Figma矢量网络功能详解——真的不一样!

矢量网络( Vector Networks) 是 Figma 中最独特的功能之一。在使用过程中,许多用户甚至没有注意到Figma的矢量网络和其他传统设计工具矢量功能之间的区别,用户只是在按照传统矢量工具的工作方法去使用它。然而,当他们在了解了矢量网络的特性后,再返回去用传统矢量工具的时候他们确实注意到了不同之处。大多数的钢笔工具在绘制路径的过程中要求必须回到原点,形成一个循环。矢量网络则不然,它可以在同一个锚点的不同方向上分出路径,而且不需要回到原点就可以进行下一个路径的绘制,矢量网络会比传统矢量路径工具绘制的更快更便捷。在这篇文章中,我们将知道矢量网络是什么以及它解决了哪些问题。首先我们先来看看传统矢量工具背后的核心概念,之后将学习 Figma 的矢量网络。
矢量工具的前世今生
什么是矢量&矢量图形?
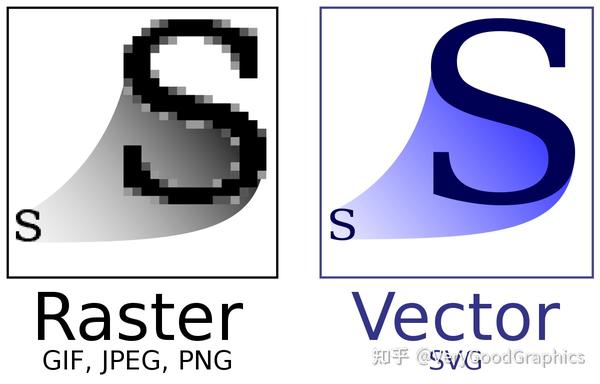
要了解矢量图,我们首先要明白矢量是什么?矢量是指一个同时具有大小和方向,且满足平行四边形法则的几何对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性(比如左下方这张图)。矢量图形是计算机图形学中用点、直线或者多边形等基于数学方程的几何图表示的图像,我们可以把矢量图简单的理解为由一条线连接的点,它和矢量一样具有颜色、形状、轮廓、大小和方向等等可以更改的属性。在我们日常生活中,最常见的其实是使用像素表示图像的位图(如GIF、PNG等等),那为什么我们还要使用矢量图呢?其实矢量图相比位图来说优越之处有很多,比如:文件大小比位图要小,并且文件大小与物体的大小无关;任意放大矢量图形后,也不会丢失细节或影响清晰度,因为矢量图形与分辨率无关的等等,这些是位图做不到的。因此,对于要在各种屏幕中按照不同大小使用的图稿(如Icon和Logo),矢量图是最佳选择。


传统的矢量工具
钢笔工具
Adobe Illustrator 早在1987 年就引入了钢笔工具作为创建和修改路径的工具。从那时起,钢笔工具就在设计、绘图软件中变得非常普遍,以至于它已成为平面设计行业的标志。自推出30多年来,钢笔工具的功能和使用方法并未有明显变化:锚点-路径-弯曲-组合图形,所有用户都只能围绕它的特性使用它,纵使有诸多不便也默默承受。
路径
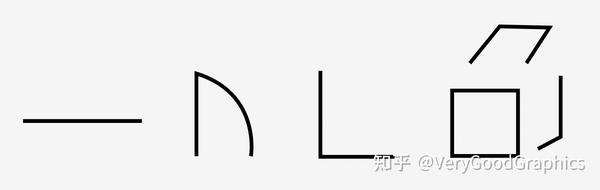
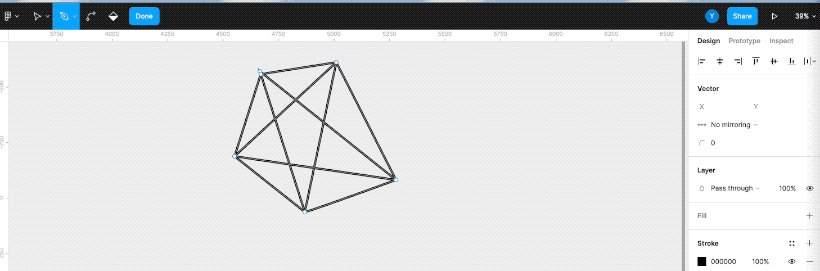
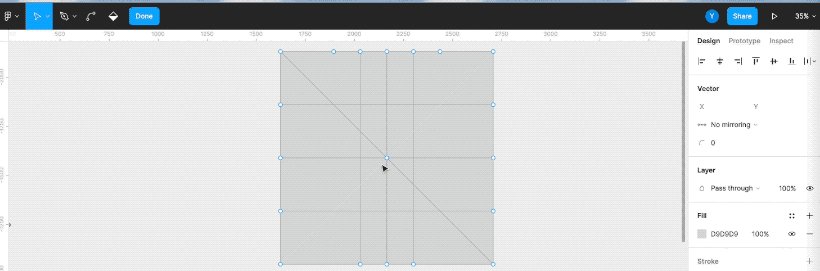
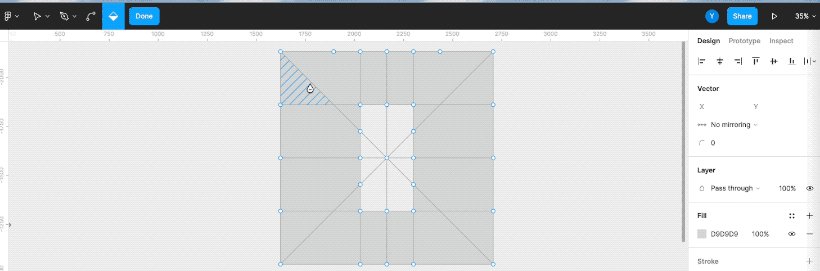
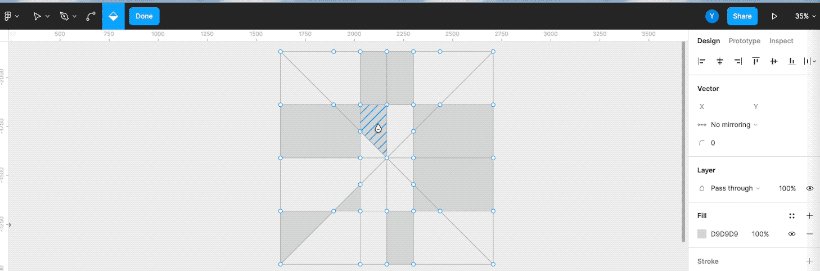
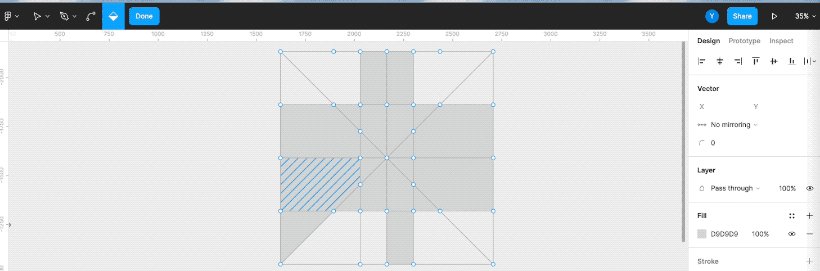
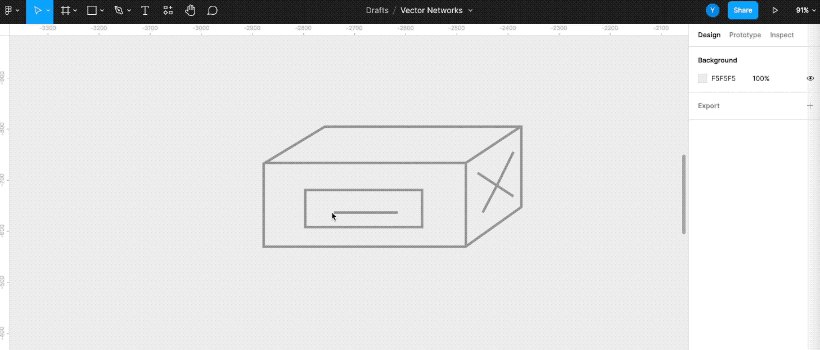
在正式开始学习前,我们有必要对路径做些了解。路径是从一个端点到另一个端点的一系列直线或是曲线。我们可以将路径视为从一点到另外一点的中间线段,这和我们在纸上在两点之间绘制一条线段一样。钢笔工具相当于我们的手,它主要用来创建和调整路径。如果你以前使用过其他的图形软件,那么在不经意间,你就已经使用过路径了。路径是一系列可能形成(闭合路径)也可能不形成循环(开放路径)的直线和曲线。传统矢量工具路径的主要特征是它们形成一条连续的不间断链,这意味着每个节点最多连接到一个或两个其他节点。如果我们想创建一个复杂的拥有多个点、线、面的矢量图形,那么只能用多个路径构建形状(比如下面这个拆解后的正方体),然后将它们正确放置组合在一起,这个过程繁琐且费力。

