// 本篇案例適用非Wordpress網站
// 零程式基礎也能輕鬆做GA點擊事件追蹤
隨著Wordpress的主題多樣性、外掛擴充性、後台便利性持續不斷的多元更新,同時在廣告費日益高漲的情況下,廠商逐漸重視SEO的重要,而通常要做SEO的第一步會先檢視網站架構與體質,往往在檢視網站體質這部分,企業就會再度花費許多人力成本,而Wordpress迷人之處在於網站架構很適合做SEO,只要有正確的觀念,用對外掛、主題並做細部的調校,往往在SEO上都能有不錯的成效。也因此開始有許多的廠商,不論是B2B、B2C,都逐漸將網站的架構改為Wordpress,這也使得Wordpress所架設的網站越來越普及化。
// 未來再詳細介紹使用Wordpress做SEO的眉角
然而一個網站成形了,不論你是賣東西亦或者你是內容型網站,你可能會開始佈局各種網路資源,想盡辦法的讓大家看到你、知道你,例如:Facebook廣告、Google Ads廣告、部落客KOL合作以及SEO等。這時候你可能會透過Google Analytics來追蹤你佈局在各個來源媒介下的流量,進而去擬定下一步的策略。
「只看流量這個變數來擬定策略夠嗎?」
一般來說若有人回答我這個問題,我通常會先反問他,你的目標是什麼?
假設今天你佈局出去的網路資源,目標是要做大量的曝光,那以廣告來說,可以去看取得1個流量花費多少成本,再經過廣告數據以及流量的分析後,我們可以把廣告費花在獲取流量成本相對低的廣告上。
