7个交互融媒体案例鉴赏!
融媒体重点是“融”,如何将杂乱的信息有次序的组织在一起形成传播给受众?不仅将可视化信息流顺畅地表达,还能保障信息层次的丰富性,体现出较强的交互性、沉浸性和体验的友好性。所以得出“媒体融合本质是更立体、更真实的传播和体现信息价值“,而信息表达载体是单一的文本、图片、视频、等,如何将这些载体通过互联网技术:H5、VR、AR等充分融合?这是媒体人需要思考和实现制作的!来欣赏这几支媒体融合案例,也为媒体人在后续创作中积累经验,寻找灵感。
今天给大家讲解借助 交互视频设计工具Epub360 ,实现的一些经典案例:
网页端体验: 盛世华诞 为祖国比心♥️
微信端体验: https://www. epub360.com/v3/manage/b ook/iya5um/
编辑器:

2021年11月新文章更新 :7个交互融媒体实战案例鉴赏(游戏类) 。
注:以下媒体融合爆款案例均由 交互软件Epub360 制作。
1.视频+新闻主播+朋友圈: 王小艺的朋友圈
案例赏析:绝对经典的媒体融合案例。
2.快闪+一镜到底+长页面: 转融新时代,南方新作为!

3.H5+人脸融合: 人脸融合|你来编号外,庆上海解放70

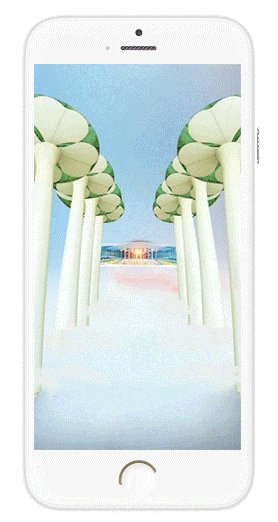
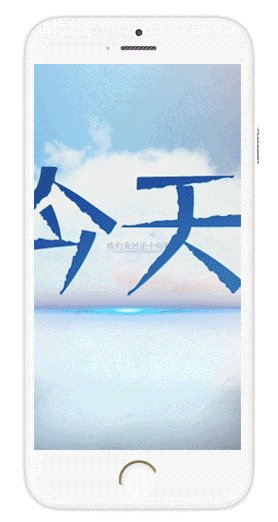
4.H5+一镜到底: 2019年进博会开幕倒计时

案例赏析:采用一镜到底效果,呈现进博会数字倒计时效果、场馆、产品、文案等元素,带来连续的视觉冲击。通过手势滑动初始速度,控制云层、建筑等亮点的快慢呈现,整体的交互节奏更加自由可控,可读性强。
5.模拟群聊+答题测试: 测测你是进博会哪类买手

案例赏析:进入H5后,以模拟群聊形式邀请用户参与测试, 答完6道测试题,分析用户的进博会买手类型,最终推荐适合当前用户浏览的展区,结合雷达图展示测试结果,最终可将测试结果长按保存到手机。
6.长页面+2.5D插画: 上观小狮子提前探营进博会

案例赏析:竖屏长页面+2.5D简约插画风格,空间感十足。滑动长页面,由上观新闻IP形象小狮子带入情境,在各个建筑中穿梭,结尾到达本次进博会的四叶草展馆,十分有趣。
7.横版长页面+多层卡片重叠: 方寸之大

媒体融合从提出发展到现在,已经逐步走向成熟。其中,媒体融合之一的H5形式值得一提,它能将可视化信息更流畅地表达,通过丰富的交互逻辑,让用户在H5内容中有更多沉浸式体验,并且H5也让内容的呈现更立体、更主观,甚至更具有趣味性。
本次分享就到这里,如果你有更多媒体融合的H5案例及创意点,欢迎留言分享交流哦~