存在的问题
在前面我们说到:路径被定义为一系列连续的直线和曲线,它们可能形成也可能不形成循环 。 路径是单个连续链的事实对我们绘图方面是一个很大的限制,这意味着使用单一路径不可能实现三向交叉点。要创建三向交叉点,必须使用两条或更多路径,这和我们在纸上绘图截然不同。当我们想对单个路径更改时,可能会导致多个其他路径更改甚至于整个图形都变形。对于经验不太充足的设计师们来说,在某些情况下,传统矢量工具路径工作时的诸多约束会引起很多的问题,让他们在一个图形上反复调整和修改,带来巨大的挑战。
Figma矢量网络
矢量网络是什么?
针对传统矢量工具的诸多弊端, Figma 改进了钢笔工具的一些工作方式,通过创建矢量网络来改进钢笔工具,为用户提供了对矢量图形更多的灵活性和可控性。
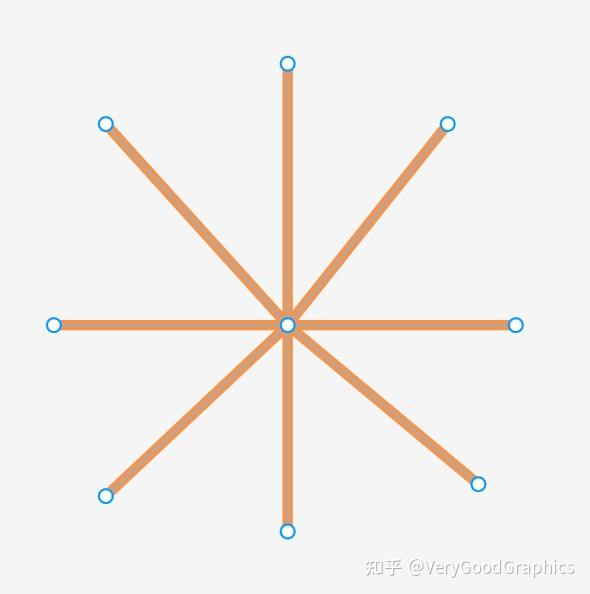
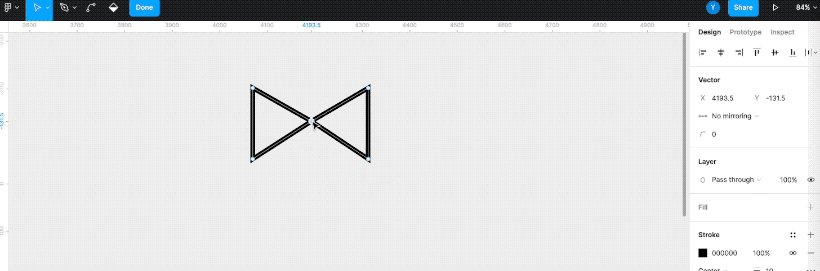
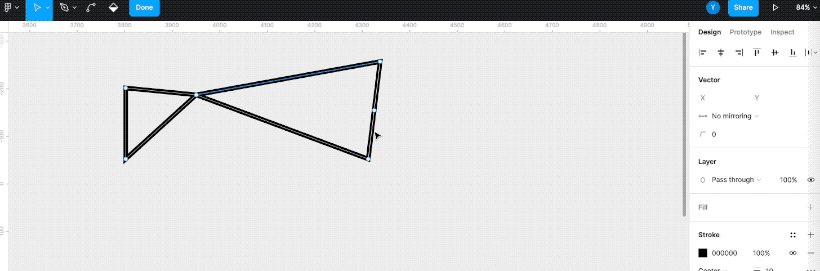
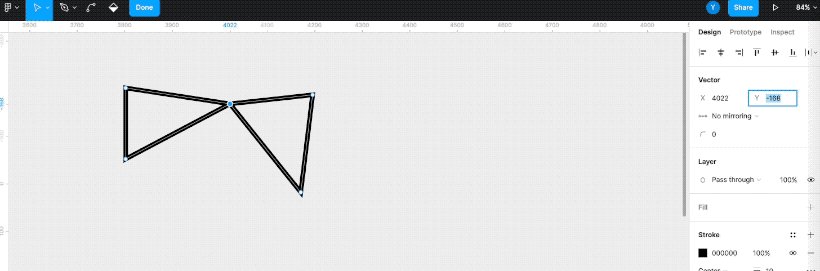
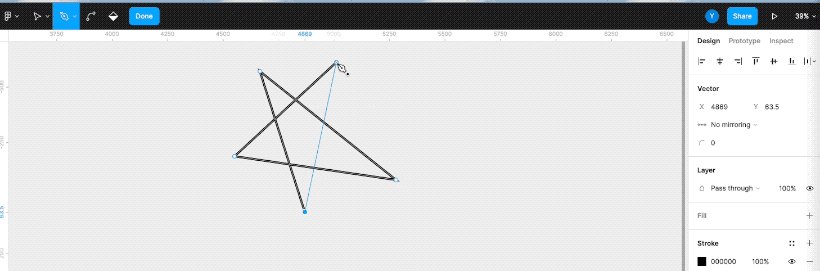
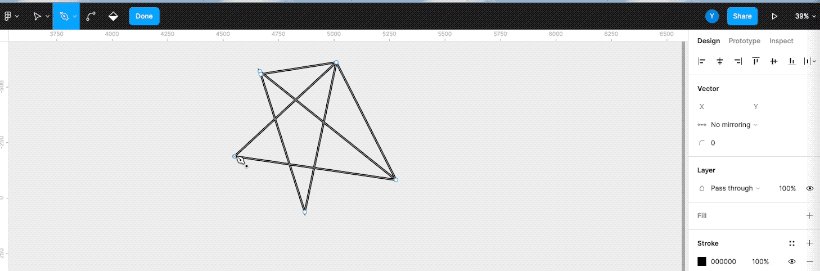
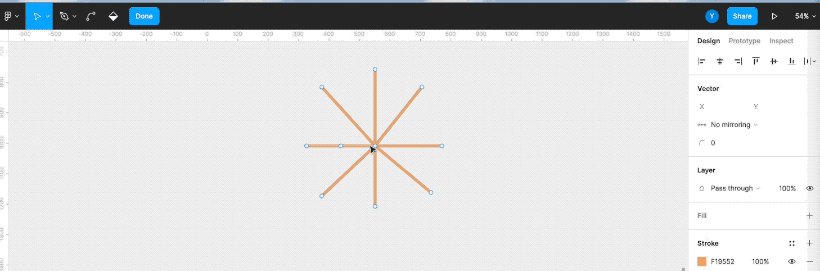
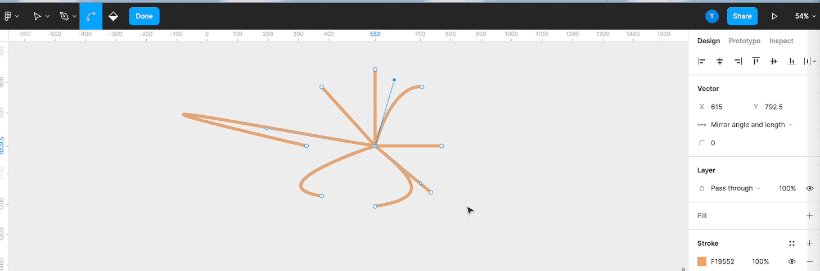
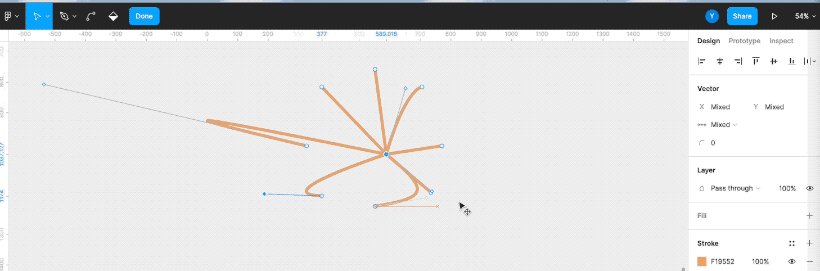
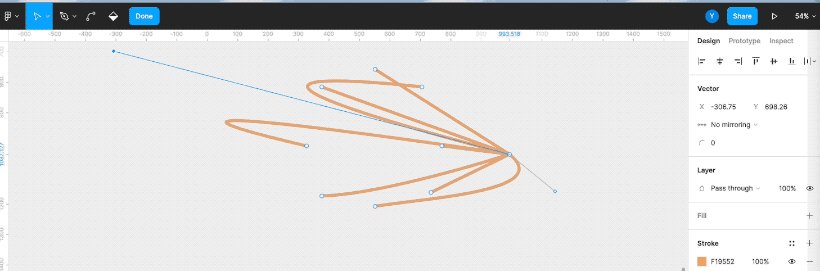
2016 年,Figma推出了矢量网络功能,矢量网络通过允许任意两点之间的直线和曲线改进路径,而不是要求它们全部连接形成单个链,也就是说我们再也不必将最后一条路径回归到原点。这样便有了两全其美的效果:即结合了纸上绘图时的便利性又体现了在对其进行调整时的便利性上面。使用矢量网络,随意的添加点连接点和重组图形操作起来不再是不可能。我们可以将任何点与其他多个点连接起来或者删除任何内容(包括点、路径)。注意,这和传统矢量路径有很大的区别,因为我们不可能使用路径将三条线连接到同一个点。