但在這每個廣告成本都斤斤計較的世道下,不是太多種類型的廣告會只看曝光和進來的流量。一般來說若是電商網站,會看流量進來後有沒有做購買;若是內容型或比較B2B性質亦或者非直接購買性質的網站,可能會想看到流量進來後有沒有填寫表單?有沒有點擊我們期望他點擊的按鈕?
「不論是購買或者填寫表單等等流量進來我們所期望他完成的動作,我們統稱它為”轉換”」
// 廢話這麼多是到底要不要開始教
// 正文開始
本篇案例的情境為,想知道流量進來後,使用者有沒有填寫表單並按下按鈕送出?
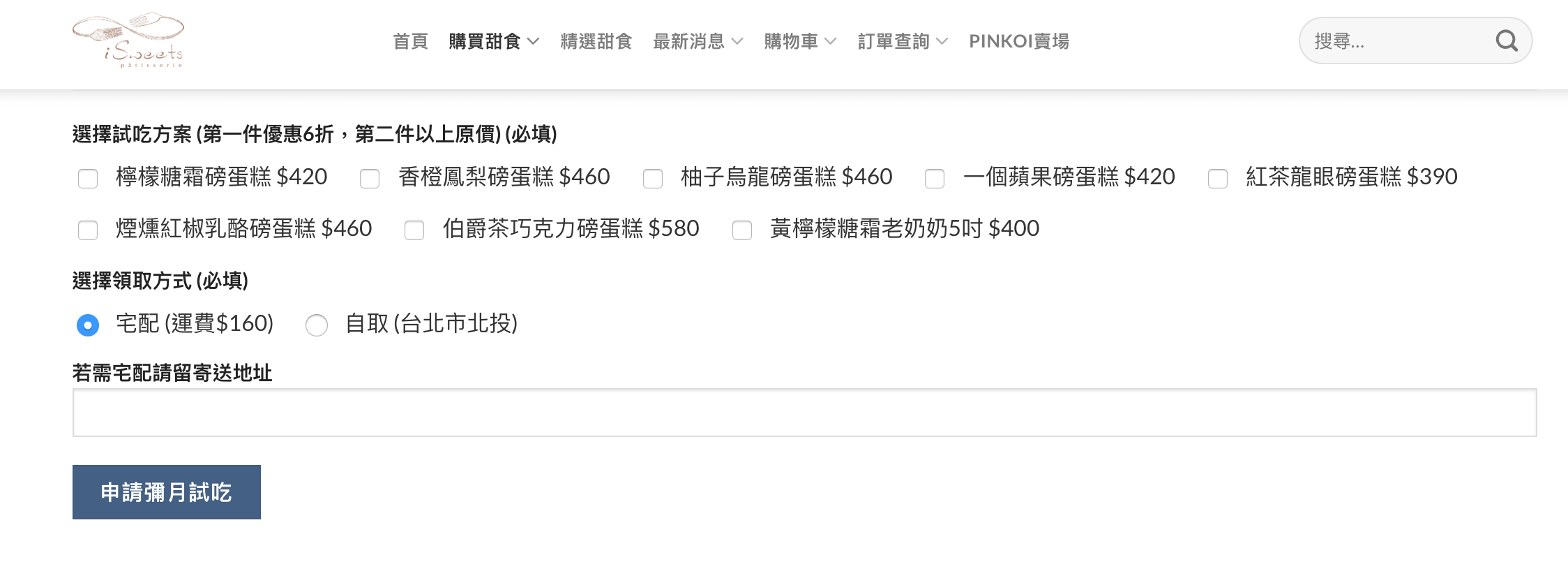
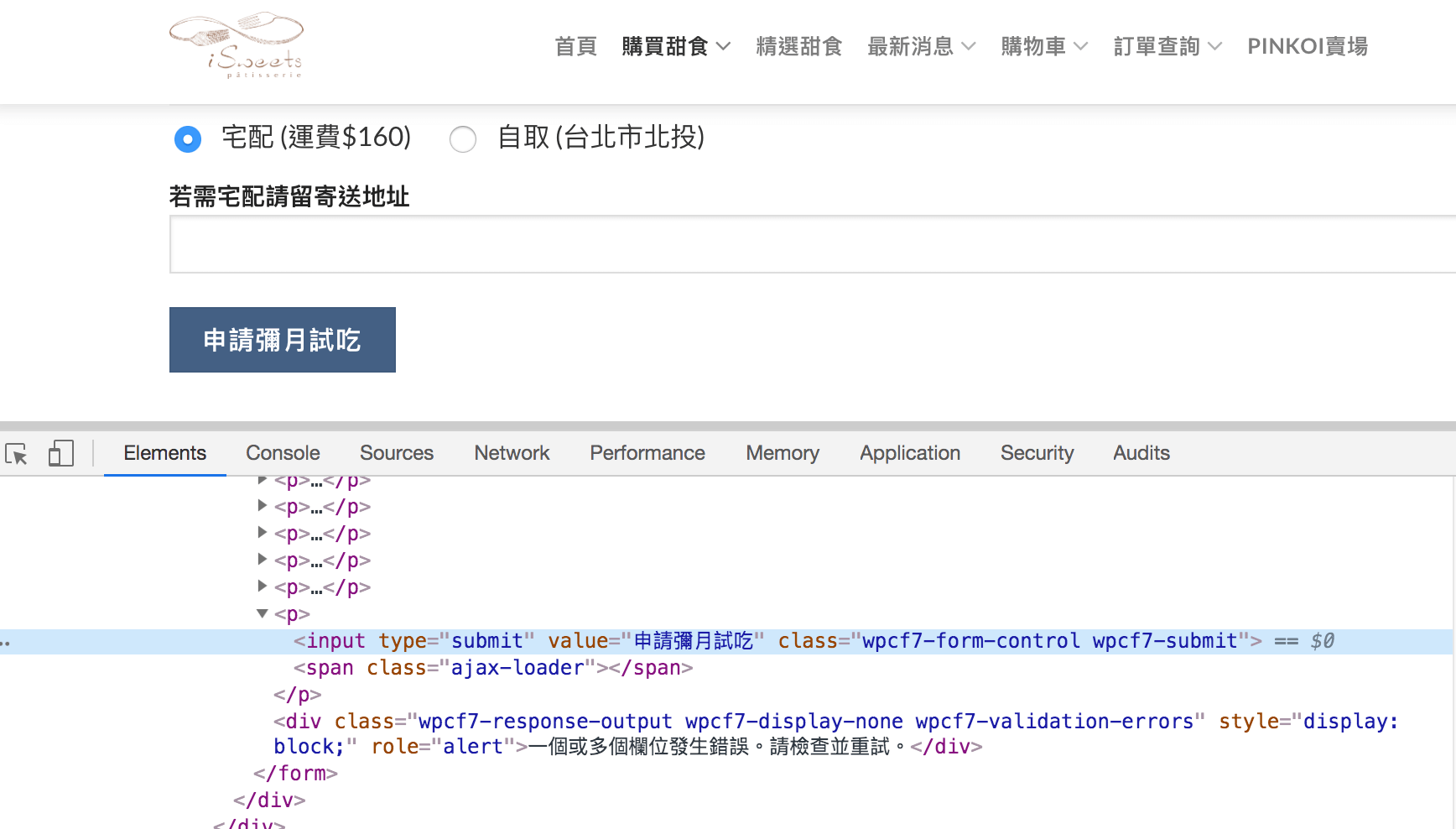
(以圖1為例,就是有沒有按下”申請彌月試吃”)
因此我們將流量進來後,使用者按下”申請彌月試吃”,定義為此次要追蹤的「轉換目標」
圖1. 使用GTM追蹤點擊事件,範例示意圖
Toggle
第一步:開啟GTM內建變數
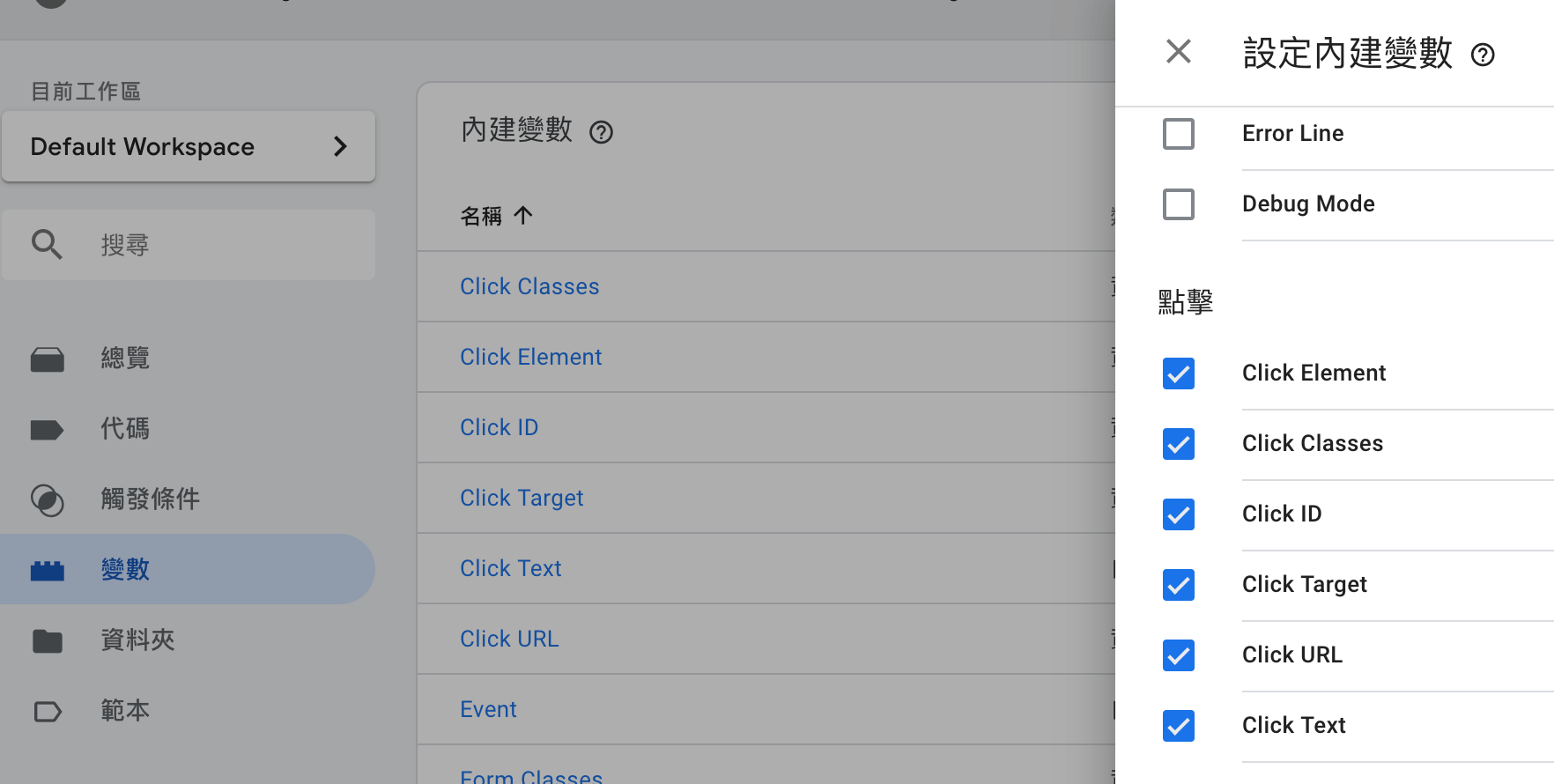
從 [工作區] > [變數] > [設定] 中,可以將GTM預設的變數開啟,本篇案例會使用到的變數為 [Click Classes] ,先確定他有被打勾。(圖2)
