1.扩展运算符的使用(...)
将一个数组转为用逗号分隔的参数序列。遍历操作,也可以用于合并数组,复制数组(对象),或者转换数组。
扩展运算符背后调用的是
遍历器接口
( Symbol.iterator ),如果一个对象没有部署这个接口,就无法转换。
Array.from 方法还支持类似数组的对象。所谓类似数组的对象,本质特征只有一点,即必须有 length 属性。因此,任何有 length 属性的对象,都可以通过 Array.from 方法转为数组,而此时扩展运算符就无法转换。
2.Array.from():
---------------------------只要是部署了 Iterator 接口的数据结构, Array.from 都能将其转为数组---------------------------------------------
该方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象。
3.Array.of()
Array.of 总是返回参数值组成的数组。如果没有参数,就返回一个空数组。
4.数组的find和findIndex方法。
数组实例的
find
方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为 true 的成员,然后返回该成员。如果没有符合条件的成员,则返回 undefined 。
数组实例的
findIndex
方法的用法与 find 方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回 -1 。
5.数组实例的 fill()
fill 方法用于空数组的初始化非常方便。数组中已有的元素,会被全部抹去。fill 方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
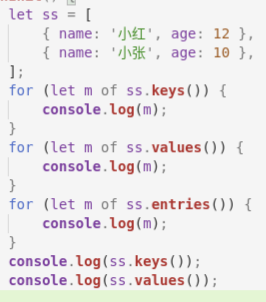
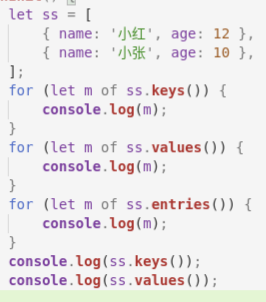
6.数组实例的 entries(),keys() 和 values()
ES6 提供三个新的方法——
entries()
,
keys()
和
values()
——用于遍历数组。它们都返回一个
遍历器对象
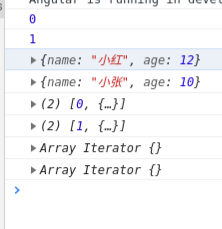
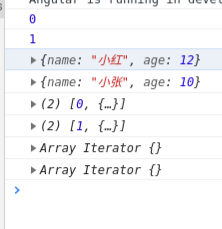
(详见《Iterator》一章),可以用 for...of 循环进行遍历,唯一的区别是 keys() 是对键名的遍历、 values() 是对键值的遍历, entries() 是对键值对的遍历。
 ------- 结果输出为-------
------- 结果输出为-------

如果不使用 for...of 循环,可以手动调用遍历器对象的 next 方法,进行遍历。
例如:console.log(ss.next().value);
可见,数组的keys方法返回的都是索引值,values就是数组对对应的每一项,entries返回的是索引加对应的值。
此外,这几个方法只能用于数组,不能用于对象上。
7.数组实例的 includes()
Array.prototype.includes
方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的 includes 方法类似。ES2016 引入了该方法。
该方法的第二个参数表示搜索的起始位置,默认为 0 。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为 -4 ,但数组长度为 3 ),则会重置为从 0 开始。
(
1)[1, 2, 3].includes(2) // true
2)[1, 2, 3].includes(4) // false
8.数组实例的 flat(),flatMap()
数组的成员有时还是数组,
Array.prototype.flat()
用于将嵌套的数组
“拉平”
,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
(1)[1, 2, [3, 4]].flat()
// [1, 2, 3, 4]
flat()
默认只会
“拉平”
一层,如果想要“拉平”多层的嵌套数组,可以将 flat() 方法的参数写成一个整数,表示想要拉平的层数,默认为1。
flatMap()
方法对原数组的每个成员执行一个函数(相当于执行 Array.prototype.map() ),然后对返回值组成的数组执行 flat() 方法。该方法返回一个新数组,不改变原数组。
9.forEach用于调用数组的每个元素,并将元素传递给回调函数
10.map按照原始数组元素顺序依次处理元素。它会返回一个新数组,不改变原来数组的值。
map()方法里面是是函数,这个函数有3个形参item,index,arr,分别代表数组的每一个元素、对应元素的下标、当前操作的数组。实际运用中可以根据需要使用形参,不需要的可以不写,arr这个参数很少使用,所以基本不写。
经常用它来返回一个新的数组。forEach可以用来遍历,但是不能返回新的数组。
11.过滤数组 filter() 方法。
过滤原数组中的数据,把满足条件的放在新数组中,不改变原数组
12.some() 方法 和 every() 方法
some() 方法 用于检测数组中的元素是否有某些满足指定条件(通过函数提供)。
every() 方法 用于检测数组所有元素是否都符号指定条件(通过函数提供)。
两个返回值都是true,false。
区别就是:some() 方法用于判断数组中某一个元素,只要存在有元素满足条件即为true;every() 方法用于判断数组中所有元素,必须所有元素满足条件才为true
13.copyWithin() 方法
copyWithin() 方法 使用数组里面的内容替换数组里面的内容(简言之是替换内容,但是只能使用自身元素替换)。
本文来自博客园,作者:
122www
,转载请注明原文链接:
https://www.cnblogs.com/131362wsc/p/17098851.html
 ------- 结果输出为-------
------- 结果输出为-------