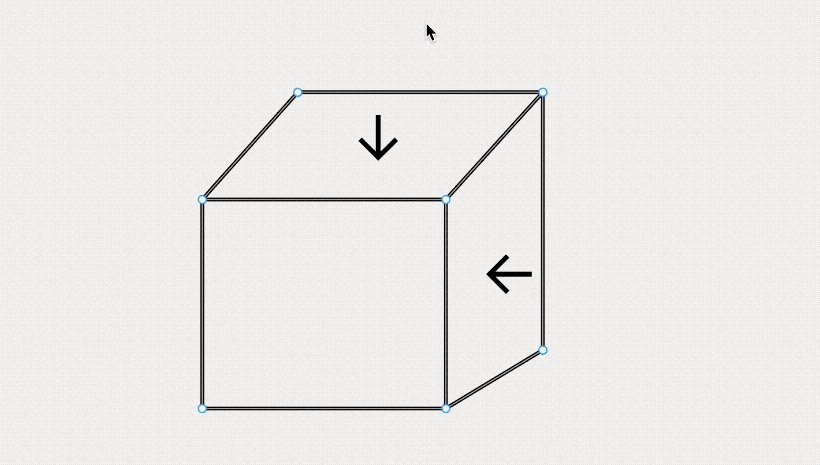
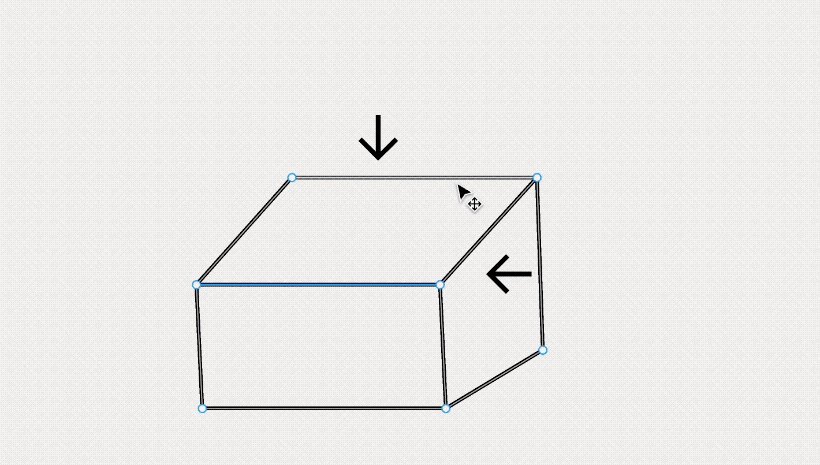
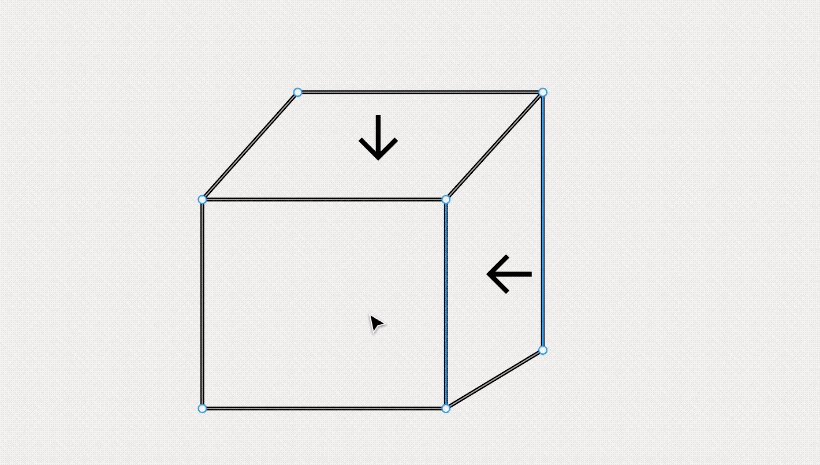
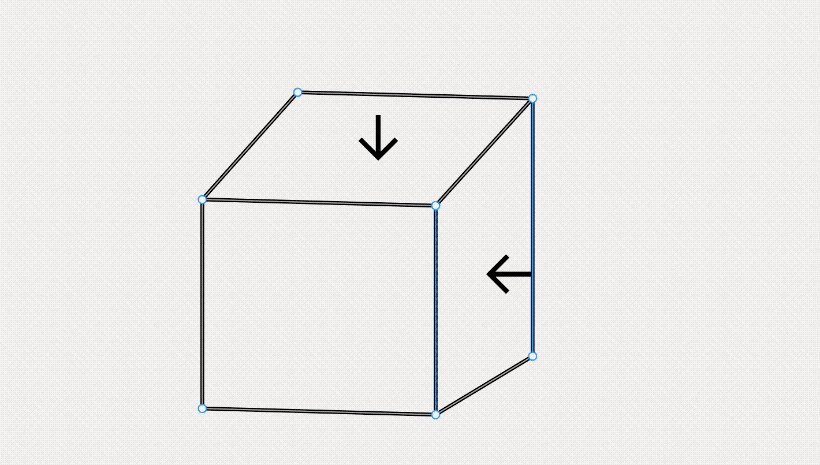
我们甚至可以在画布上挤压、拉伸创建的立体矢量形状。这是矢量网络功能的一大特性:使用方便,可以极大地提升我们的工作效率。但是,矢量网络同样也有自身的局限性,它也不能让我们创建使用其他工具无法创建的东西,但它确实改变了以前的工作流程,解决了创建矢量图形过程中的许多不便和问题。

