
Mapbox 是什么
MapBox是一个可以免费创建并定制个性化地图的网站。简单说,就是一款开源的地图开发平台。
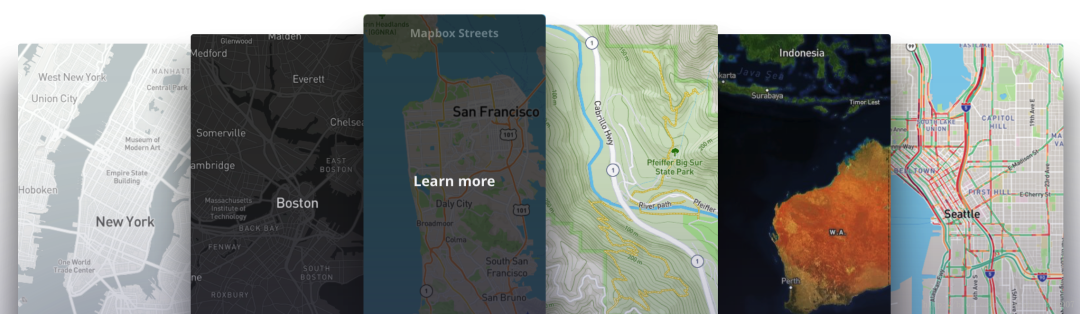
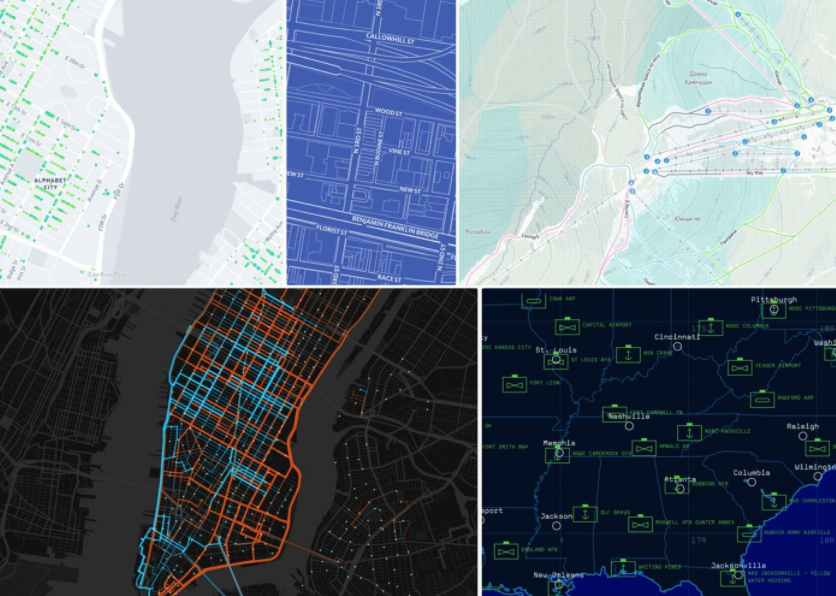
这个地图支持高度自定义各种地图元素,比如,道路,水系,绿地,建筑物,背景色,等等。Mapbox打造的Mapbox studio地图制作虚拟工作室,就是一个很完美的地图元素个性化编辑器。另外,我们也可以把自己项目的地理信息数据上传到Mapbox云端,然后在自己项目的客户端展现出来。
Mapbox地图数据来源于Open Street Map(OSM)等其他地图数据供应商,和Google Map、Apple Map等地图厂商的地图数据来源差不多。
ps:更多Mapbox 视频课程及教程获取方式在文末
Mapbox 的优点
1.真正高效实用的矢量瓦片
2.真正顶级的可视化渲染,mapboxGL,echartGL,KeplerGl等
3.真正顶级的高清矢量图形绘制SVG,Canvas.
4.国内Baidu,国外Uber,Mapbox等顶级可视化巨头技术加持.




