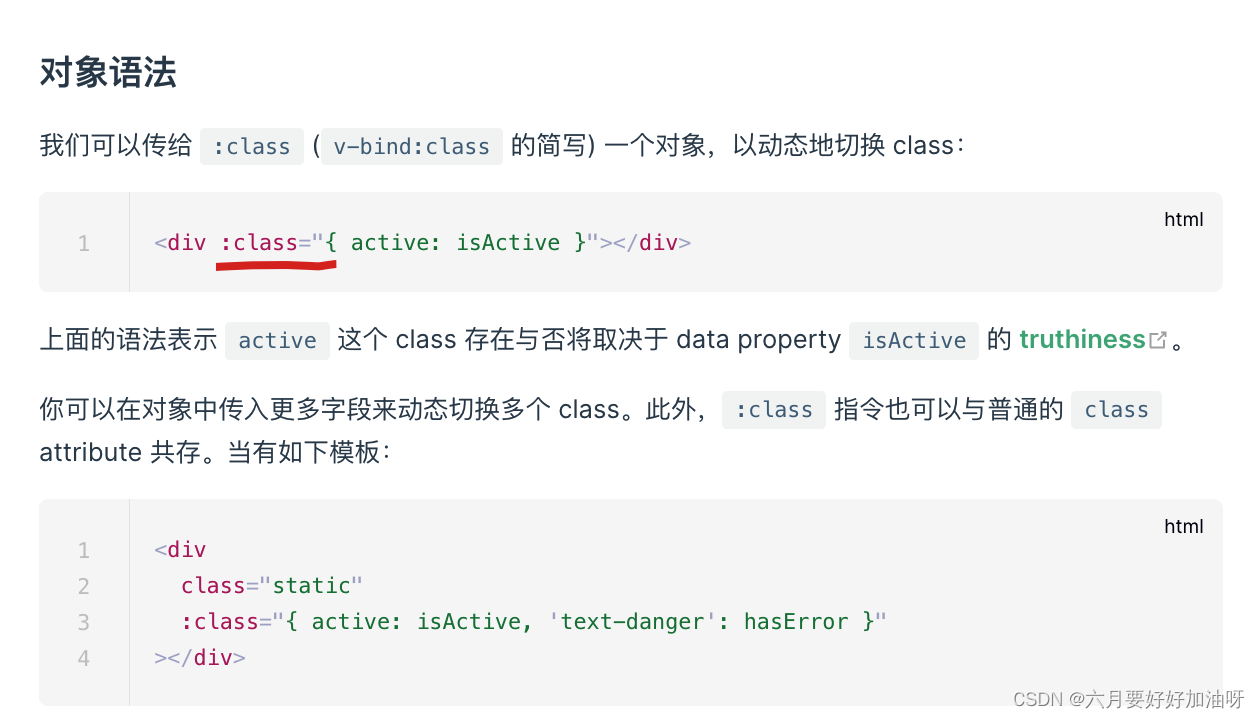
官方用法
https://v3.cn.vuejs.org/guide/class-and-style.html#%E7%BB%91%E5%AE%9A-html-class
写的是直接在样式上绑定,而不是在下面整个的style样式中修改(至于为什么在style标签内能够直接修改不清楚原理)

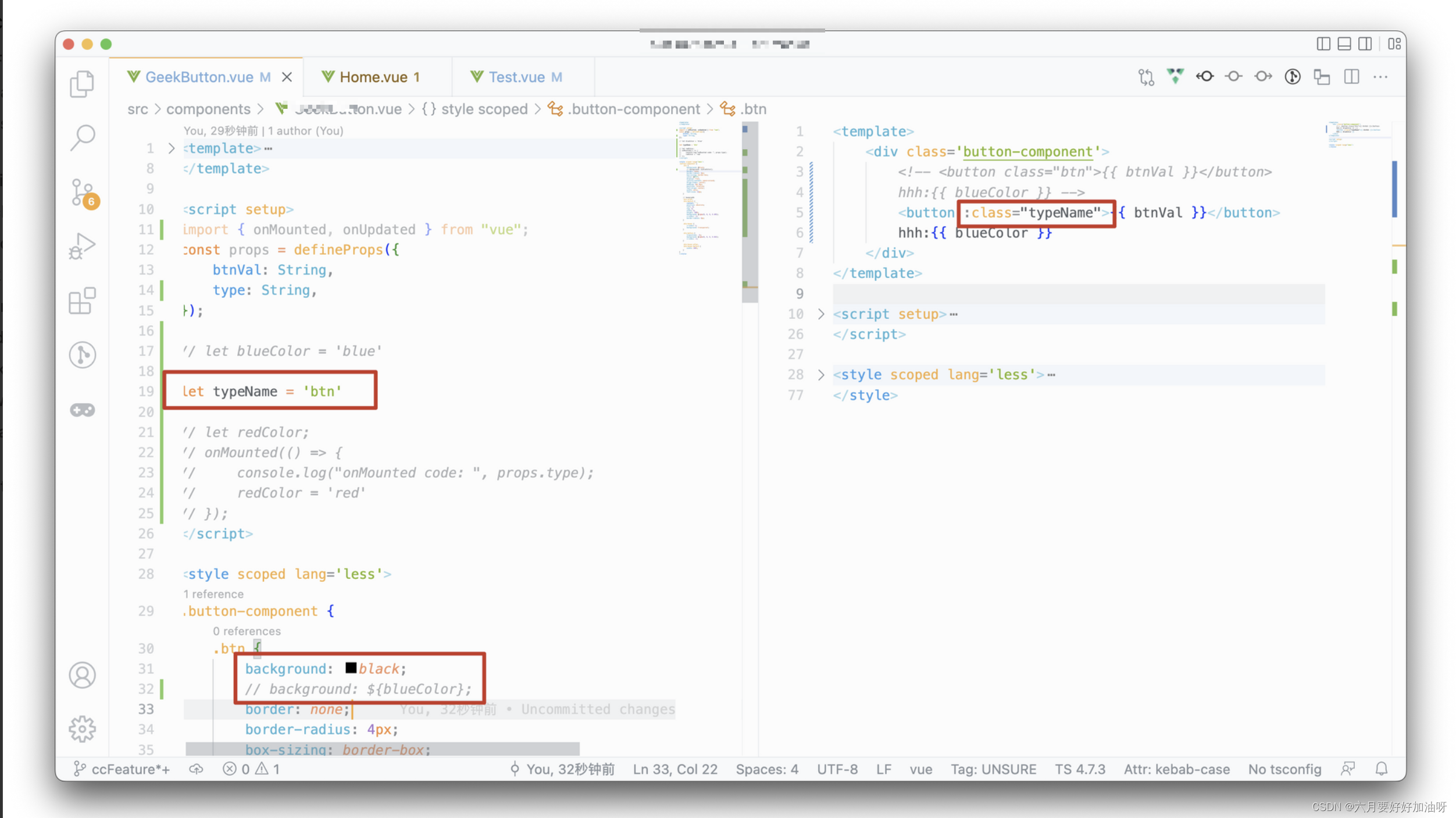
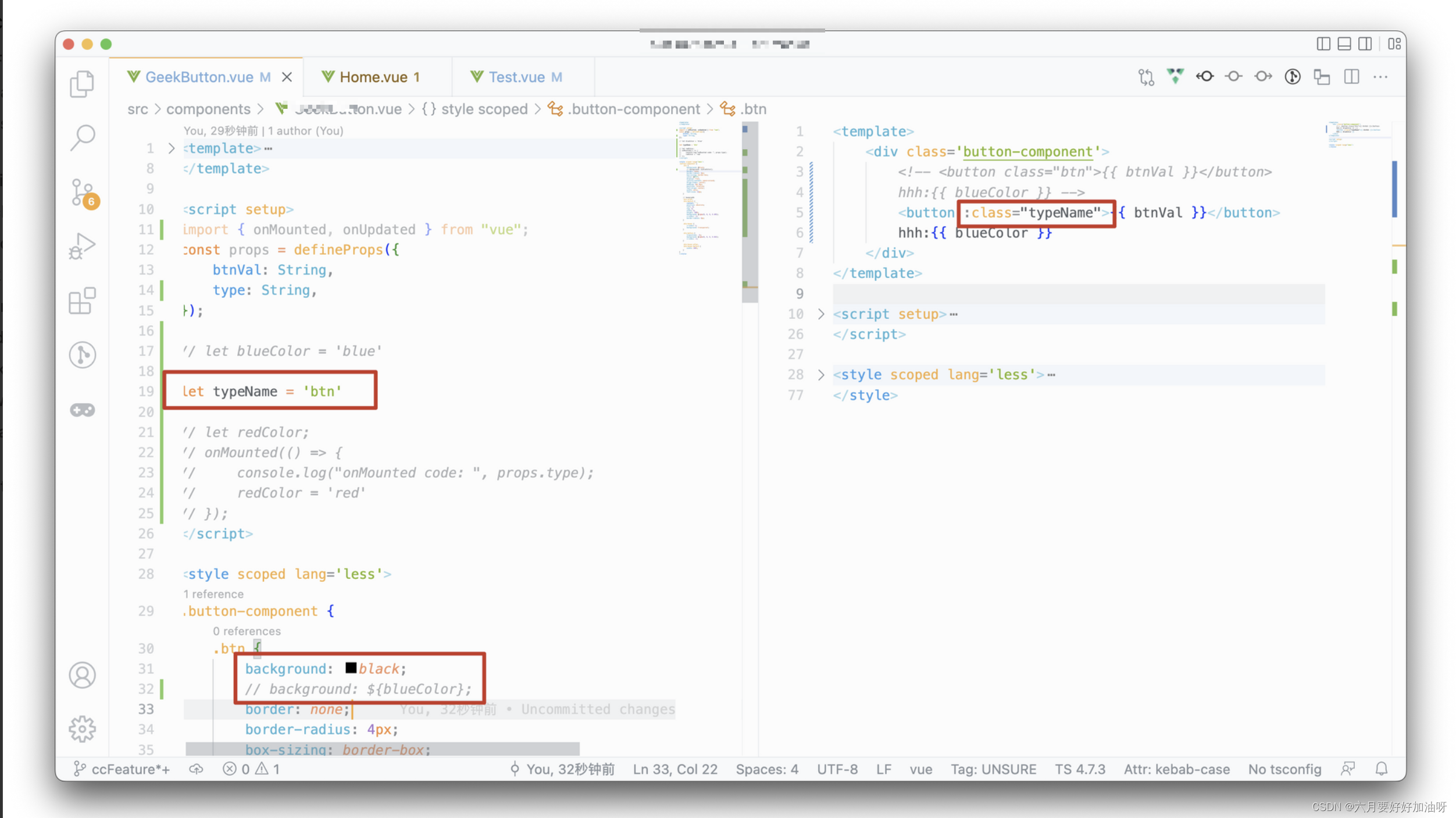
思路一:多些几个不同样式的class名,然后动态切换绑定的class名,但我这个组件封装样式都差不多,只有颜色和圆角修改了,不想写太多重复的样式

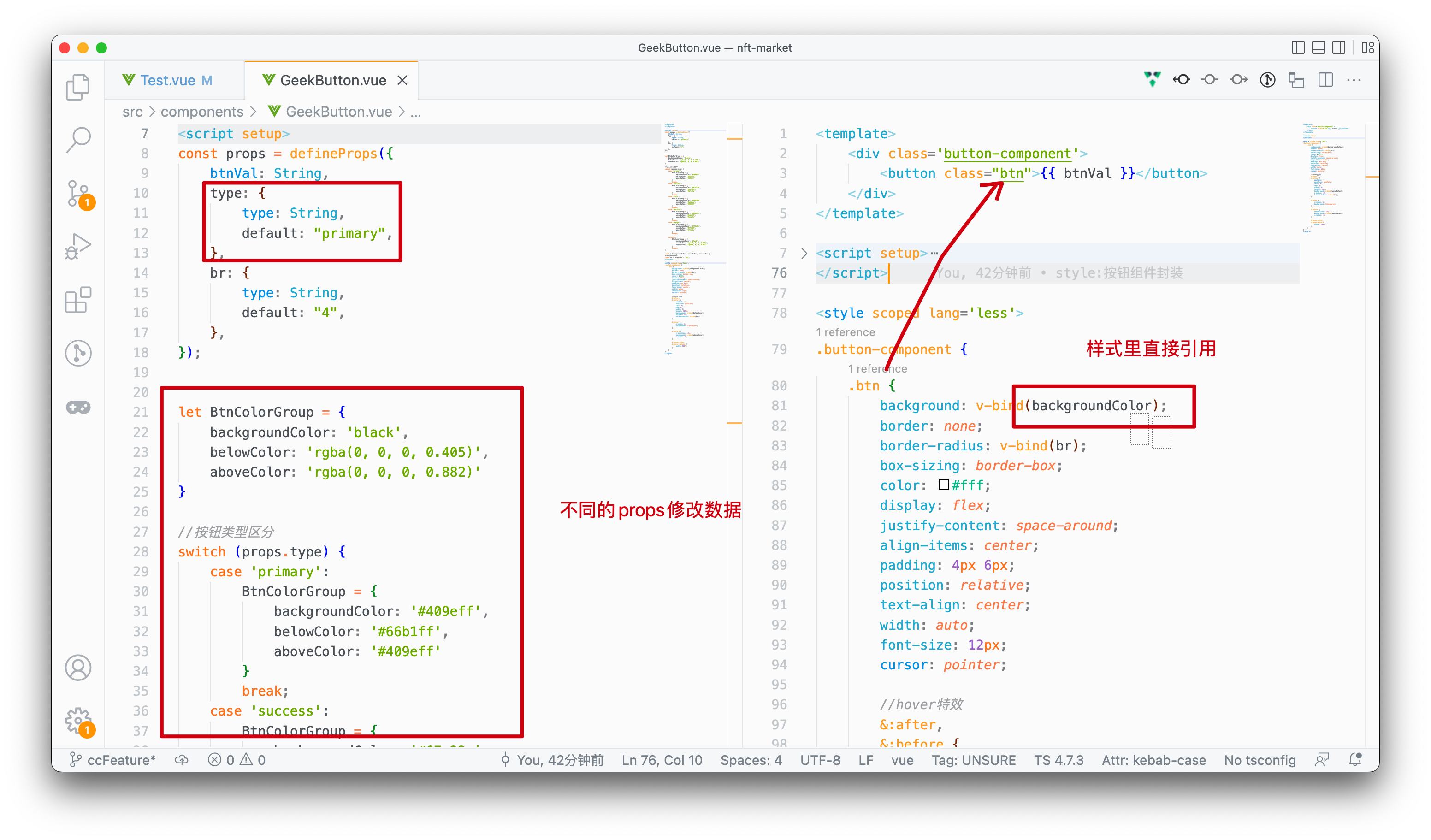
思路二:直接修改变量的信息,然后样式共用一个class类名

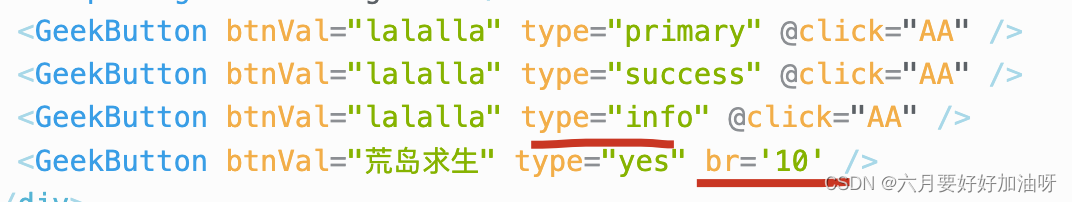
调用
穿参即可

参考链接
1.vue3中css使用data中的变量
https://blog.csdn.net/weixin_45892086/article/details/114830902
