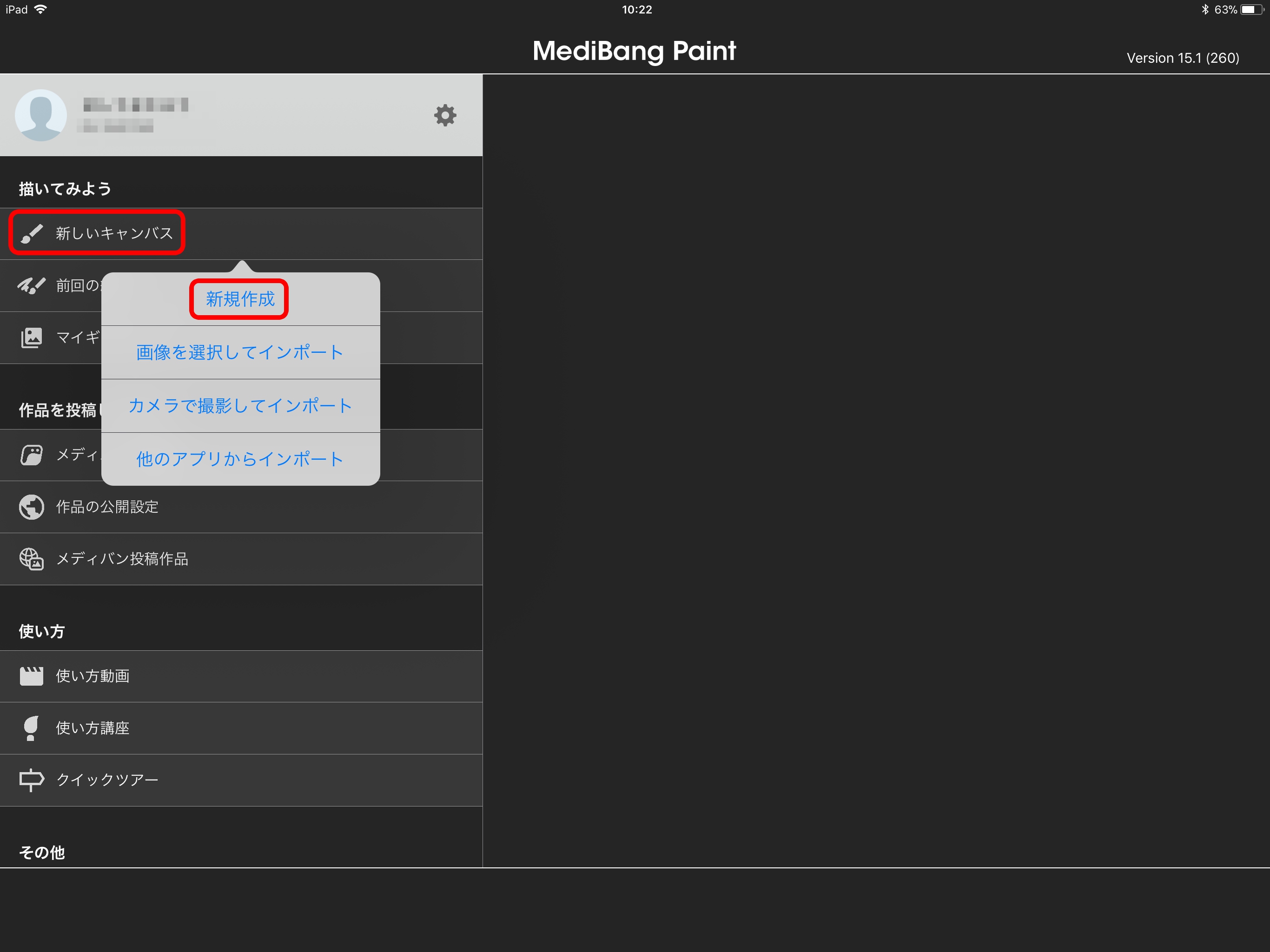
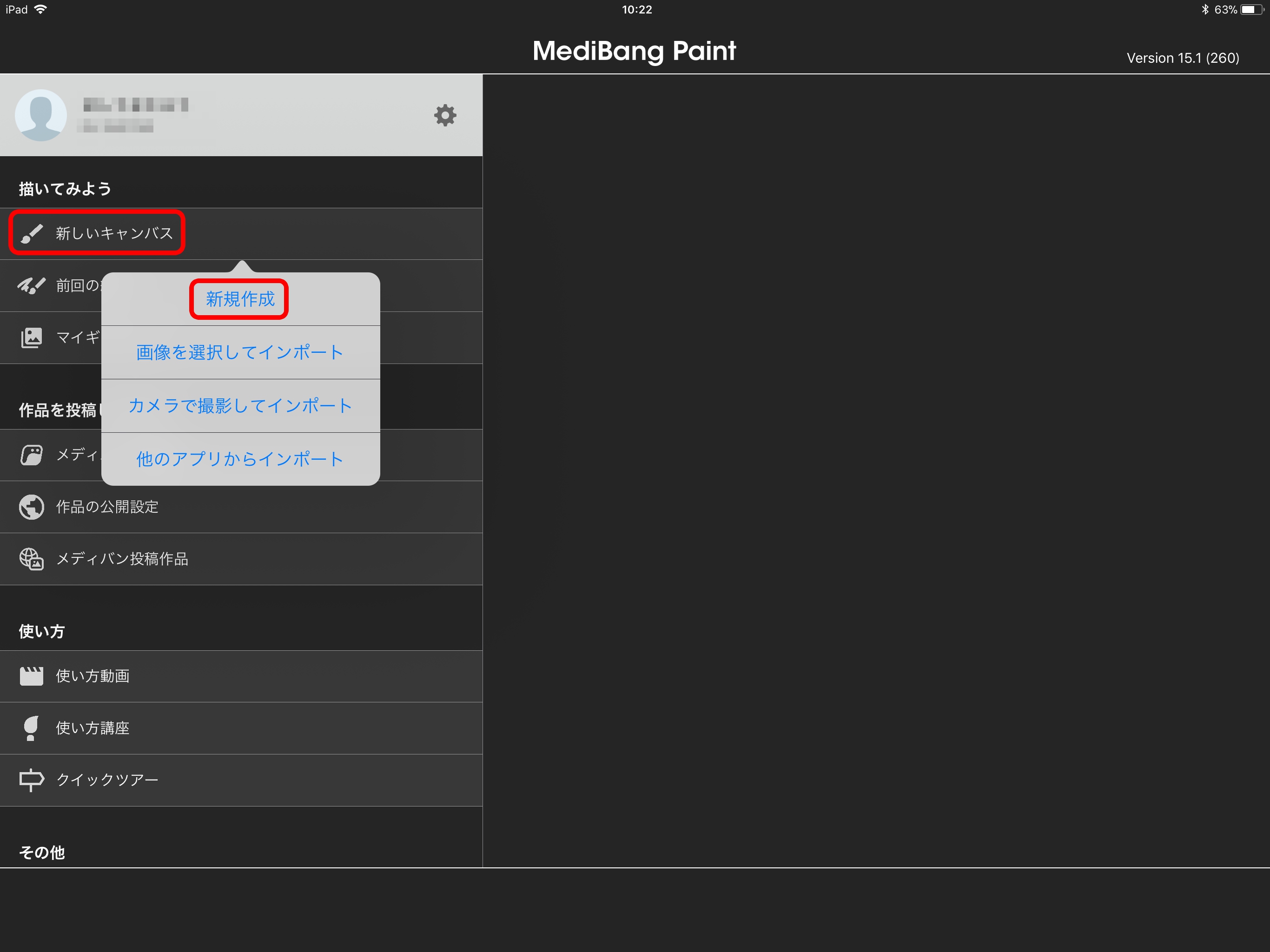
现在让我们尝试制作一本漫画风格的画布。点击屏幕左侧的“新建画布”,然后选择“新建”。
 Fig. 选择”新建“来自”新建画布“
Fig. 选择”新建“来自”新建画布“
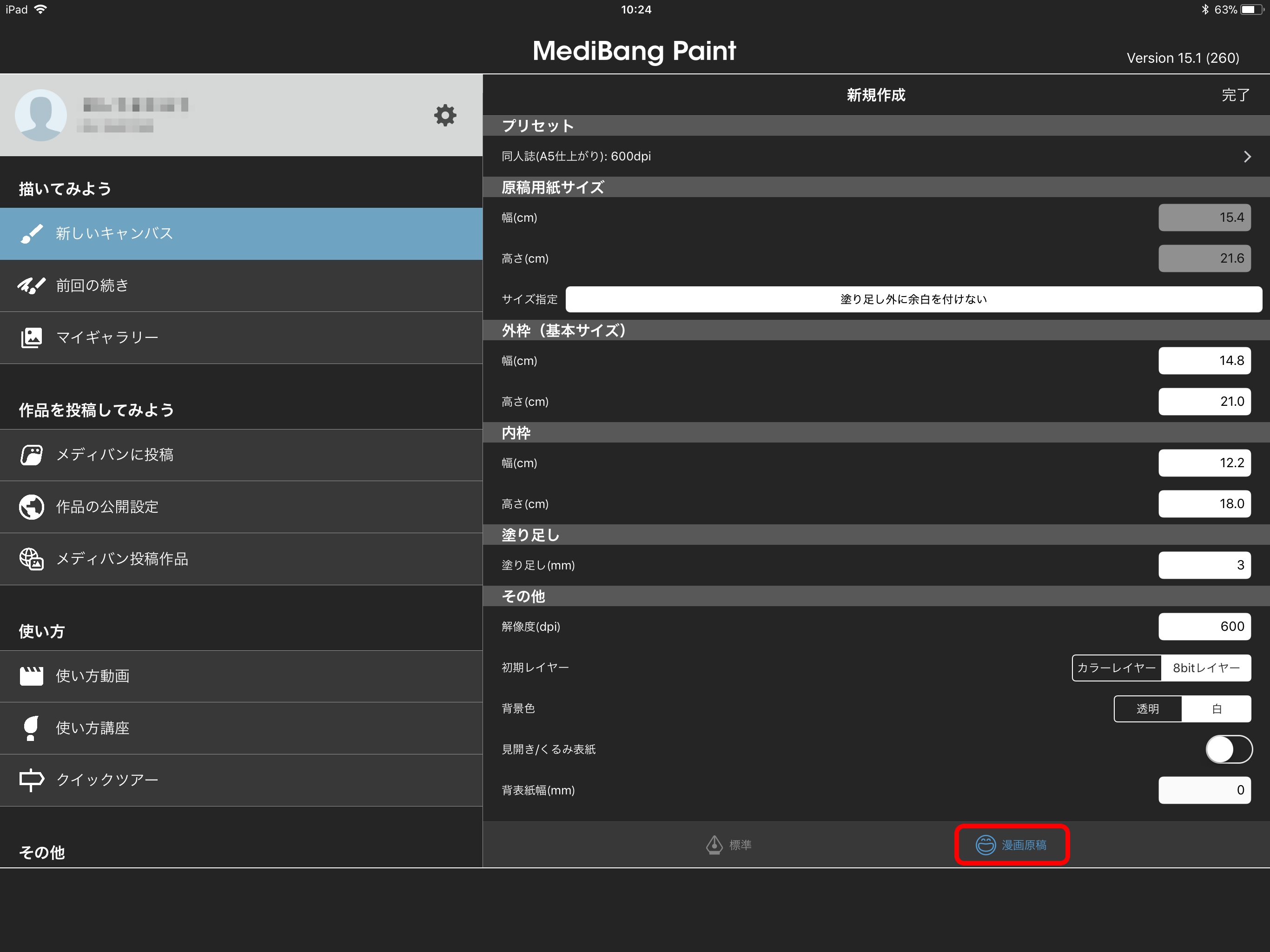
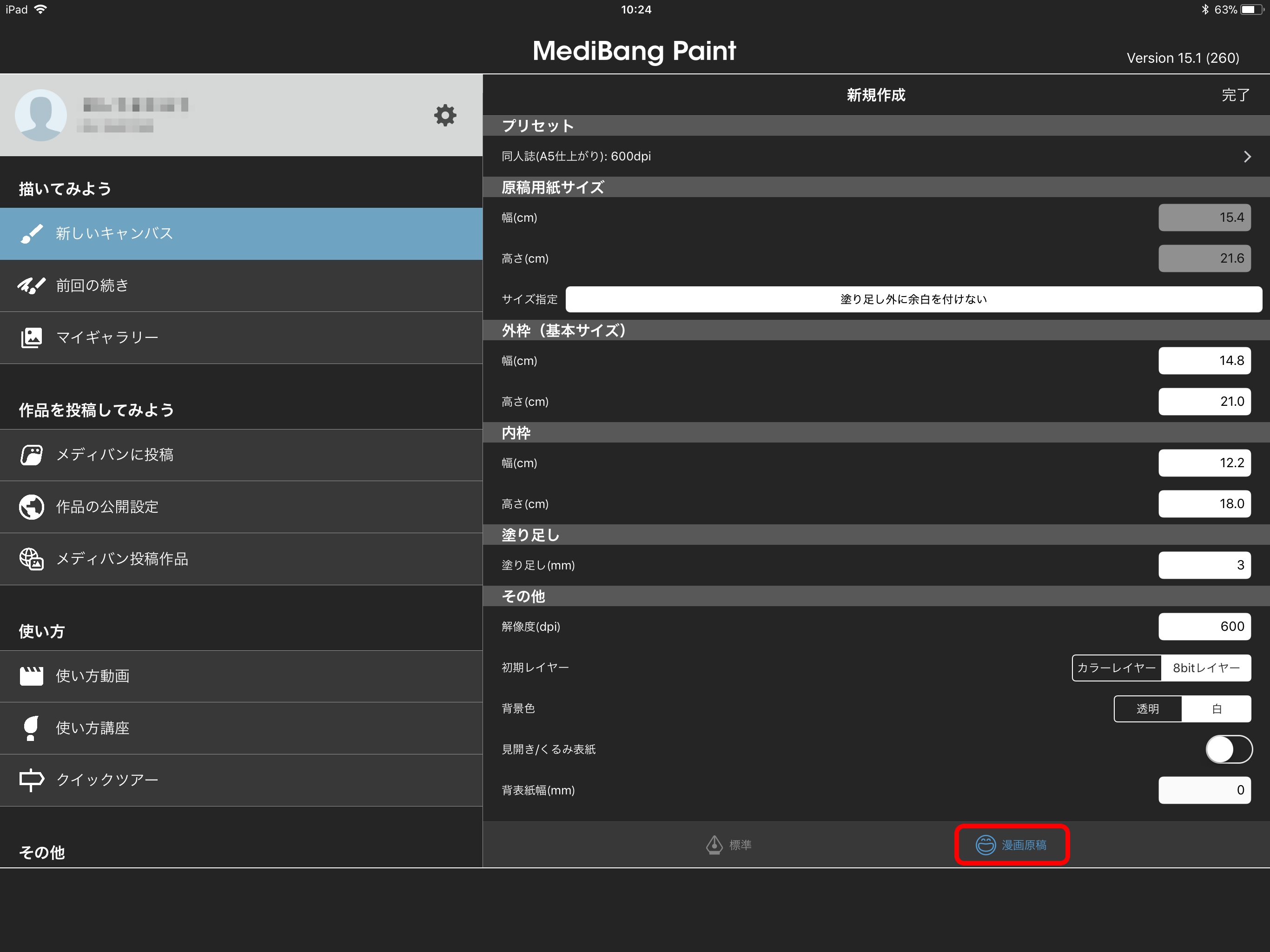
选择“新建”将显示一个屏幕,用于在屏幕右侧配置新画布的详细信息。
由于我们正在制作漫画书画布,请点击“漫画原稿”标签。
 Fig. 漫画原稿标签的位置。
Fig. 漫画原稿标签的位置。
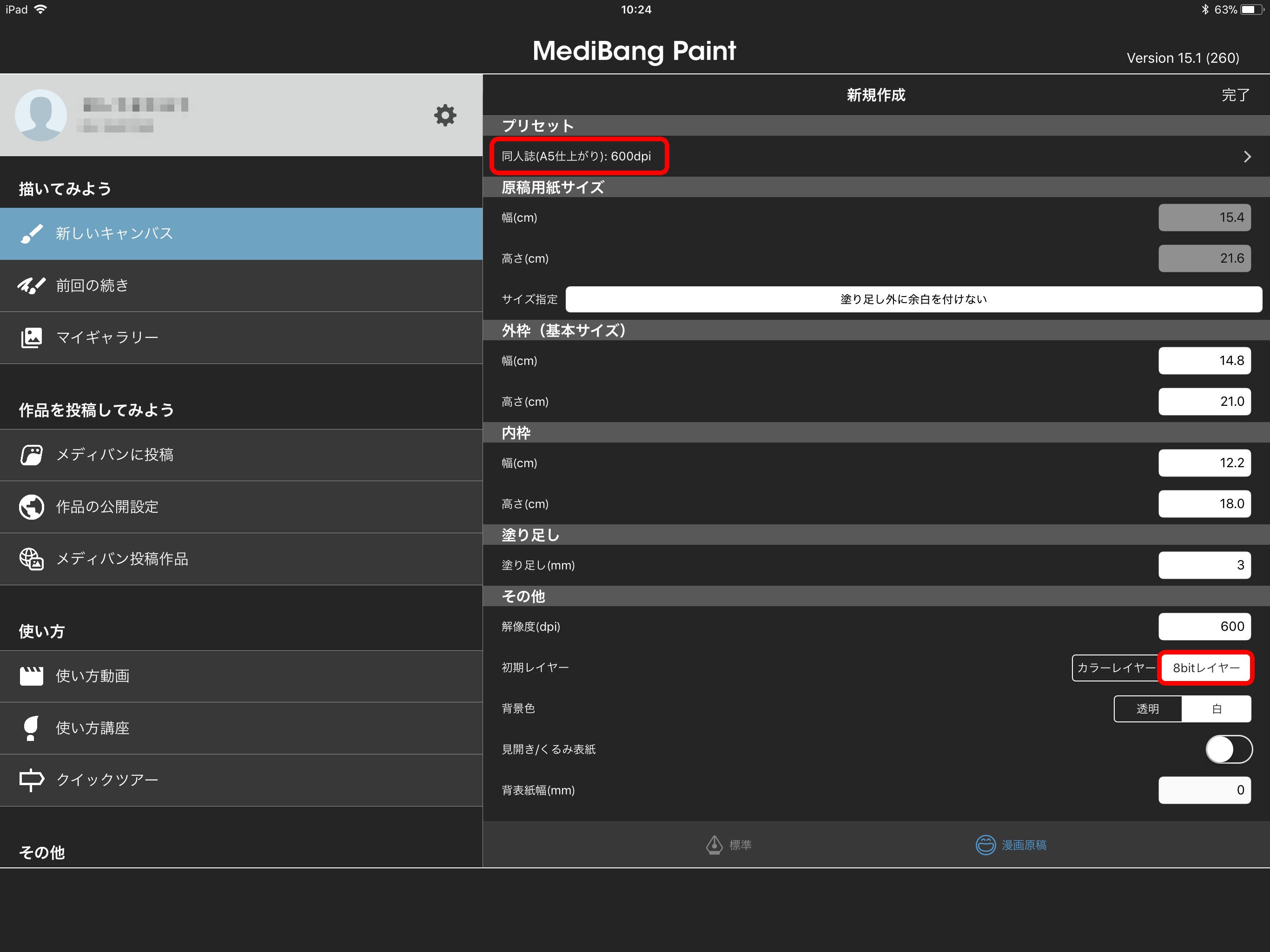
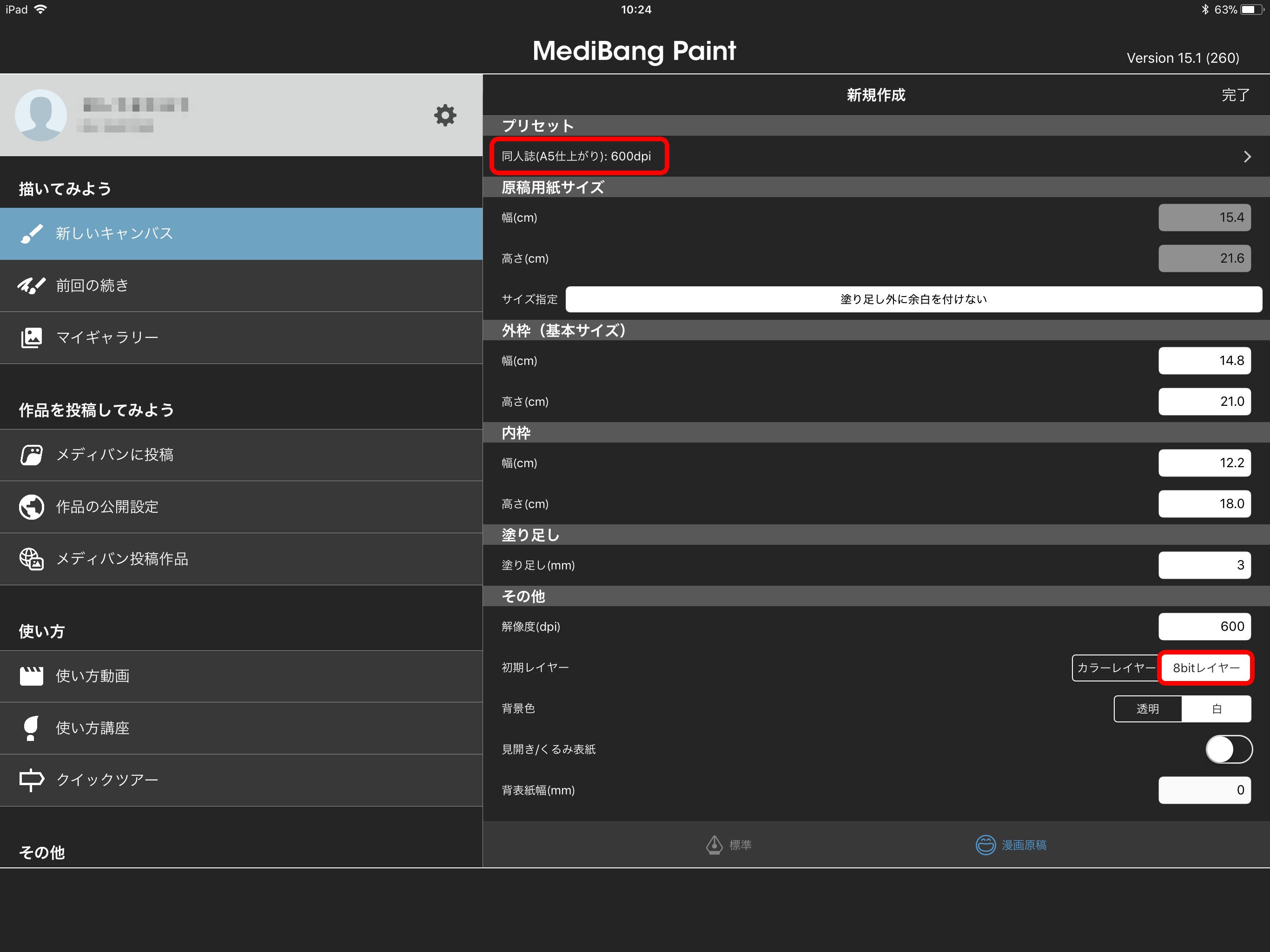
