ViewPager,RecyclerView,SrollView嵌套事件冲突解决。
背景图:上海夜景,当年跟朋友一起合租,以后再回去。
Android中事件分发,准备分为两节介绍。
(1)带你从源码的角度彻底理解 Android事件分发机制完全解析。
(2)Android中ViewPager,RecyclerView,SrollView嵌套事件冲突解决(本篇)。
文章归档:[ word 20180106] - ina系列Android树3章节.markdown
本篇: Android中ViewPager,RecyclerView,SrollView嵌套事件冲突解决。
之前在解决ListView和Item之间的滑动冲突,以及点击事件带来的滑动失效参考如下代码
android:descendantFocusability="blocksDescendants该属性是当一个view 获取焦点时,定义 ViewGroup 和其子控件直接的关系,常用来>解决父控件的焦点或者点击事件被子空间获取。 属性的值有三种:
- beforeDescendants: ViewGroup会优先其子控件获取焦点
- afterDescendants: ViewGroup只有当其子控件不需要获取焦点时才获取焦点
- blocksDescendants: ViewGroup会覆盖子类控件而直接获得焦点
场景描述
---------------
Android开发中,如果是布局之间滑动,点击等嵌套太多势必会引起事件冲突,也就是可能你想滑动一列ScrollView的时候,里面包裹的ListView或者ScrollView等都有滑动不了。
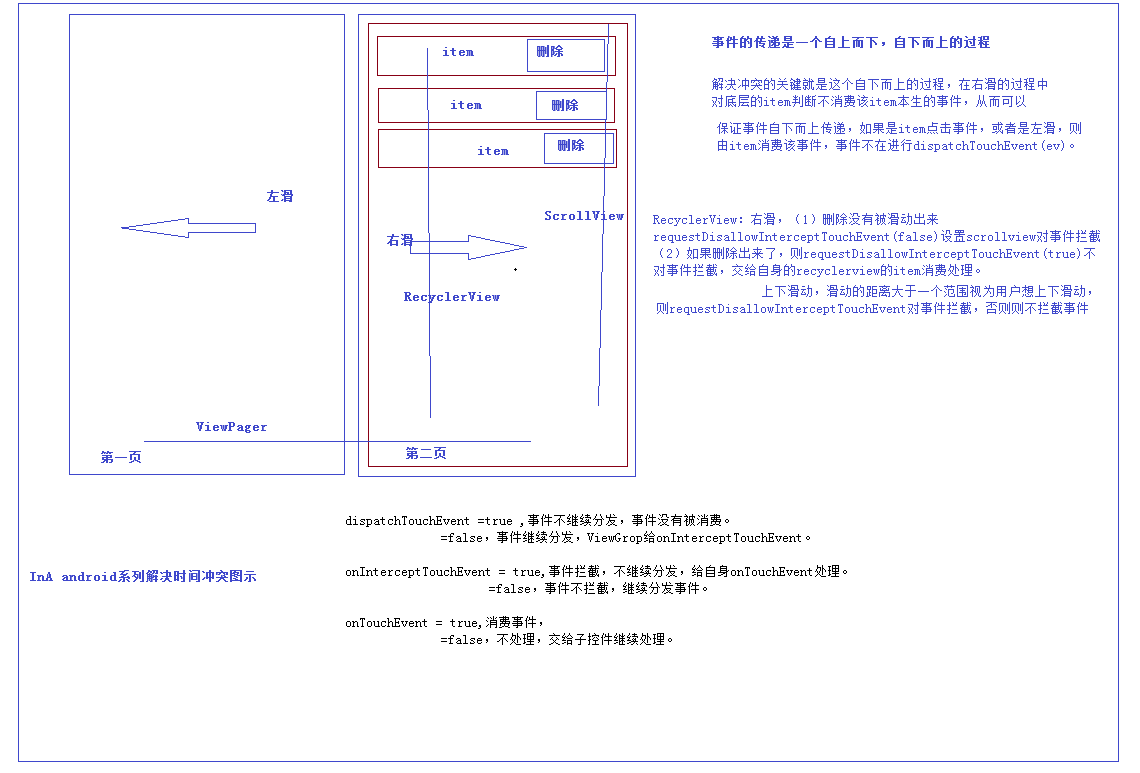
一张草图如图所示来帮助理解本篇大致什么需求,要解决什么问题。

第一页,第二页是ViewPager利用Fragment连接起来的两个页面,在第二页中,最外层定义一个弹性的ScrollView,ScrollView包含了自定义的RecyclerView,RecyclerView中的Item是可以左右滑动调出删除菜单的布局layout,如果我们都自定义,且不对它们做什么处理,那么在你向右(从左往右滑动),那么一定滑动不了,上下滑动同样也是滑动不了,左滑则可以调出删除菜单。大致理解了草图里面的需求,那么我们要解决的就是今天的要讲的内容,如标题所示。现在就让我们来解决ScrollView嵌套RecyclerView,ViewPager包含ScrollView滑动冲突的解决之道吧。在解决之前先来看一下最终的效果图

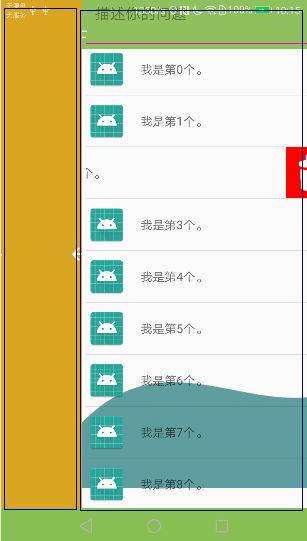
解决当前事件冲突有两种我们想要的效果。
- 只要我们往右滑动,ViewPager都可以滑动。向上滑动的时候,可以很流畅的正常滑动。
- 往右滑动的时候,删除Item菜单已经是出来(弹出)的状态,则ViewPager不可以滑动,删除菜单隐藏。向上滑动的时候,可以很流畅的正常滑动。
解决滑动事件冲突我们以第一个为例来探究。
Android滑动冲突事件解决方法
------------------
A ndroid中所有事件的传递都是自上而下,然后自下而上的一个传递过程,直到事件被消费,结束掉。
上篇《 Android事件分发机制完全解析 》中已经非常详细讲解了Android中的事件传递过程,建议阅读后再继续本篇后面的内容。
####自定义控件ViewPager
项目中自定义一个INAToRightViewPager.java用来控制事件往下传递,或响应左右滑动事件
/**
* 此ViewPager解决与父容器ScrollView冲突的问题,无法完美解决.有卡顿 此自定义组件和下拉刷新scrollview配合暂时小完美,有待改善
* @author 孙顺涛 ,em: [email protected]
public class INAToRightViewPager extends ViewPager {
/*fix 常量*/
private int downRawX, downRawY;
private int mTouchSlop = 10;
private static String TAG = "INAToRightViewPager";
public INAToRightViewPager(Context context) {
// TODO Auto-generated constructor stub
super(context);
public INAToRightViewPager(Context context, AttributeSet attrs) {
// TODO Auto-generated constructor stub
super(context, attrs);
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
//继续分发到--onInterceptTouchEvent
return super.dispatchTouchEvent(ev);
