link管理
链接快照平台
- 输入网页链接,自动生成快照
- 标签化管理网页链接
相关文章推荐
|
|
玩命的海豚 · java如何获取docker容器编号 | ...· 9 小时前 · |
|
|
安静的莲藕 · 第 2 章:Hello, Flask! - ...· 10 小时前 · |
|
|
谈吐大方的汽水 · SparkSQL编码、加密、解密函数- ...· 昨天 · |
|
|
冷静的勺子 · 刘继满设计师-北京地铁7号线工程车站装修设计 ...· 3 月前 · |
|
|
讲道义的匕首 · ios音频焦点_ios获取音频焦点变化-CS ...· 6 月前 · |
|
|
玩篮球的柠檬 · 【CSS】对于超出div部分的处理_css ...· 6 月前 · |
|
|
打酱油的甘蔗 · 中国最具竞争力的纯电动微面有哪些?TOP10 ...· 1 年前 · |
|
|
博学的柳树 · 如心酒店集团 | 全球分销系统酒店代码(GDS)· 1 年前 · |
link管理
›
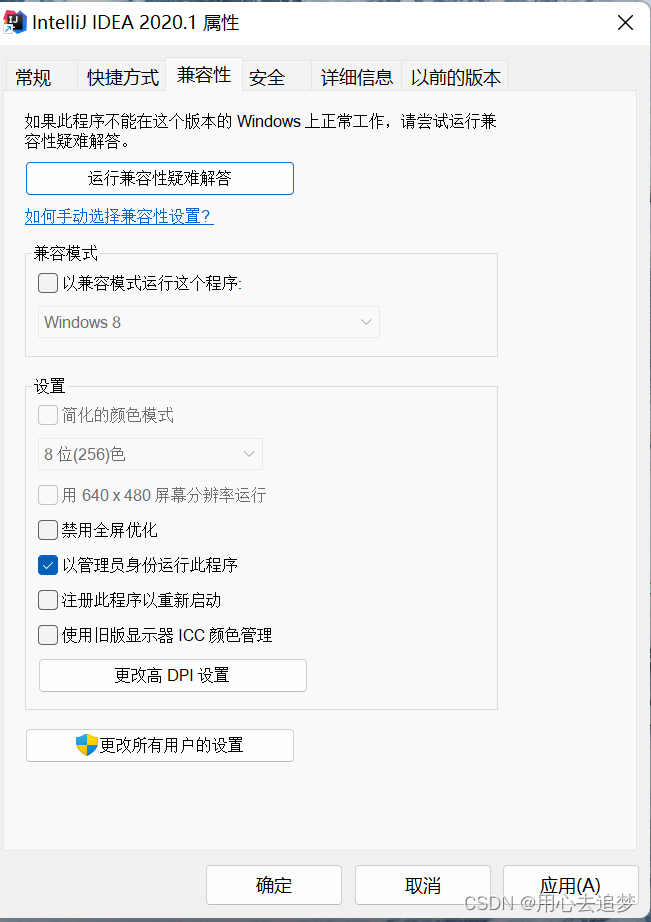
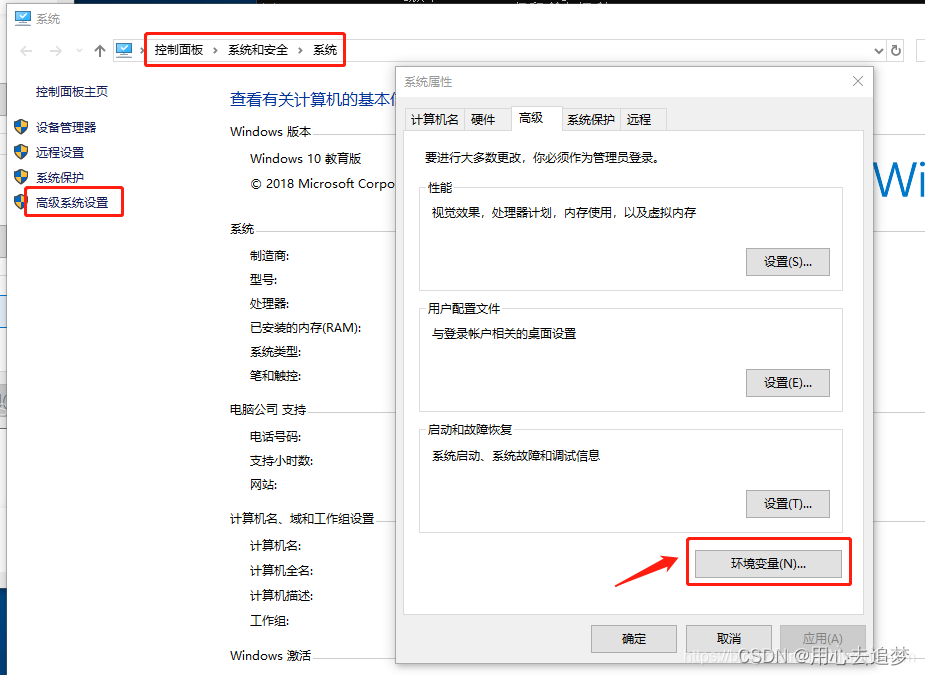
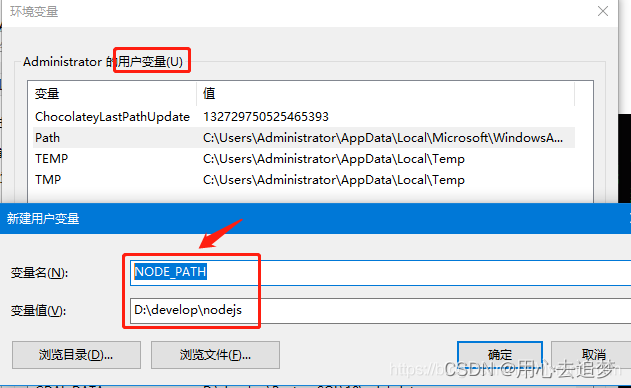
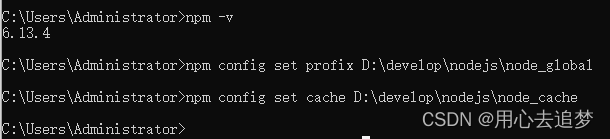
