关于Object。assign的使用,可以见如下博客
Object.assign详解
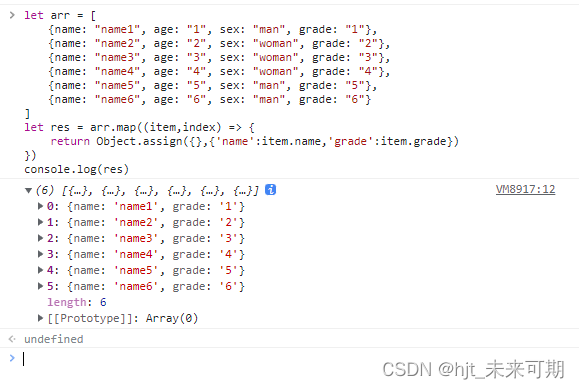
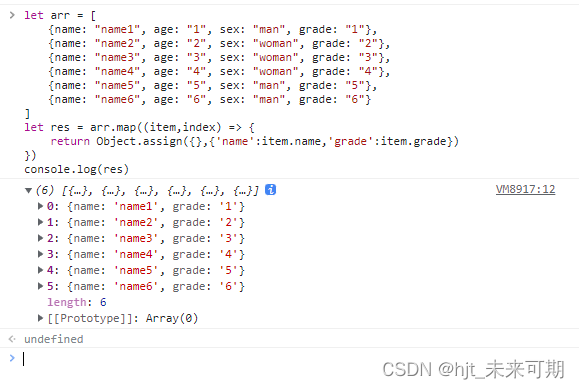
代码如下:
let arr = [
{name: "name1", age: "1", sex: "man", grade: "1"},
{name: "name2", age: "2", sex: "woman", grade: "2"},
{name: "name3", age: "3", sex: "woman", grade: "3"},
{name: "name4", age: "4", sex: "woman", grade: "4"},
{name: "name5", age: "5", sex: "man", grade: "5"},
{name: "name6", age: "6", sex: "man", grade: "6"}
let res = arr.map((item,index) => {
return Object.assign({},{'name':item.name,'grade':item.grade})
console.log(res)
运行结果如下

这样就可以在旧的数组中取出某几个属性了
可以通过上次的需求,我们通过 TYPE 和 REMARK 两个 key 对应的 value 共同决定是否合并属性,我们是可以将两个属性进行串联成一个新的 key,如果这个 key 相同,即两个条件同时满足。这里不仅仅合并相邻的数据,不相邻的同种 属性也会进行合并。
let data = [
{TYPE: 01, REMARK: 休假},
{TYPE: 03, REMARK: 在班},
{TYPE: 03, REMARK: 在班},
{TYPE: 02, REMARK: 上海出差},
{TYPE:
str 指定字符;
split(),用于把一个字符串分割成字符串数组;
split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默认从0开始;
function getStr(string,str){
var str_before = string.split(str)[0];
var colorsArr = primaryColors.reduce(function(arr,primaryColor){
arr.push(primaryColor.color);
return arr;
这个方法会遍历原始数组的每个元素,并返回一个新的数组,其中包含指定属性的值。以下是一个示例,假设有一个包含对象的数组,每个对象都有一个。如果想将数组对象中的某个属性组成一个新的数组,可以使用。数组的每个元素,并返回一个新的数组。,其中包含了每个元素的。属性,你想要将所有的。
写在开篇:
昨天面试发现一个十分非常简单的问题竟然没有回答上来,可能也确实是因为太紧张了,感觉被自己蠢哭了。后来想想还是应该认真记录一下,这样才能印象深刻。革命尚未成功,壮实仍需努力!
1. js六大数据类型
number:数字,整数、浮点数等等,
string:单引号或者双引号来说明,
Boolean:返回true和false,这两个值不一定对应1和0
object:对象,可以执行new操作符后跟要创建的对象类型的名称来创建。
null:只有一个值得数据类型,逻辑上讲,null值表示一个空对象指针。
undefined:未定义,使用var声明变量但未对其初始化时,变量的值就是undefine
alert([]===[]); // false
以上两句代码都会弹出false。
因为JavaScript里面Array是对象,==或===操作符只能比较两个对象是否是同一个实例,也就是是否是同一个对象引用。目前JavaScript没有内置的操作符判断对象的内容是否相同。
但是惯性思维让人以为数组也是值,是可以比较的。
如果要比较数组是否相等,就只能遍历数组元素比较。
在网上流传很普遍的一种做法是将数组转换成字符串:
JSON.stringify(
handleSelectionChange(val) { //当前选中勾选的数组对象
console.log(val) // 数组对象
// eslint-disable-next-line no-unused-vars
let arrCode = []; //定义数组
.map((item) => { //遍历当前的数组对象
arrCode.push(item.p...
可以使用 JavaScript 中的解构赋值来提取对象的某些属性组成新对象。
例如,假设有一个对象 obj,其中包含属性 a、b、c,要提取其中的 a、c 属性组成新对象,可以这样写:
const obj = { a: 1, b: 2, c: 3 };
const { a, c } = obj;
const newObj = { a, c };
console.log(newObj); // { ...