* 拦截该事件,不再分发,交给onInterceptTouchEvent消费。
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
downRawX = (int) ev.getRawX();
downRawY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int moveY = (int) ev.getRawY();
int moveX = (int) ev.getRawX();
/*判断向右滑动,或者判断xiang右滑动,大于先上滑动*/
if ((moveX - downRawX) > Math.abs(moveY - downRawY)) {
Log.i(TAG, "--qydq->右边滑动了");
return true;
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
return super.onInterceptTouchEvent(ev);
}自定义的INAToRightViewPager 是ViewGrop的角度,我们只需要在onInterceptTouchEvent根据具体业务逻辑判断要不要拦截事件。向右滑动,(moveX - downRawX) > Math.abs(moveY - downRawY)即水平向右滑动的距离(一定为正值)大于垂直滑动(向上向下滑动)距离的绝对值,则表示向右滑动了。
根据需求只要向右滑动,我们则对事件进行拦截,拦截后的事件将不会往下分发,具体来说就是ViewPager响应事件,以后的RecyclerView,ScrollView都不会响应向右滑动的事件,则不会冲突,那这里有一个问题,我们如果是点击,没有滑动,或者是有一点点向左滑动的趋势呢?别急,
####自定义控件SrollView
项目中自定义YshrinkScrollView,该ScrollView是一个可以上下有弹性滑动(仿IOS)的布局视图,这是在我an-aw-base框架中的一个布局。在项目中想要实现弹性布局的可以直接拿来使用,直接当做ScrollView则可。
/**
* * 有弹性的ScrollView 实现下拉弹回和上拉弹回
* * @author sunshuntao
public class YshrinkScrollView extends ScrollView {
private static final String TAG = "YshrinkScrollView ";
// 移动因子, 是一个百分比, 比如手指移动了100px, 那么View就只移动50px
// 目的是达到一个延迟的效果
private static final float MOVE_FACTOR = 0.5f;
// 松开手指后, 界面回到正常位置需要的动画时间
private static final int ANIM_TIME = 280;
// ScrollView的子View, 也是ScrollView的唯一一个子View
private View contentView;
// 手指按下时的Y值, 用于在移动时计算移动距离
// 如果按下时不能上拉和下拉, 会在手指移动时更新为当前手指的Y值
private float startY;
// 用于记录正常的布局位置
private Rect originalRect = new Rect();
// 手指按下时记录是否可以继续下拉
private boolean canPullDown = false;
// 手指按下时记录是否可以继续上拉
private boolean canPullUp = false;
// 在手指滑动的过程中记录是否移动了布局
private boolean isMoved = false;
private GestureDetector mGestureDetector;
OnTouchListener mGestureListener;
/*fix 常量*/
private int downX, downY;
private int mTouchSlop = 0;
public YshrinkScrollView(Context context) {
super(context);
mGestureDetector = new GestureDetector(new YSrollDetector());
setFadingEdgeLength(0);
public YshrinkScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
mGestureDetector = new GestureDetector(new YSrollDetector());
setFadingEdgeLength(0);
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() > 0) {
contentView = getChildAt(0);