Mapbox的缺点
1.只支持经纬度/web墨卡托投影:EPSG:4326/3857
2.三维表达局限于高程和基本高程,暂时无法支持海量三维模型/倾斜摄影

Mapbox 使用教程详解
官网网址:
https://www.mapbox.com
Mapbox使用详解
https://blog.csdn.net/zhengang007/article/details/79170558
Mapbox地图的使用方法-总结
原文链接:https://blog.csdn.net/dyt_1314/article/details/82998652
Mapbox 地图样式规范
https://blog.csdn.net/weixin_42517569/article/details/111984671
Mapbox架构
https://blog.csdn.net/daxiao47/article/details/108824525
Mapbox部分开源项目介绍
TileMill
TileMill这个项目到现在已经没在维护了(但是还是可以下载使用)
https://tilemill-project.github.io/tilemill/
Tilelive
在TileMill的代码中,其实就用到了Tilelive。笔者认为,Tilelive在瓦片的调度里面是一个非常核心的库,虽然代码量不大,但是它的设计和Plugin能力实在是有点“小而美”,有兴趣可以看看源码。
https://github.com/mapbox/tilelive
Mapbox矢量瓦片(MVT)标准
矢量瓦片标准是Mapbox的一个对业界非常大的贡献,到目前为止,几乎所有主流的Web端地图渲染库,例如ol3.js/Cesium.js/Leaflet等都已经支持MVT标准,即可以使用它们在Web端渲染出矢量瓦片数据。矢量瓦片标准规定了一种节省存储空间的矢量瓦片数据编码格式。这种格式应用于客户端或服务端高效渲染或查询要素信息。
标准中规定了矢量瓦片的:
文件格式 Google Protocol Buffers 、文件后缀、MIME类型。
投影和范围 Web Mercator是默认的投影方式,Google tile scheme是默认的瓦片编号方式。
内部结构
1.图层
2.要素
3.几何图形编码
4.要素属性
https://docs.mapbox.com/data/tilesets/guides/vector-tiles-standards/
Mapbox GL
Mapbox-GL.js是一个在Web浏览器里面解析矢量瓦片规范并且封装了WebGL,可以在Canvas上对矢量瓦片进行绘制的地图库,其中也用到了一些硬件加速的东西(着色器)等。官方提供的示例也非常多非常棒,参考这些示例去开发一些基于地理位置的应用还是不错的。

Mapbox Studio
Mapbox Studio是一个在线制图、分享平台,“平台”意思是,跟之前的Tilemill/Mapbox Stduio Classic的本地制图的模式有很大的不同。可以说,矢量瓦片的出现,给了“在线制图平台”诞生的可能性。用户在Mapbox网站上制作的地图(本身在客户端渲染瓦片的模式对服务端的开销很低了)后,可以将瓦片、样式、字体、Mark等数据直接托管在Mapbox平台上,然后用户自己的APP、网站利用自己的Accesskey 可以访问自己的制作好的瓦片数据跟样式。
https://account.mapbox.com/auth/signin/?route-to=https%3A%2F%2Fstudio.mapbox.com%2F
其他:
高德最近推出的自定义地图:
https://lbs.amap.com/dev/mapstyle/index
以上信息整体来源于:
https://zhuanlan.zhihu.com/p/45518647
Mapbox 相关资料汇总
Mapbox注册问题、应用场景等
https://www.zhihu.com/topic/20067211/hot
Mapbox中国
https://www.mapbox.cn/
Mapbox
https://www.mapbox.com/
Mapbox中国开发文档
GL JS 地图 SDK
https://www.mapbox.cn/tutorials/gljs/
Mapbox常用功能 改变地图颜色、数据源配置、图层配置
https://blog.csdn.net/sinat_39366519/article/details/123262320
MapBox实战—生成地图+绘制区域+纠偏
https://blog.csdn.net/Xun991223/article/details/125928386
Mapbox相关的术语及其定义
需要pdf版本的,见文末获取方式
更多Mapbox资料
https://so.csdn.net/so/search?q=Mapbox&t=&u=&urw=
如何获取Mapbox 资料&教学课程
想要获取更多GIS资料、课程
Mapbox 资料&教学课程
或上期的Cesium教程以及课程的童鞋
转发至朋友圈,加小理微信:gis2210
截图给小理即可获取