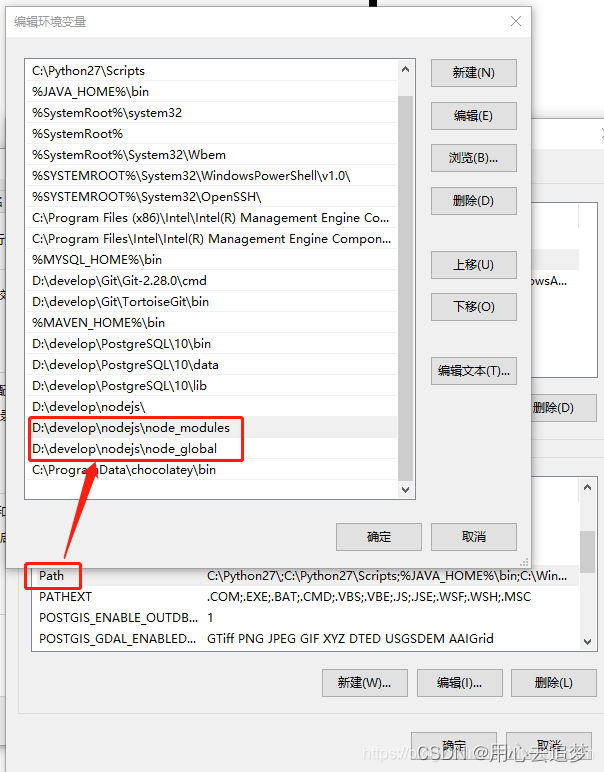
解决idea npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称_idea npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。-C
|
|
含蓄的松球
6 月前 |
推荐文章
|
|
玩命的海豚 · java如何获取docker容器编号 | PingCode智库 9 小时前 |
|
|
安静的莲藕 · 第 2 章:Hello, Flask! - Flask 入门教程 10 小时前 |
|
|
不敢表白的钱包 · node: --openssl-legacy-provider is not allowed in NODE_OPTIONS Waiting for the debugger to disconnec 3 天前 |
|
|
正直的镜子 · node: --openssl-legacy-provider is not allowed in NODE_OPTIONS 怎么解决_wslyfzz-GitCode 开源社区 3 天前 |
|
|
讲道义的匕首 · ios音频焦点_ios获取音频焦点变化-CSDN博客 6 月前 |
|
|
博学的柳树 · 如心酒店集团 | 全球分销系统酒店代码(GDS) 1 年前 |