功能详解
了解了矢量网络是什么之后,我们现在来详细分解一下矢量网络的功能。
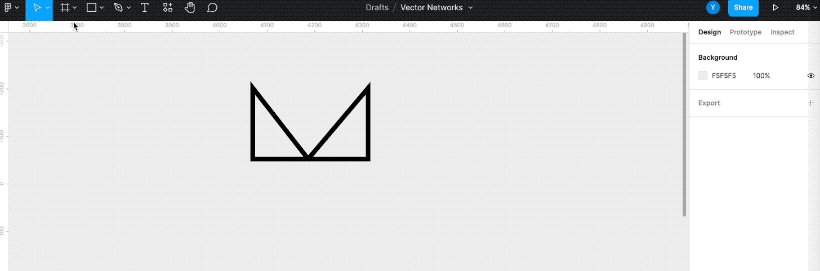
当我们双击画布上的图形后(可以使用形状工具直接添加形状或者使用钢笔工具绘制属于我们的矢量图形),将会进入矢量编辑模式。此时我们会看到上方工具栏和右侧属性检查器都出现了变化:

工具栏从左至右依次是:移动工具、钢笔工具、弯曲工具、颜料桶和完成按钮。

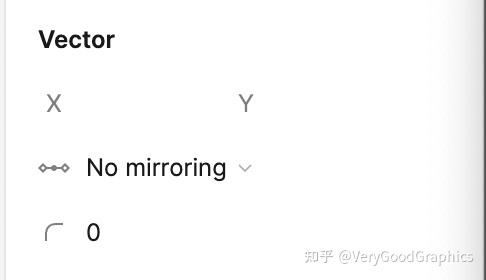
属性检查器矢量模块从上到下依次是:锚点X/Y坐标点、锚点类型和圆角。
移动工具
选择移动工具后,矢量编辑模式允许我们选择、调整或更改单个锚点、线或整个形状的属性。

钢笔工具
我们可以使用钢笔工具绘制独有的矢量图形并且还可以随意的连接锚点和添加锚点。

弯曲工具
使用弯曲工具时,我们选中的锚点都会带有两个控制手柄,我们可以通过拖拽它控制线条的弯曲程度(贝塞尔曲线)。我们可以同时可以按住Shift选择多个手柄同时拖动。

颜料桶
在传统的矢量工具中,我们只能对图形填充奇偶或非零的色彩。在矢量网络中,我们可以将填充添加到不同的封闭区域内,只要它们是单独的封闭区域即可。当我们再次点击填充区域时可以删除填充。