我们将制作一个A5尺寸,600 dpi预设的漫画书页面。
在350 dpi时,起始层设置为彩色图层,而在600 dpi时,它设置为8bit图层。
8bit图层允许我们绘制各种颜色的单色(即灰度)。
 Fig. 彩色图层与8bit图层
Fig. 彩色图层与8bit图层
选择“同人志(A5尺寸):350dpi”预设,然后在右上角选择“完成”。
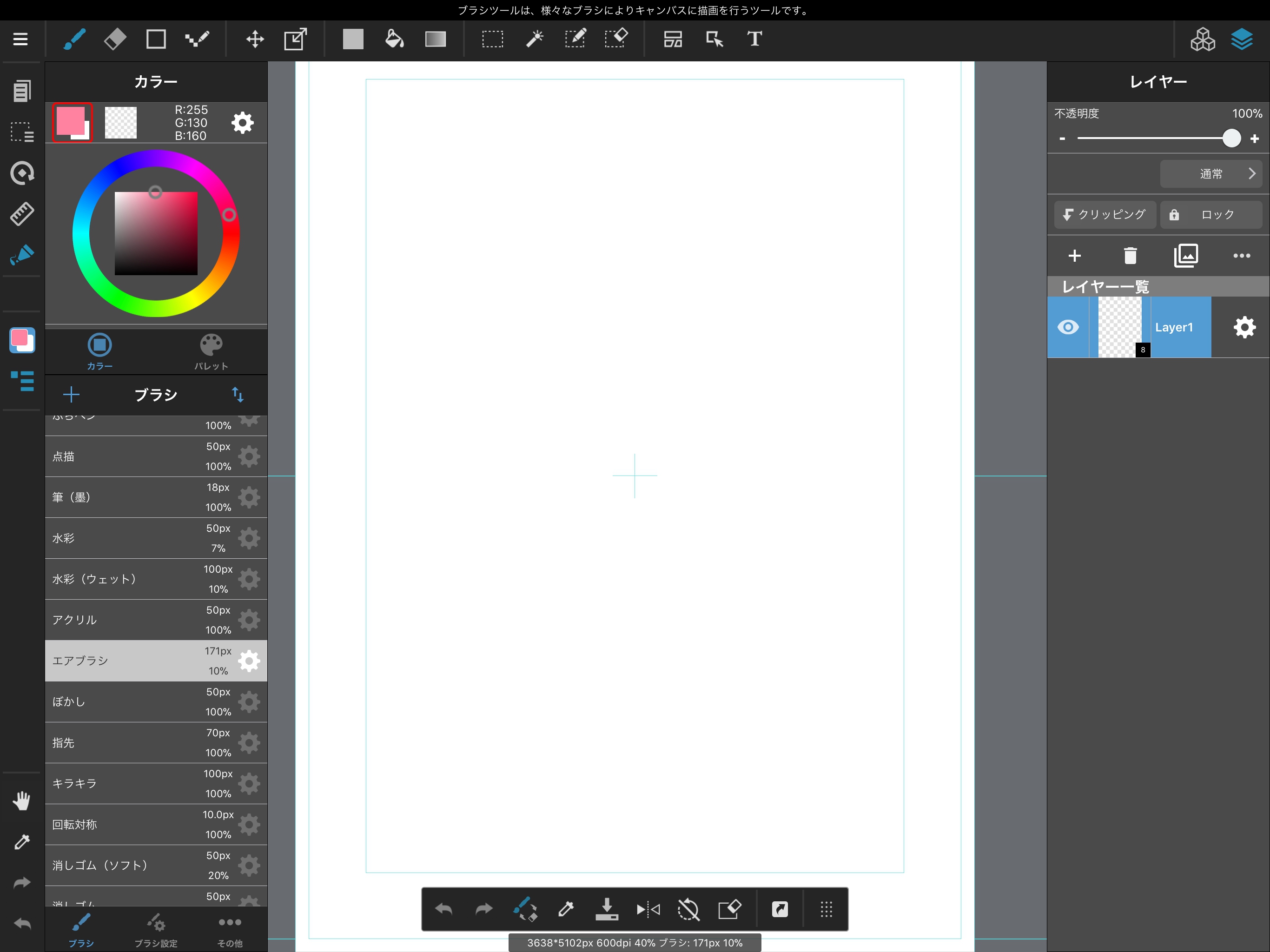
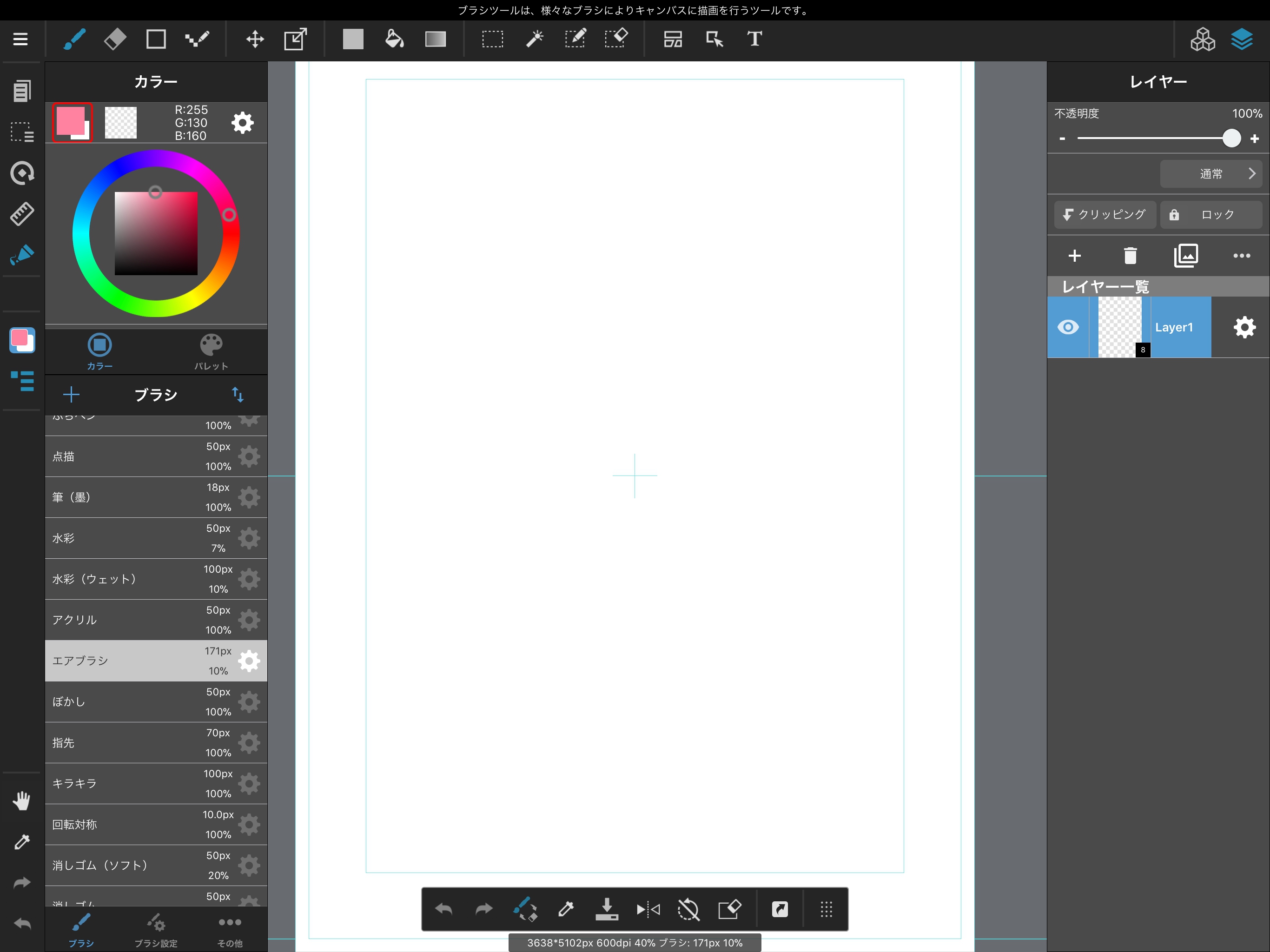
 Fig. 设置画布后的画面
Fig. 设置画布后的画面
我们现在已经创建了漫画书画布。
让我们制作一些面板!
让我们勾勒出我们的漫画并制作一些小组。
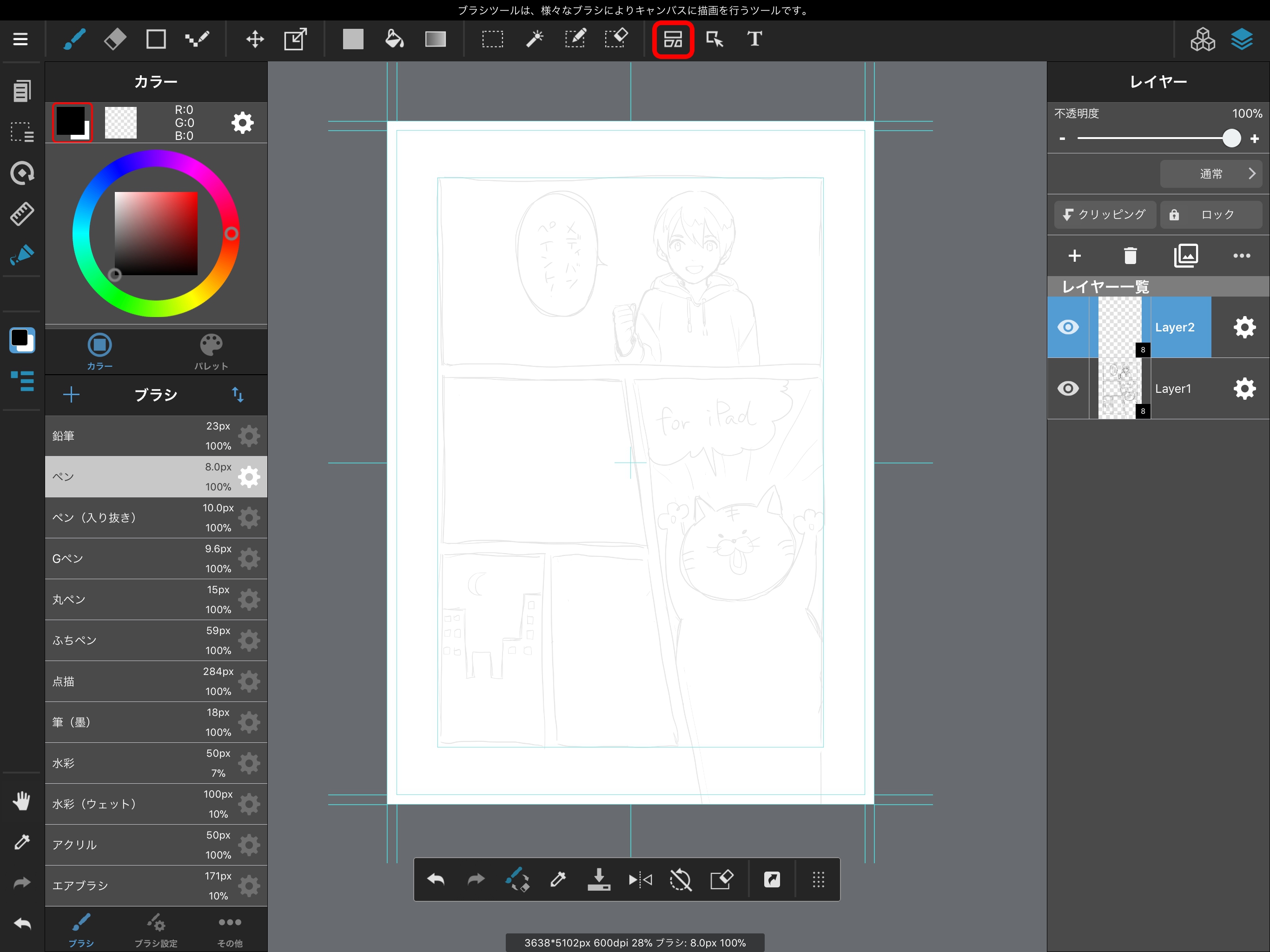
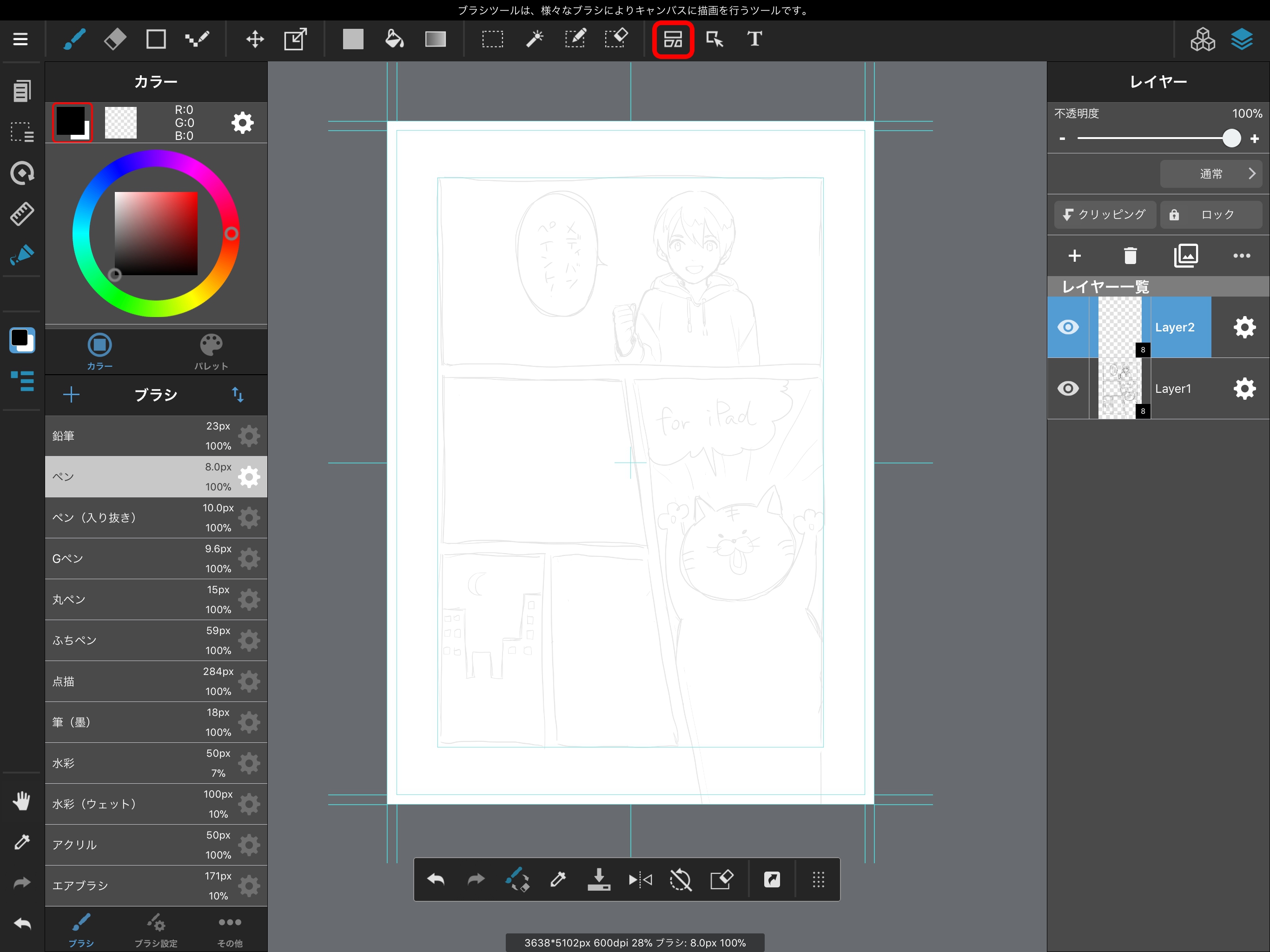
首先,从草图中创建一个单独的图层,然后从工具栏中选择“分割漫画格工具”。