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (contentView == null)
return;
// ScrollView中的唯一子控件的位置信息, 这个位置信息在整个控件的生命周期中保持不变
originalRect.set(contentView.getLeft(), contentView.getTop(), contentView.getRight(), contentView.getBottom());
* 在触摸事件中, 处理上拉和下拉的逻辑
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (contentView == null) {
return super.dispatchTouchEvent(ev);
// 手指是否移动到了当前ScrollView控件之外
boolean isTouchOutOfScrollView = ev.getY() >= this.getHeight() || ev.getY() <= 0;
if (isTouchOutOfScrollView) { // 如果移动到了当前ScrollView控件之外
if (isMoved) // 如果当前contentView已经被移动, 首先把布局移到原位置, 然后消费点这个事件
boundBack();
return true;
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
// 判断是否可以上拉和下拉
canPullDown = isCanPullDown();
canPullUp = isCanPullUp();
// 记录按下时的Y值
startY = ev.getY();
break;
case MotionEvent.ACTION_UP:
boundBack();
break;
case MotionEvent.ACTION_MOVE:
// 在移动的过程中, 既没有滚动到可以上拉的程度, 也没有滚动到可以下拉的程度
if (!canPullDown && !canPullUp) {
startY = ev.getY();
canPullDown = isCanPullDown();
canPullUp = isCanPullUp();
break;
// 计算手指移动的距离
float nowY = ev.getY();
int deltaY = (int) (nowY - startY);
// 是否应该移动布局
boolean shouldMove = (canPullDown && deltaY > 0) // 可以下拉, 并且手指向下移动
|| (canPullUp && deltaY < 0) // 可以上拉, 并且手指向上移动
|| (canPullUp && canPullDown); // 既可以上拉也可以下拉(这种情况出现在ScrollView包裹的控件比ScrollView还小)
if (shouldMove) {
// 计算偏移量
int offset = (int) (deltaY * MOVE_FACTOR);
// 随着手指的移动而移动布局
contentView.layout(originalRect.left, originalRect.top + offset, originalRect.right, originalRect.bottom + offset);
isMoved = true; // 记录移动了布局
break;
default:
break;
return super.dispatchTouchEvent(ev);
* fix :2018年1月2日15:31:11
* 修复scrollview和recyclerview冲突的问题
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "--qydq->ACTION_DOWN");
downX = (int) ev.getRawX();
downY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int moveY = (int) ev.getRawY();
int moveX = (int) ev.getRawX();
/*判断向上滑动,或者向下滑动。判断y > x ;x-y分别为水平,垂直滑动的距离*/
if (Math.abs(moveY - downY) > Math.abs(moveX - downX)) {
Log.i(TAG, "--qydq->上下滑动了");
return true;
/*判断向右滑动,或者判断xiang右滑动,大于先上滑动*/
if ((moveX - downX) > Math.abs(moveY - downY)) {
Log.i(TAG, "--qydq->右边滑动了");
break;
default:
break;
return super.onInterceptTouchEvent(ev);
* 将内容布局移动到原位置 可以在UP事件中调用, 也可以在其他需要的地方调用, 如手指移动到当前ScrollView外时