圆角
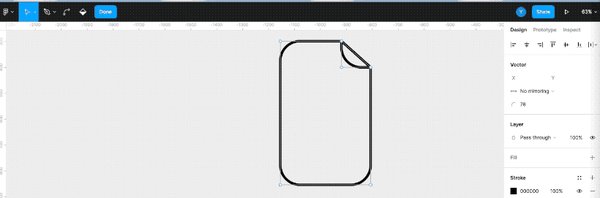
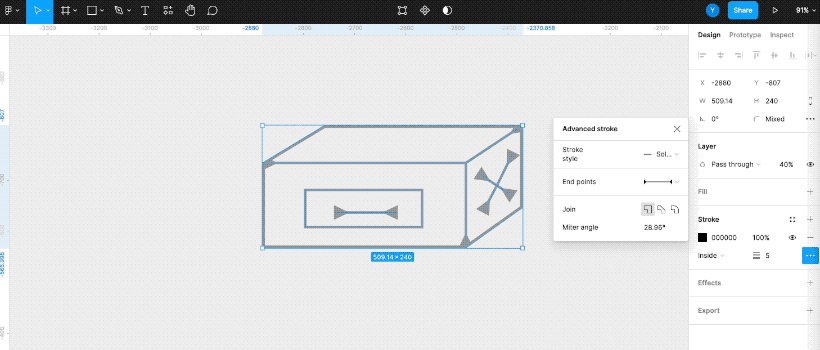
路径上的任何中间点都可以通过右侧边栏中的圆角半径属性进行四舍五入。如果我们选择整个路径,它会将使所有角拥有相同度数的圆角。进入编辑模式后,我们则可以选择单个点并分别对其进行调整。开放路径上的端点只能通过端点( End Caps)进行倒圆。

端点
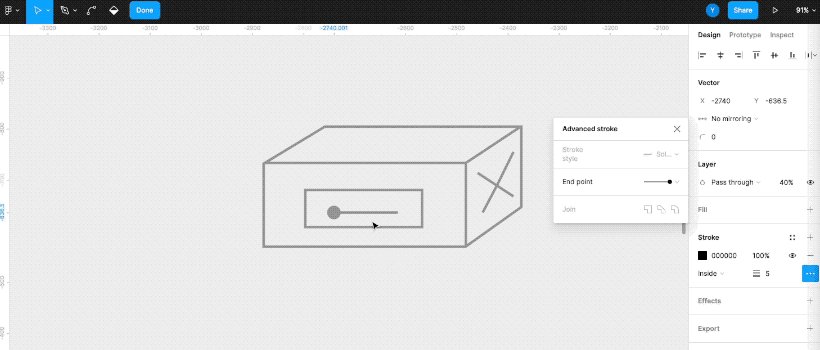
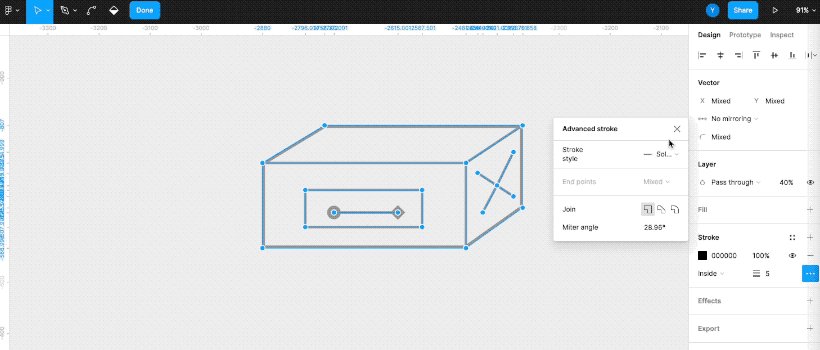
端点使我们可以在未闭合的路径上为终端点添加样式。Figma会根据我们选择的矢量路径类型以不同的方式显示帽属性:
- 如果选择了 只有两个端点的矢量路径 ,在右侧栏描边菜单中的帽属性设置区,可以独立设置每个端点。
- 如果选择了 具有两个以上端点的矢量路径 , 我们可以在描边高级菜单中找到帽属性设置。
- 选择整个矢量路径后,我们将无法单独编辑端点。如果要 独立编辑端盖 ,我们要在矢量编辑模式下选择单个锚点进行设置。