圖2. 從GTM中開啟預設的內建變數
第二步:設定觸發條件
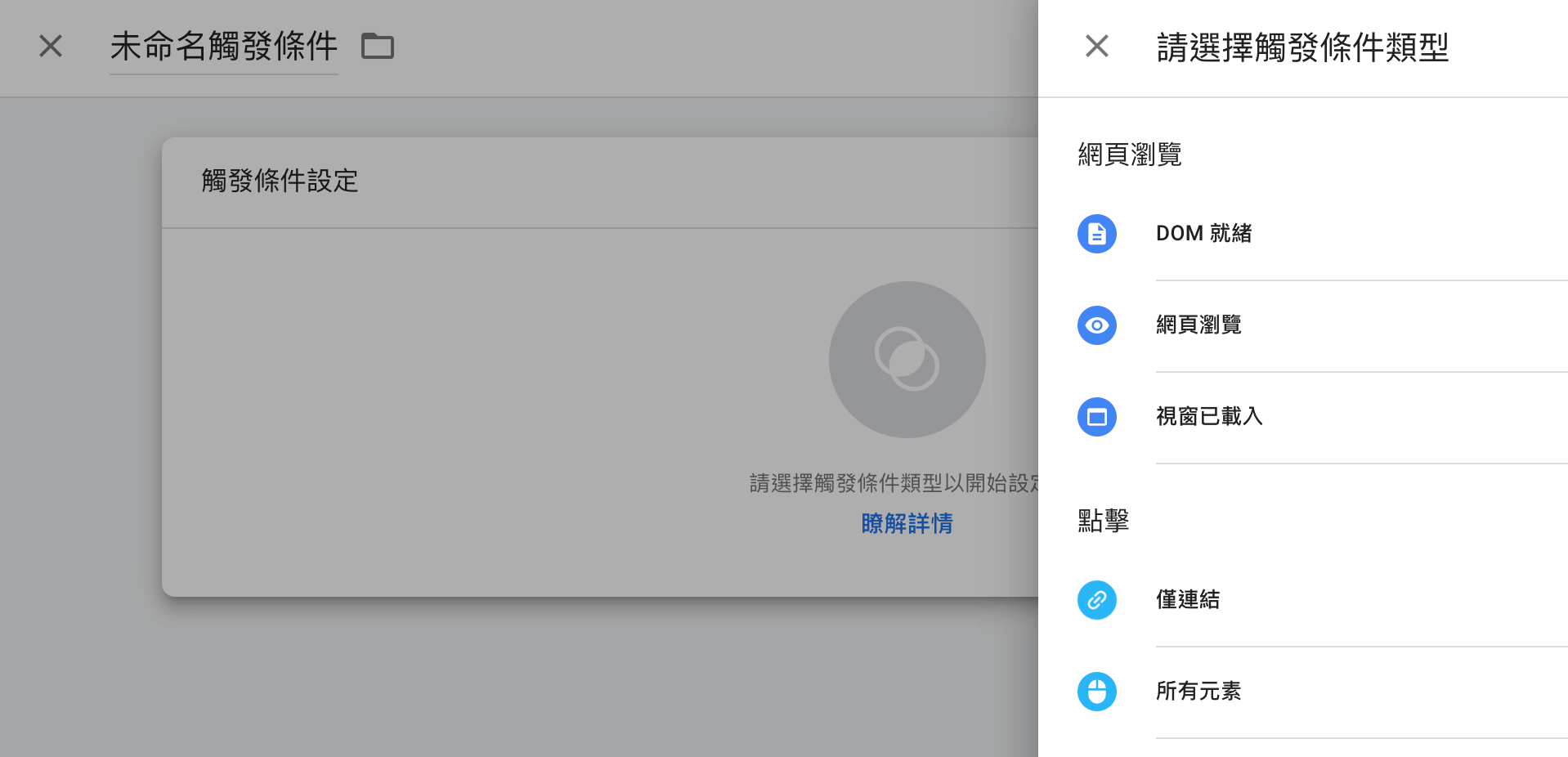
從 [工作區] > [觸發條件] > [新增] 中,選擇 [所有元素]。(圖3)
圖3. 新增GTM觸發條件 (所有元素)
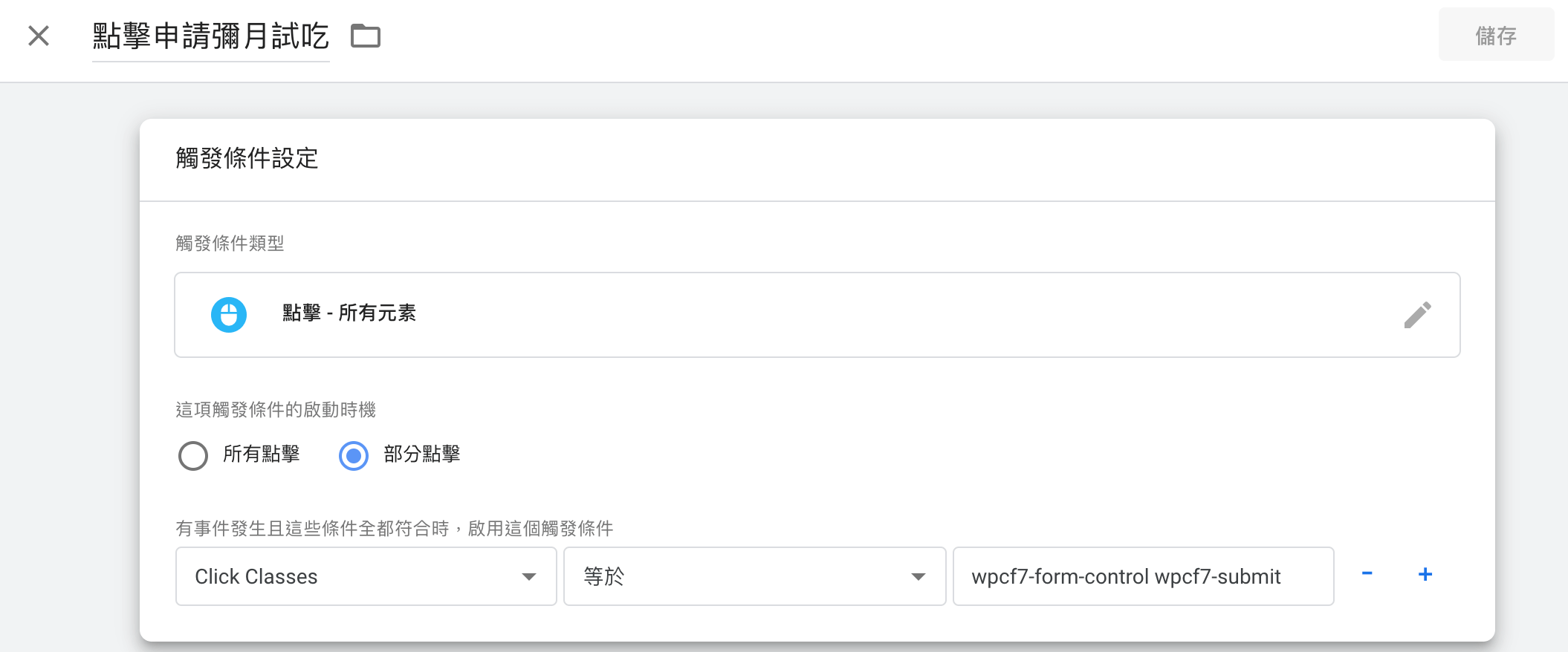
觸發條件可依照欲新增之事項命名,這邊選擇 [部分點擊],變數為 [Click Classes],條件是”等於” [wpcf7-form-control wpcf7-submit]。(圖4)
圖4. 設定GTM觸發條件 (以Click Classes為例)
為什麼這邊條件是等於 [wpcf7-form-control wpcf7-submit]?是因為此Class為Wordpress外掛Contact Form 7對於送出按鈕的定義,查看的方法為,在Chrome瀏覽器對”申請彌月試吃”按鈕,按 [右鍵] > [檢查],我們可以發現這個按鈕的Class被定義為 [wpcf7-form-control wpcf7-submit],如下圖5。
// 若您今天不是使用Contact Form 7 表單外掛,而是其他表單或者是自行架設的網站所自製的表單,定義會有所不同,用相同的方法檢視並替換即可。