private void boundBack() {
if (!isMoved)
return; // 如果没有移动布局, 则跳过执行
// 开启动画
TranslateAnimation anim = new TranslateAnimation(0, 0, contentView.getTop(), originalRect.top);
anim.setDuration(ANIM_TIME);
contentView.startAnimation(anim);
// 设置回到正常的布局位置
contentView.layout(originalRect.left, originalRect.top, originalRect.right, originalRect.bottom);
// 将标志位设回false
canPullDown = false;
canPullUp = false;
isMoved = false;
* 判断是否滚动到顶部
private boolean isCanPullDown() {
return getScrollY() == 0 || contentView.getHeight() < getHeight() + getScrollY();
* 解决ListView和ScrollView嵌套冲突的方法。
public static void setListViewHeightBasedOnChildren(ListView listView) {
//获取ListView对应的Adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
// pre-condition
return;
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) { //listAdapter.getCount()返回数据项的数目
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0); //计算子项View 的宽高
totalHeight += listItem.getMeasuredHeight(); //统计所有子项的总高度
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
//listView.getDividerHeight()获取子项间分隔符占用的高度
//params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
* 判断是否滚动到底部
private boolean isCanPullUp() {
return contentView.getHeight() <= getHeight() + getScrollY();
@Override
public void fling(int velocityY) {
super.fling(velocityY / 2);//这里设置滑动的速度。
class YSrollDetector extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
if (Math.abs(distanceY) > Math.abs(distanceX)) {
return true;
return false;
}同样,ScrollView是集成GroupView的,我们要做事件冲突解决只需要根据需求判断是否拦截该事件,其它多余的代码我们不用管。如果是向上滑动,或者向右滑动,YshrinkScrollView中onInterceptTouchEvent(ev)中,有如下判断。
/*判断向上滑动,或者向下滑动。判断y > x ;x-y分别为水平,垂直滑动的距离*/
if (Math.abs(moveY - downY) > Math.abs(moveX - downX)) {
Log.i(TAG, "--qydq->上下滑动了");
return true;
/*判断向右滑动,或者判断xiang右滑动,大于先上滑动*/
if ((moveX - downX) > Math.abs(moveY - downY)) {
Log.i(TAG, "--qydq->右边滑动了");
}
可以看到,如果是ScrollView向上或向下滑动Math.abs(moveY - downY) > Math.abs(moveX - downX),代表用户需求先滑动列表,那我们返回true对事件进行拦截,同样如果是向右滑动,我们交给super.onInterceptTouchEvent父处理,这也就解释了,自定义ViewPager的时候那个问题--如果是点击,没有滑动,或者是有一点点向左滑动的趋势。那么ViewPager的事件向下传递到ScrollView,交给了ScrollView处理,ScrollView再交给系统决定,调用super.onInterceptTouchEvent。向右滑动时这里其实可以直调用getParent.
