本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
前言
刚有个需求,开发个官网,涉及到SEO,但是vue开发的项目基本上是单页面应用,客户端渲染的,不利于搜索优化。 但是有成熟的SSR技术,也就是服务端渲染,本文使用Nuxt.js开发,部署和传统的vue部署略有区别。
源码微调
这个问题会出现,就是发布了后,服务器上可以访问,对外不能访问,需要对外暴露端口,设置 0.0.0.0 任何域名都可访问。
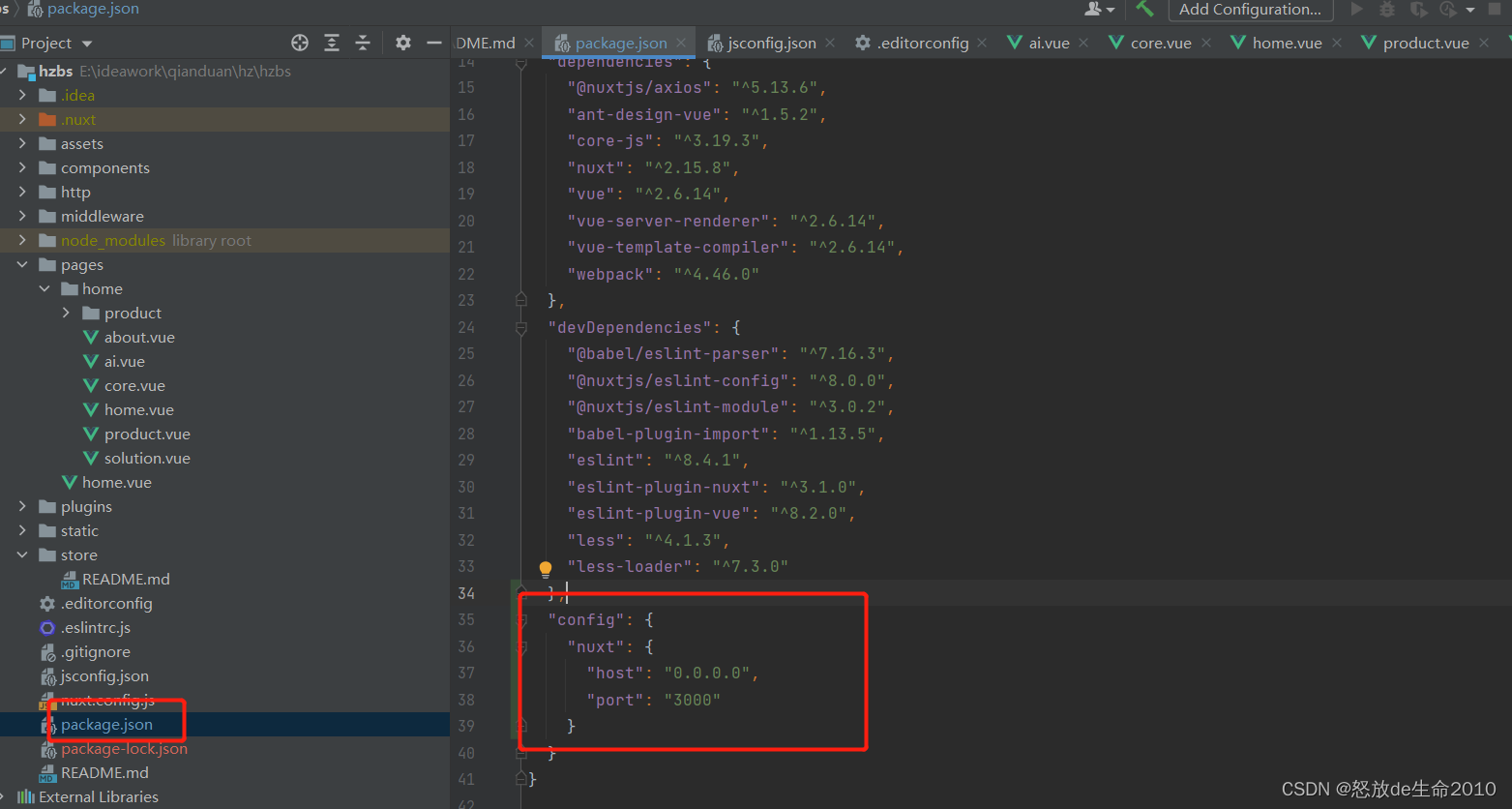
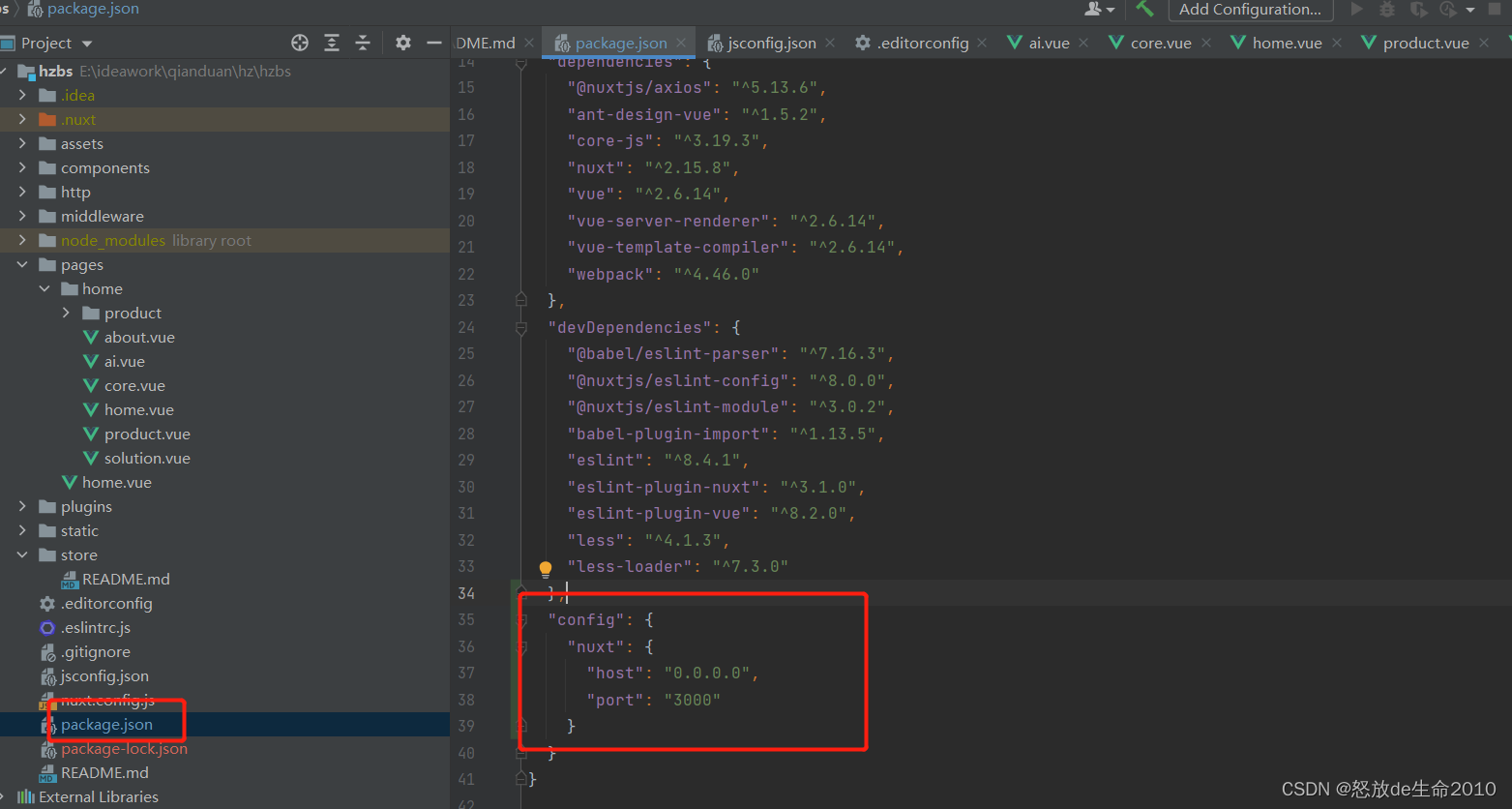
修改package.json文件,添加内容
//上面的不用动
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}

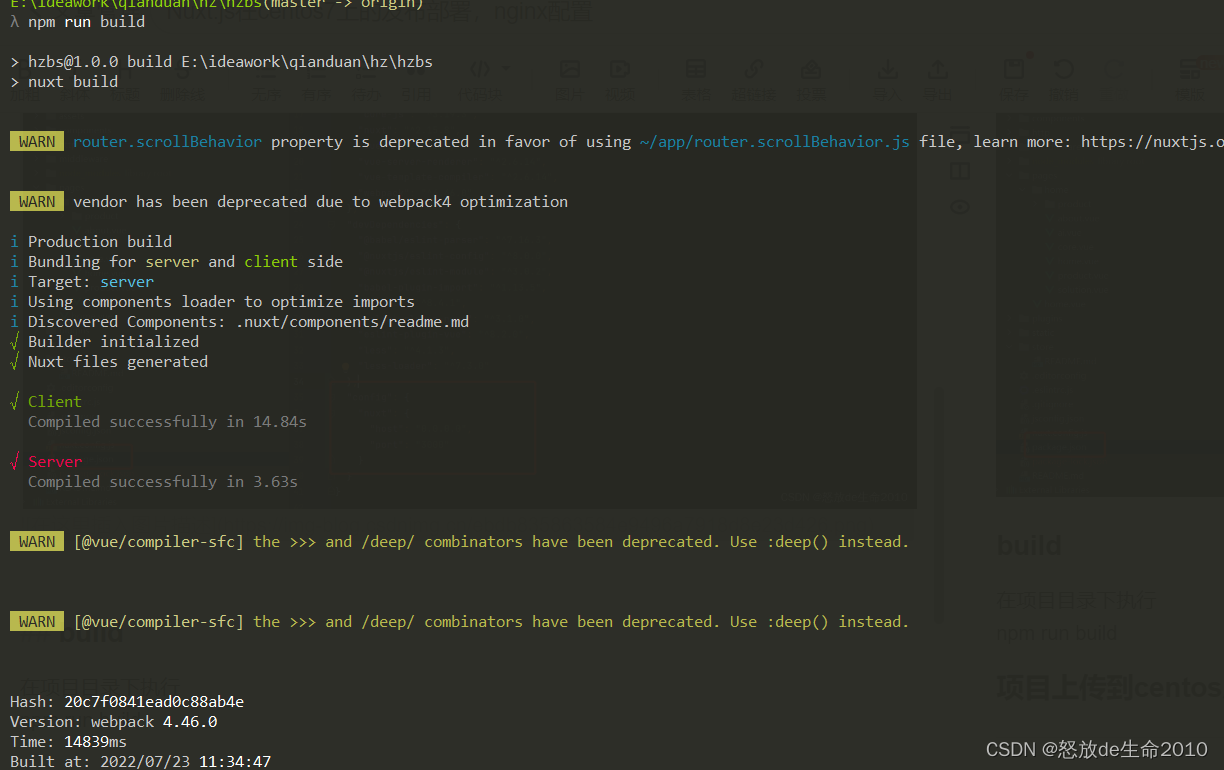
