注意
本文介绍的内容后期将不再维护。如果您的
函数计算
资源是使用Funcraft管理的,建议您将资源迁移至Serverless Devs管理。
关于如何将函数计算的相关资源从Funcraft迁移到Serverless Devs进行管理的详细操作,请参见
从Funcraft迁移到Serverless Devs
。
关于Serverless Devs的详细信息,请参见
什么是Serverless Devs
。
关于如何使用Serverless Devs调试函数,请参见
使用s local的相关命令调试函数
和
端云联调简介
。
由此带来的不便,敬请谅解!
执行以下命令调试函数。
fun local invoke -d 3000 --config VSCode demo
预期输出。
using template: template.yml
skip pulling image aliyunfc/runtime-nodejs8:1.9.6...
you can paste these config to .vscode/launch.json, and then attach to your running function
///////////////// config begin /////////////////
"version": "0.2.0",
"configurations": [
"name": "fc/demo/demo",
"type": "node",
"request": "attach",
"address": "localhost",
"port": 3000,
"localRoot": "C:\\Users\\XX\\Desktop\\target\\demo",
"remoteRoot": "/code",
"protocol": "inspector",
"stopOnEntry": false
///////////////// config end /////////////////
Debugger listening on ws://0.0.0.0:3000/b65c288b-bd6a-4791-849b-b03e0d******
For help see https://nodejs.org/en/docs/inspector
执行完以上命令后,程序将会被阻塞不会继续调试执行。您需按照以下操作连接IDE,只有成功连接IDE后,程序才会继续执行。
成功执行上一步骤后,配置VSCode。
说明
VSCode只需在第一次调试函数时配置。如果已经配置过,则无需再次配置。
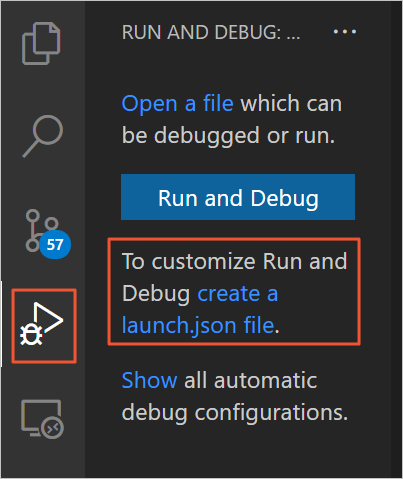
选择
,创建
launch.json
文件。
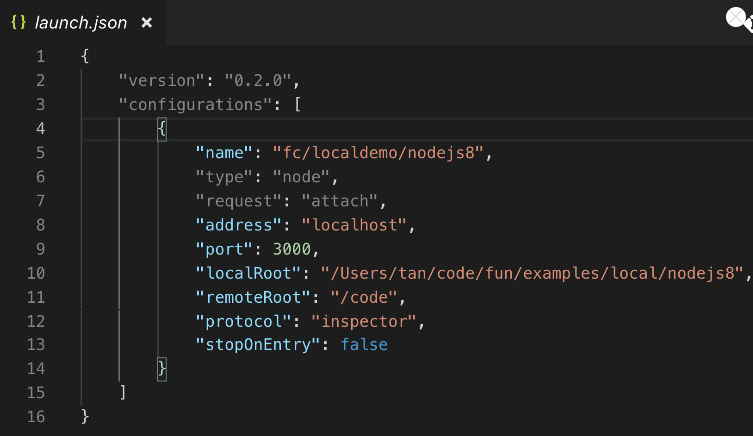
复制输出日志
config begin
与
config end
之间的信息至
launch.json
中。如果您需要了解更多VSCode的详细信息,请参见
VSCode
。
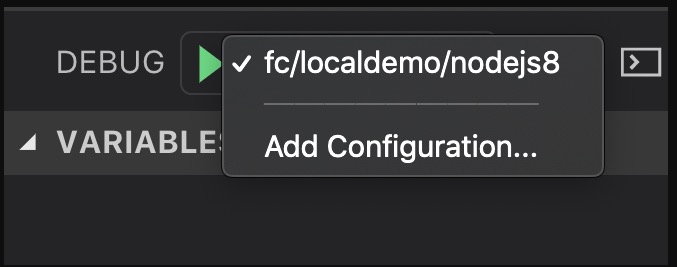
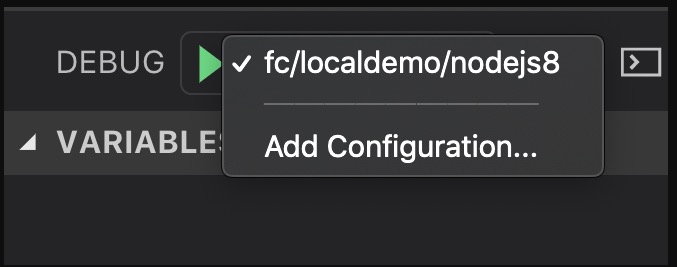
完成上面配置后,在Debug视图中您可以查看到配置的函数列表。

-
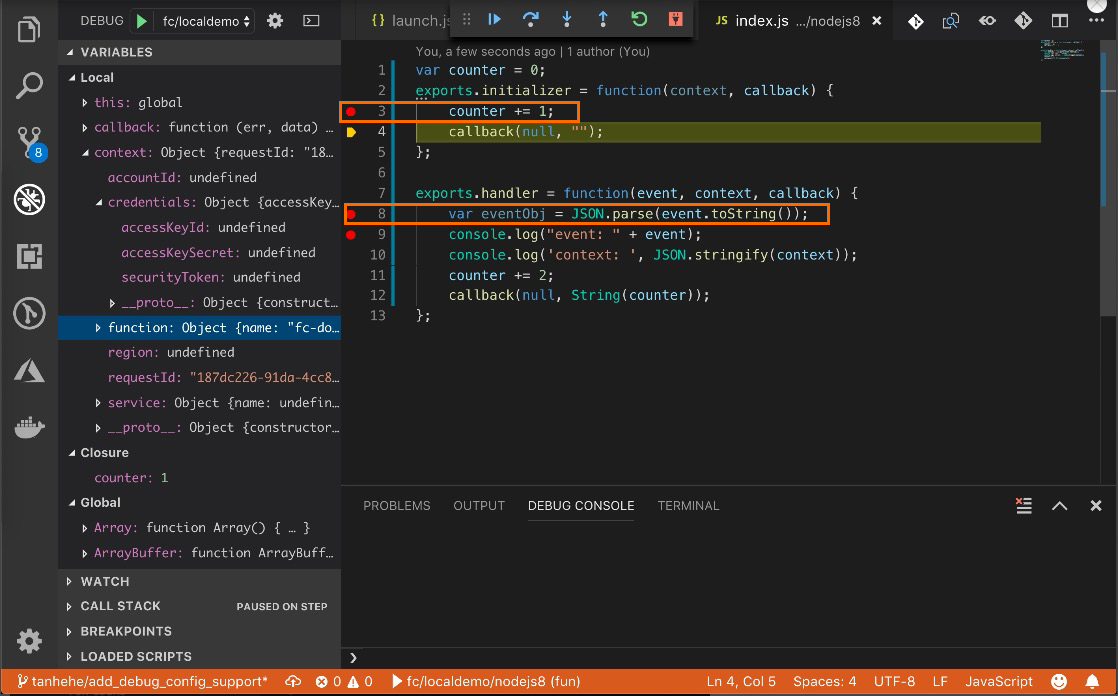
单击VSCode编辑器侧边栏设置断点,如下所示。
-
然后单击
 图标,即可开始调试。
图标,即可开始调试。