requestDisallowInterceptTouchEvent
,来控制ViewPager是否拦截,但是这里我们还是要交给super.onInterceptTouchEvent。具体往下看,
####自定义控件SwipeMenuRecyclerView
SwipeMenuRecyclerView 是一个继承于RecyclerView的自定义控件,从名字上看这里实现了一个滑动显示出菜单的功能,菜单代码由yanzhenjie老师提供,本篇主要解决事件冲突,SwipeMenuRecyclerView完整代码比较多,保持文章篇幅完成代码请点击下面卡片SwipeMenuRecyclerView.java。
代码有800多行,因为包含了滑动拉出菜单,从解决事件冲突的角度,SwipeMenuRecyclerView 属于ViewGroup,我们只需要关注SwipeMenuRecyclerView中onIntercetTouchEvent(ev)关键部分,其它代码不用管,如下onIntercetTouchEvent(ev)。
/*fix :20180106解决recyclerview和viewPager,scrollview冲突*/
@Override
public boolean onInterceptTouchEvent(MotionEvent e) {
boolean isIntercepted = super.onInterceptTouchEvent(e);
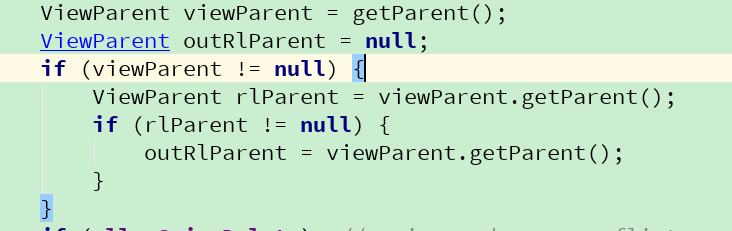
ViewParent viewParent = getParent();
ViewParent outRlParent = null;
if (viewParent != null) {
ViewParent rlParent = viewParent.getParent();
if (rlParent != null) {
outRlParent = viewParent.getParent();
if (allowSwipeDelete) // swipe and menu conflict.
return isIntercepted;
else {
if (e.getPointerCount() > 1) return true;
int action = e.getAction();
int x = (int) e.getX();
int y = (int) e.getY();
switch (action) {
case MotionEvent.ACTION_DOWN: {
Log.i("SwipeMenuRecyclerView", "--qydq->ACTION_DOWN");
mDownX = x;
mDownY = y;
downRawX = (int) e.getRawX();
downRawY = (int) e.getRawY();
isIntercepted = false;
int touchingPosition = getChildAdapterPosition(findChildViewUnder(x, y));
if (touchingPosition != mOldTouchedPosition && mOldSwipedLayout != null && mOldSwipedLayout.isMenuOpen()) {
mOldSwipedLayout.smoothCloseMenu();
isIntercepted = true;
if (isIntercepted) {
mOldSwipedLayout = null;
mOldTouchedPosition = INVALID_POSITION;
} else {
ViewHolder vh = findViewHolderForAdapterPosition(touchingPosition);
if (vh != null) {
View itemView = getSwipeMenuView(vh.itemView);
if (itemView instanceof SwipeMenuLayout) {
mOldSwipedLayout = (SwipeMenuLayout) itemView;
mOldTouchedPosition = touchingPosition;
break;
// They are sensitive to retain sliding and inertia.