// 當然,剛剛上面也提到內建變數不只有 [Click Classes],同樣的邏輯可以自行應用在 [Click Text]、[Click ID]等。
圖5. 尋找按鈕上被定義的Class
第三步:新增代碼
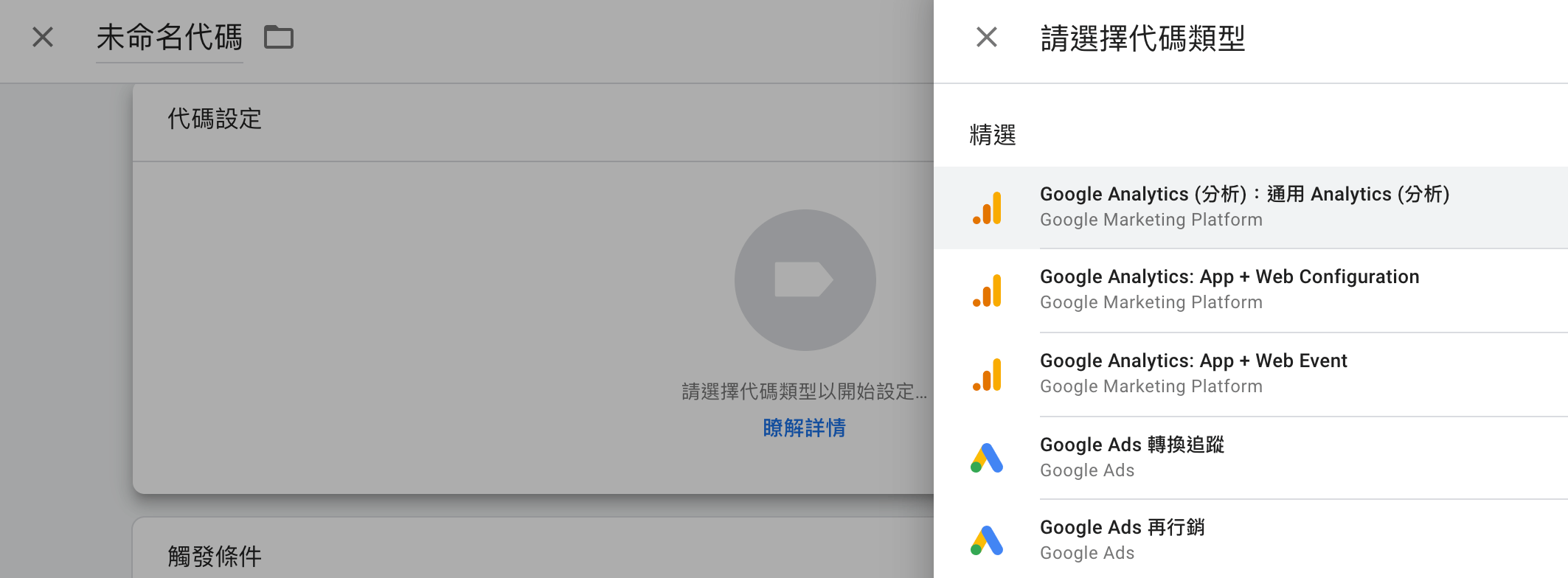
從 [工作區] > [代碼] > [新增] 中,選擇 [Google Analytics (分析):通用 Analytics (分析)]。(圖6)
圖6. 設定GTM代碼 (用於點擊事件追蹤)
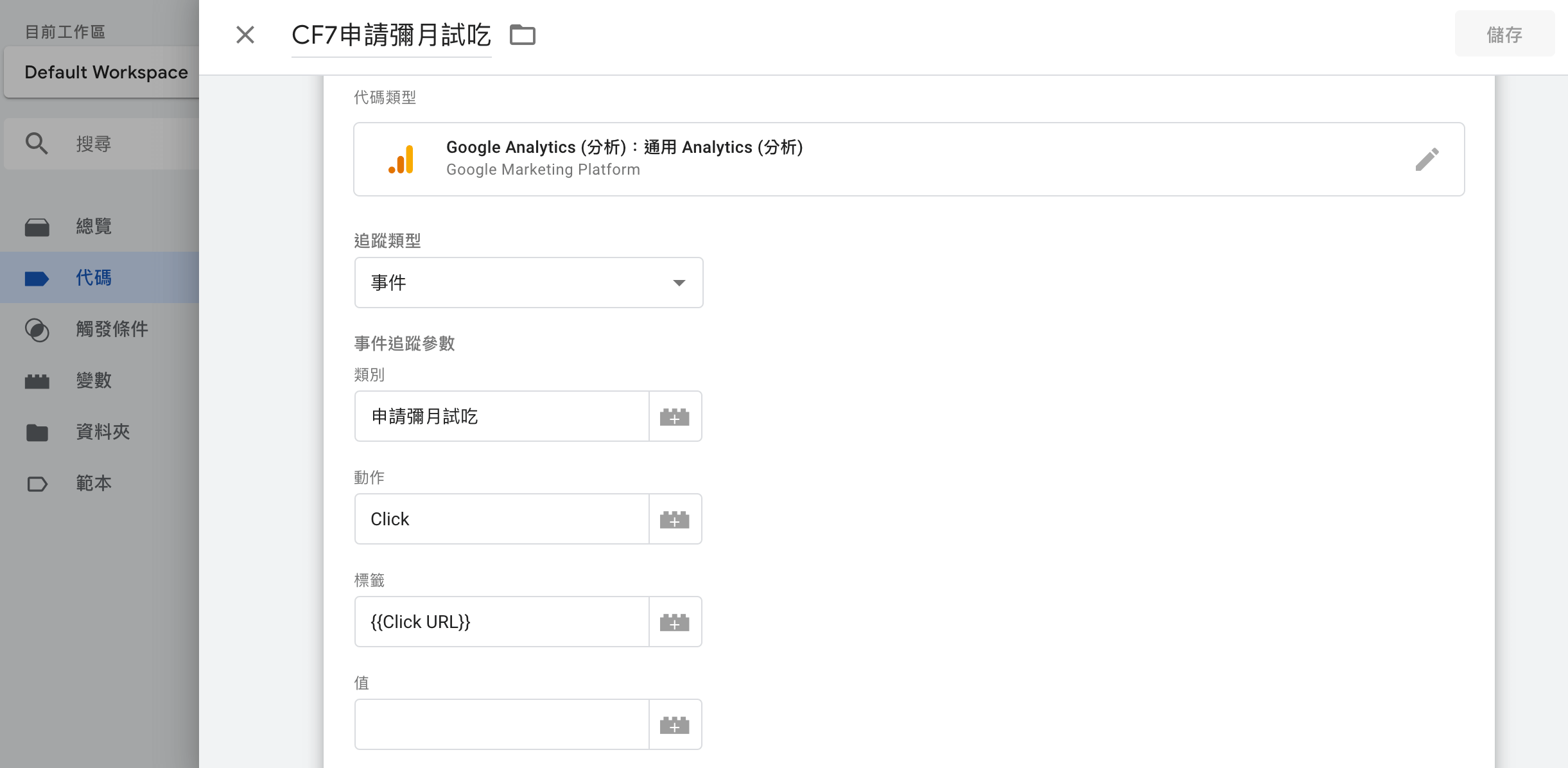
代碼可依照欲新增之事項命名,追蹤類型選擇 [事件],事件追蹤類型之類別 [申請彌月試吃 or 表單追蹤]、動作 [Click or 播放、下載等]、標籤 [{{Click URL}} (通常用於區分相同類別與動作時的追蹤狀況)]。(圖7)
// 若不清楚類別、動作、標籤、值的概念,
參閱:Google官方「事件」簡介
圖7. 設定代碼的事件追蹤 (類別、動作、標籤)
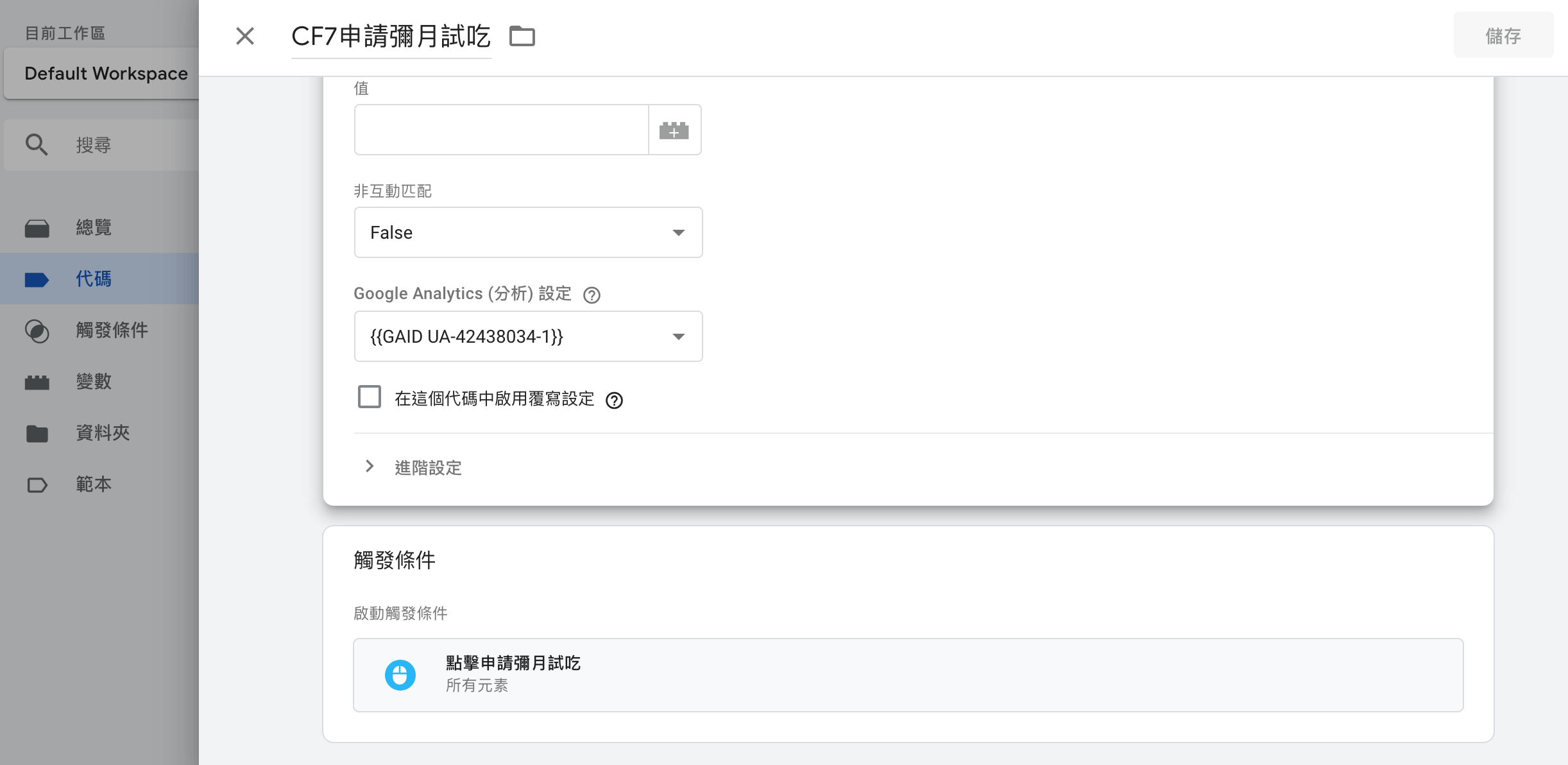
Google Analytics (分析) 設定記得要選擇追蹤碼的變數,下方觸發條件,選擇剛剛設定好的變數 “點擊申請彌月試吃”。(圖8)
圖8. 設定事件追蹤代碼的觸發條件
第四步:透過預覽模式與GA即時報表測試
