override fun onDrawFrame(gl: GL10?) {
GLES30.glClear(GLES20.GL_COLOR_BUFFER_BIT)
drawIndex++
drawTriangle()
drawLine()
drawPoint();
if (drawIndex >= POINT_DATA.size / 2) {
drawIndex = 0
private fun drawLine() {
GLES30.glUniform4f(uniformColor, 1f, 0f, 0f, 1f)
GLES30.glDrawArrays(GLES30.GL_LINE_LOOP, 0, drawIndex)
private fun drawPoint() {
GLES30.glUniform4f(uniformColor, 0f, 0f, 1f, 1f)
GLES30.glDrawArrays(GLES30.GL_POINTS, 0, drawIndex)
private fun drawTriangle() {
GLES30.glUniform4f(uniformColor, 1f, 1f, 0f, 1f)
GLES30.glDrawArrays(GLES30.GL_TRIANGLE_FAN, 0, drawIndex)
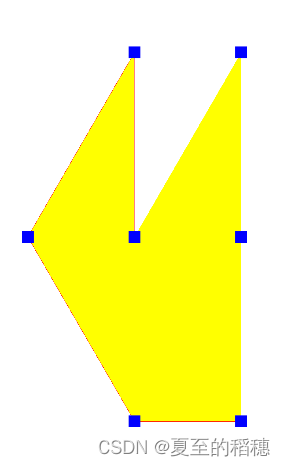
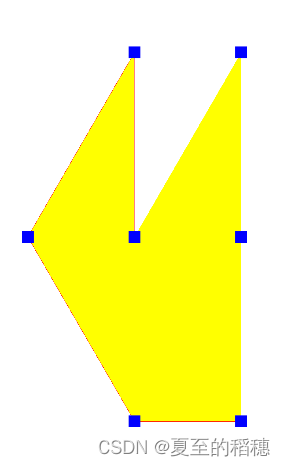
效果:

这样就学习完几何图形的绘制了。更多代码,参考工程:https://github.com/LillteZheng/OpenGLDemo
参考:
https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/
https://www.jianshu.com/p/eb11a8346cf6
https://mp.weixin.qq.com/s?__biz=MzU5NjkxMjE5Mg==&mid=2247483783&idx=1&sn=6c8fa673eff0aaffe0872227432c3214&chksm=fe5a30a8c92db9bea01b92d35c37efa16a7acb08237bdf6ad0db510549e3b8a14d692fbac638&scene=21#wechat_redirect
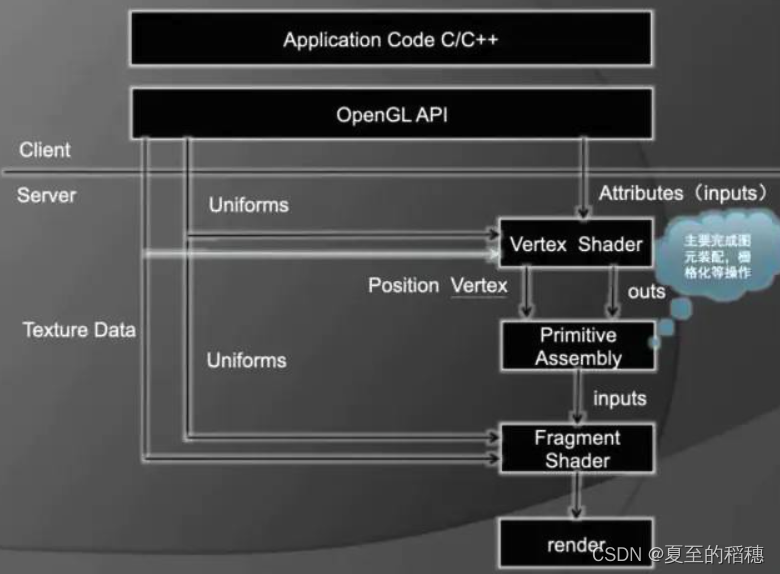
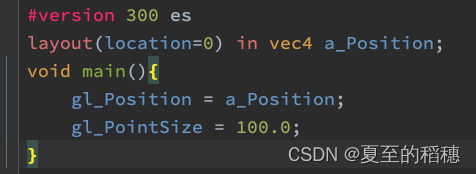
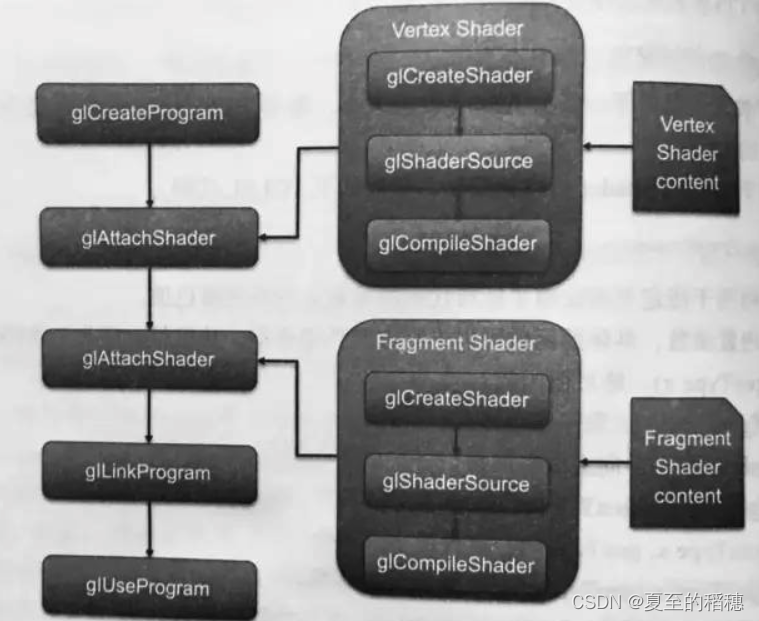