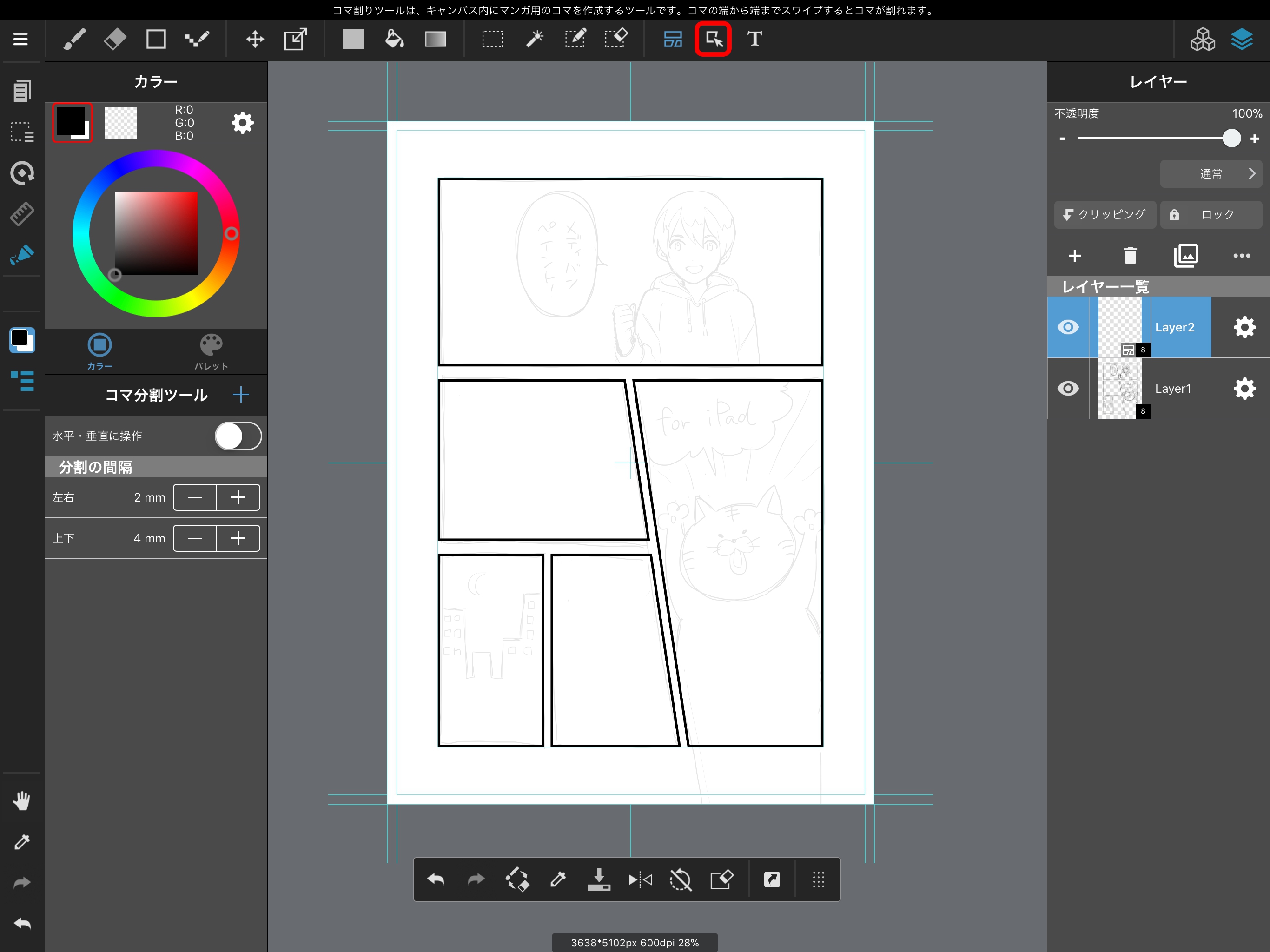
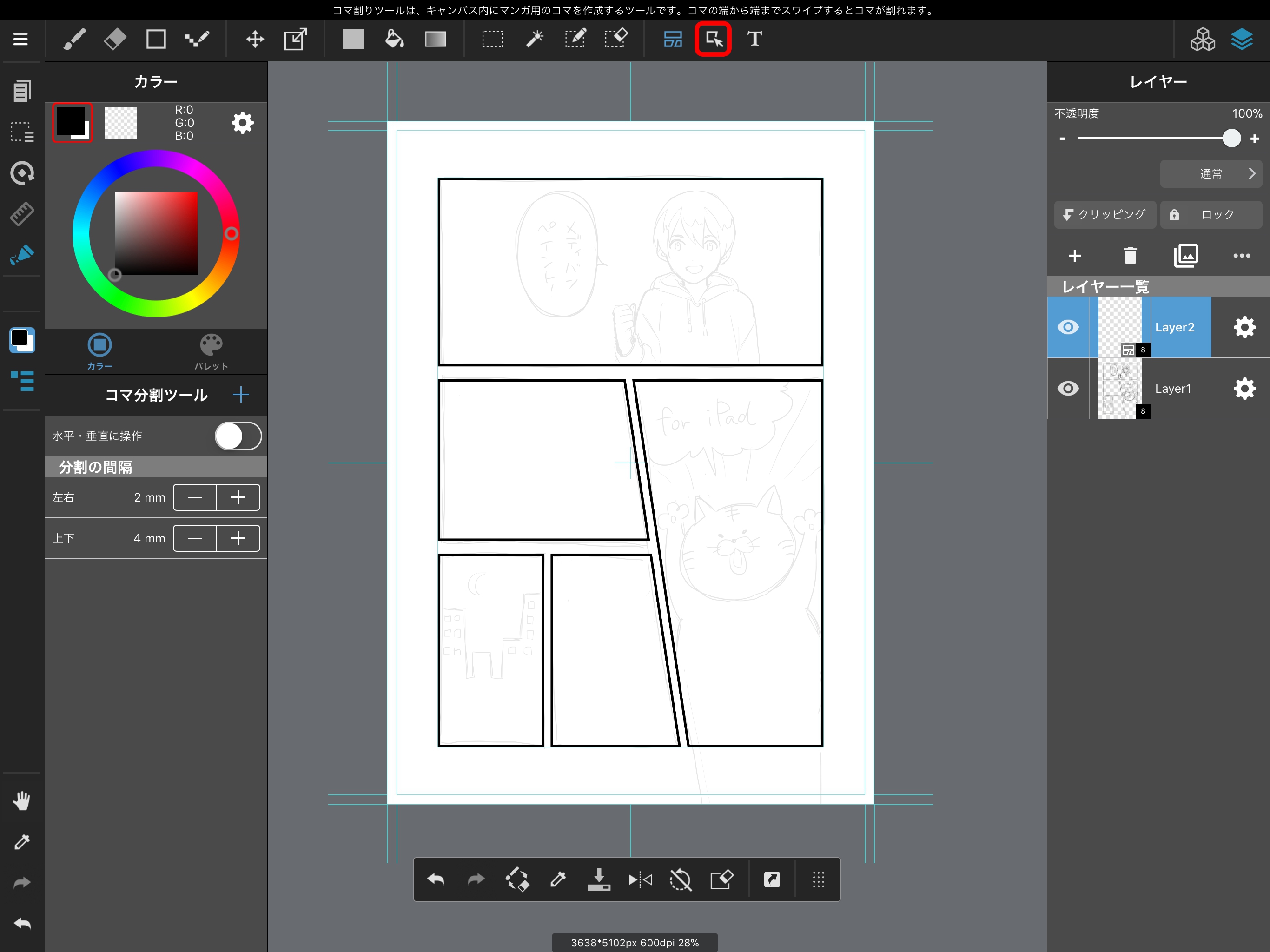
 Fig. 分割漫画格工具的位置
Fig. 分割漫画格工具的位置
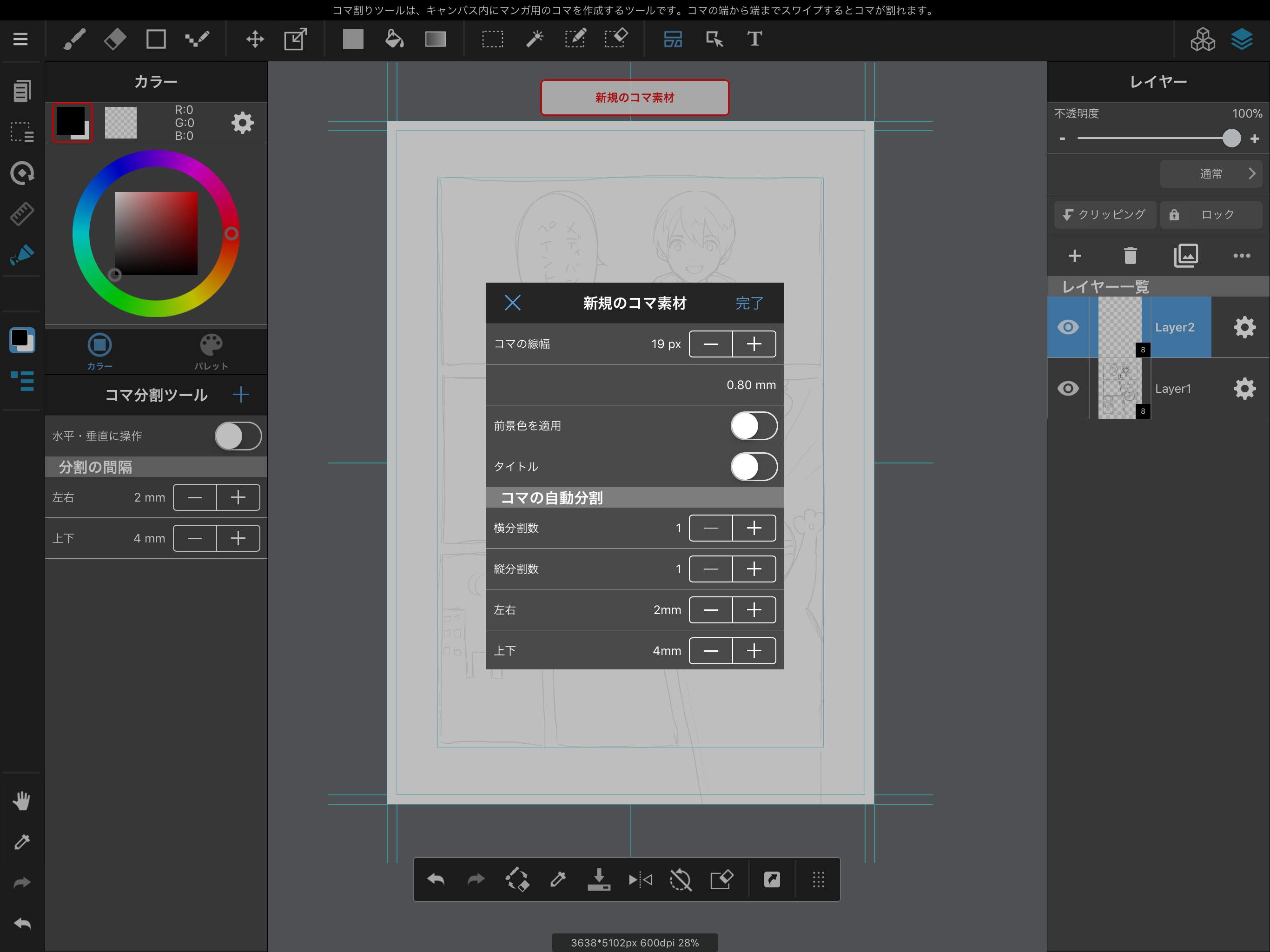
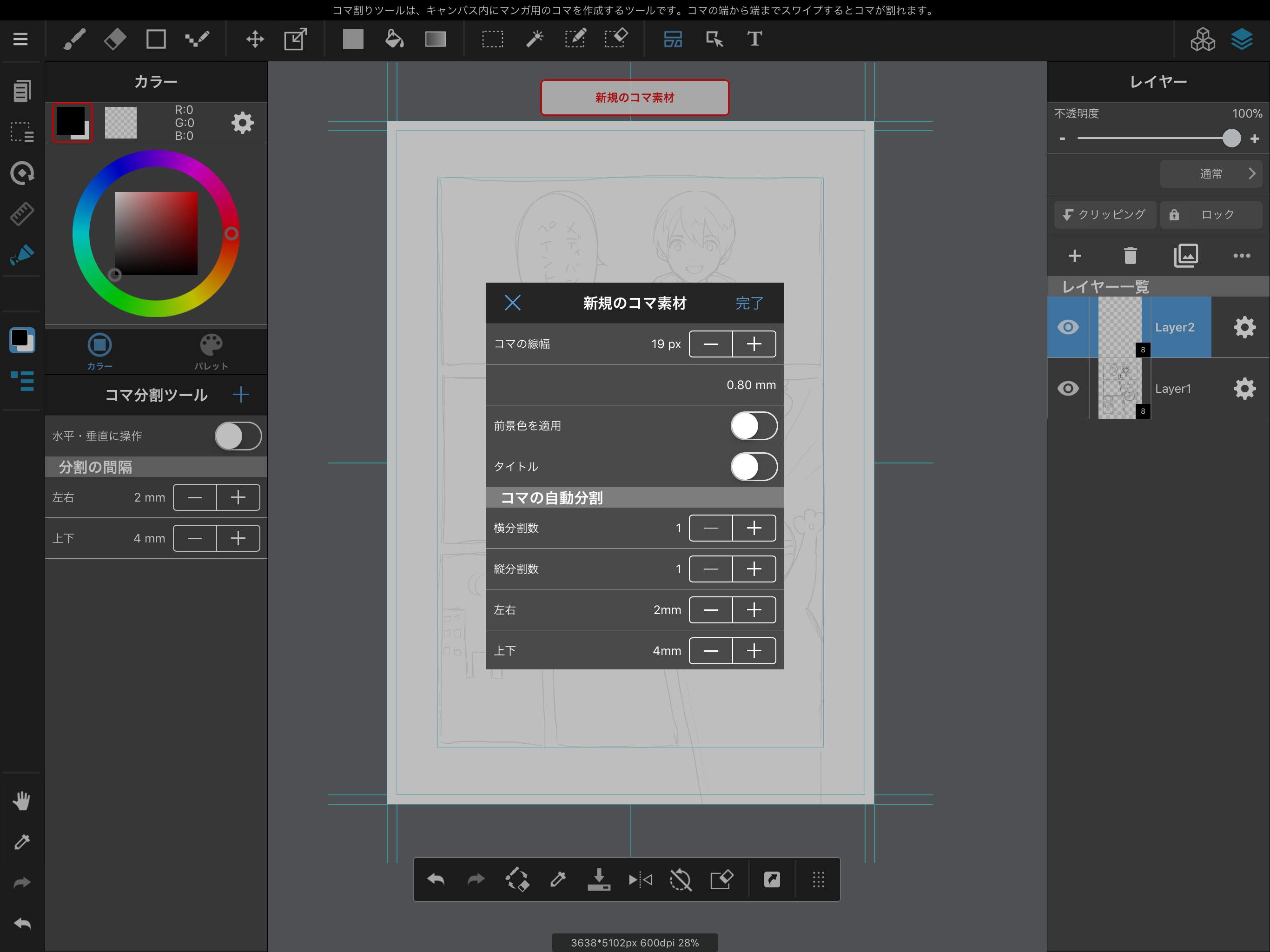
将出现面板配置屏幕。设置面板的线条粗细,然后点击“完成”。
 Fig. 面板配置屏幕
Fig. 面板配置屏幕
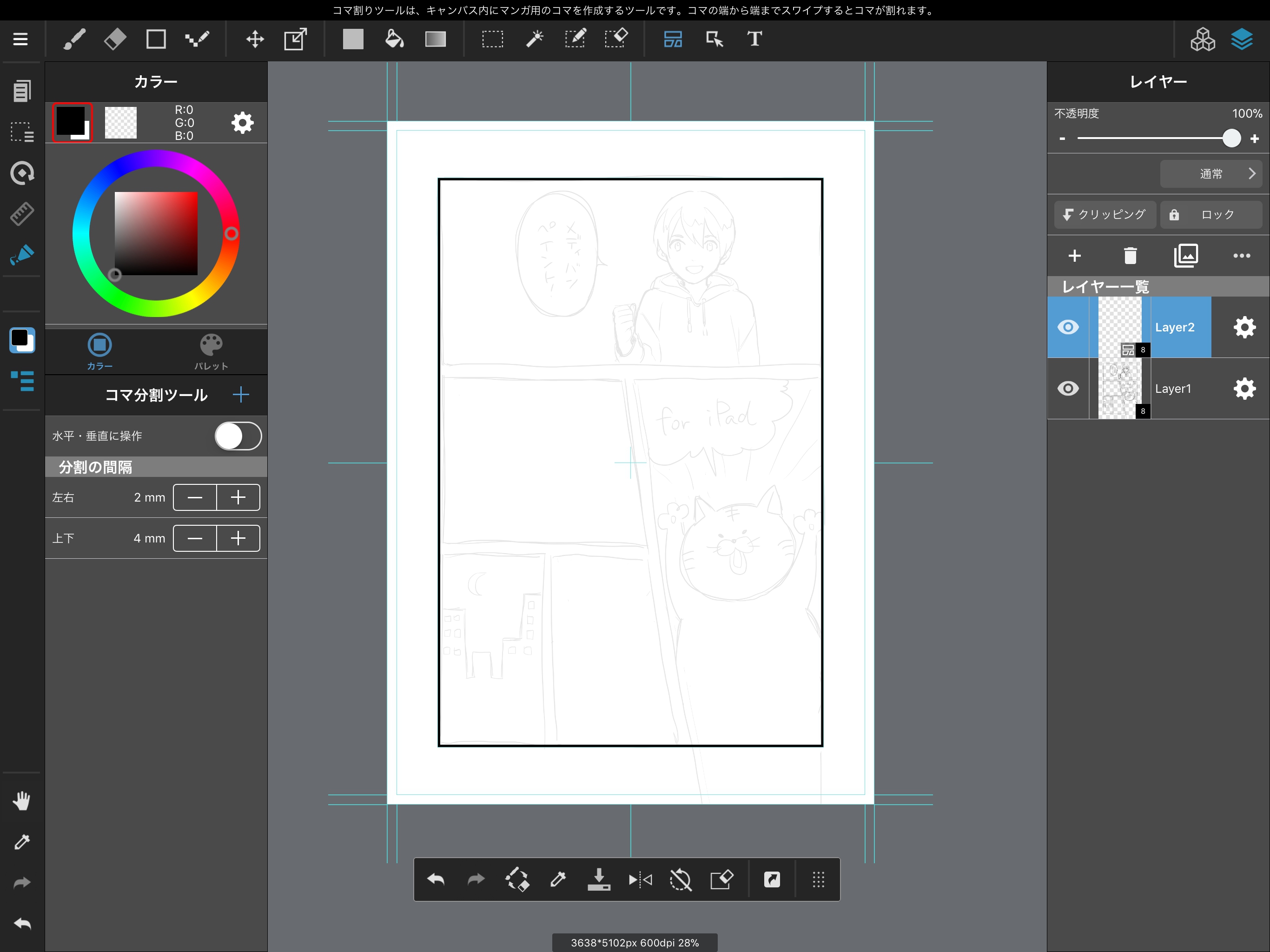
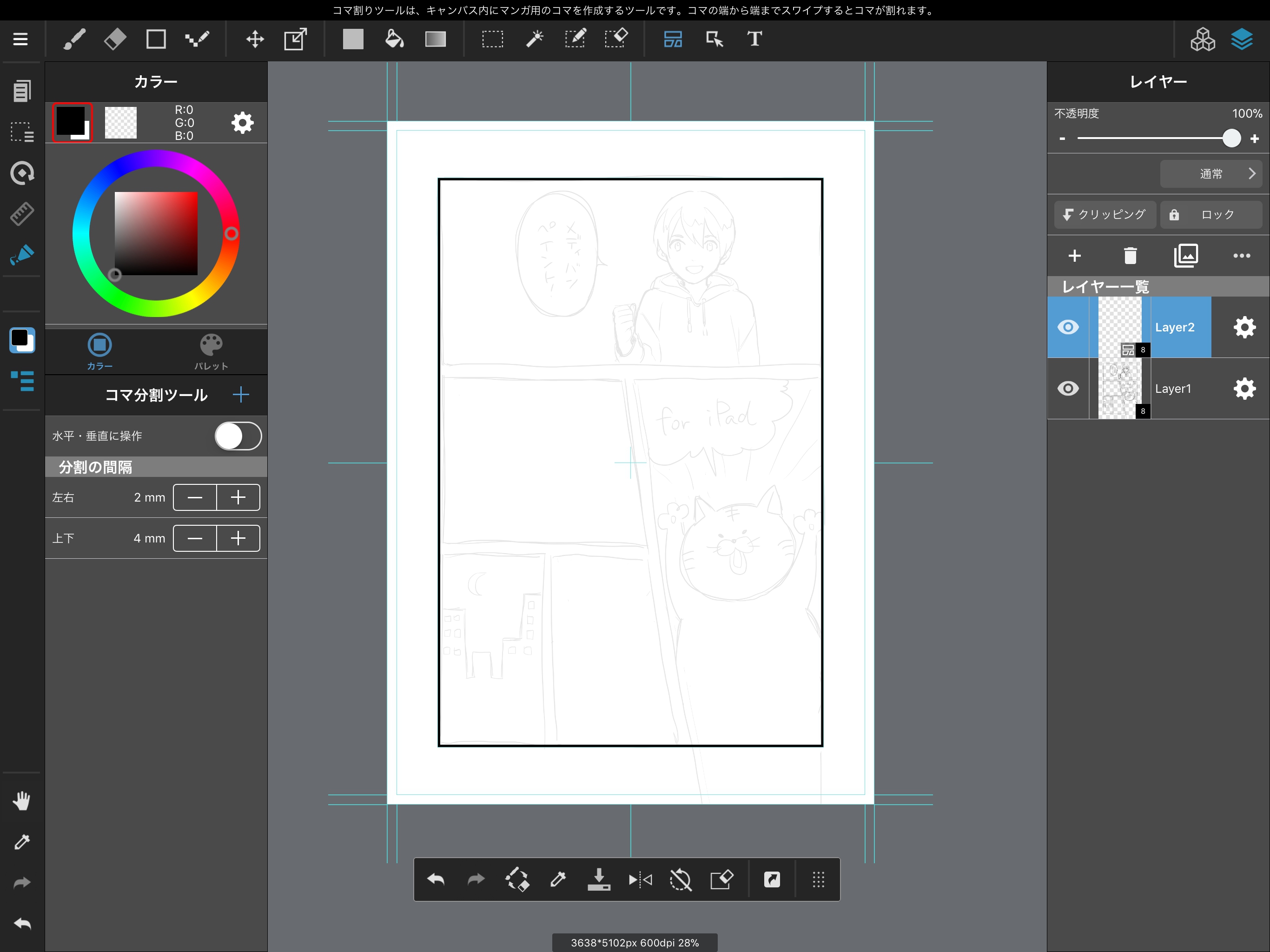
 Fig. 创建外部面板后的屏幕
Fig. 创建外部面板后的屏幕
我们现在已经创建了一个外部面板。
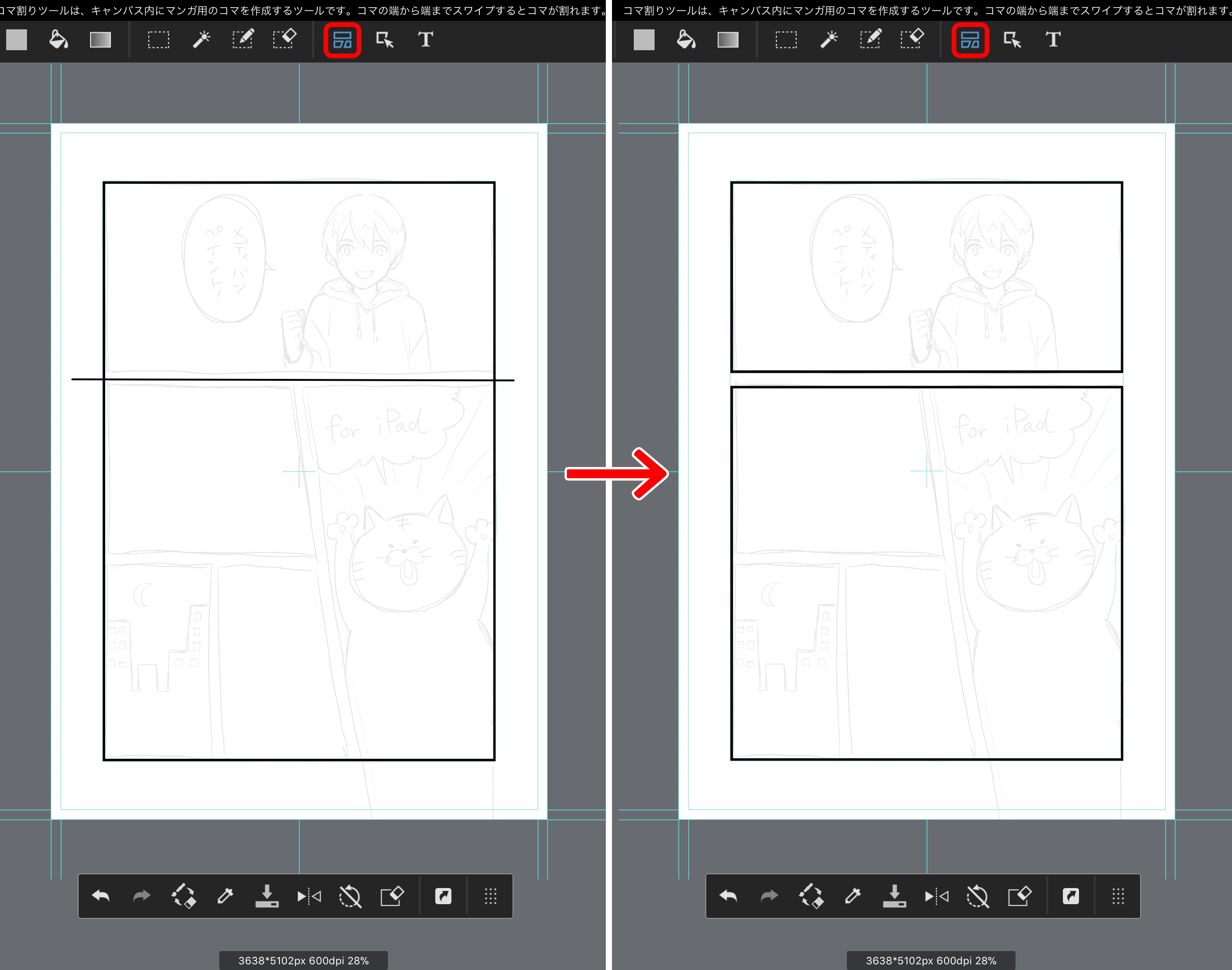