設定到這邊,基本上已經透過GTM完成一個基礎表單按鈕的點擊追蹤,但先別急著發佈,切記!在發佈任何修改版本前,一定要先透過”預覽”模式來檢視設定有被正確觸發。
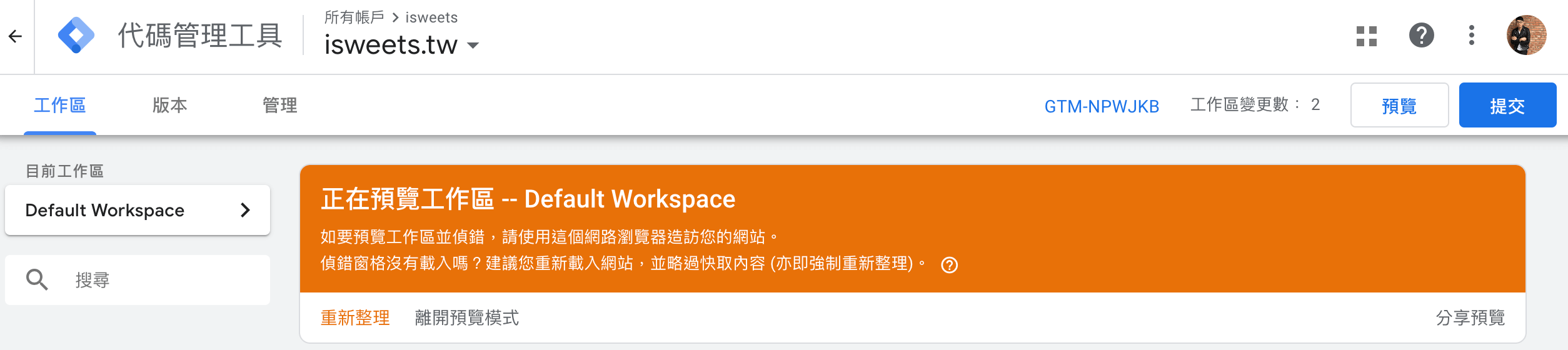
我們在工作區的右上角可以發現”預覽”按鈕,點擊後會出現如下方的預覽模式確認通知。(圖9)
圖9. GTM預覽模式確認通知
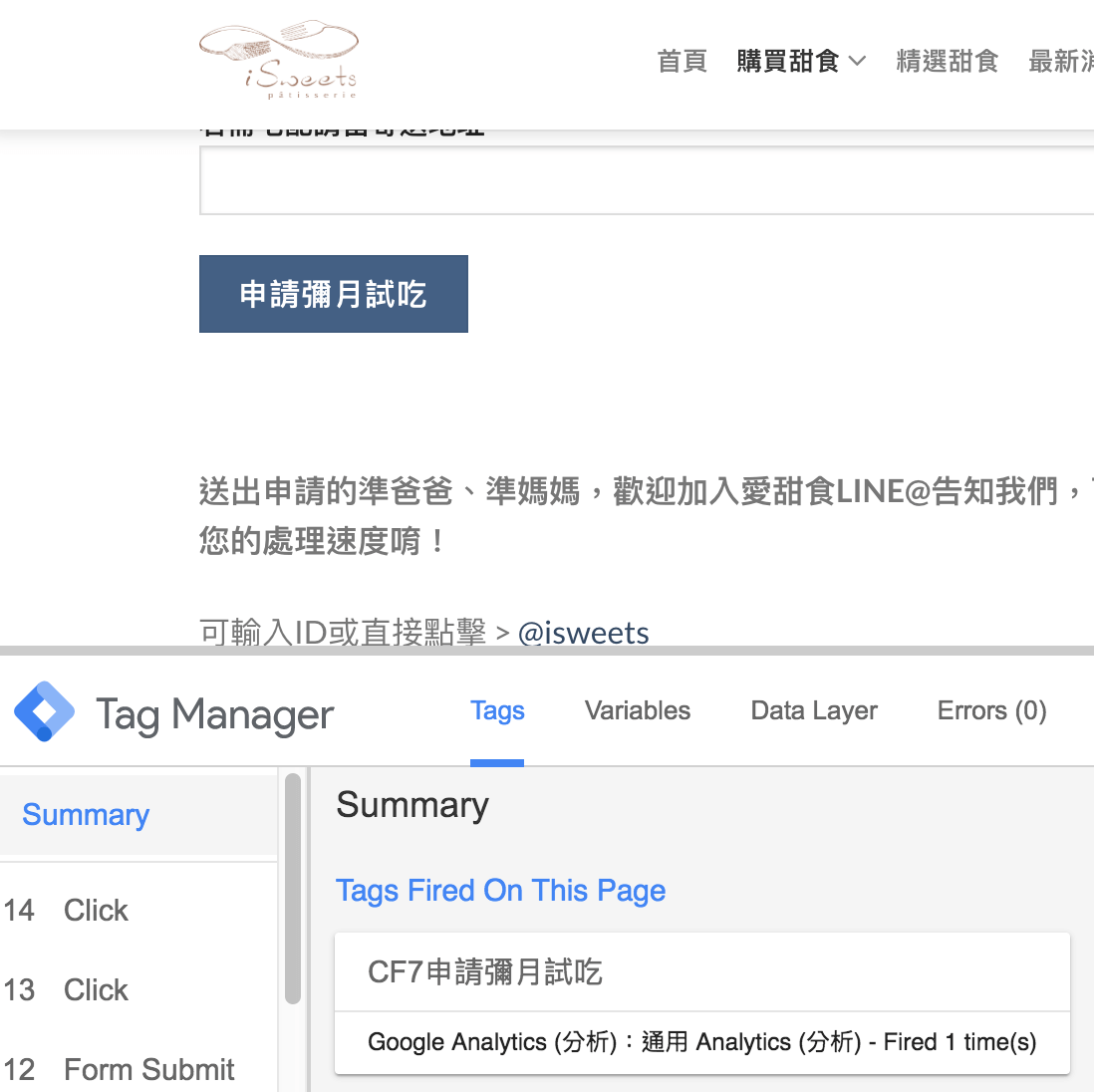
此時,在相同的瀏覽器上,將你的網站重新整理,下方就會出現GTM的預覽工作視窗,前往我們剛剛設定按鈕點擊追蹤的表單上,找到按鈕並嘗試做點擊,若是剛剛設定的代碼有成功被觸發,則在”Tags Fired On This Page”上,就會出現剛剛自行所設定的代碼名稱,本篇範例代碼為”CF7申請彌月試吃”。(圖10)
圖10. 測試GTM代碼是否成功被觸發
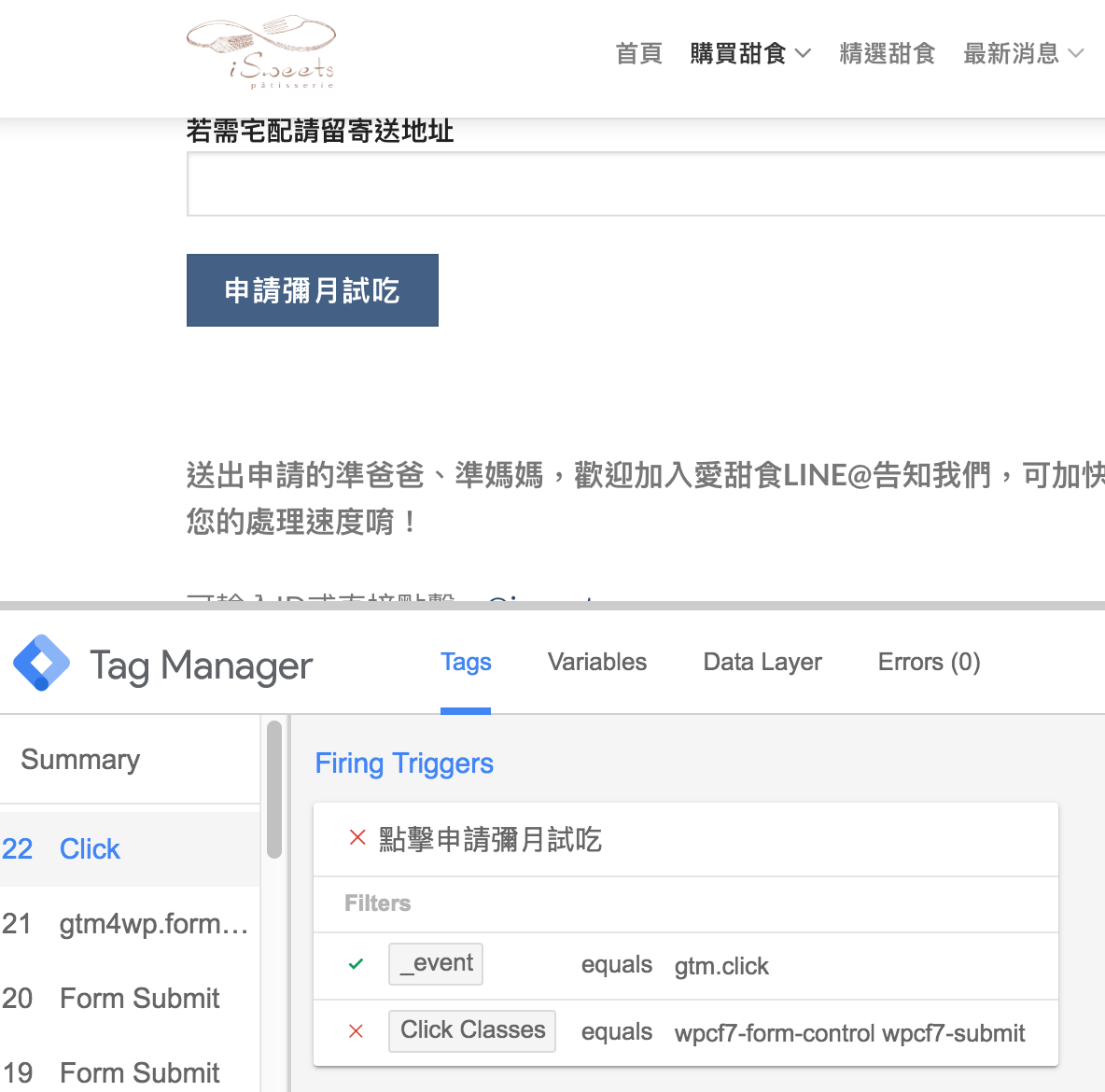
你可能會問,如果在我按下按鈕後,代碼沒出現在”Tags Fired On This Page” (意即未觸發成功),該怎麼辦?這時候可以從旁邊的狀態列,點擊”Click” (因為我們是追蹤點擊行為),點進去設定好應該要被觸發的代碼,往下會找到”Firing Triggers”,這時候你會看到我們設定的觸發條件呈現打”x” (其他觸發條件也同理),打”x”意指在這次的點擊事件中,此觸發條件並未正確被觸發,因此要回去重新修正觸發條件。(圖11)
