以下基于
v1.0.0-rc5
版本(此版本已经解决了网络上一些常见的问题)
为了做一个类似分享海报的demo,方便起见(不会canvas)使用 html2canvas 将html转为canvas再分享为图片。但是在实际使用中发现了h2c的一些问题,记录在下。
demo说明
demo基于angular,通过填入数据,再将数据显示在对应位置,在需要时通过点击
下载卡片
或者其他形式将图片下载到本地。
演示链接:
Jellow Card
项目被我暂停运行了
更多说明见项目 README
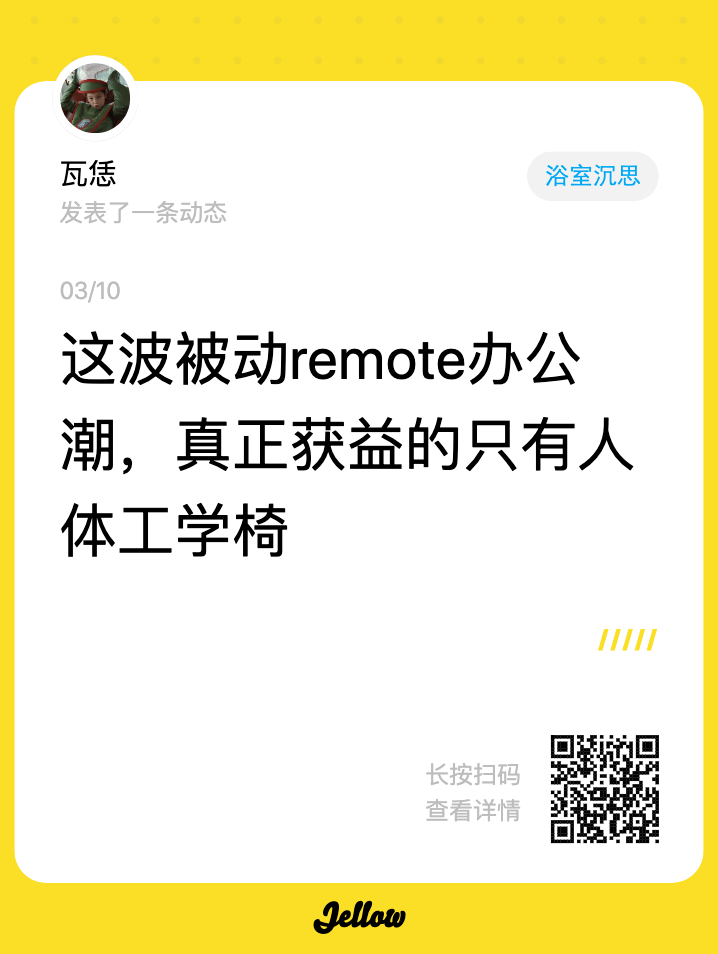
图片效果如下:

以下将说明遇到的问题。
box-shadow样式导出后缺失
在
v1.0.0-rc2
后h2c加入了导出box-shadow的功能,但是当你同时对一个元素设置了
border-radius
和
box-shadow
后,导出会出现异常(及样式丢失)
1 |
.avatar { |
其中的
box-shadow: 0 0.2px 0.5px gainsboro;
在导出结果中丢失。
在
html2canvas
项目的
pull1848
下,你可以找到由
wangkaiwen
提出的
解决办法
。
该方案对源码(
node_modules/html2canvas/dist/html2canvas.js
)做出如下修改(将对应源码做替换):
在line 6500 附近:
1 |
CanvasRenderer.prototype.mask = function (paths) { |
在line 6800附近:
1 |
_this.ctx.shadowOffsetX = shadow.offsetX.number + maskOffset*window.devicePixelRatio; |
图片跨域问题
HTML:
1 |
<div id="capture" style="padding: 10px; background: #f5da55"> |
JavaScript:
1 |
html2canvas(document.querySelector("#capture")).then(canvas => { |
在js中使
useCROS=true
即可,如:
1 |
html2canvas(document.querySelector("#capture"),{ |
导出图片清晰度不高
在
v1.0.01-rc5
版本中,不需要通过设置宽度、高度、scale来提高清晰度,使用上面的代码已经可以得到足够清晰的图片。
导出图片高度异常
div高度过高时生成图片出现白边
1 |
html2canvas(document.querySelector("#capture"),{ |
div在页面上方引起的上半部分丢失
1 |
document.documentElement.scrollTop = 0; |
导出svg(二维码)错误
异常由svg内未经设置的width引起(应该是,所以下面的解决方案不一定适合非二维码的svg),因此通过设置元素宽度来消除异常:
1 |
/** |
另一点是,svg生成二维码后,二维码的点之间有间隙(像素视觉差异),可以在
GitHub/JikeCard
中的
qrcode
组件找到对应的css和
utils/QRCode.ts
找到css异常的解决方法。