现在让我们根据草图将绘图划分为面板。
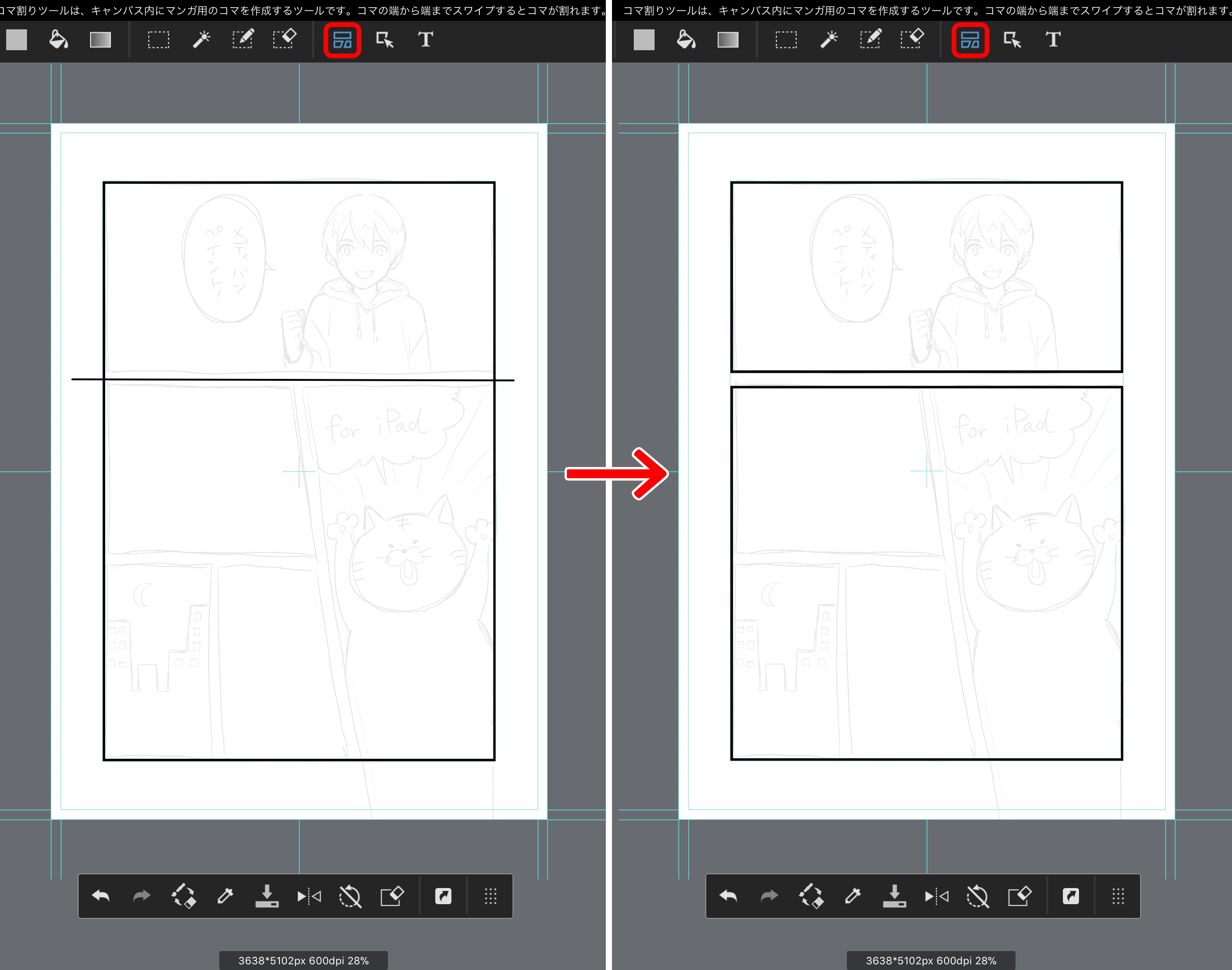
选择分割漫画格工具后,点击要划分的面板外部,并在划分方向画一条线,将其划分为两个。
 Fig. 将一个面板分成两个后的屏幕
Fig. 将一个面板分成两个后的屏幕
如果线未完全绘制到面板外部,则不会分割面板。
我们可以使用“漫画格自动分割”功能来均匀划分面板。
此功能将当前选定的面板分成两半,因此在使用之前必须使用操作工具选择了一个面板。
我们可以使用操作工具来转换,移动和删除面板。
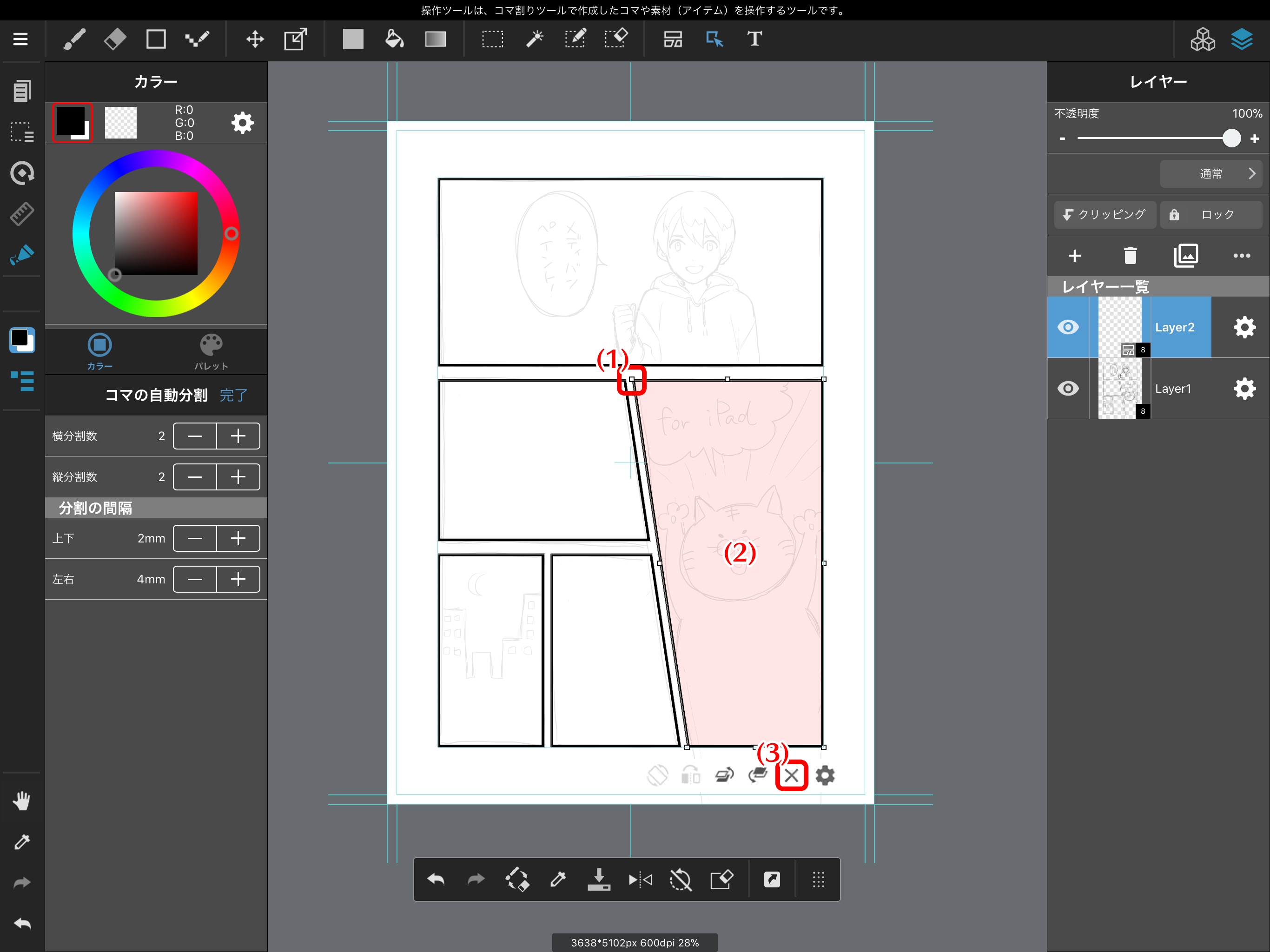
 Fig. 操作工具的位置
Fig. 操作工具的位置
选择带有操作工具的面板,面板将被小方块包围。
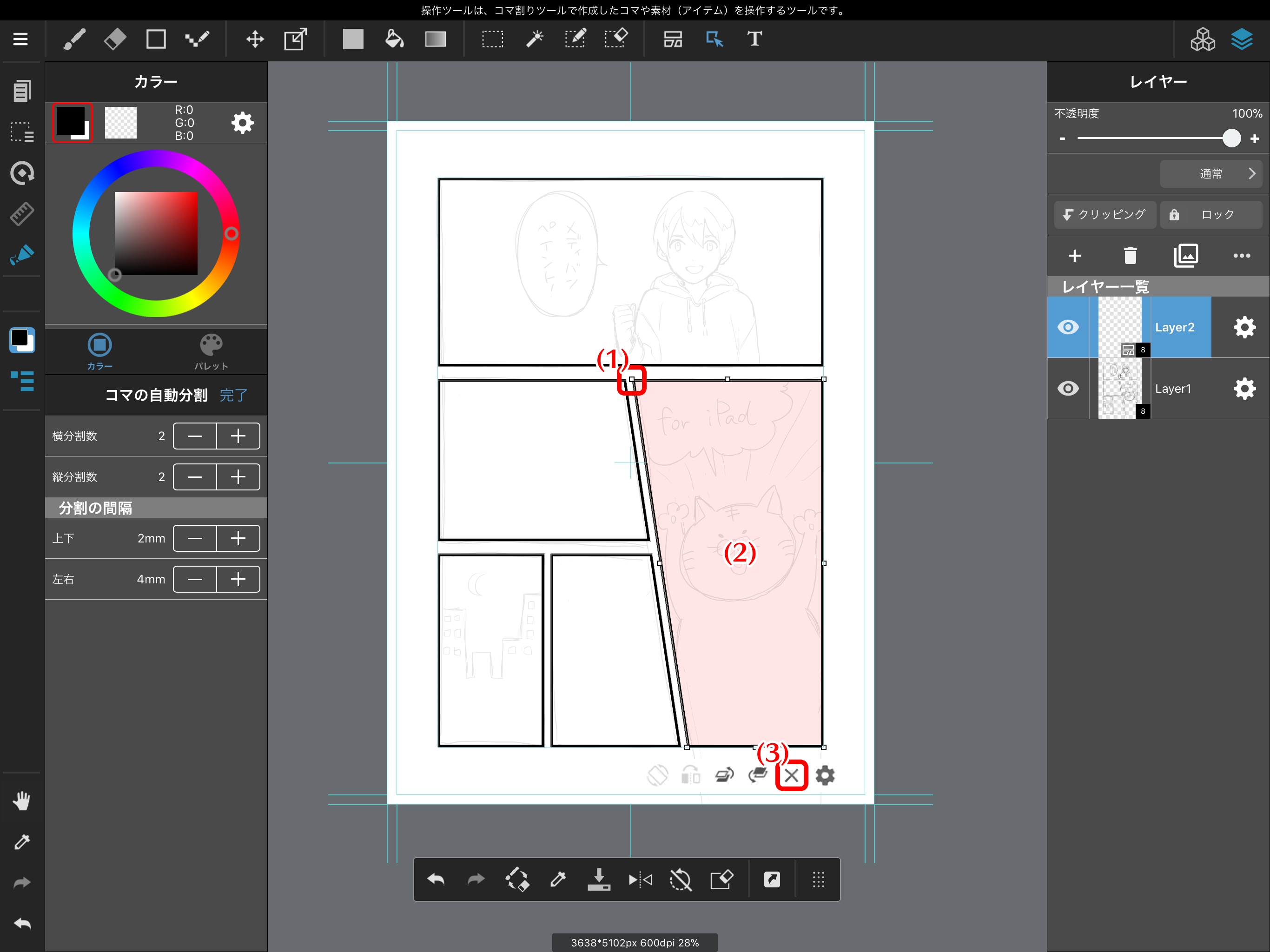
 Fig. 选定的小组
(1)变换面板
拖动面板角落的任何方块进行转换。
(2)移动面板