// “Click”要選擇當我們點擊欲追蹤按鈕的時候所出現的那次Click,因為在預覽模式下,任何在網站上的點擊都會被記錄一次”Click”動作,因此要確保你檢查的Click是當你按下按鈕後的那一次Click動作。
圖11. 測試GTM代碼是否成功被觸發
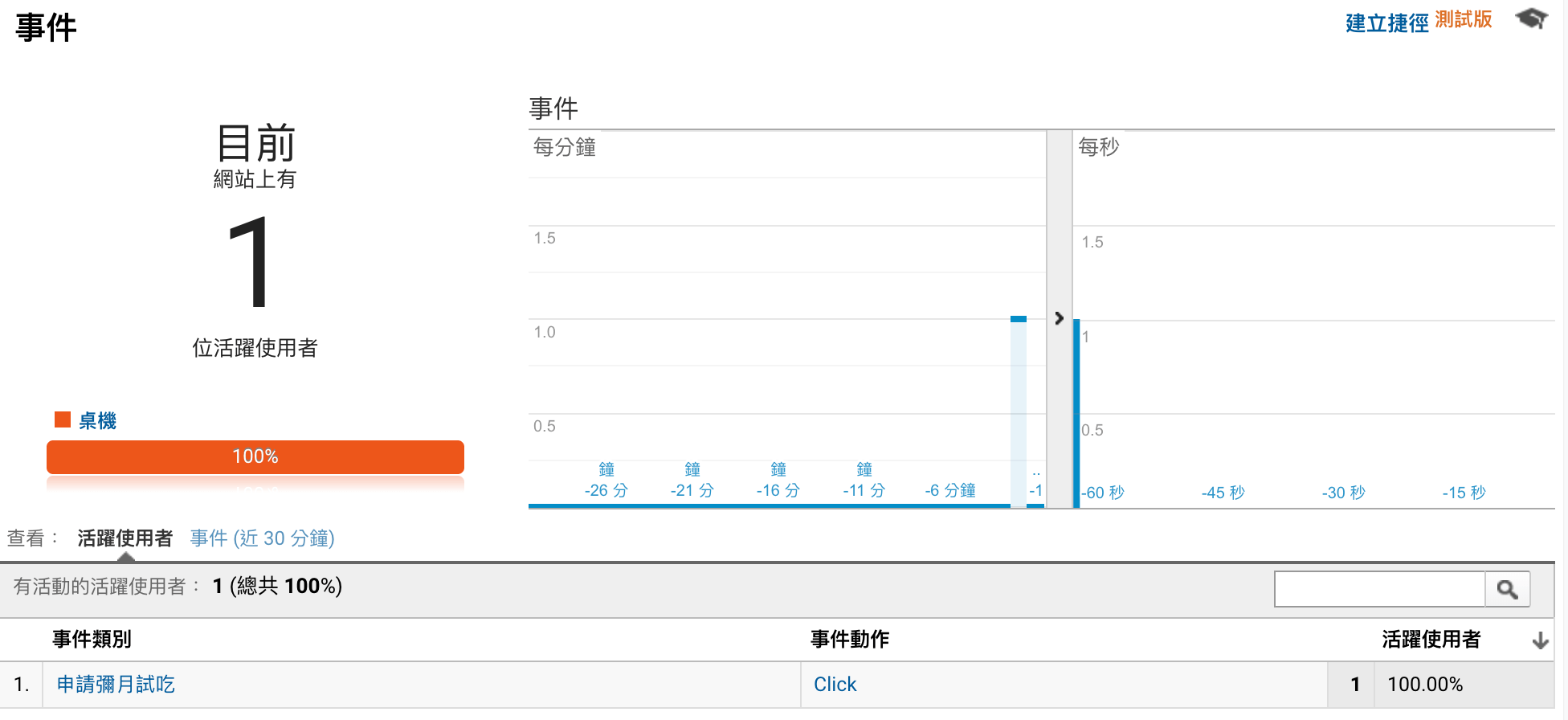
若是在預覽模式下,確認點擊按鈕有成功觸發到代碼,就可以放心的提交出去,提交後可以到網站實際送出一次表單,然後到GA的 [即時] > [事件] 報表中確認是否有被GA收錄 (圖12)。若要看完整的事件追蹤數據,GA會將其收錄在 [行為] > [事件] 報表中 (圖13)。若要觀察各種不同維度下的事件追蹤流程,則到 [行為] > [事件] > [事件流程] 下,篩選出想要觀察的維度即可 (圖14)。
圖12. 使用GA即時報表測試點擊事件追蹤狀況
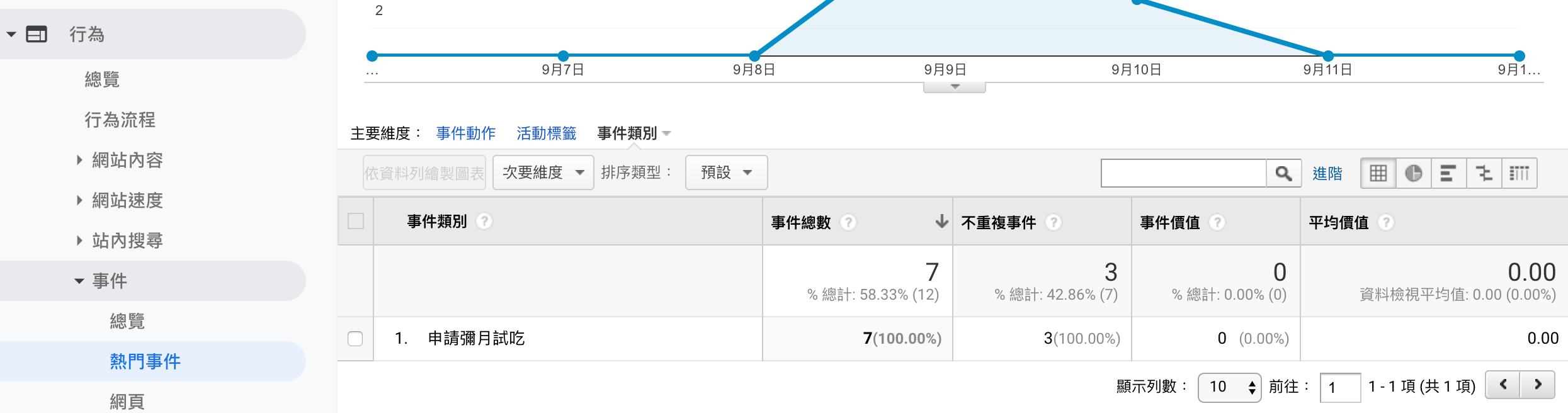
圖13. GA行為報表中查看事件追蹤狀況
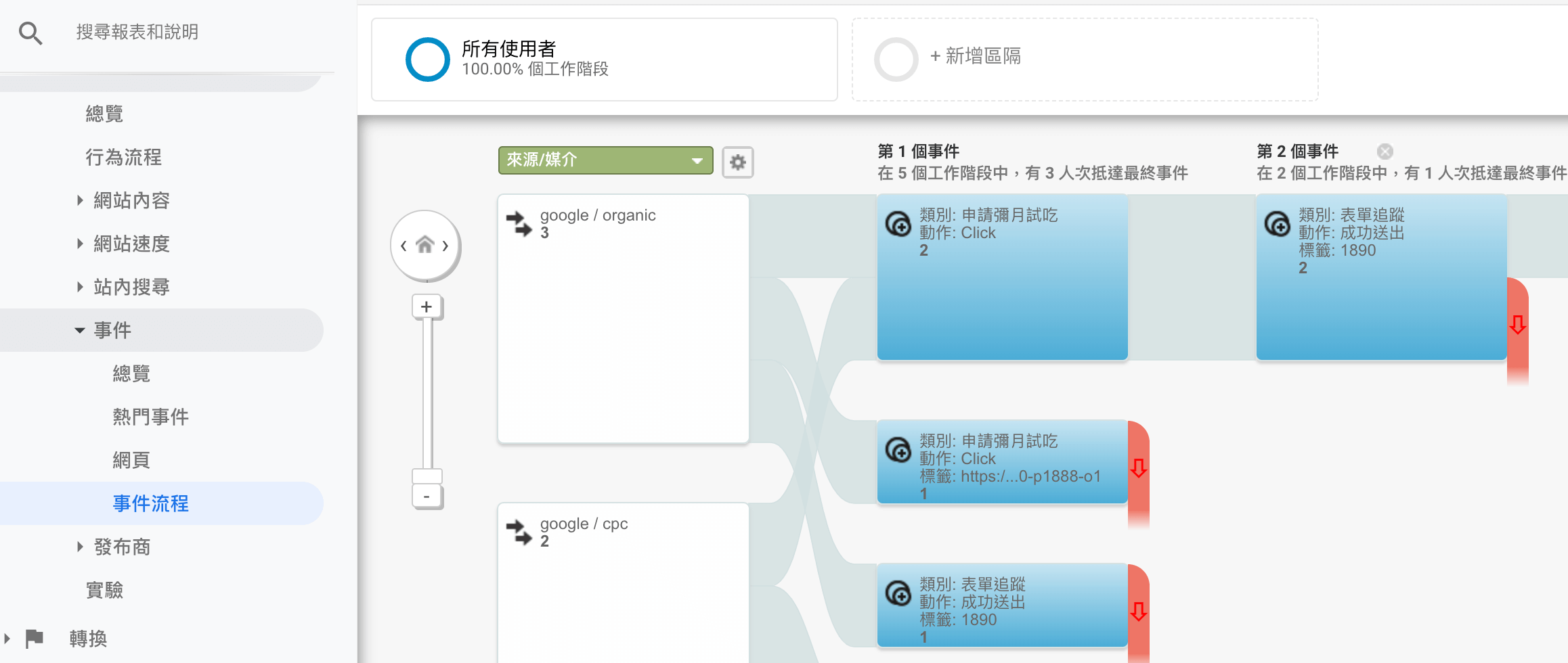
圖14. GA行為報表中查看事件流程
同場加映:將事件追蹤設定成為GA目標