case MotionEvent.ACTION_MOVE: {
/*requestDisallowInterceptTouchEvent(true)
此方法参数为true 表示不拦截事件,为false 表示拦截事件*/
int moveY = (int) e.getRawY();
int moveX = (int) e.getRawX();
isIntercepted = handleUnDown(x, y, isIntercepted);
if (mOldSwipedLayout == null) break;
if (viewParent == null) break;
int disX = mDownX - x;
// 向左滑,显示右侧菜单,或者关闭左侧菜单。
boolean showRightCloseLeft = disX > 0 && (mOldSwipedLayout.hasRightMenu() || mOldSwipedLayout.isLeftCompleteOpen());
// 向右滑,显示左侧菜单,或者关闭右侧菜单。
boolean showLeftCloseRight = disX < 0 && (mOldSwipedLayout.hasLeftMenu() || mOldSwipedLayout.isRightCompleteOpen());
/*判断右滑*/
if ((moveX - downRawX) > Math.abs(moveY - downRawY)) {
Log.i("SwipeMenuRecyclerView", "--qydq->右边滑动了");
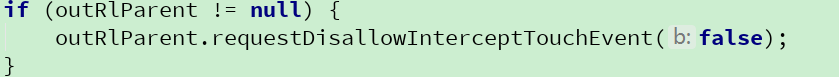
if (outRlParent != null) {
outRlParent.requestDisallowInterceptTouchEvent(false);
/*判断上下滑动*/
if(Math.abs(moveY - downRawY)>Math.abs(moveX - downRawX)&&Math.abs(moveY - downRawY)>5){
Log.i("SwipeMenuRecyclerView", "--qydq->上下滑动了");
outRlParent.requestDisallowInterceptTouchEvent(false);
viewParent.requestDisallowInterceptTouchEvent(showRightCloseLeft || showLeftCloseRight);
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL: {
isIntercepted = handleUnDown(x, y, isIntercepted);
break;
return isIntercepted;
}requestDisallowInterceptTouchEvent(true)此方法参数为true 表示不拦截事件,为false 表示拦截事件,首先我们按下按钮 ACTION_DOWN 给 downRawX ,downRawY进行赋值,如果此时向右滑动(ACTION_MOVE中对移动的距离判断用户是向右滑动,还是向左滑动弹出菜单,或者是上下滑动)。右滑动判断和之前YshrinkScrollView一样,向右后,我们调用outRlParent.requestDisallowInterceptTouchEvent(false);这句话的作用是设置父类的ViewGroup拦截掉这个事件,也就是YshrinkScrollView对事件进行拦截,这也就回答了自定义ViewPager中提出的问题(我们如果是点击,没有滑动,或者是有一点点向左滑动的趋势呢?),事件传递到SwipeMenuRecyclerView我们再在这里对事件进行处理,也就是进行拦截,YshrinkScrollView拦截掉事件,YshrinkScrollVIew中也有向右判断的拦截方法,再先上传递到INAToRightViewPager进行消费处理,就可以证明事 件是自下而上的传递过程,直到事件被消费 。