拖动面板内的任何空白区域以移动它。
(3)删除面板
单击此处的“X”符号以删除面板。
Fig. 选定的小组
(1)变换面板
拖动面板角落的任何方块进行转换。
(2)移动面板
拖动面板内的任何空白区域以移动它。
(3)删除面板
单击此处的“X”符号以删除面板。
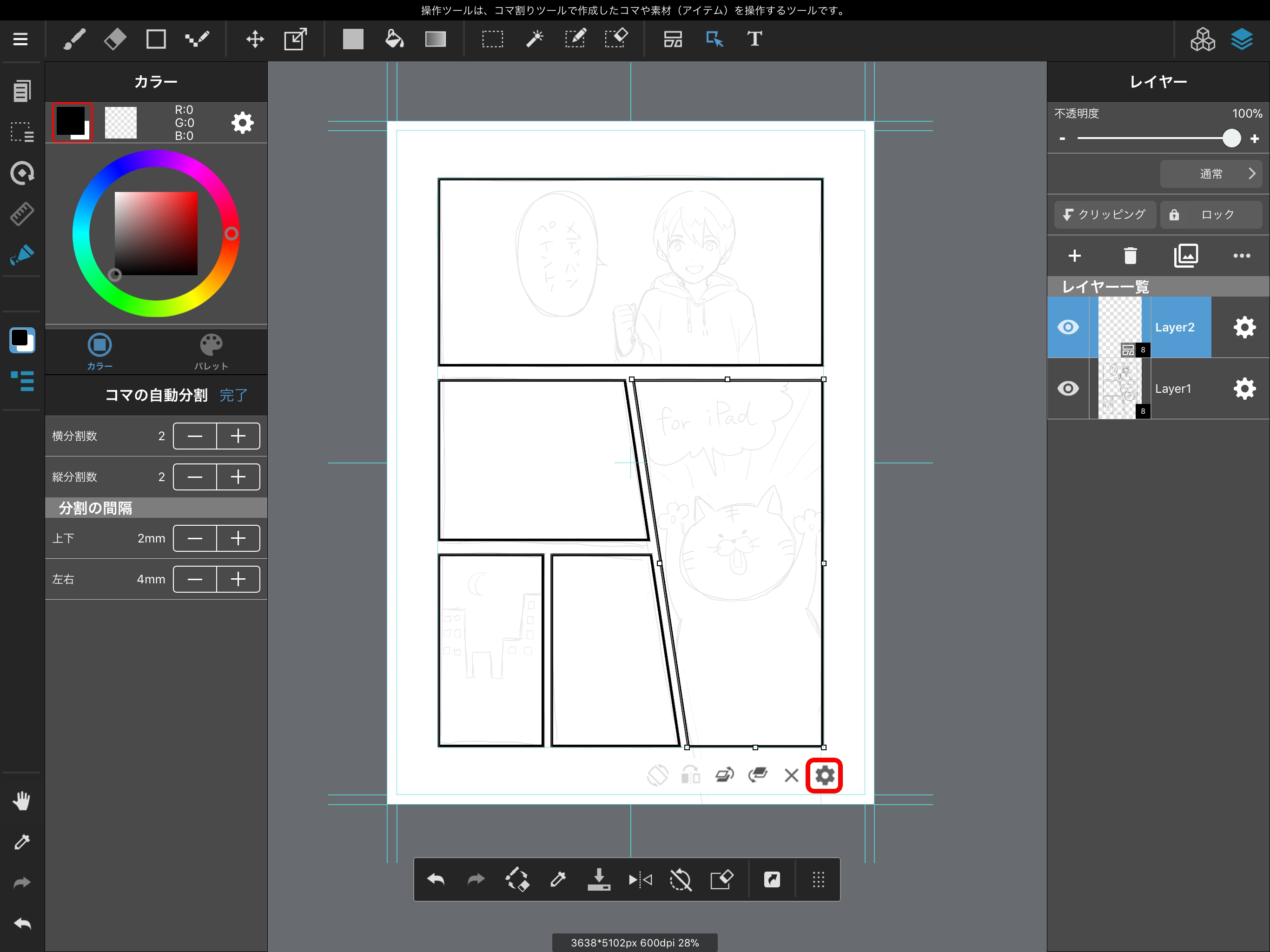
选择面板时,您可以从面板下方显示的齿轮符号更改其宽度和线条粗细。
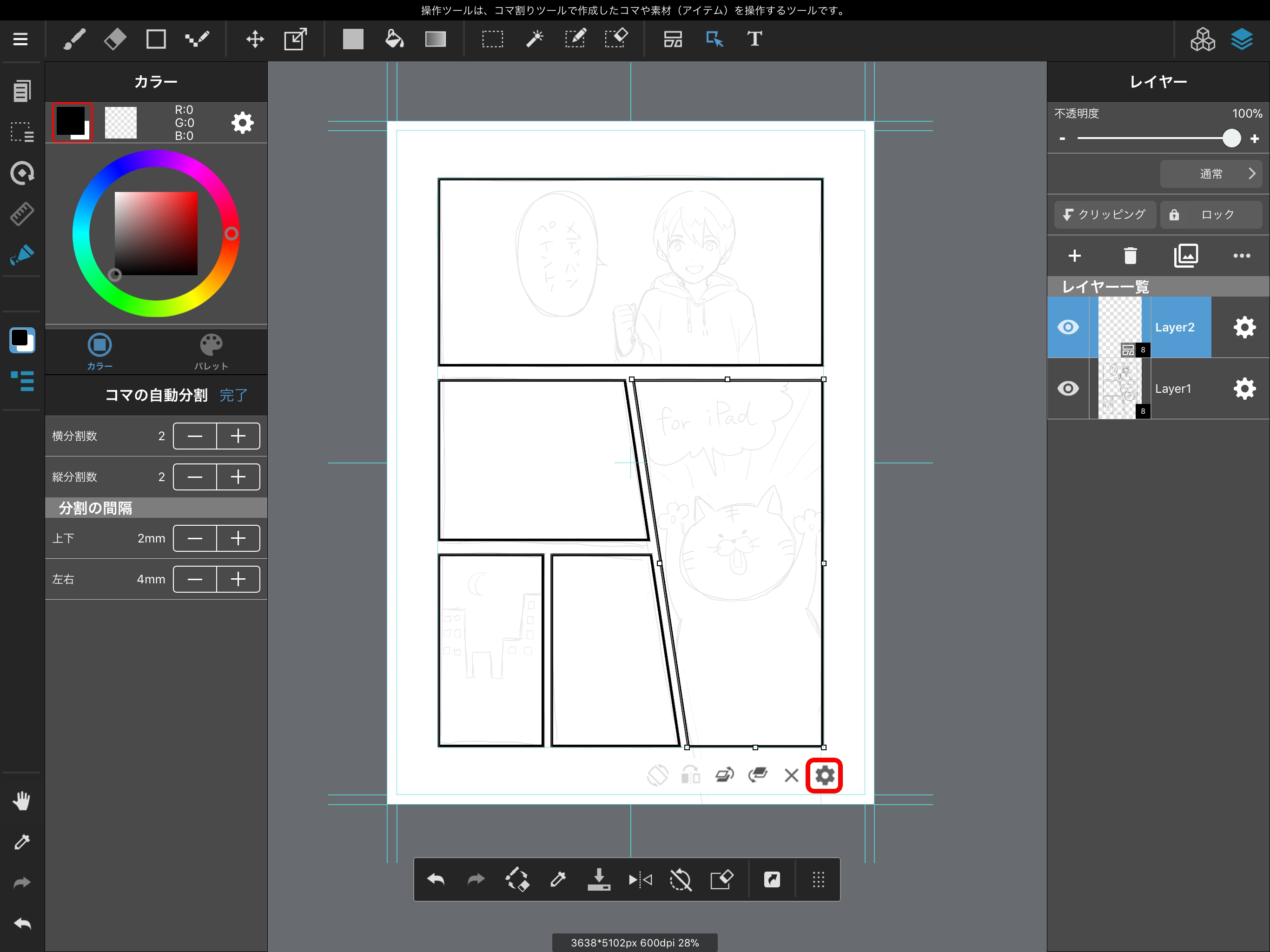
 Fig. 选择面板时出现的齿轮符号
Fig. 选择面板时出现的齿轮符号
现在我们制作了一些面板,让我们将草图绘制在一个新图层上。
让我们添加网点!
当我们完成上墨时,让我们为我们的图片添加网点。
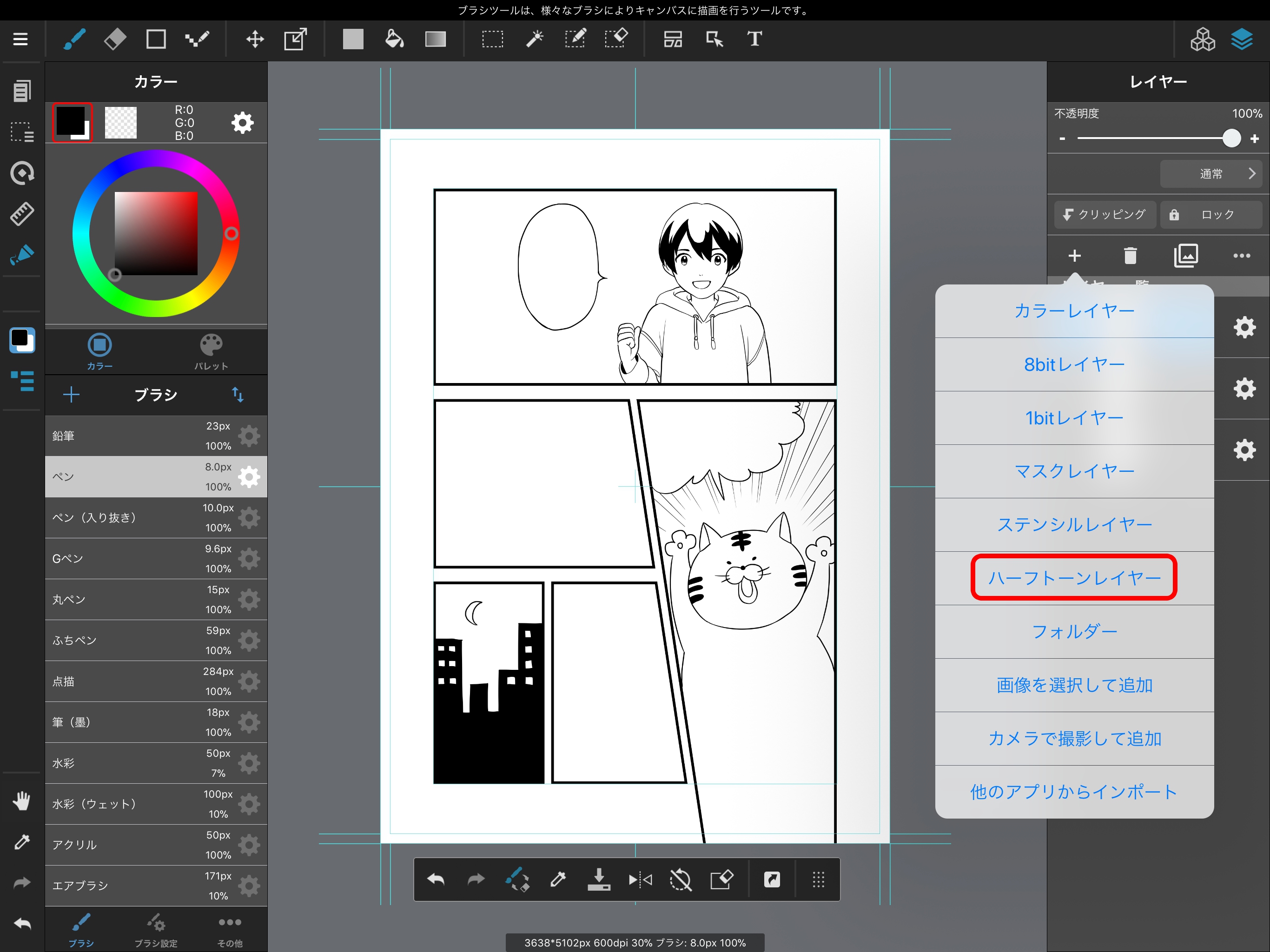
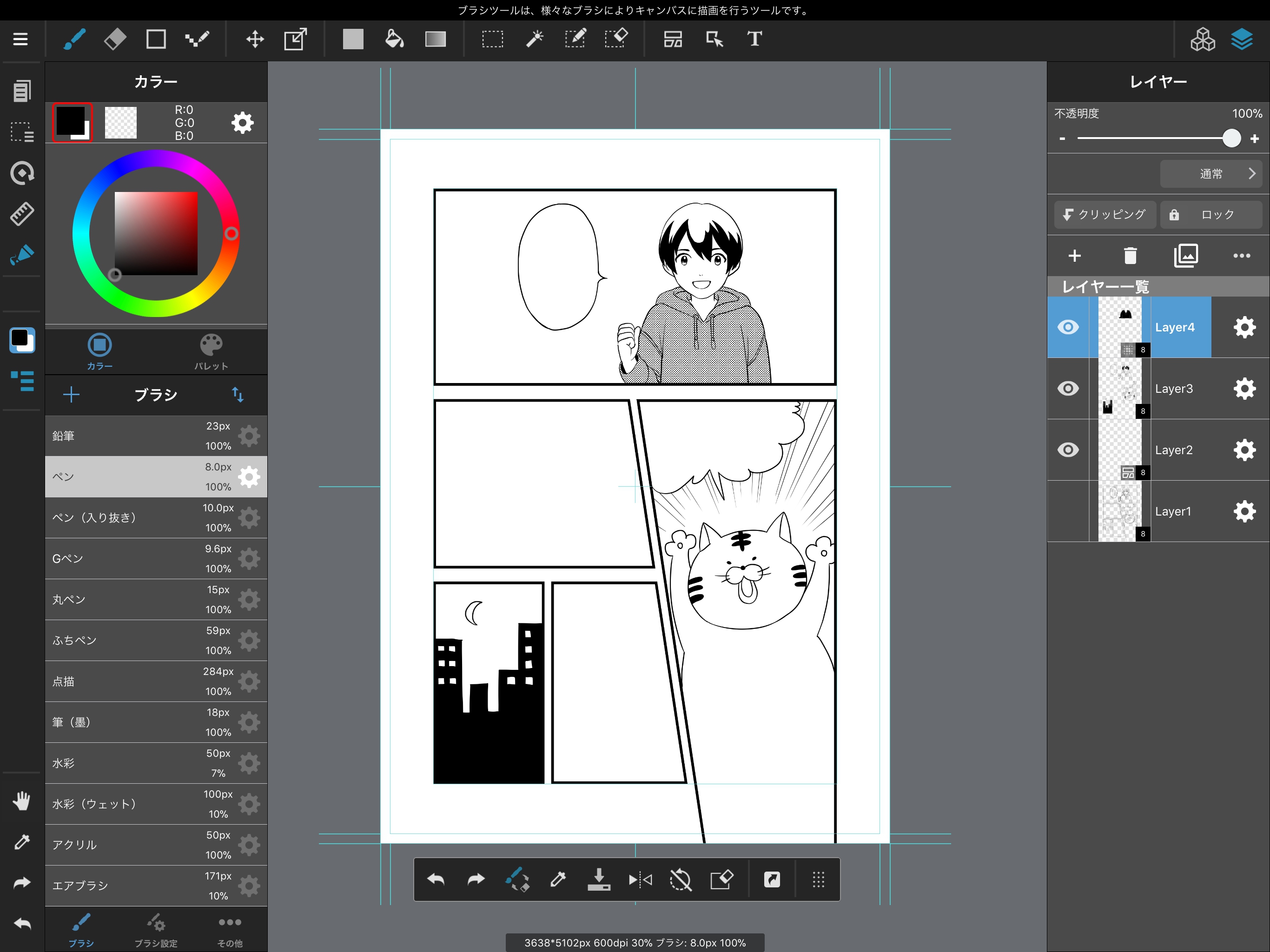