我们可以将下列样式添加到任何开放路径的终点,前三个也适用线条的末端。
- 无(默认):端点是路径的末端
- 正方形:端点是方形
- 圆形:端点为圆角
- 线箭头:端点为线箭头
- 三角箭头:端点为等边三角箭头
案例
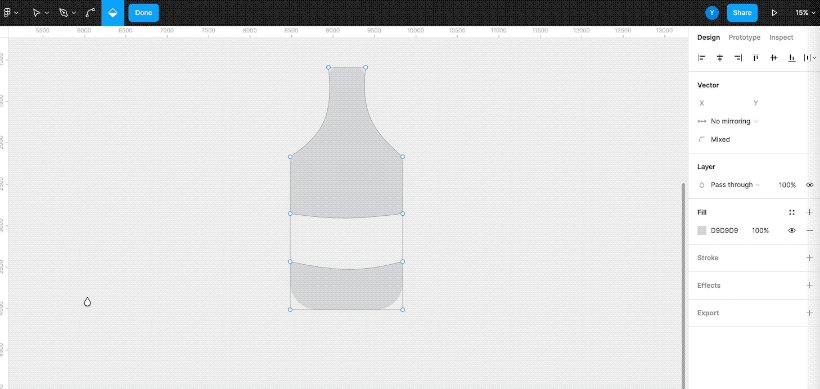
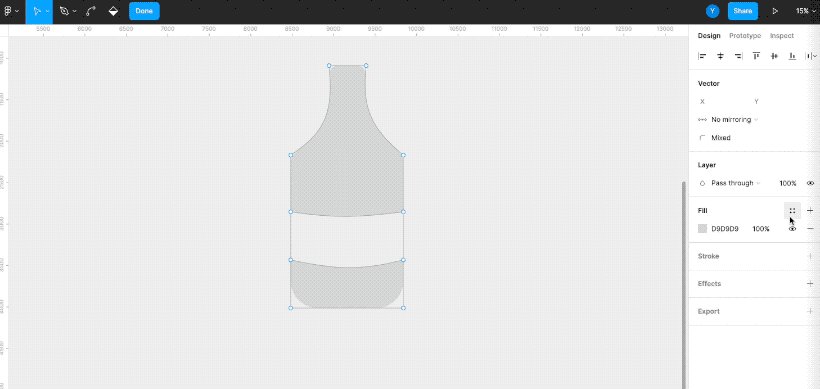
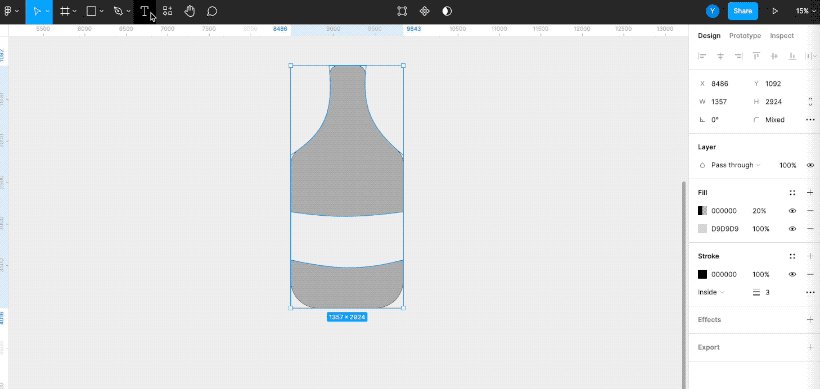
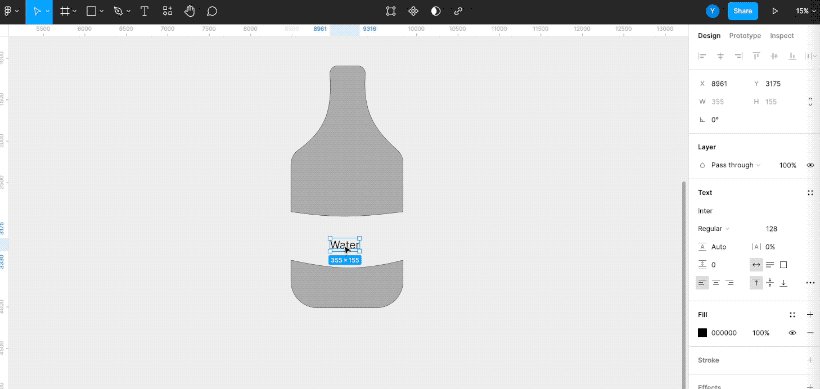
了解了矢量网络的具体功能后,我们来试着画一个由直线和曲线构成的瓶子吧。我们需要对瓶子做圆角处理的同时要在瓶身做一张标签。
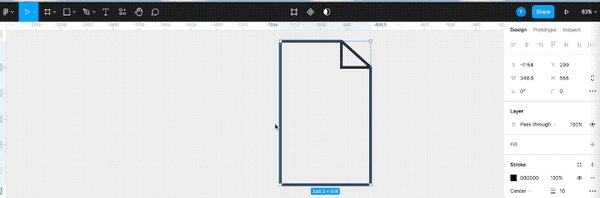
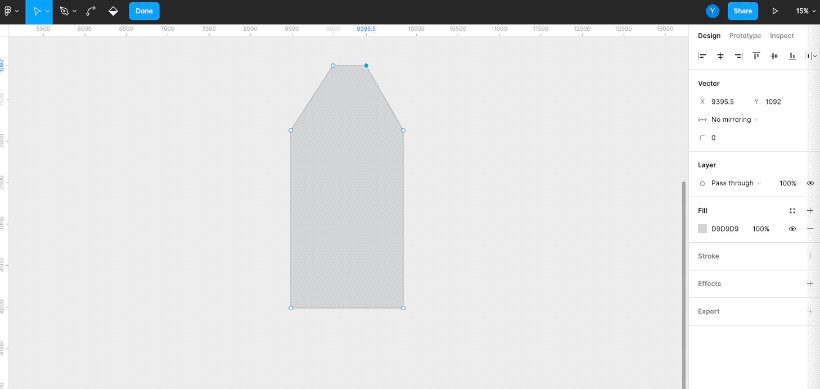
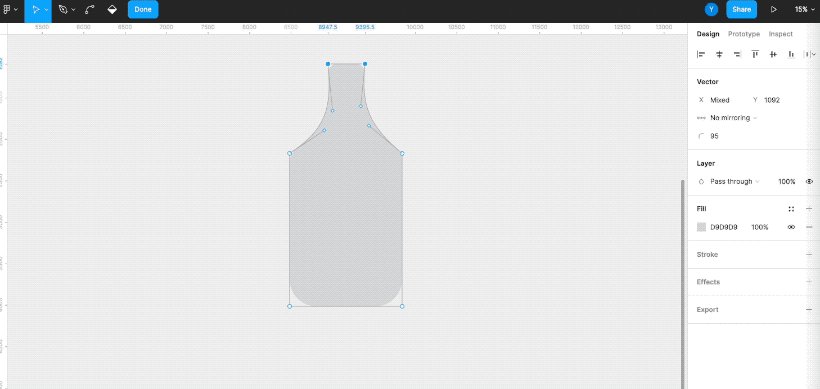
第一步:先拿形状工具画一个矩形

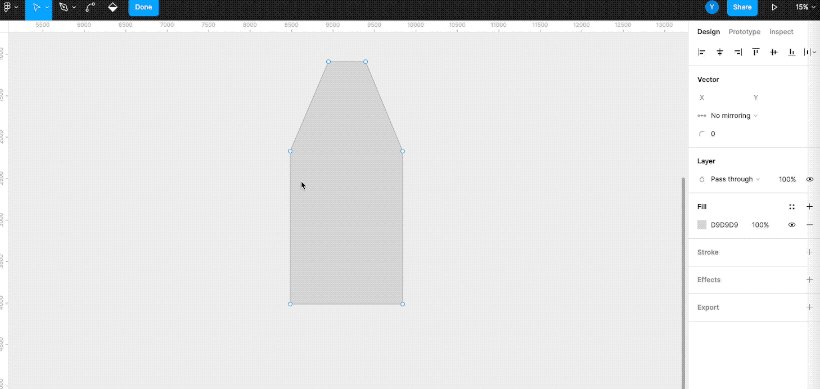
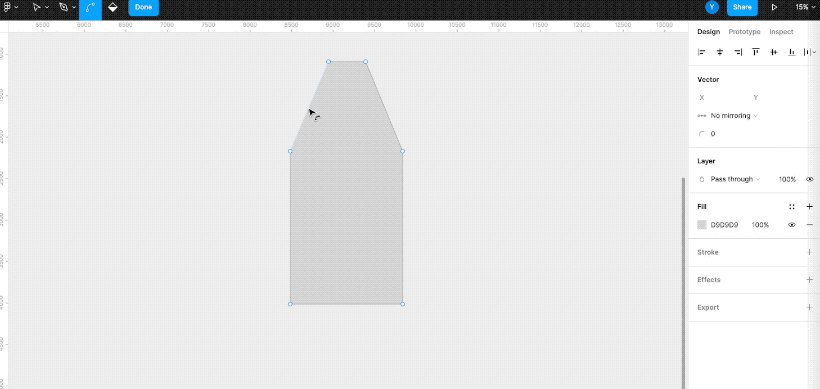
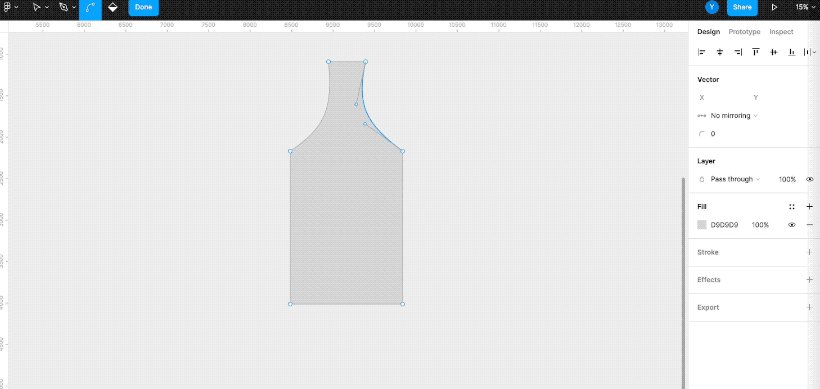
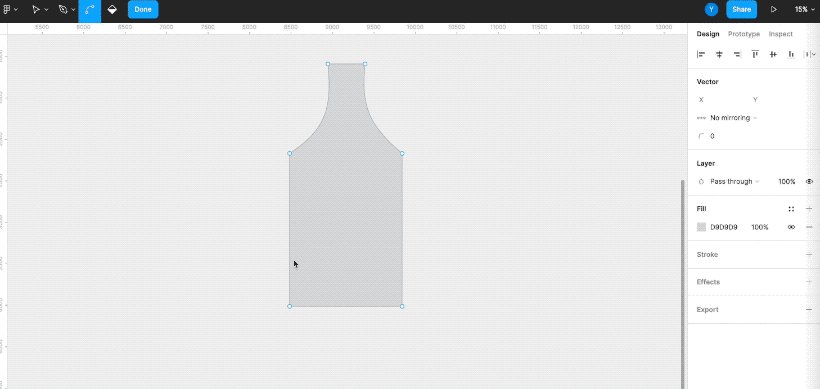
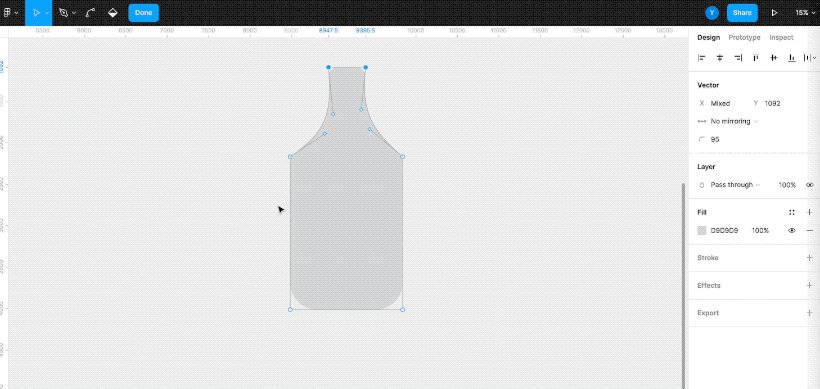
第二步:进入矢量编辑模式后,把中心锚点移至瓶身三分之一处,并调整上方瓶口锚点