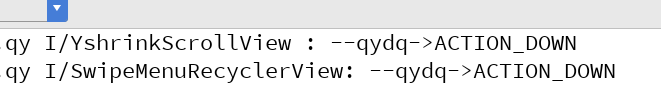
写到这里,可以看到在自定时我们有一些打印信息,不妨来试一下,如下图,我们先点击其中一个Item,再看看日志。

注意是点击其中一条,我们再来看日志,如

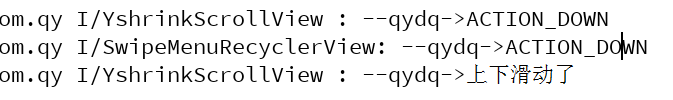
可以看到,点击事件从上到下,传递到SwipeMenuRecyclerView到被点击Item消费,没毛病。然后网上滑动一点距离,再看看日志打印信息,如

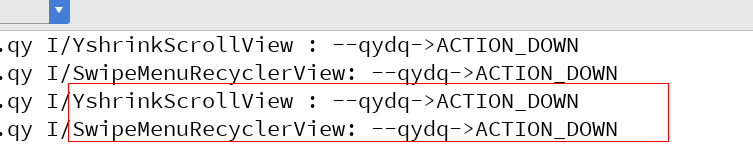
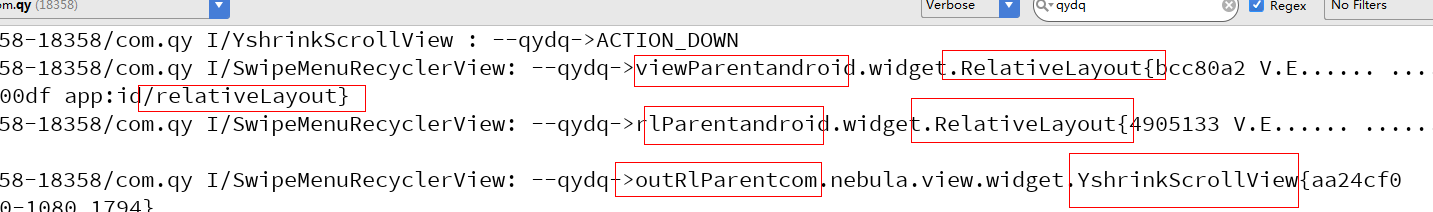
事件被传递到YshrinkScrollView中,YshrinkScrollView响应了事件,因为事件已经被拦截了,if(Math.abs(moveY - downRawY)>Math.abs(moveX - downRawX)&&Math.abs(moveY - downRawY)>5),这里有小判断,如果滑动距离大于5才代表上下滑动,可能手指有误差。这里也没有问题,我们接着测试左右滑动,先右滑看打印信息,再左滑。如下图所示


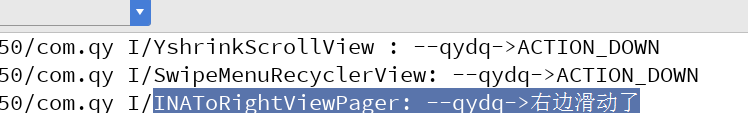
和预期结果一直,同样的右滑的时候,事件传递到SwipeMenuRecyclerView中,我们对事件拦截后,事件从下到上传递到INAToRightViewPager,根据打印结果,“然后右边滑动了”则可以响应ViewPager滑动事件。如果是左滑,上面打印了两次相同的信息,是左滑第一次页面拉起了删除的菜单,再左滑打印了一次。事件并不会拦截,所以才会响应SwipeMenuRecyclerView拉出删除菜单,事件被消费,结束掉。
到这里Android中ViewPager,RecyclerView,SrollView嵌套事件冲突就已经完美解决了。
别急,细心的同学可能发现了SwipeMenuRecyclerView有如下代码,


我们接着来解释一下,拦截的艺术。
ViewParent拦截的艺术
--------------
先来看接口ViewParent中的一个函数
/**
* Called when a child does not want this parent and its ancestors to
* intercept touch events with
* {@link ViewGroup#onInterceptTouchEvent(MotionEvent)}.
* <p>This parent should pass this call onto its parents. This parent must obey
* this request for the duration of the touch (that is, only clear the flag
* after this parent has received an up or a cancel.</p>
* @param disallowIntercept True if the child does not want the parent to
* intercept touch events.
