Power Automate Desktop 入门教程 第七章 Web 自动化之表单填写
本期我们将学习 Web 自动化操作当中的表单提交部分,最终会实现自动打开 SharePoint 站点,并在其中的员工信息注册表 List 中提交表单数据。

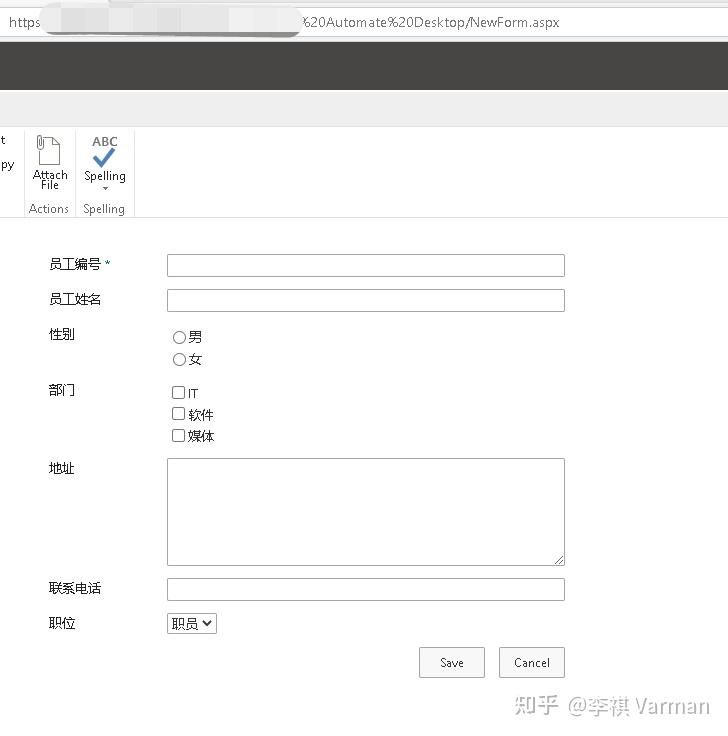
在设计 Web 自动化任务之前,我们首先需要思考一下,如果该操作是手工执行,那他是一个什么流程。针对我们的当前场景,手工执行流程如下:
- 启动浏览器,打开员工信息表的网址
- 在网址打开后,填充一些必填信息,包括:
- 员工编号等文本内容的填写
- 性别单选框的选择
- 部门多选框的选择
- 职位下拉框的选择
- 填充完信息后,点击 Save 按钮进行提交操作。
- 提交完成后,关闭浏览器。
创建流程
一旦我们手工执行操作的流程梳理好之后,接下来要做的就是将这些手工操作转变为 Power Automate Desktop 中的 Web 自动化任务。
首先我们创建一个 Power Automate Desktop 流程,并将其命名为 Web 自动化 - 1 。
启动浏览器

之后我们就需要添加第一个操作 【启动浏览器】 。我们可以在左侧的操作面板中看到4个启动浏览器的操作,这说明在 Power Automte Desktop 中支持的浏览器是 IE ,Firefox ,Chrome 和 Microsoft Edge 。

我们当前使用的是 Edge ,所以将【启动新 Microsoft Edge】操作拖动到画布中。

该操作和之前介绍的启动 Excel 操作类似,都是启动一个实例。只不过我们当前启动的是 Edge 浏览器。
【启动模式】 ,如果我们的流程需要启动一个新的浏览器,那可以将【启动模式】设置为【启动新实例】,否则我们可以通过【附加到正在运行的实例】使用我们已经打开的 Edge 浏览器。

【初始 URL】 ,在打开浏览器的时候我们给一个初始网址,这样就可以直接打开指定的 URL 。
当前场景,我们就是打开 SharePoint 中的新建员工信息表单界面,我们把 URL 复制过来

【窗口状态】 ,指的是打开浏览器后,窗口的大小是正常,最小化还是最大化。
这里建议大家是采用最大化的窗口模式,这样能够更直观的看到流程的运行状况

展开高级配置后可以看到有【清除缓存】,【清除 Cookie】,【等待页面加载】等参数配置。
这些配置都比较好理解,就不做过多解释了。一般情况下我们都需要等待页面加载完成后再去执行后续操作,所以 【等待页面加载】 肯定是需要开启的。
除此之外如果我们希望浏览器能够记录登陆状态的话就不要勾选【清除 Cookie】。