2.怎么在vue的style标签里面使用变量?
思考启发
https://segmentfault.com/q/1010000015375955
软件系统中,会有一些成组的常量
值
,来描述业务实体的属性,如性别、证件类型、审批状态等。我们通常称之为数据字典,作为系统后台管理的一个独立功能,来维护字典类型以及对应的字典
值
。后端功能和实现都比较简单,没什么好说的,本文档重点要说的是
前端
的
封装
。
对于数据字典,
前端
展现往往有三种常用的形式,下拉列表、单选按钮组和复选框组,其中,最常用是下拉列表,这里就以下拉列表的实现为例来说明,其他两种类似,不重复描述。
直接使用select
组件
,是不是可以呢?答案是可以用,但用起来比较繁琐,需要在页面加载的时候,调用后端API接口拿数据,在data中定义存放字典数据的变量,并且一个实体编辑页面,使用到字典属性往往不止一个,三五个也比较常见,这时候,需要定义多个变量来存放字典项以及加载数据,开发工作量变大且容易出错。
那有没有办法让使用变得更方便呢?答案也简单,就是自定义
封装
一个
组件
来实现。我们的目标是传入一个数据字典的类型编码,
组件
内部调用后端API,完成数据的加载与存储,在选择项变化时,自动更新绑定的对应的业务实体的属性
值
。同时,在业务实体的编辑页面,也能自动绑定和显示已选择的字典项。