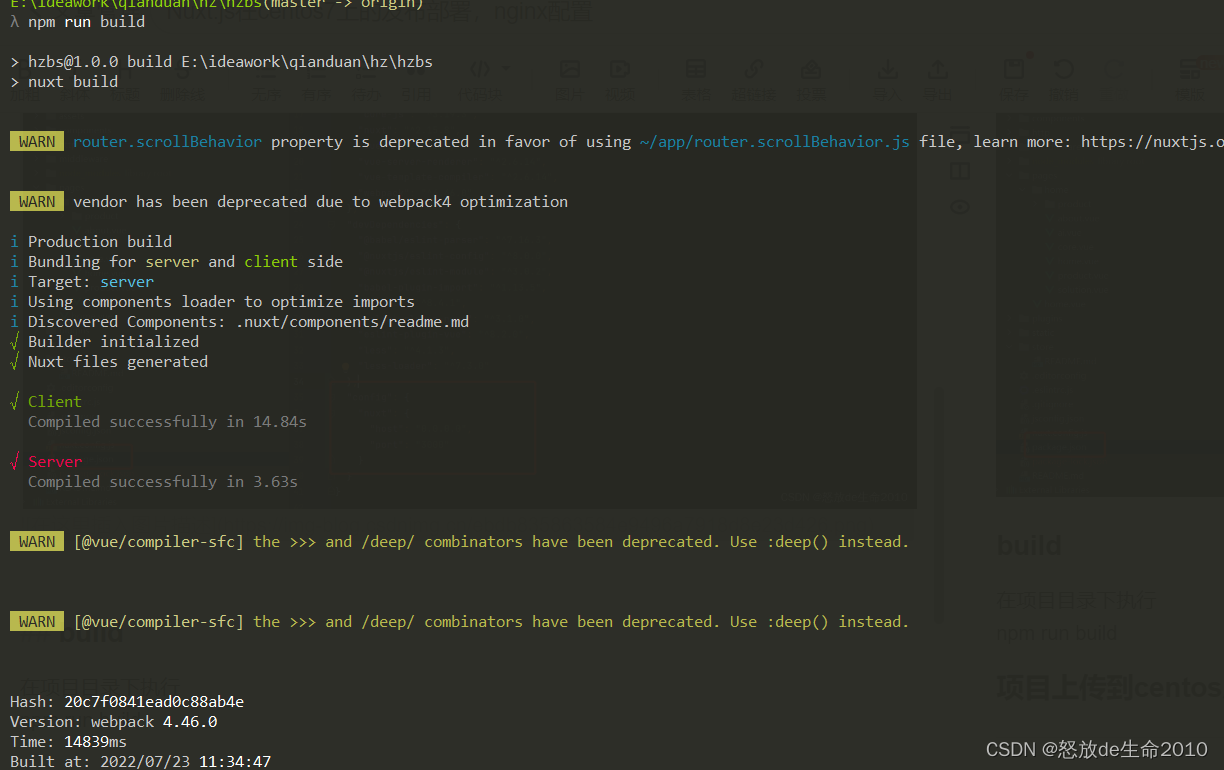
build
在项目目录下执行

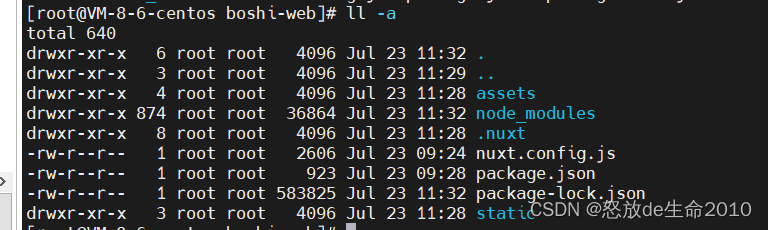
项目上传到centos服务器
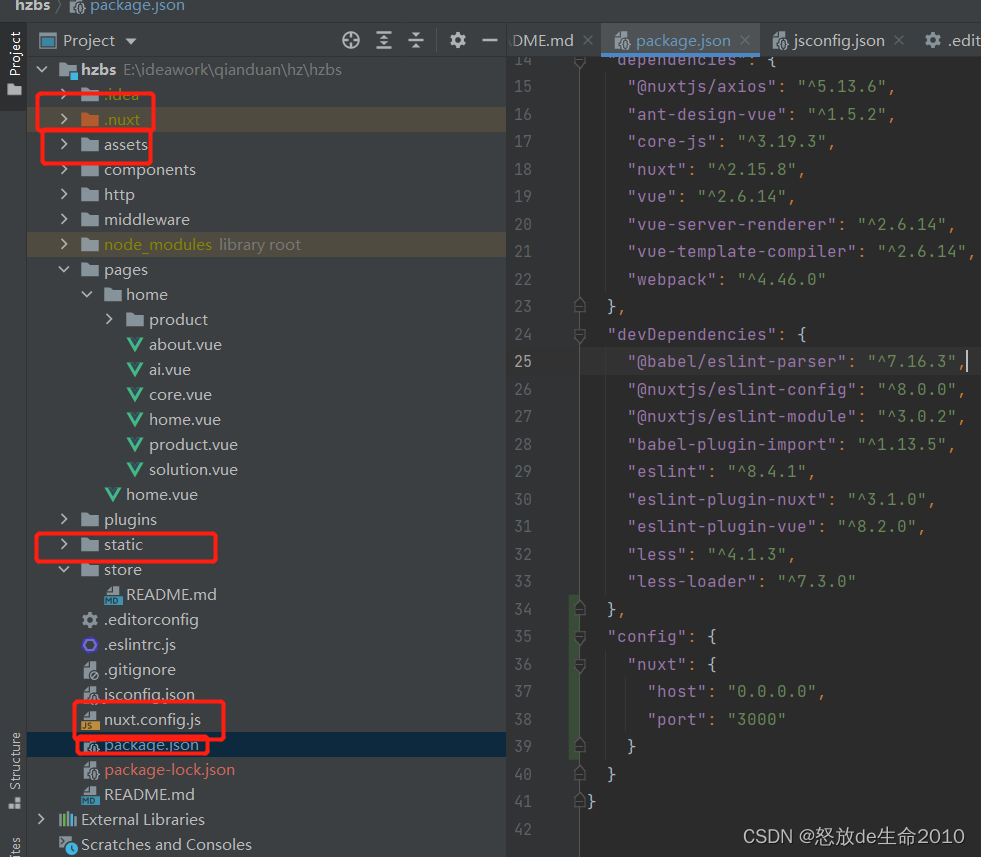
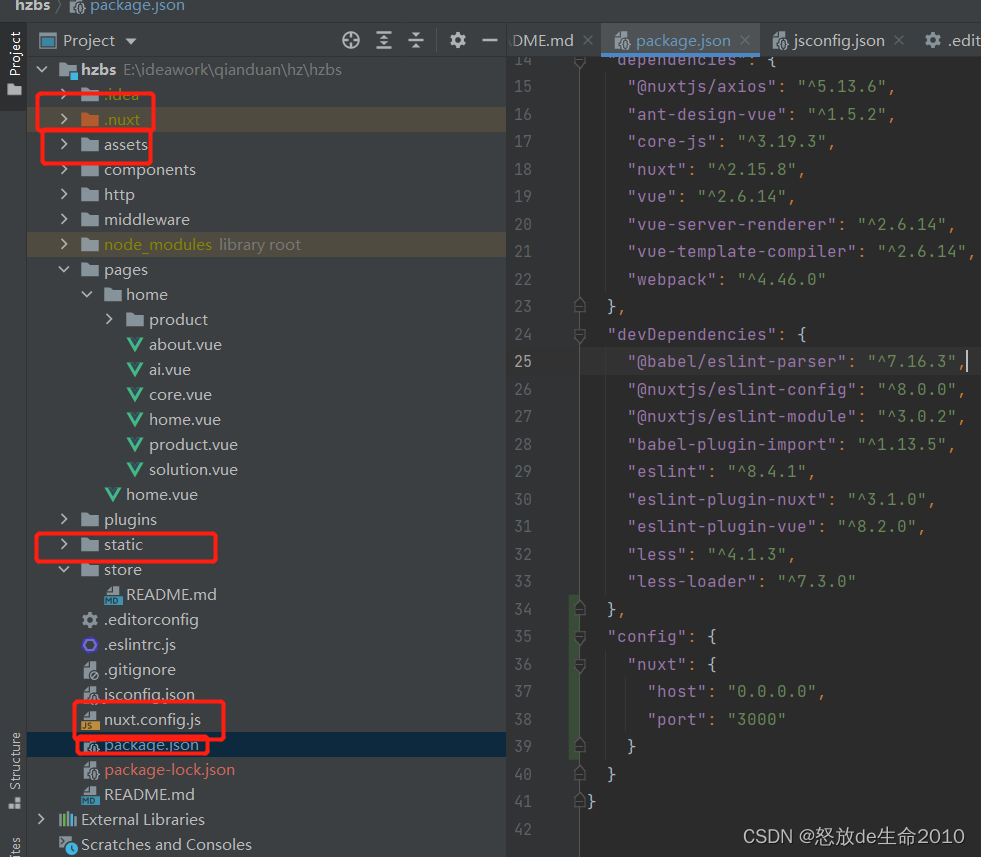
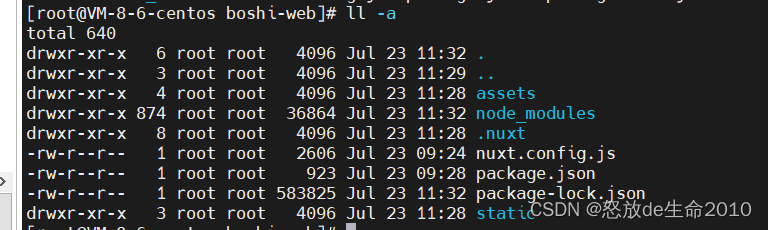
复制文件和目录
.nuxt
assets (有的没有这个)
static
nuxt.config.js
package.json

在项目部署目录下执行
1:【前提: centos上安装 node】
例如下载到/usr/local/src目录下
wget https://npm.taobao.org/mirrors/node/v14.13.1/node-v14.13.1-linux-x64.tar.xz
解压
# xz格式,先用xz解压
xz -d node-v14.13.1-linux-x64.tar.xz
# 再用tar解压
tar xvf node-v14.13.1-linux-x64.tar
设置环境变量
在文件末尾添加内容并保存
export PATH=/usr/local/src/node-v14.13.1-linux-x64/bin:$PATH
使配置生效
查看安装版本
[root@master site]# node -v
v14.13.