做到這邊,基本上已經使用GTM完成了一個很基礎按鈕事件點擊追蹤,對於零程式基礎的行銷人員來說,想必也多了許多以往不同的思維和經驗。但只做點擊事件追蹤,在擬定行銷策略上肯定是少了什麼,特別是以這種表單來說,行銷人員要知道的不單單是按鈕是否有被點擊,而是這些點擊的流量從何而來,以及流量進到網站後,有完成此點擊的比例。
// 以此篇案例來說,我們可將「流量進來後有點擊表單」稱作「轉換」,而流量與此轉換的比例稱作「轉換率」
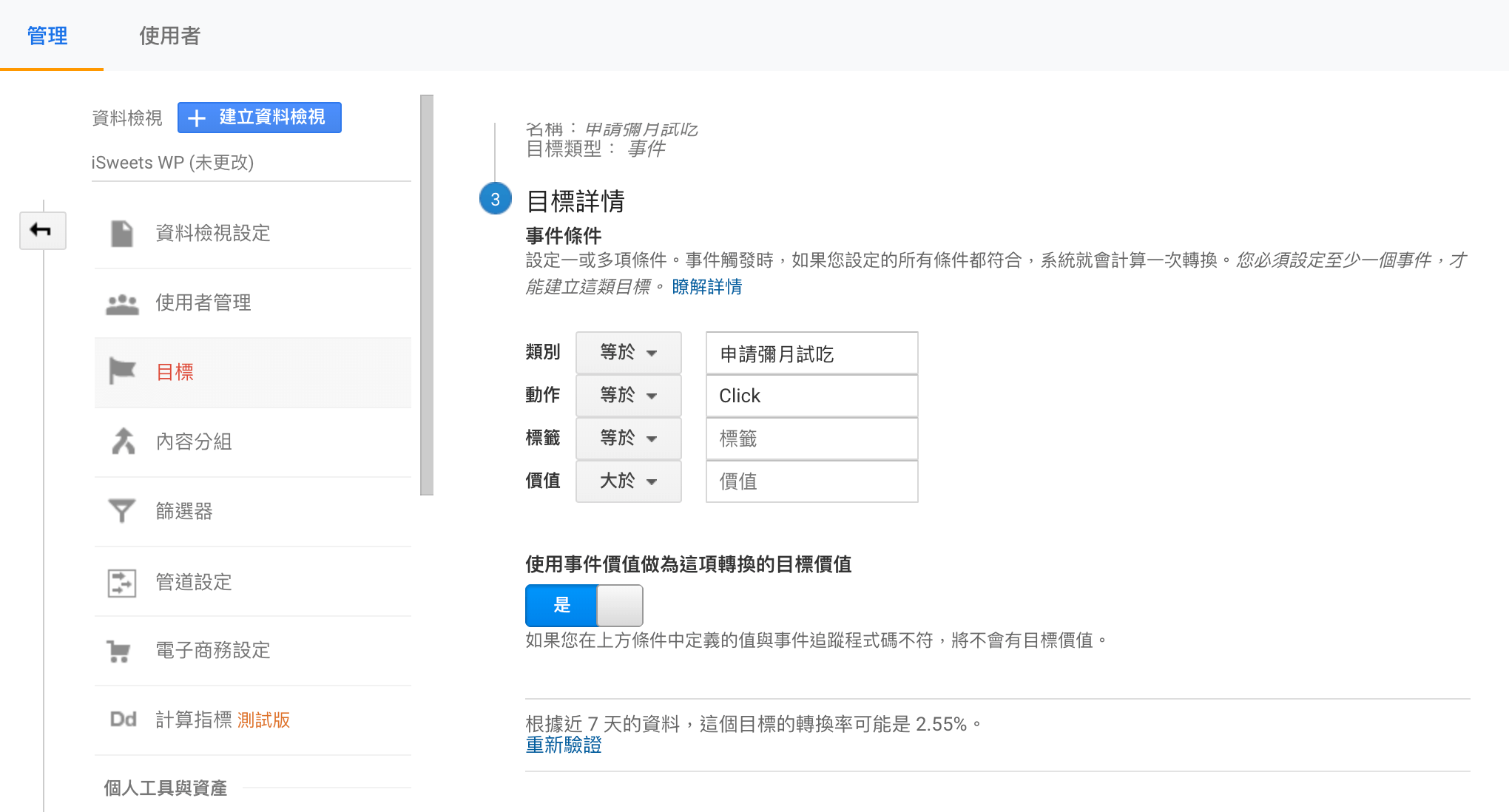
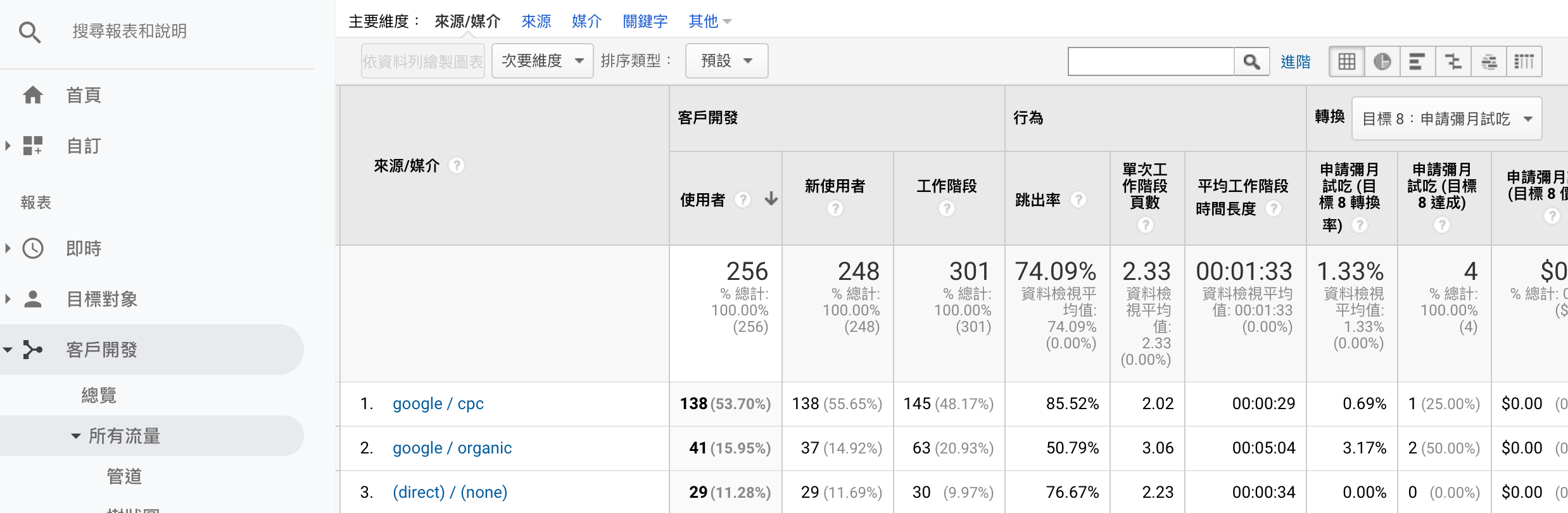
然而若只使用點擊事件追蹤的話,在GA是無法看到其轉換率的,因此我們需要配合GA的「目標」設定來達成。從 [GA設定] > [目標] > [新增目標] > [自訂] > [事件] 設定,目標詳情的 [類別] 及 [動作] 要填的條件是我們在GTM所設定的類別與動作名稱作為事件條件設定 (圖15)。成功設定後即可在 [客戶開發] > [所有流量] > [來源/媒介] 中詳細地看到各個不同來源的流量以及其轉換 (圖16)。
圖15. GA目標設定 (自訂事件)
圖16. 從客戶開發中查看流量以及其轉換
後續探討:關於點擊事件追蹤的數據落差
