【CSS】flex实现多行多列的多种方式
灵活变通:通过百分比和折行来实现,是n列就把百分比变为 100/n(%) ,如果是 3列 ,那么可以把50%改成 33.333% ,如果是 4列 ,那么改成 25% ,依次类推,

下面是2行2列的多种写法实现
1.父容器设置为flex布局,并允许折行
.flex-outer {
display: flex;
flex-wrap: wrap;
} 2.子容器设置样式
.flex-outer article {
background: limegreen;
border: 1px solid #eee;
box-sizing: border-box;
color: #fff;
padding: 15px;
}3.多种方法给每个子容器设置50%的宽度,实现2行2列
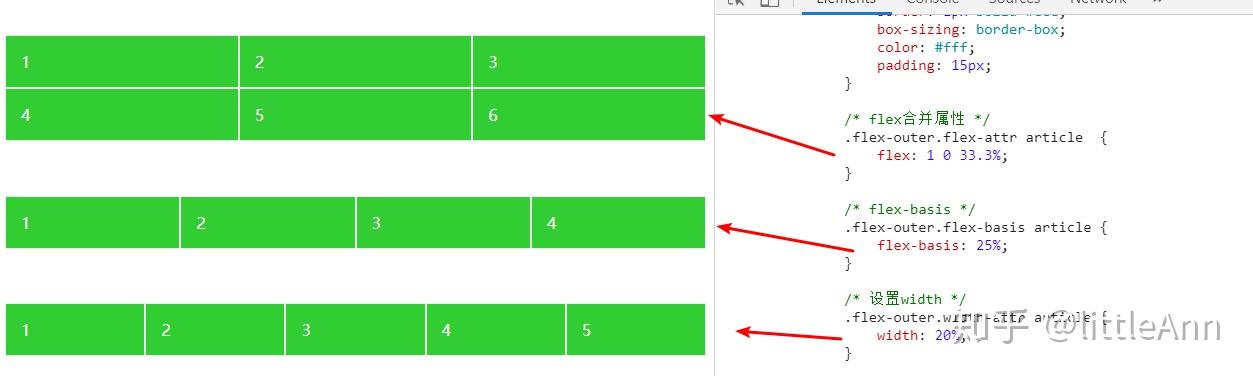
方法(1) :flex合并属性 flex: 1 0 50%;
/* flex合并属性 */
.flex-outer.flex-attr article {
flex: 1 0 50%;
}
html结构
<h3><pre><span>1.flex合并属性 </span><span>flex: 1 0 50%;</span></pre></h3>
<section class="flex-outer flex-attr">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>
方法(2) : 基准属性 flex-basis: 50%;
/* flex-basis */
.flex-outer.flex-basis article {
flex-basis: 50%;
}
html
<h3><pre><span>2.基准属性</span><span>flex-basis: 50%;</span></pre></h3>
<section class="flex-outer flex-basis">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>
方法(3) : 设置宽度 width: 50%;
/* 设置width */
.flex-outer.width-attr article {
width: 50%;
}
html:
<h3><pre><span>3.设置width</span><span>width: 50%;</span></pre></h3>
<section class="flex-outer width-attr">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>
完整实例代码:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex实现两行两列</title>
<style>
.flex-outer {
display: flex;
flex-wrap: wrap;
.flex-outer article {
background: limegreen;
border: 1px solid #eee;
box-sizing: border-box;
color: #fff;
padding: 15px;
/* flex合并属性 */
.flex-outer.flex-attr article {
flex: 1 0 50%;
/* flex-basis */
.flex-outer.flex-basis article {
flex-basis: 50%;
/* 设置width */
.flex-outer.width-attr article {
width: 50%;
pre {
display: flex;
justify-content: space-between;
</style>
</head>
<h3><pre><span>1.flex合并属性 </span><span>flex: 1 0 50%;</span></pre></h3>
<section class="flex-outer flex-attr">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>
<h3><pre><span>2.基准属性</span><span>flex-basis: 50%;</span></pre></h3>
<section class="flex-outer flex-basis">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>
<h3><pre><span>3.设置width</span><span>width: 50%;</span></pre></h3>
<section class="flex-outer width-attr">
<article>1</article>