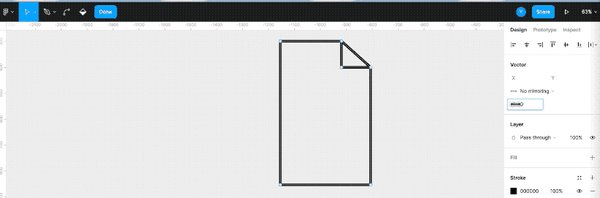
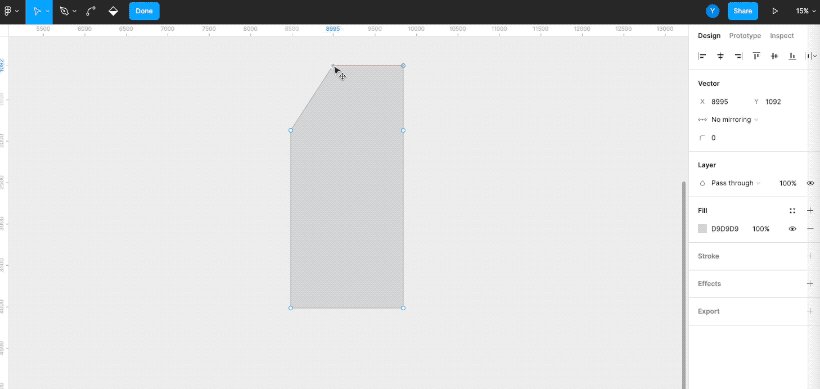
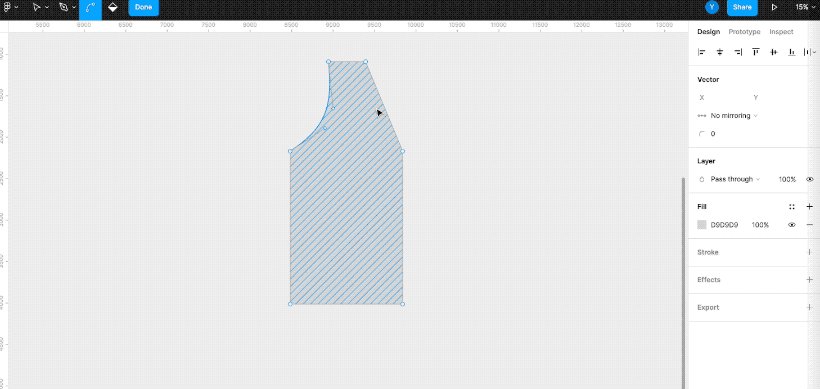
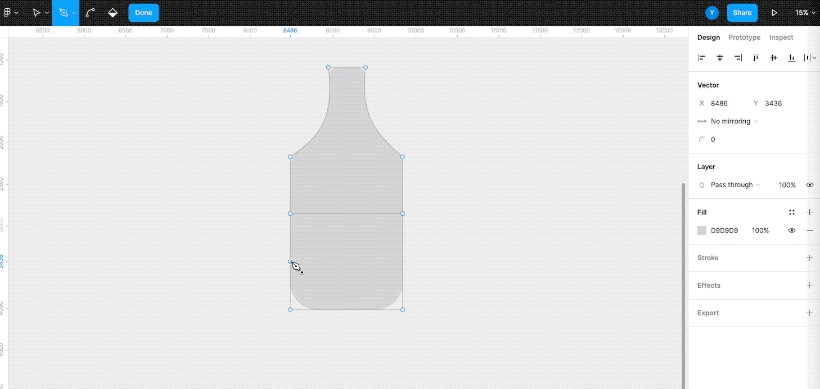
第三步:用弯曲工具做出瓶子轮廓