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept);参数disallowIntercept的意思就是childView告诉父容器要不要进行拦截(SwipeMenuRecyclerView.java代码注释中也已标注)
true :告诉所有父控件不要拦截,事件交由childrenView处理
false:告诉所有父控件拦截。在父控件的onInterceptTouchEvent()中可能类似这样的处理
ViewParent也称为内部拦截法;首先viewParent.getParent()会得到这个控件的父控件,我们先来看一下包含SwipeMenurecyclerView的布局代码。如下,
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:fitsSystemWindows="false"
android:orientation="vertical">
<com.nebula.view.widget.YshrinkScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fadingEdge="none"
android:overScrollMode="never"
android:scrollbars="none">
<!--参考该布局,不可修改,即使颜色背景深度有变化-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/viewLine"
android:layout_width="match_parent"
android:layout_height="58dp" />
<TextView
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@null"
android:ellipsize="end"
android:hint="描述你的问题"
android:gravity="top"
android:inputType="textMultiLine"
android:paddingRight="5dp"
android:singleLine="true"
android:layout_below="@+id/viewLine"
android:textAppearance="?android:attr/textAppearanceMedium" />
android:id="@+id/viewLine1"
android:layout_width="match_parent"
android:layout_height="0.3dp"
android:background="@color/text_gray"
android:layout_below="@+id/editText" />
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_below="@+id/viewLine1"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants">
<com.nebula.view.swipelayout.SwipeMenuRecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:overScrollMode="never"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</RelativeLayout>
android:id="@+id/viewLine3"
android:layout_below="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="58dp" />
</RelativeLayout>
</com.nebula.view.widget.YshrinkScrollView>
</android.support.constraint.ConstraintLayout>
从布局中,我们可以看到YshrinkScrollView只包含了一个RelativeLayout,因为ScrollView智能包含一个子View,然后RelativeLayout里面有包含一些其它布局,重点RelativeLayout又包含了一个id为relativeLayout的RelativeLayout的布局,id为relativeLayout的RelativeLayout的布局包含了SwipeMenuRecyclerView,
我们在SwipeMenuRecyclerView中做事件冲突的时候,getParent(),首先得到是id为relativeLayout的RelativeLayout的布局,再viewParent.getParent()得到另一个名为rlParent的RelativeLayout,rlParent.getParent()得到名为outRlParent的YshrinkScrollView。我们不防去增加以下打印信息。

id为relativeLayout的RelativeLayout中
android:descendantFocusability="blocksDescendants"的作用在文章最前面已经说过防止RecyclerView中点击事件被子空间获取。
以上内容就从 根源 上解决了Android中ViewPager,RecyclerView,SrollView嵌套事件冲突。最后看一下效果图吧
 https://www.zhihu.com/video/934902233330552832
https://www.zhihu.com/video/934902233330552832
补充内容
--------------
在网上也看到另一种方法,重写布局管理器来解决RecyclerView和ScrollView事件冲突的方法。以 LinearLayoutManager 为例,重写滑动方法,并且通过外部手动设置,ScrollLinearLayoutManager .java如下参考
/**
* Created by sun on 2018/1/1.
public class ScrollLinearLayoutManager extends LinearLayoutManager {
private boolean isScrollEnable = true;
public ScrollLinearLayoutManager(Context context) {
super(context);
public ScrollLinearLayoutManager(Context context, int orientation, boolean reverseLayout) {
super(context, orientation, reverseLayout);
public ScrollLinearLayoutManager(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
@Override
public boolean canScrollVertically() {
return isScrollEnable && super.canScrollVertically();
* 设置 RecyclerView 是否可以垂直滑动
* @param isEnable
public void setScrollEnable(boolean isEnable) {
this.isScrollEnable = isEnable;
}然后在使用的Activity或者Fragment中使用,如下
/*fix scrollview和recyclerview冲突*/
// ScrollLinearLayoutManager scrollLinearLayoutManager = new ScrollLinearLayoutManager(mContext);
// scrollLinearLayoutManager.setScrollEnable(false);
// mRecyclerView.setLayoutManager(scrollLinearLayoutManager);这样基本上ok,但是有人遇到了这样的问题,对于部分手机。不管是直接禁止RecyclerView不可滑动,重写LinearLayoutManager,还是直接拦截滑动事件不分发给RecyclerView,Vivio x5plus 5.0手机确实不会卡顿,但是 Redmi Note4 6.0上,RecyclerView会出现显示不全的情况。针对这种情形,使用网上的方法一种是使用 RelativeLayout 包裹 RecyclerView,由于作者【晴雨-qy】没有该机型,但是为了防止出现类似的问题,所以我在使用SwipeMenuRecyclerView也用RelativeLayout 去包裹了一层。也就是布局中,下面的代码
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_below="@+id/viewLine1"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants">
<com.nebula.view.swipelayout.SwipeMenuRecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