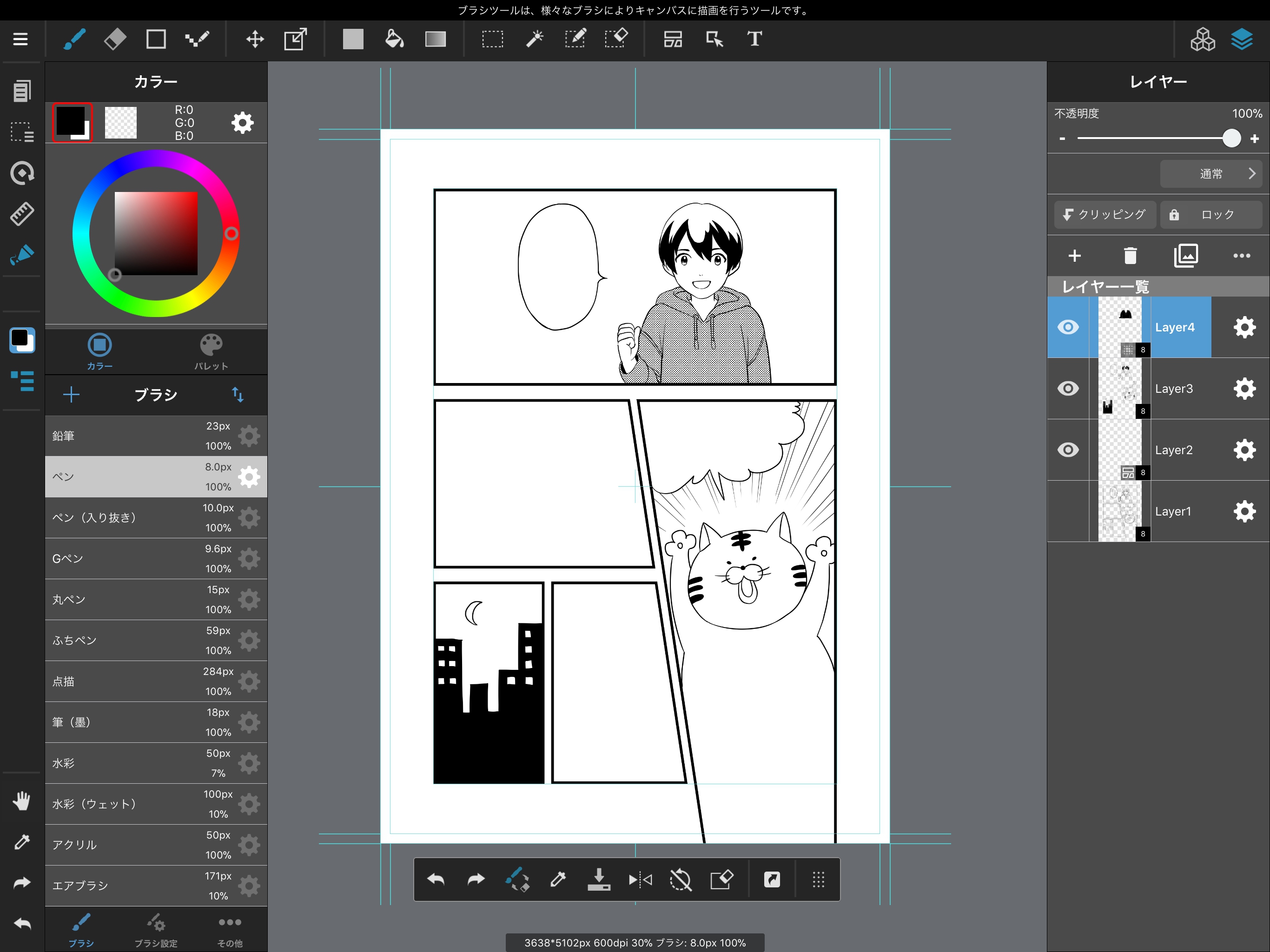
首先,从New Layer菜单中选择“半色调图层”。
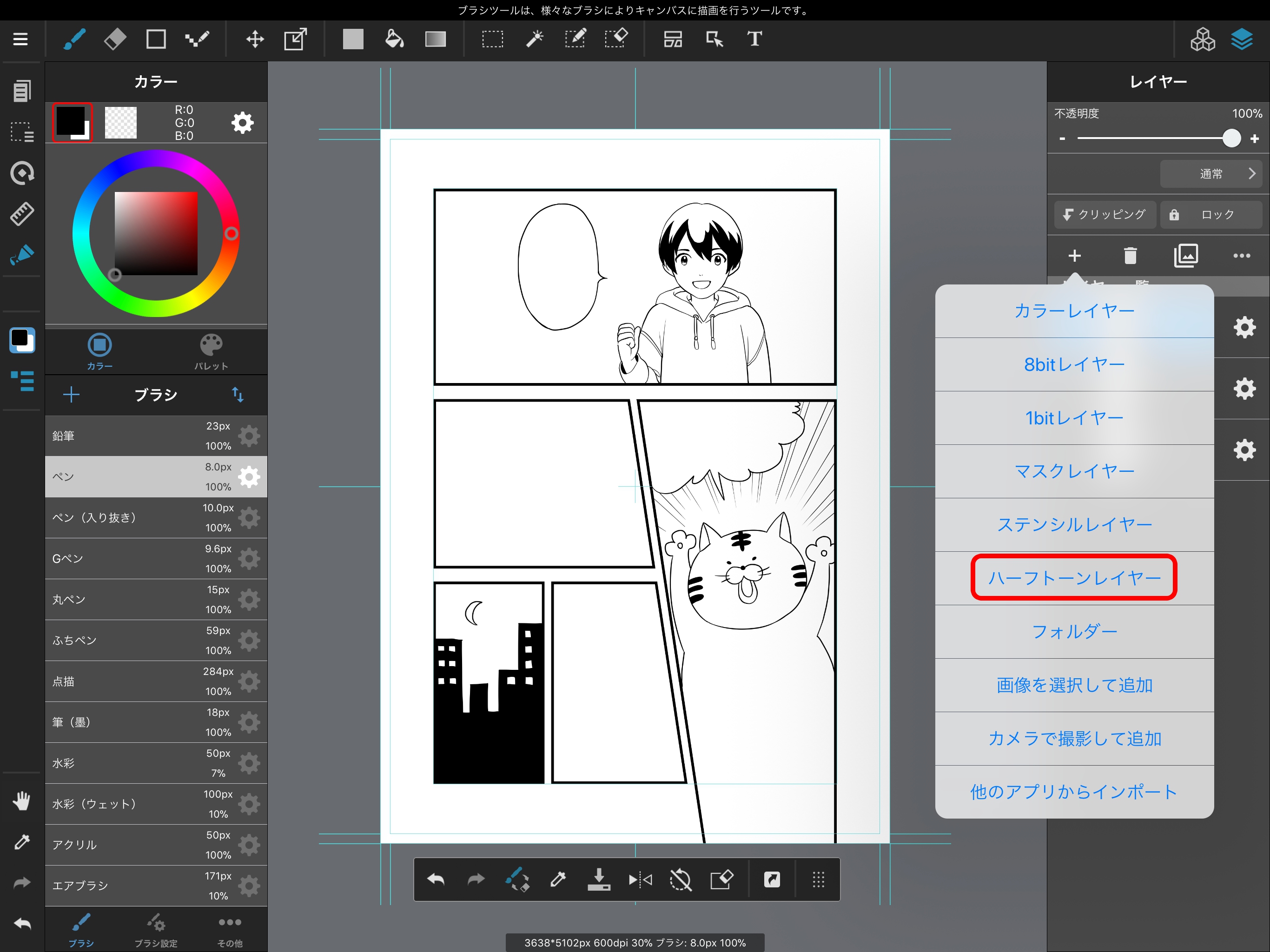
 Fig. “半色调图层”的位置
Fig. “半色调图层”的位置
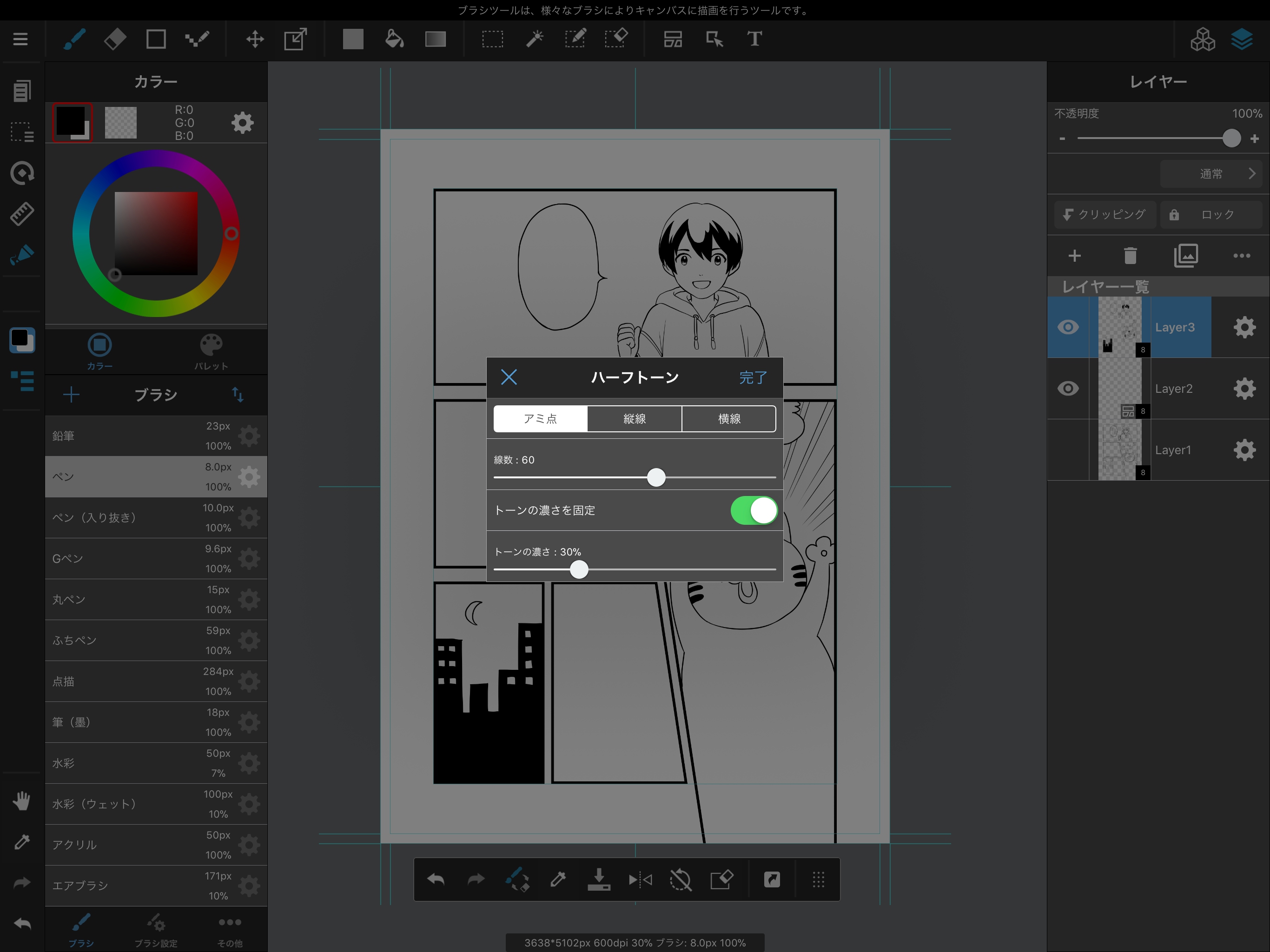
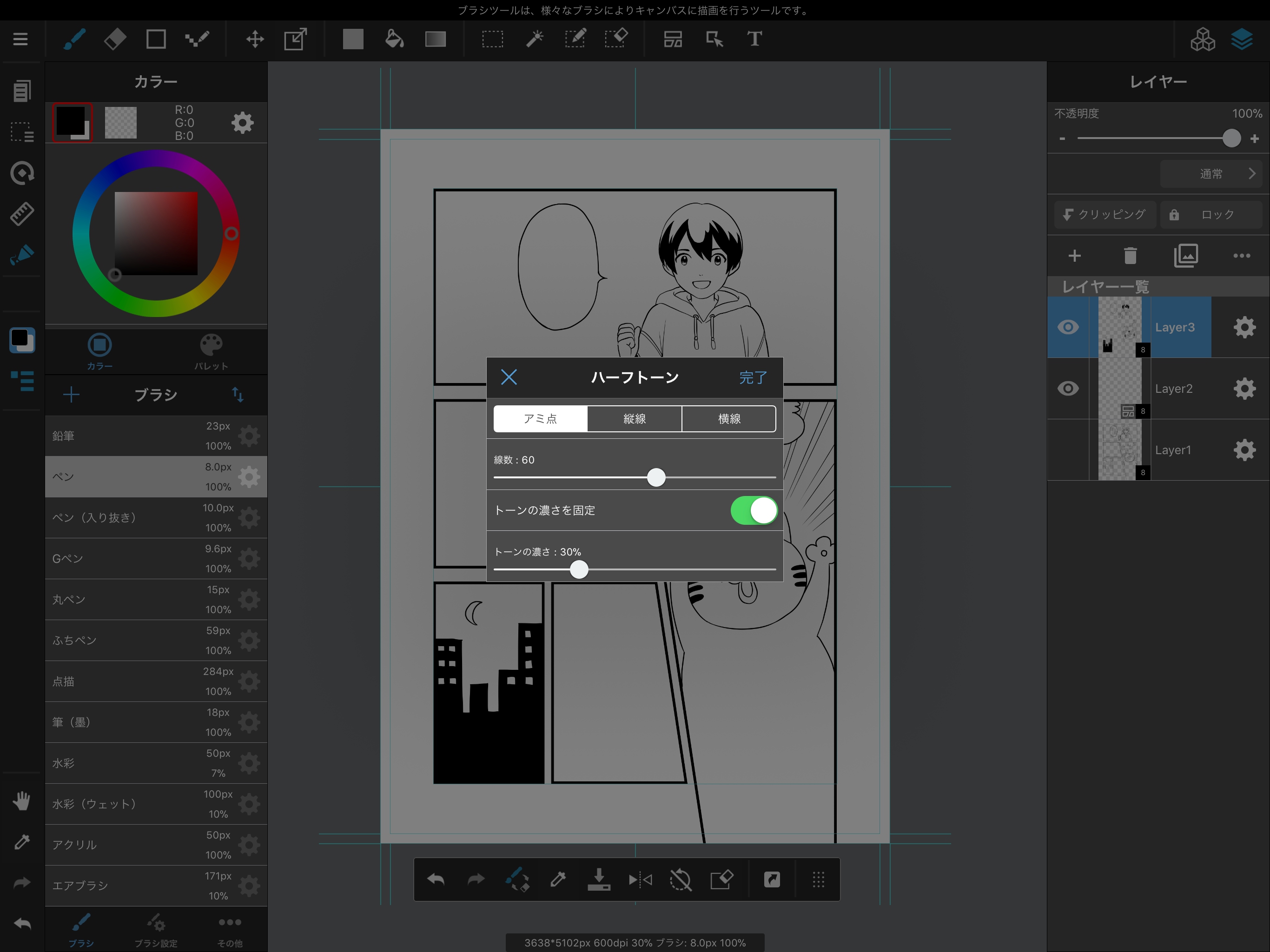
这将打开一个菜单,我们可以在其中配置我们的网点设置。将行数设置为60,选中“固定网点浓度”,并将网点浓度设置为30%。
 Fig. 网点设置菜单
Fig. 网点设置菜单
我们已经完成了设置,所以让我们用网点填充我们想要填充的区域。
 Fig. 网点设置的屏幕
Fig. 网点设置的屏幕
我们现在可以使用画笔或桶工具应用半色调,就像我们正在绘制它一样。
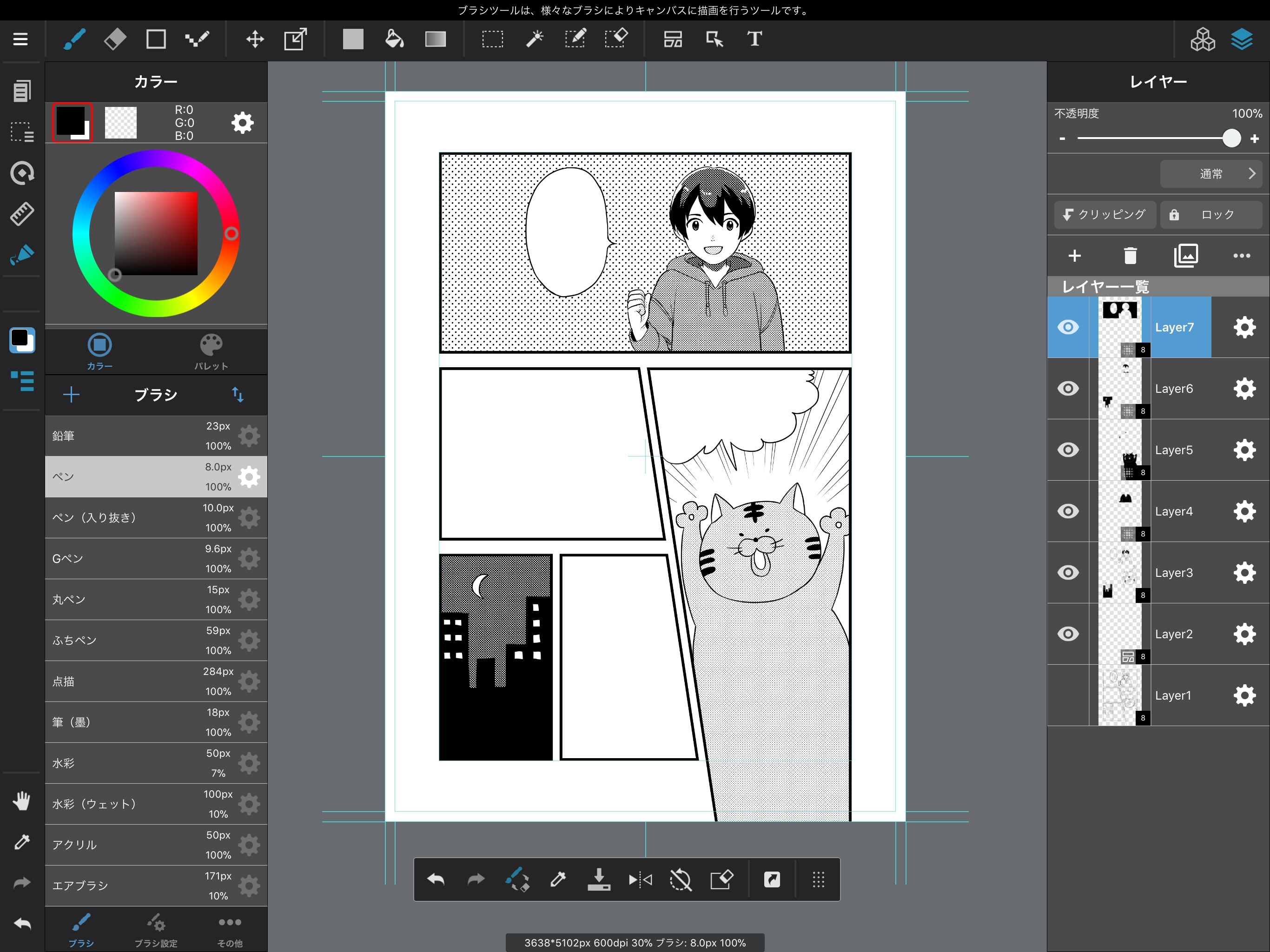