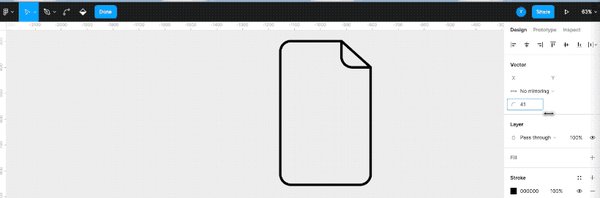
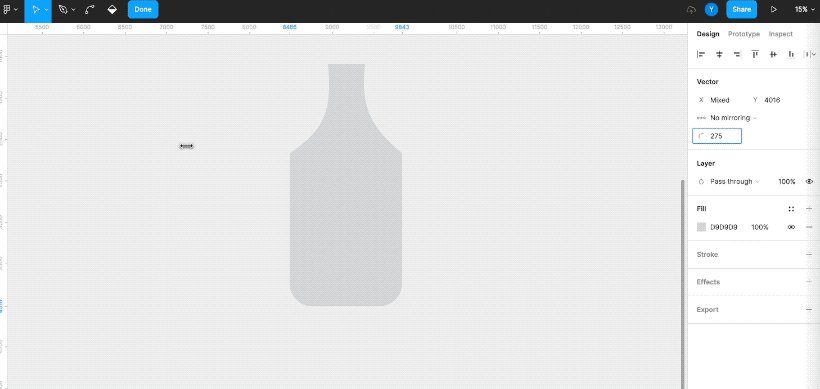
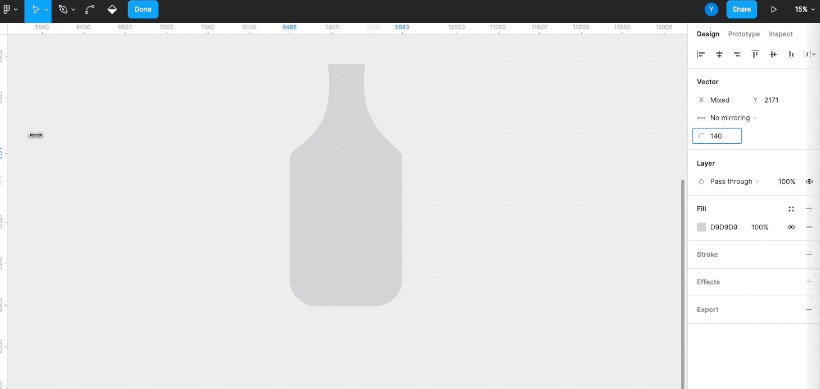
第四步:对瓶身进行圆角处理

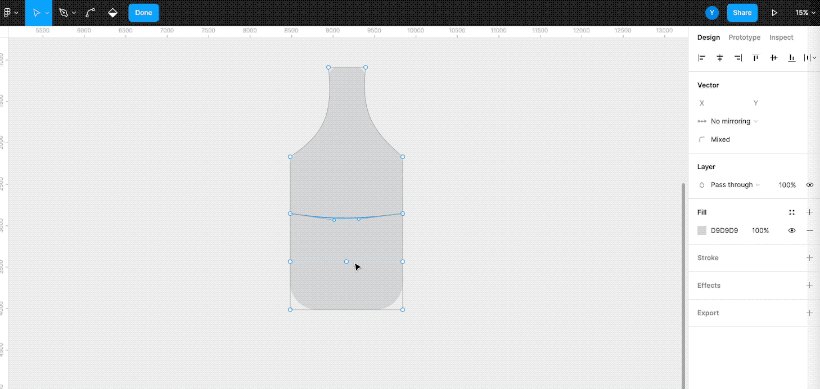
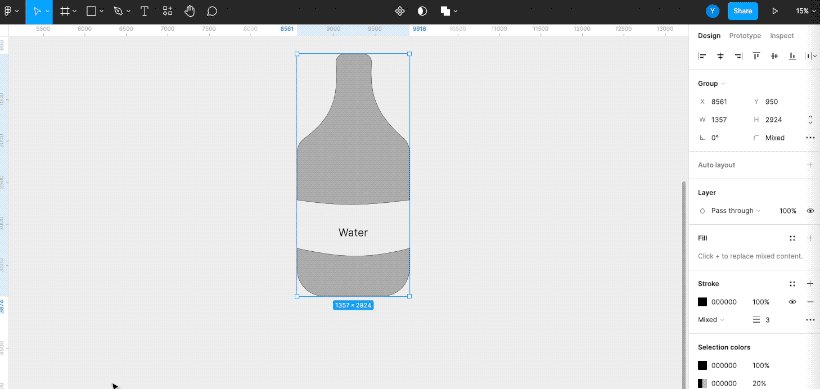
第五步:绘制标签

第六步:做些小调整,然后退出矢量编辑模式后添加文本

这样一个瓶子就绘制完成了,一起动手来试试看吧~
其他
快捷键
| 功能 | Mac | Windows |
| 进入矢量编辑模式 | 双击图形/Return | 双击图形/Enter |
| 退出矢量编辑模式 | 双击画布空白处/Done/Esc | 双击画布空白处/Done/Esc |
| 移动工具 | V | V |
| 钢笔工具 | P | P |
| 弯曲工具 | Command | Control |
| 颜料桶 | B | B |
| 添加锚点 | Command⌘+J | Control+J |
| 添加平滑锚点 | Shift⇧+Command⌘+J | Shift+Control+J |
| 删除并且连接锚点 | Shift⇧+Delete | Shift+Delete |
| 锚点/贝塞尔手柄多选 | 按住Shift⇧点击锚点/手柄 | 按住Shift点击锚点/手柄 |
| 贝塞尔曲线大角度(45°)调整 | 点击手柄后按住Shift | 点击手柄后按住Shift |
| 贝塞尔曲线单侧编辑 | 点击手柄后按住Option | 点击手柄后按住Alt |
| 取消贝塞尔曲线 | 按住Command点击锚点 | 按住Control点击锚点 |
参考资料:
- https:// en.wikipedia.org/wiki/V ector_graphics
- https://www. figma.com/plugin-docs/a pi/VectorNetwork/
- https:// help.figma.com/hc/en-us /articles/360040450213-Vector-networks
- https:// medium.com/figma-design /introducing-vector-networks-3b877d2b864f
- https:// alexharri.medium.com/th e-engineering-behind-figmas-vector-networks-688568e37110
关于我们
欢迎大家加入VGG用户社群~
我们致力于打造全世界第一款 Design as Code(设计即代码) 创新型的开源设计引擎与原型设计平台。VGG 可以让更多的产品经理、设计师和开发者一同高效地构建出带有用户界面的 WebAssembly 应用,实现界面设计到代码实现的全链路打通。我们支持跨平台原型交互设计、协作,在这里,您只需要上传静态设计稿,之后的一切请交给我们吧!
如果您有更多的建议和问题,请随时与我们联系,我们会及时和您沟通交流~
了解更多:
- 官网: https:// verygoodgraphics.com/
- 知乎: https://www. zhihu.com/people/verygo odgraphics
- Blog: https:// blog.verygoodgraphics.com /
- Github: https:// github.com/verygoodgrap hics
- Discord: https:// discord.gg/89fFapjfgM