上一章中,已经对 OpenGL 的编程语言 GLSL 和渲染模式有了一定的了解,今天,将运用之前的知识,完成一些平面图形的操作。效果如下:如果你对 OpenGL 的基本概念或者渲染流程不清晰,建议先看和这两篇文章。先直接上两张图:可以看到,我们需要先编写着色器的代码,才能把 OpenGL 的数据,传递到渲染管线上。
含有以下4个pdf,主要介绍基本概念和用法,对初学者非常有用。
Android OpenGL ES 简明开发教程.pdf
Android_OpenGL_ES_book.pdf
OpenGL ES 2 for Android.pdf
Apress.Pro.OpenGL.ES.for.Android.Feb.2012.pdf
资源名称:Android三维程序设计-基于OpenGL ES的图形应用程序设计内容简介:本书详细阐述了与 Android移动设备以及 OpenGL ES开发相关的基本解决方案,主要包括 ES 2.0基础知识、3D建模、 Blender软件应用、纹理和着色、 Tank Fence游戏开发等内容。此外,本书还提供了丰富的示例以及代码,以帮助读者进一步理解相关方案的实现过程。本书适合作为高等院校计算机及
资源太大,传百度网盘了,链接在附件中,有需要的同学自取。
选择绘制三角形作为OpenGL ES 2.0的第一个实例,是因为前文中提到的,点、线、三角形是OpenGL ES世界的图形基础。无论多么复杂的几何物体,在OpenGL ES的世界里都可以用三角形拼成。关于Android OpenGL ES 三角形的绘制,在Android官方文档中有详细的说明和步骤,本文实例也是依照官方文档步骤绘制的三角形。
依照官方文档中的说明,Android中利用OpenGL ES 2.0绘制三角形的步骤为:
1. 在AndroidManifest.xml文件中设置使用的OpenGL ES的版本:
<!-- Tell the system this app re
网上很多介绍OpenGL ES的文章,但由于OpenGL ES内容太多,所以这些文章难免过于臃肿杂乱,很难抓住重点,对于初学者来说最后还是云里雾里。很多人(包括笔者本人)开始深入了解OpenGL ES是因为其涉及到实时滤镜的应用,通常都会参考开源框架GPUImage的实现。如果没有掌握基本的OpenGL Es的开发知识,很难弄懂其中代码缘由。
目前很流行的短视频特效处理也有涉及到OpenGL...
一、纹理简介
在Android OpenGL基础(一、绘制三角形四边形)一文中,我们简单介绍了如何绘制纯色三角形和四边形。现在介绍如何把一张图片贴到四边形上。
在OpenGL中,我们把需要贴合到物体上的图片称为纹理。纹理是一个2D图片(甚至也有1D和3D的纹理),可以把纹理理解为一个细节更丰富的颜色的集合。与之前例子中纯色四边形不同的是,纹理细节更加丰富,OpenGL可以根据纹理计算得到四边形每个点应该绘制的颜色。
1.1 纹理坐标系
为了能够把纹理映射到四边形上,我们需要指定四边形的每个顶点各