dv.taskList(dv.pages().file.tasks.filter(p=>p.path.split('/').slice(-1)!=dv.current().file.name).sort(p=>p.path))
不过这个是只隐藏当前日记的task,后面的日记也会出现,不知道这个符不符合你的需求,或者说不想要后面日记中出现的也可以改一下
请问如何用dv.current()获取当前笔记文件yaml中的元素,令其在阅读模式中显示。
我试了dv.page(current()).pdfName与dv.current().pdfName都不行
image1920×1225 140 KB
let file = dv.current()
let c = await app.vault.readRaw(file.file.path)
dv.list(c.split('\n').filter(p=>p.startsWith('##### ')).map(p=>p.replace('##### ','')))
1、获取当前页面的所有标题和关键词
```dataviewjs
const patentArray = app.metadataCache.getFileCache(dv.current().file).headings;
const headingArray = ["标题名称", "关键词"]
const patentContentArray = [];
const page = dv.current()
for(let i = 0; i < patentArray.length; i++) {
patentContentArray.push({
name: `[[#${patentArray[i].heading}]]`,
keyname: page["关键词"][i]
dv.table(headingArray, patentContentArray.map(
p => [
p.name,
p.keyname
这个搜索结果没有问题
2、获取其他某个页面上的所有标题和关键词
```dataviewjs
const patentArray = app.metadataCache.getFileCache(dv.page("文件名").file).headings;
const headingArray = ["标题名称", "关键词"]
const patentContentArray = [];
const page = dv.page("文件名")
for(let i = 0; i < patentArray.length; i++) {
patentContentArray.push({
name: `[[#${patentArray[i].heading}]]`,
keyname: page["关键词"][i]
dv.table(headingArray, patentContentArray.map(
p => [
p.name,
p.keyname
这搜索结果也没有问题
3、获取某个文件夹里面的所有文件的标题和关键词
```dataviewjs
const patentArray = app.metadataCache.getFileCache(dv.page('"文件夹名"').file).headings;
const headingArray = ["标题名称", "关键词"]
const patentContentArray = [];
const page = dv.page('"文件夹名"')
for(let i = 0; i < patentArray.length; i++) {
patentContentArray.push({
name: `[[#${patentArray[i].heading}]]`,
keyname: page["关键词"][i]
dv.table(headingArray, patentContentArray.map(
p => [
p.name,
p.keyname
这个显示不出来了,显示错误“Evaluation Error: TypeError: Cannot read properties of undefined (reading ‘file’)”
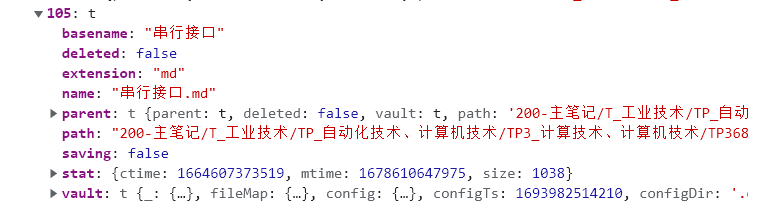
可以使用 app.vault.getFiles().filter(p=>p.path.includes('文件夹')) 的方法,不过这和 dv.pages() 返回的数组中的元素不一样,getFiles 返回的元素里面的属性是这样的
```dataviewjs
let files = app.vault.getFiles().filter(p=>p.path.includes('未命名') && p.extension!='md')
dv.table(['file'],files.map(p=>[`[[${p.path}|${p.basename}]]`]))