聰明的你,做完這邊是不是有哪裡覺得怪怪的?本篇的教學,可以很快速的讓零程式基礎的行銷人員在不透過工程師的情況下自行設定完按鈕點擊事件追蹤,但確實存在著幾點追蹤落差,是哪幾點?如果你有猜到,看看是不是以下幾點:
1. Class相同的追蹤落差
因Wordpress Contact Form 7 Class相同的關係,以此篇來講只適合僅存在一個聯絡表單的Wordpress網站,否則按照上面的做法,若是今天存在兩個以上不同表單,當他們皆被觸發時,將無法分別是被觸發哪個。
2. 點擊後表單尚未送出的追蹤落差
因為表單通常會設定 [*必填] 條件,若使用者在並填寫正確就點擊送出,則一樣會追蹤到點擊並計算成轉換,但實際上的表單並未在這次點擊上完成,若是這類的情況經常發生,則會降低點擊轉換數據的準確性。
3. 惡意點擊表單的追蹤落差
呈第2點,若是遇到未填寫完成又持續點擊的使用者,或者是習慣點擊按鈕多次的使用者,都將影響這些點擊轉換數據的落差。
若是您想要追蹤的按鈕是較直覺型 (例如:點擊即過頁、點擊即確認等),並沒有像表單型按鈕的條件限制 (例如:必填欄位),基本上不用太擔心追蹤出來的數據會有過大的落差,後續我也將延續此篇的內容,介紹另外一種的Wordpress CF7表單追蹤方法,此方法將更確保表單有確實送出才會觸發事件與記錄轉換。
請參閱:「
用GTM元素可見度來設定WORDPRESS CONTACT FORM 7轉換追蹤
」。