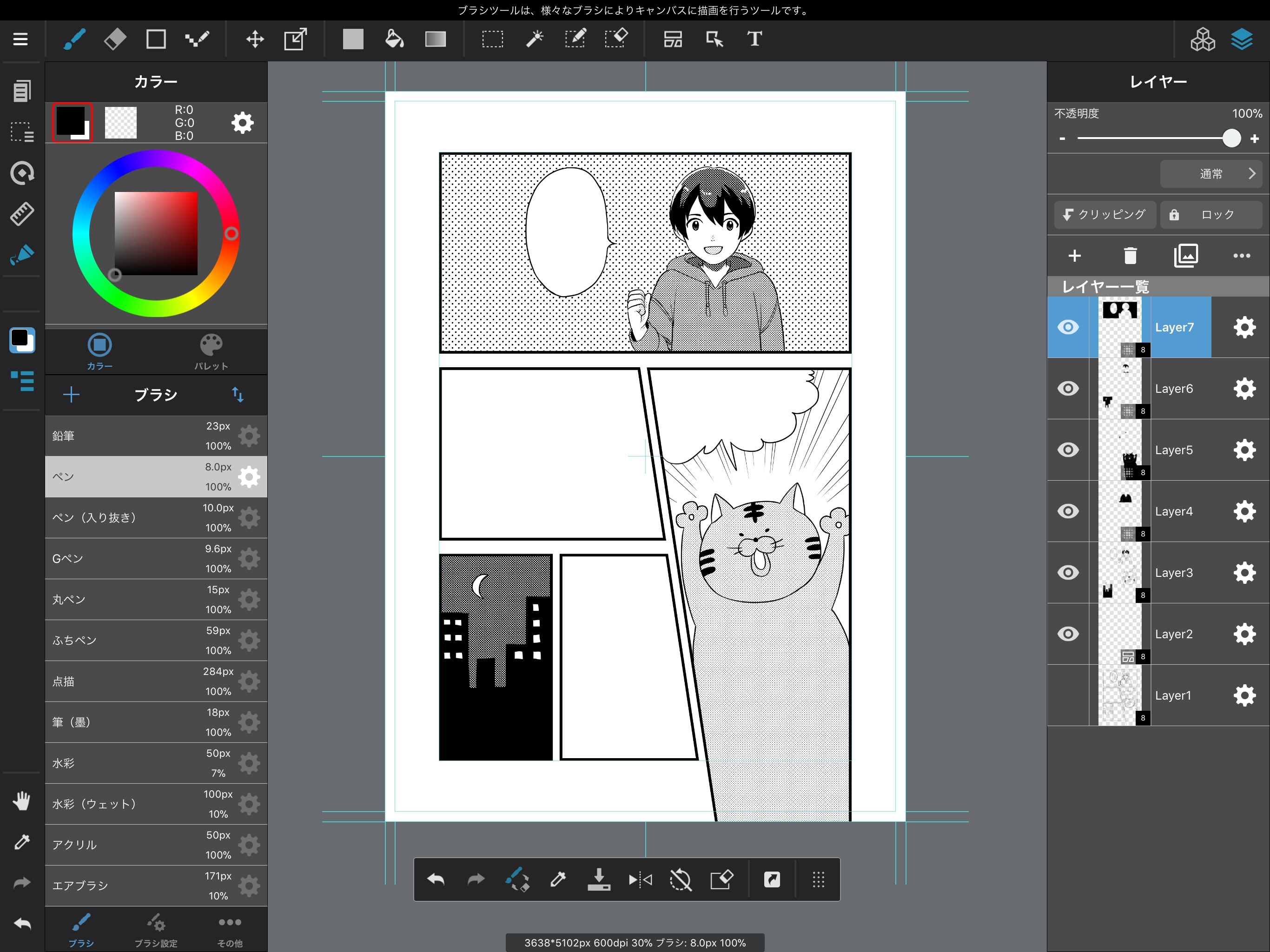
让我们开始使用我们的半色调图层来应用网点,其行数和网点浓度已经改变。
 Fig. 应用网点的屏幕
Fig. 应用网点的屏幕
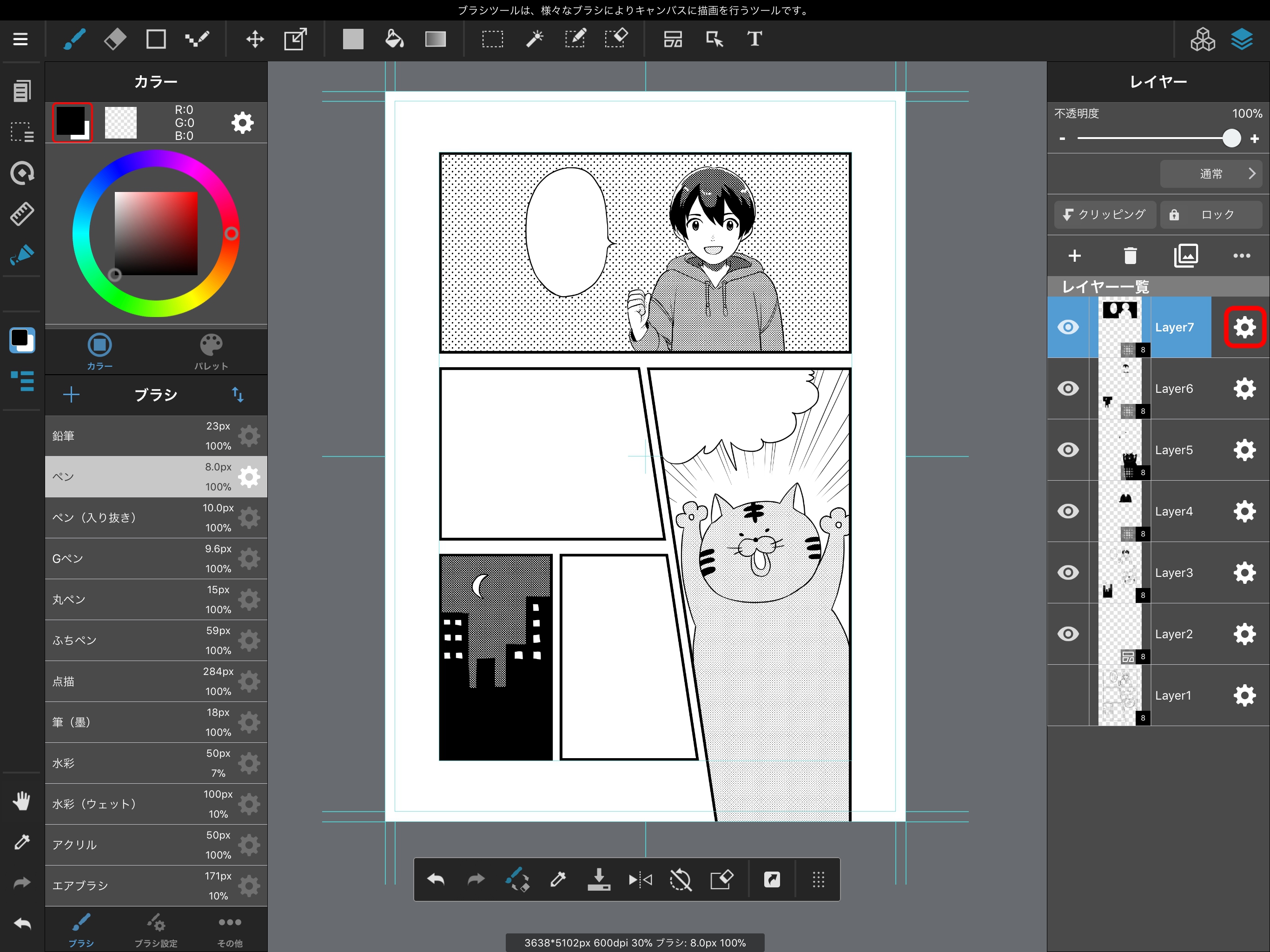
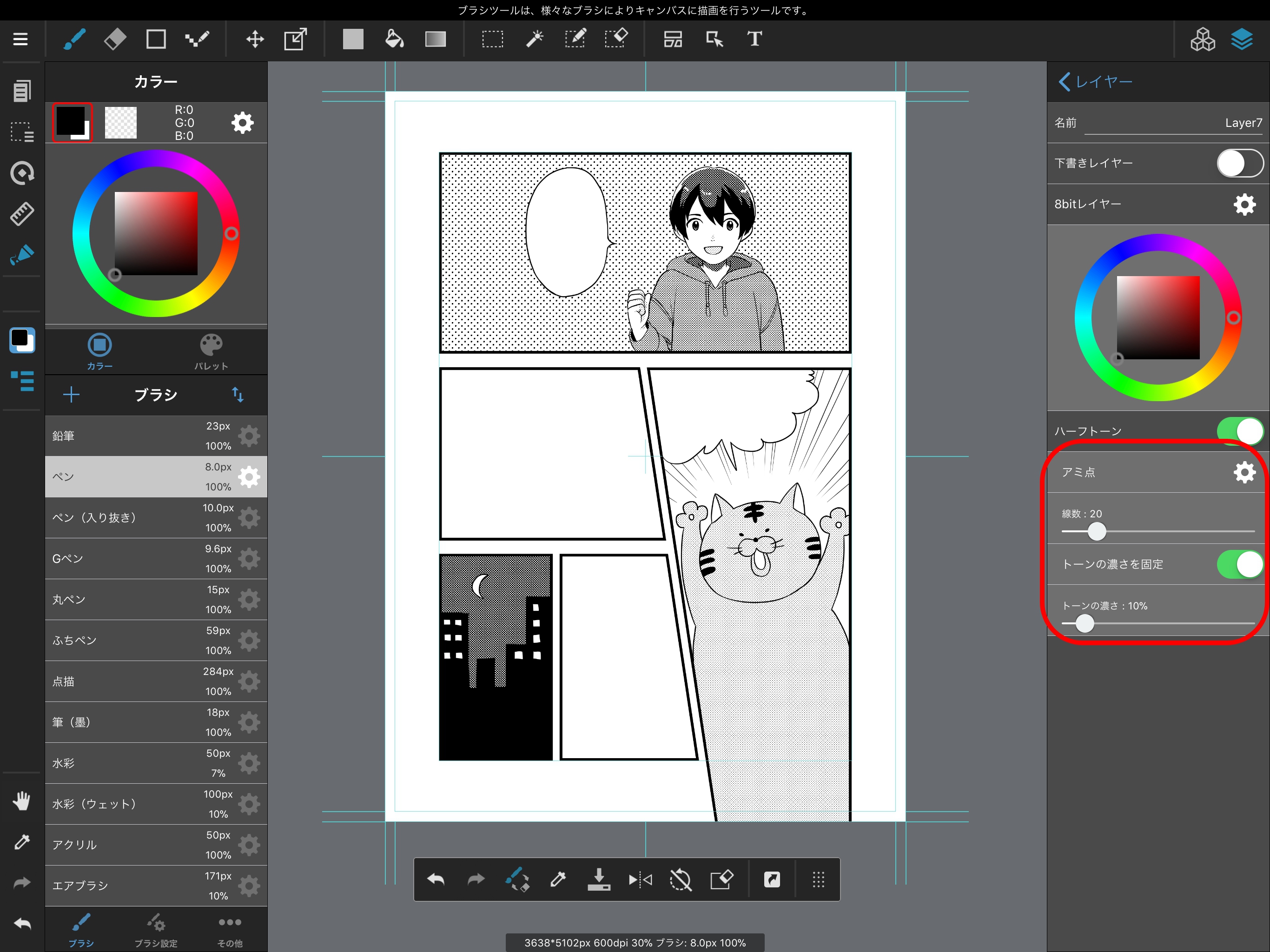
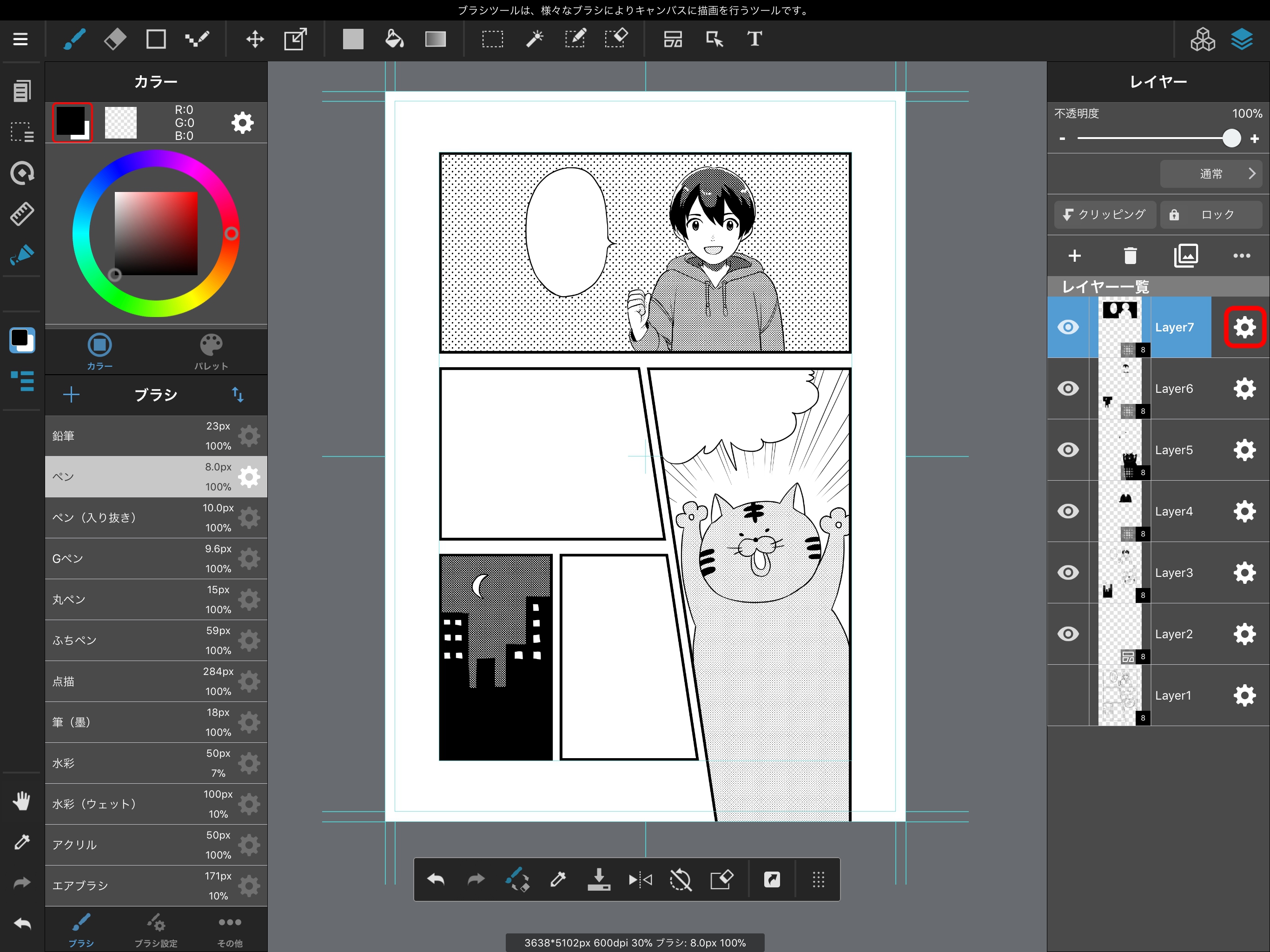
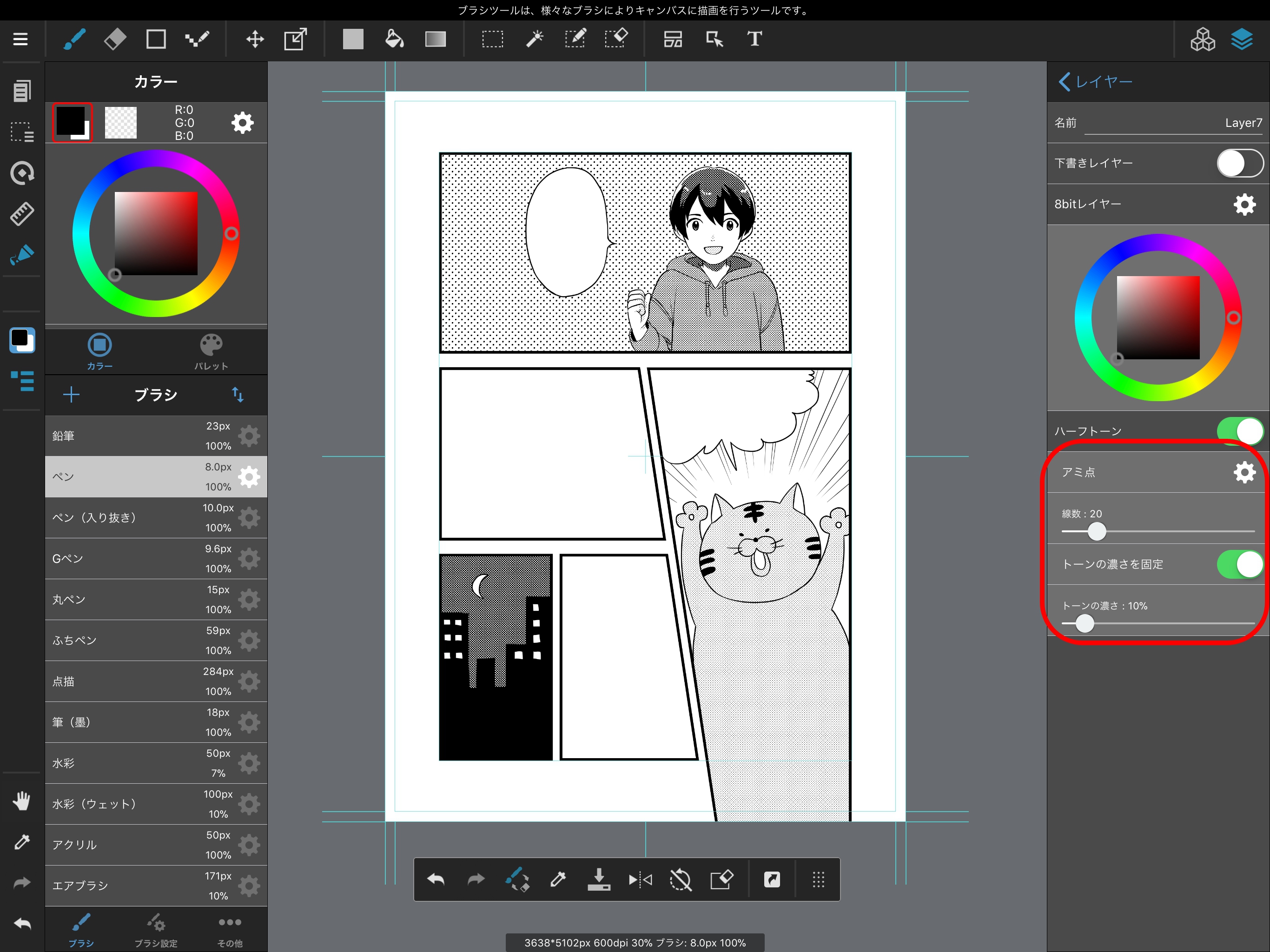
如果您想稍后更改音调类型,行数或网点浓度,可以从半色调图层右侧的齿轮图标中进行更改。
 Fig. 图层侧面的齿轮图标
Fig. 图层侧面的齿轮图标
 Fig. 更改网点设置时的屏幕
Fig. 更改网点设置时的屏幕
如果在设置网点时未选中“固定网点浓度”,则网点浓度可能会根据您选择的颜色而有所不同。
让我们使用文本工具!