当我们保存该操作后,会生成一个 【Browser】 变量用来存储 Web 浏览器的实例。
此时我们运行流程,可以发现 Power Automate Desktop 会自动打开 Edge 浏览器,并以最大化窗口进入到员工新建表单页面。

聚焦网页上的文本字段

当打开浏览器后,我们就需要往表单中填写数据。
首先我们需要能够定位到输入框,这就需要捕获 UI 元素。
我们可以利用 【聚焦网页上的文本字段】 ,将鼠标点到对应的输入框上。
将该操作拖动到【启动浏览器】操作下方。

该操作首先需要指定一个 Web 浏览器实例,之后需要定位一个 UI 元素,我们可以点击 【添加 UI 元素】 来捕获对应的输入框。
此时会打开【跟踪会话】面板,我们只需要将鼠标悬停到员工编号输入框上,然后按 ctrl +鼠标左键,即可捕获到该 UI 元素。然后点击完成即可将 UI 元素添加到 Power Automate Desktop 。

此时我们的配置如图所示,表示会在浏览器中,找到捕获到的输入框,然后点击他,将焦点设置为该输入框。

保存操作后,重新运行我们的流程。
此时可以发现,除了打开浏览器外,还自动将焦点移动到了员工编号输入框中。

(除了新添加 UI 元素以外,也可以使用我们之前捕获到的 UI 元素)
填充文本内容

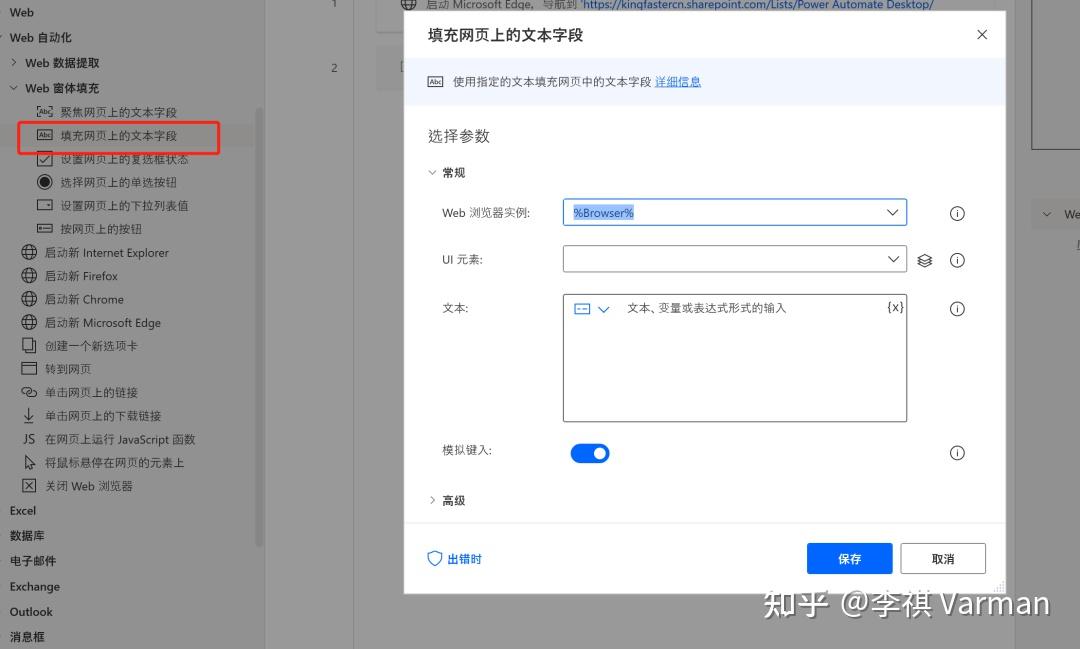
除了聚焦到文本字段以外,我们实际上需要用到的是填充文本字段,所以需要将 【填充网页上的文本字段】 拖动到画布最下方。

通过该操作,我们可以在指定浏览器的实例中,找到指定的 UI 元素,然后将指定的文本内容填充到该 UI 元素中。
除了基础配置外,我们可以看到一个叫做 【模拟键入】 的配置参数,如果我们开启该配置Power Automate Desktop 在输入文本的时候会模拟我们日常打字的效果,一个字一个字的将我们的文字录入上去。
展开高级操作后可以看到更多的配置项。比如在填充完后取消对焦,因为有些表单的验证规则是在取消对焦后触发的。所以我们可以根据需要来看是否启用该配置。