class="p1"
:style="{'--width':width,'--height':height,'--background':bgc,...objStyle}"
>obj2====={{obj2}}</p>
</template>
<script>
computed: {
computedClass() {
return `my-button my-button-${this.type} ${this.disabled ? 'my-button-disabled' : ''}`
methods: {
handleClick() {
if (!this.disabled) {
this.$emit('click')
</script>
<style scoped>
.my-button {
border: 1px solid #ccc;
padding: 5px 10px;
border-radius: 3px;
cursor: pointer;
.my-button-default {
background-color: #fff;
color: #333;
.my-button-primary {
background-color: #0
07
bff;
color: #fff;
.my-button-disabled {
opacity: 0.5;
cursor: not-allowed;
</style>
这个
组件
具有以下特点:
- 可以接收`type`和`disabled`两个属性,分别表示按钮类型和是否禁用
- 通过计算属性`computedClass`来根据属性
值
动态
生成
CSS
类名,从而实现样式的
动态
切换
- 当按钮被点击时,先判断是否禁用,如果没有禁用则触发`click`事件
使用方式:
```
vue
<template>
<my-button type="primary" :disabled="isDisabled" @click="handleClick">
{{ buttonText }}
</my-button>
</template>
<script>
import MyButton from './MyButton.
vue
'
export default {
components: {
MyButton
data() {
return {
isDisabled: false,
buttonText: 'Click me'
methods: {
handleClick() {
alert('Button clicked')
</script>