最后,让我们在漫画中添加文字。
我们可以使用文本工具轻松添加文本。
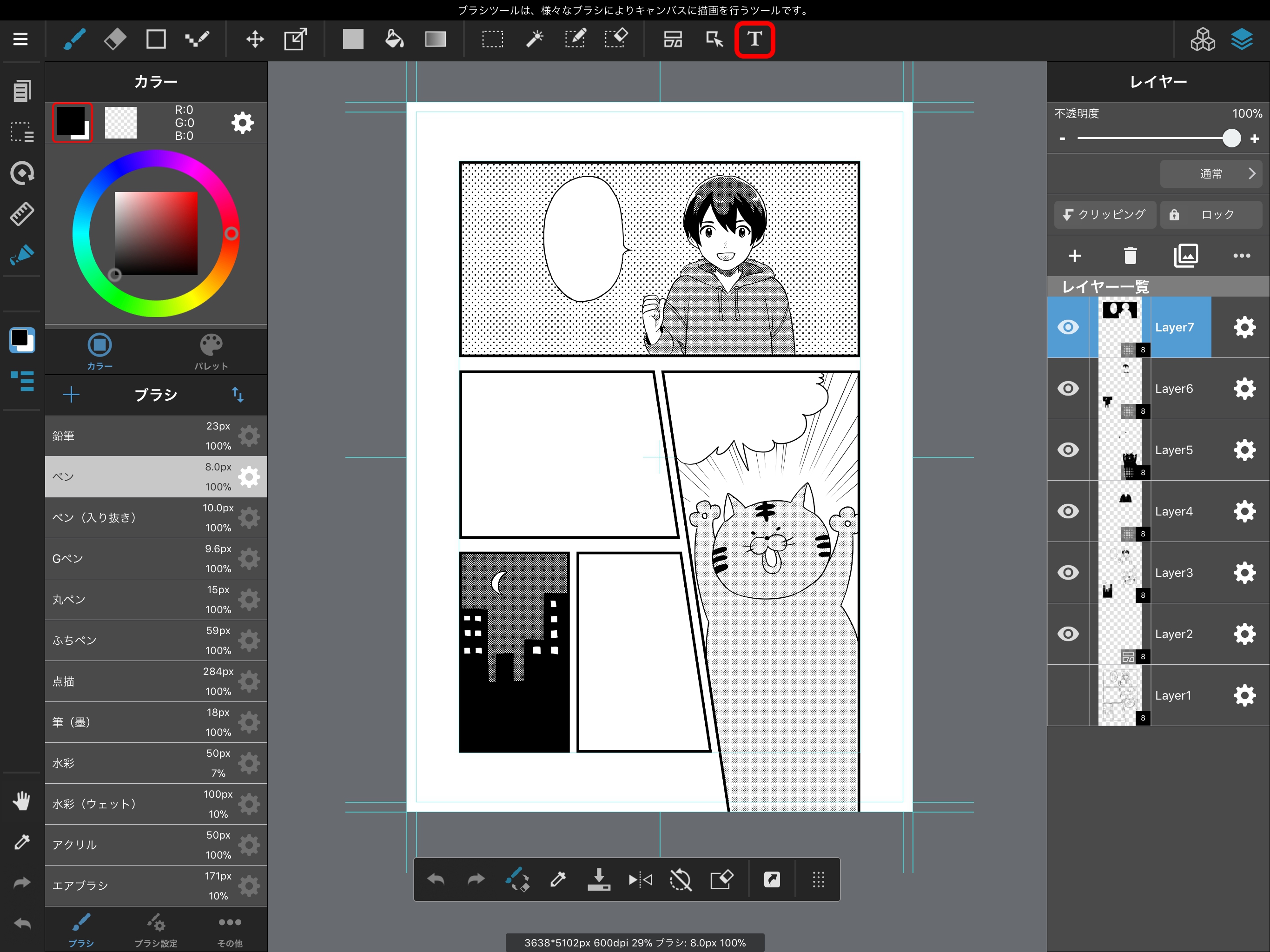
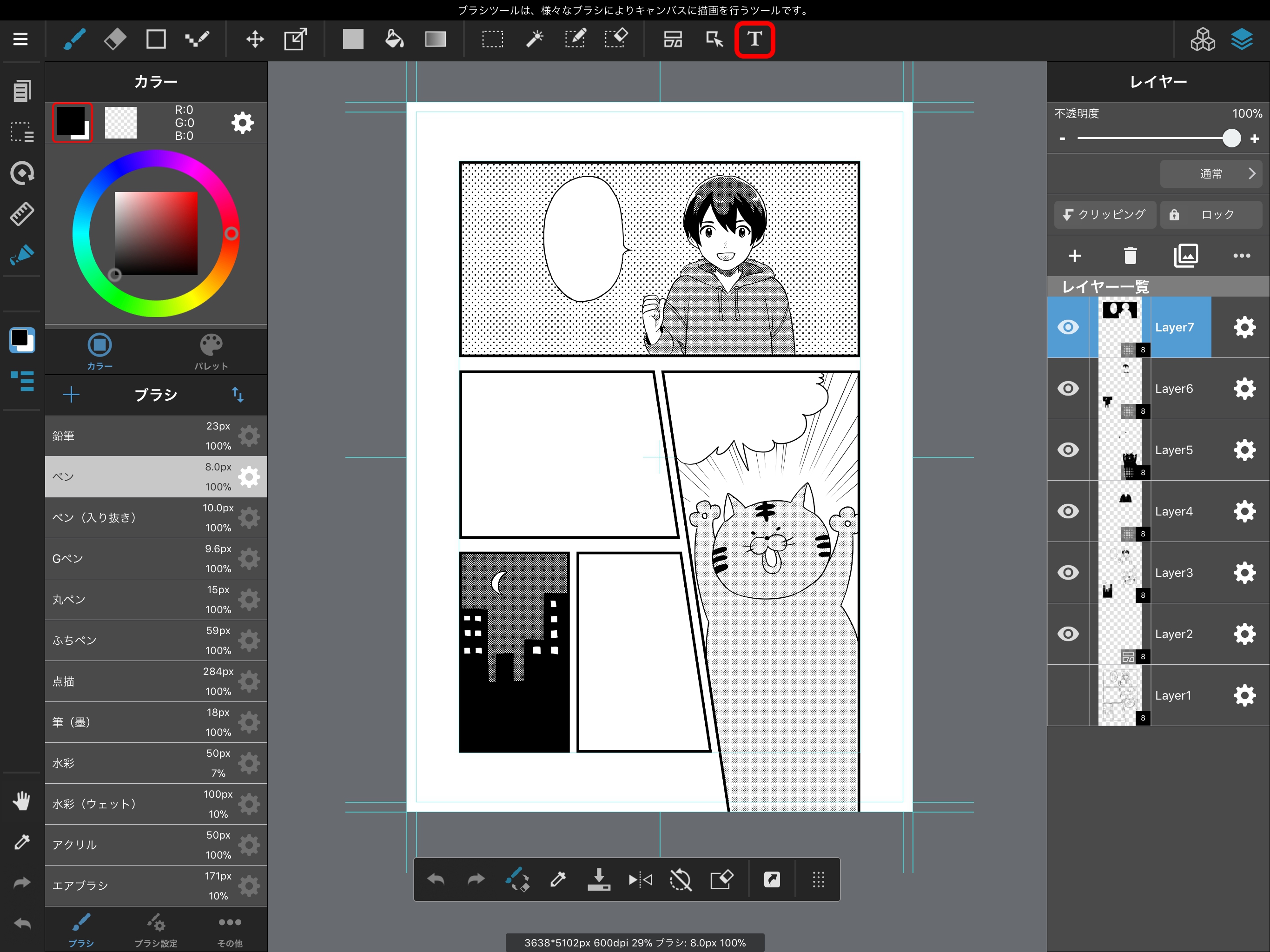
 Fig. 文字工具的位置
Fig. 文字工具的位置
从工具栏中选择文字工具,然后点按您要添加文字的位置。
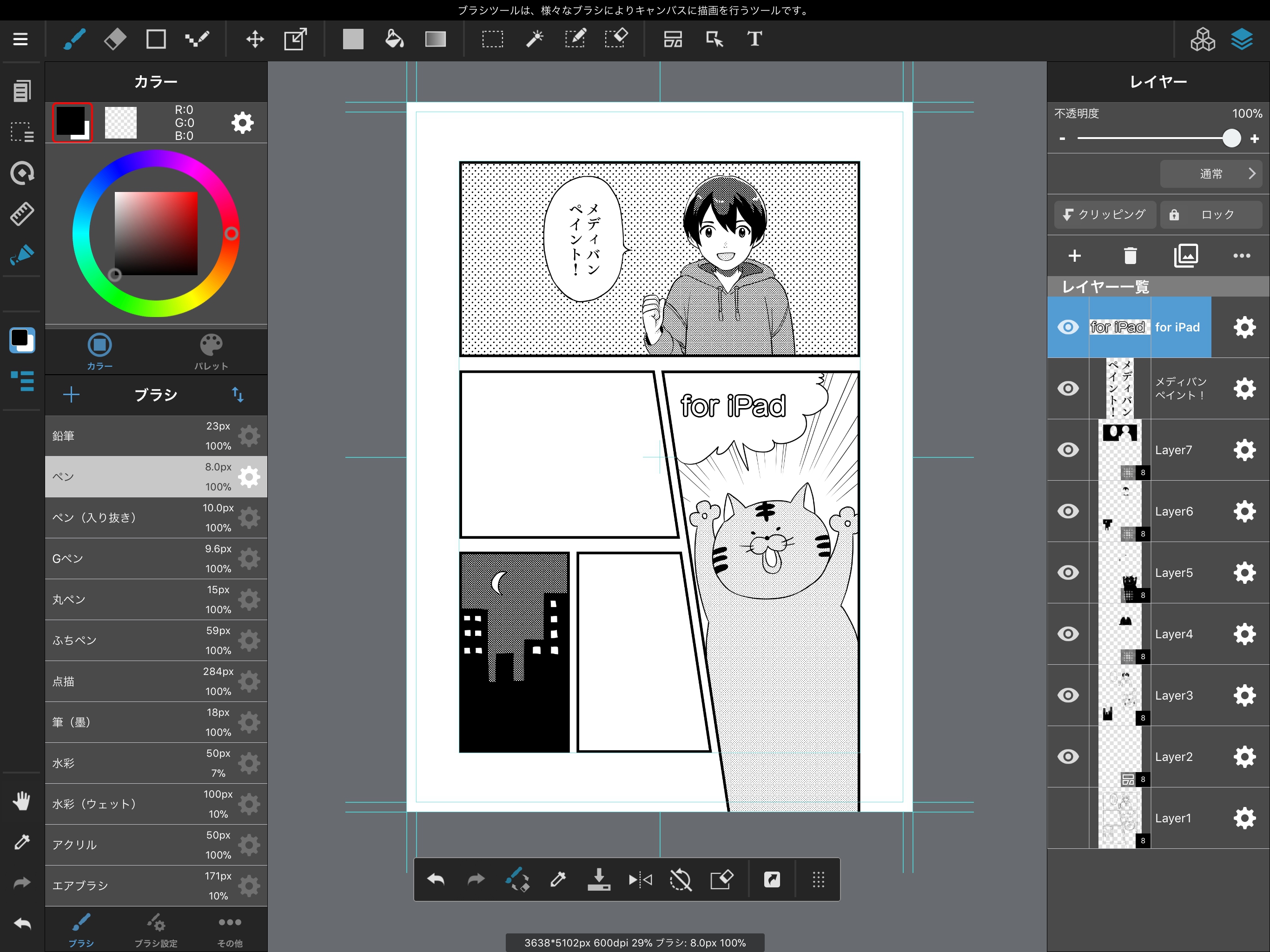
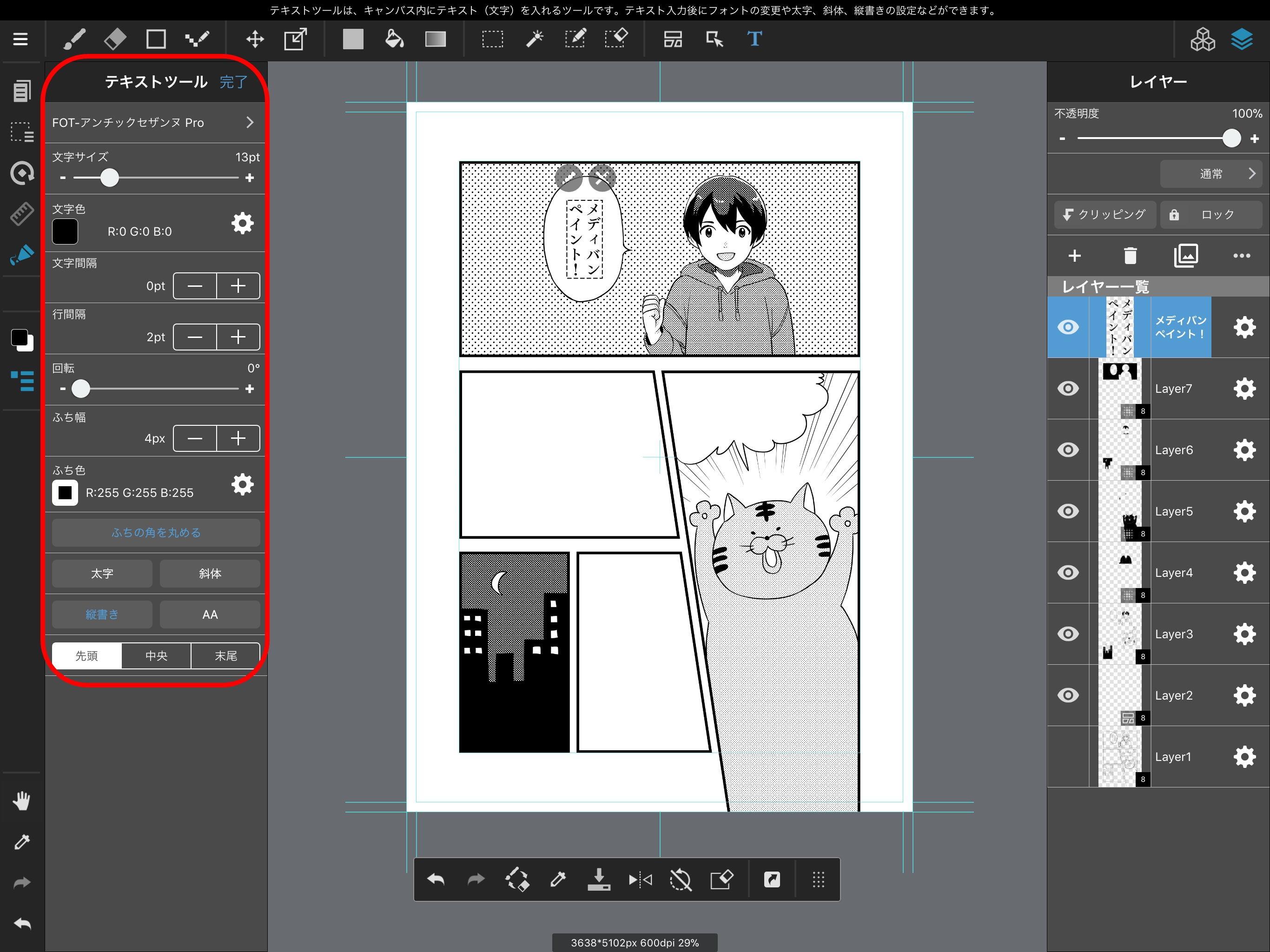
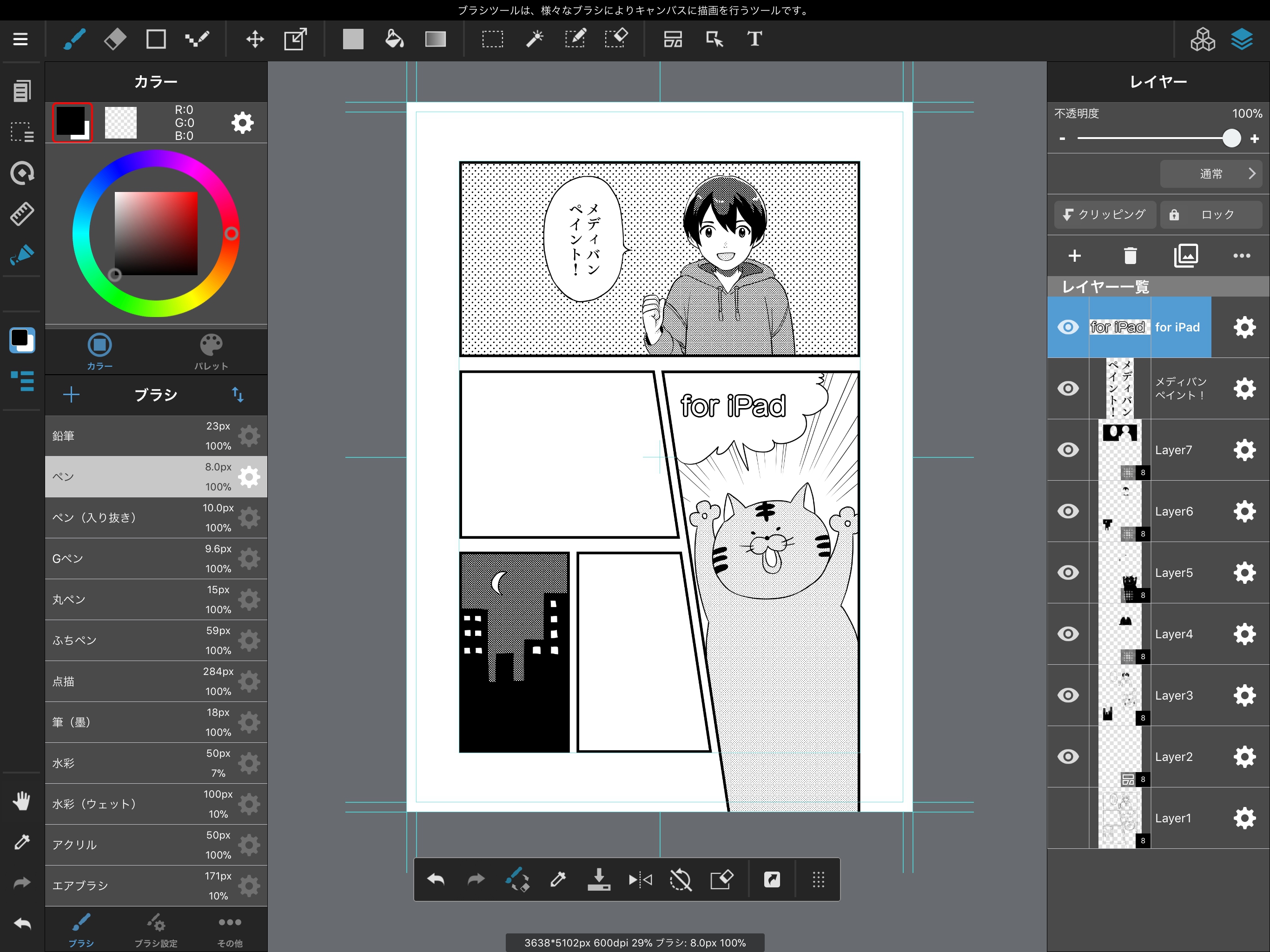
输入要显示的文本,然后按“完成”按钮。 将添加文本图层,您的文本将显示在画布顶部。
可以使用文本工具和移动工具移动此文本。
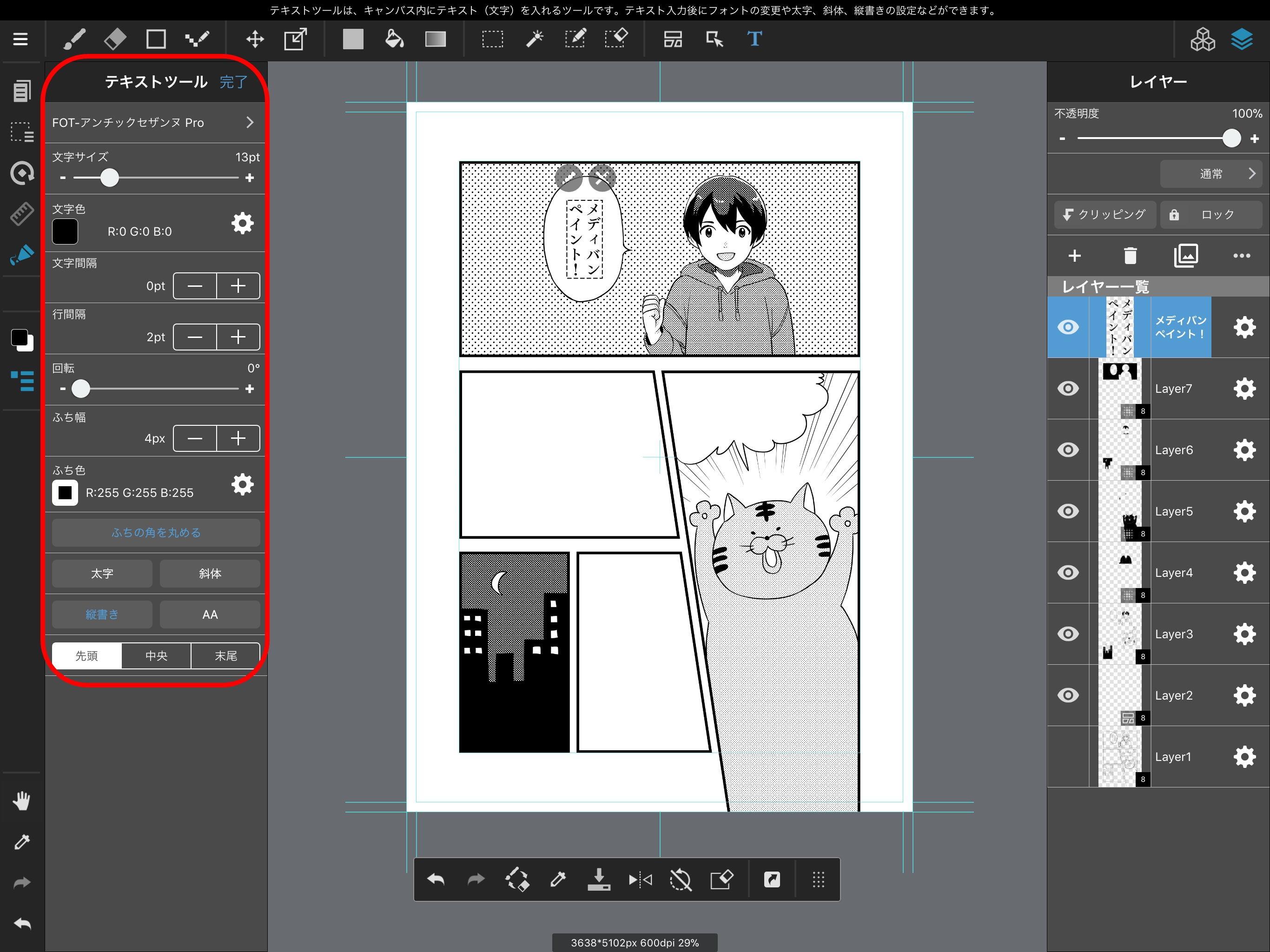
输入文本后,可以从下图中红色的子工具菜单更改其字体,边框,大小和方向。
 Fig. 文本工具设置的位置
Fig. 文本工具设置的位置
 Fig. 添加文字后的画面
Fig. 添加文字后的画面