按照下图进行操作配置,将UI元素设置为员工编号输入框(这就是重命名的好处,可以快速找到所需元素),然后在文本中随便输入一段编号。

之后保存操作,并运行流程。可以发现在打开浏览器后,成功在员工编号的输入框中录入了我们指定的数据。

进行单项选择

现在我们已经掌握了文本输入框的自动输入方法,可以用同样的方式实现员工姓名,电话等内容的输入。
接下来我们看一下,类似性别这种单选按钮要如何通过 Power Automate Desktop 自动输入。
将 【选择网页上的单选按钮】 拖动到画布最下面。

该操作可以让我们在指定的浏览器实例中对捕获到的单选按钮UI元素进行选择操作。
由于我目前还没有捕获过单选按钮的 UI 元素,所以这里我通过添加 UI 元素先进行一下捕获操作。
依次将男女两个单选按钮进行捕获。

然后将两个捕获到的单选 UI 元素进行重命名操作。

之后我们按照下图进行单选操作的配置,让他可以选择性别为男的单选框。

接下来保存操作,并运行流程。可以发现在打开浏览器后,先填写了员工编号,然后自动选择了男性的单选框。(同理如果在 UI 元素中选择女性单选框,则会实际选择女性单选)

进行多项选择

现在我们已经掌握了文本输入框和单选的自动输入配置,接下来我们看一下多项选择的操作配置。
将 【设置网页上的复选框状态】 拖动到画布下方。

通过该操作我们可以在指定的浏览器实例中,对指定的复选框(多选)UI元素进行选中或者取消选择的操作。
同理,我们首先需要将所有的复选框 UI 元素都捕获并重命名。(我们在捕获的时候需要注意下,捕获的 UI 元素是实际我们要去操作的部分,比如在多选的时候实际操作的是多选框,所以不要捕获多选框的文字,而是直接捕获多选框。)


捕获完成 UI 元素后,我们可以将需要点击的多选框按照下图进行配置。

因为是多选,所以我们可以添加多个 【设置网页上的复选框状态】 操作。
我们可以通过复制粘贴的方式,将操作进行复制。

然后将复制后的操作编辑一下,改成另一个复选框

之后运行流程。可以发现已经成功将两个复选框进行了选中。

设置下拉选项

接下来我们去设置下拉选项。
将 【设置网页上的下拉列表值】 拖动到画布下方。

通过该操作可以设置指定浏览器实例中,指定下拉列表 UI 元素的选定项。
首先我们需要将下拉列表 UI 元素捕获到。

将捕获到的 UI 元素重命名。

接下来将【设置网页上的下拉列表值】操作中的 UI 元素配置为我们捕获到的【职位-下拉列表】

除此之外我们可以注意到还有一个【操作】配置,该配置是用来定义我们如何去选择下拉列表的。
我们可以按照项目的名称或者索引来进行选择。
比如我们按照索引进行选择,选择下拉列表中的第2个选项。

保存操作后运行流程,可以发现职位下拉列表中的第二个选项已经被成功选中。

点击提交按钮

当我们填写完所有内容后,就需要点击 Save 按钮进行提交操作。
将 【按网页上的按钮】 操作拖动到画布下方。

该操作可以让 Power Automate Desktop 在指定的浏览器实例中点击指定的按钮 UI 元素。
和之前的操作一样,我们先来捕获 Save 按钮的 UI 元素。

然后将其重命名。

最后我们按照下图配置操作参数。

将操作保存后,运行流程, Power Automate Desktop 会自动打开浏览器,输入员工编号,选择性别,部门,职位信息后,点击 Save按钮。最后成功提交了一条员工信息记录。

关闭浏览器

最后我们需要将浏览器关掉,把 【关闭 Web 浏览器】 拖动到画布最下面。
然后指定要关闭的浏览器实例,即可完成关闭浏览器的操作配置。

总结
本期我们介绍了所有的 Web 表单提交操作,包括文本框的输入,单选,多选,下拉列表,按钮等操作都可以通过 Power Automte Desktop 控制。目前我们实现的还是一个简单的表单提交操作,下期我们将介绍如何配合上之前介绍的 Excel ,循环等操作最终实现一个根据 Excel 数据,动态提交 Web 表单的自动化 RPA 流程。