2:【安装pm2】
pm2想了解更多的话,可以点击此处
2:【下载依赖】
在项目目录下执行

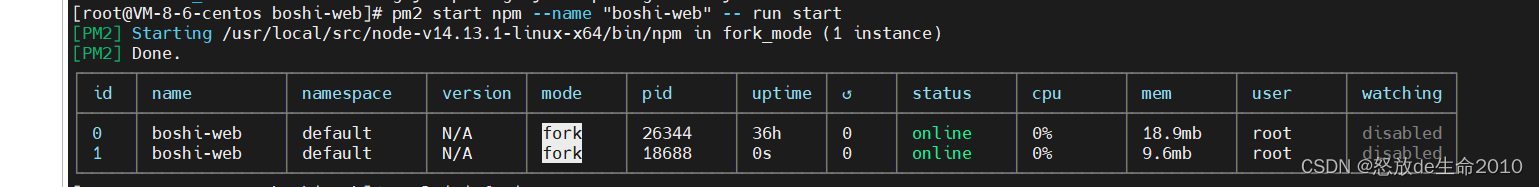
3:【使用pm2启动项目】
在项目目录下执行
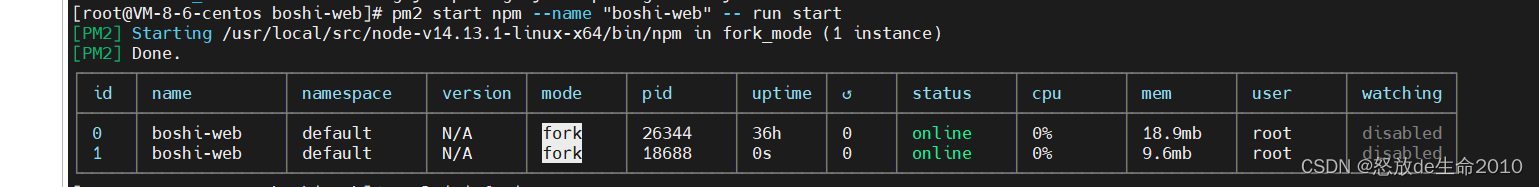
pm2 start npm --name "boshi-web" -- run start
注意:boshi-web是给项目起的名字,命名随意,有空格的话,加双引号就可以了,不要使用单引号。加单引号的话,在使用“pm2 list”进行查看时,会看到项目进程的名字中也会带有单引号,但使用双引号就没问题。

测试访问
http://服务器ip地址:3000
如:http://192.168.196.111:3000
nginx域名代理
方式1:
server {
listen 80;
server_name 域名地址;
location / {
proxy_pass http://ip:3000;
}
备注
ip可以使 服务器内网地址或外网地址,没用容器安装nginx也可以是127.0.0.1
方式2:
http {
//其他代码略
upstream 任意服务名A {
# 这里指向宿主机中启动的官网服务
server ip:3000;
server {
listen 80;
server_name 你的域名地址;
location / {
proxy_pass http://任意服务名A ;