背景
:开发一个大屏项目中,需要是要
DataV
的那边边框,装饰等,只是DataV是基于vue2的,
vue3
版的作者还在开发中,于是翻了
DataV
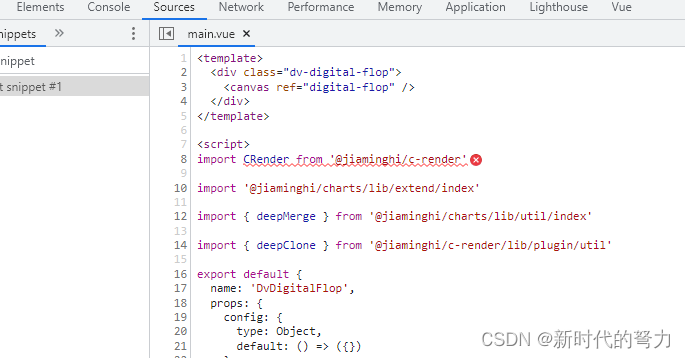
的源码,发现使用
esm
方式时是直接引入源码而不经过打包,其源码中使用的
vue
语法
vue3
也支持,所以可以直接在
vue3
中引入使用.
vite,vue3项目直接引入DataV
npm install @jiaminghi/data-view
import dataV from "@jiaminghi/data-view";
app.use(dataV)
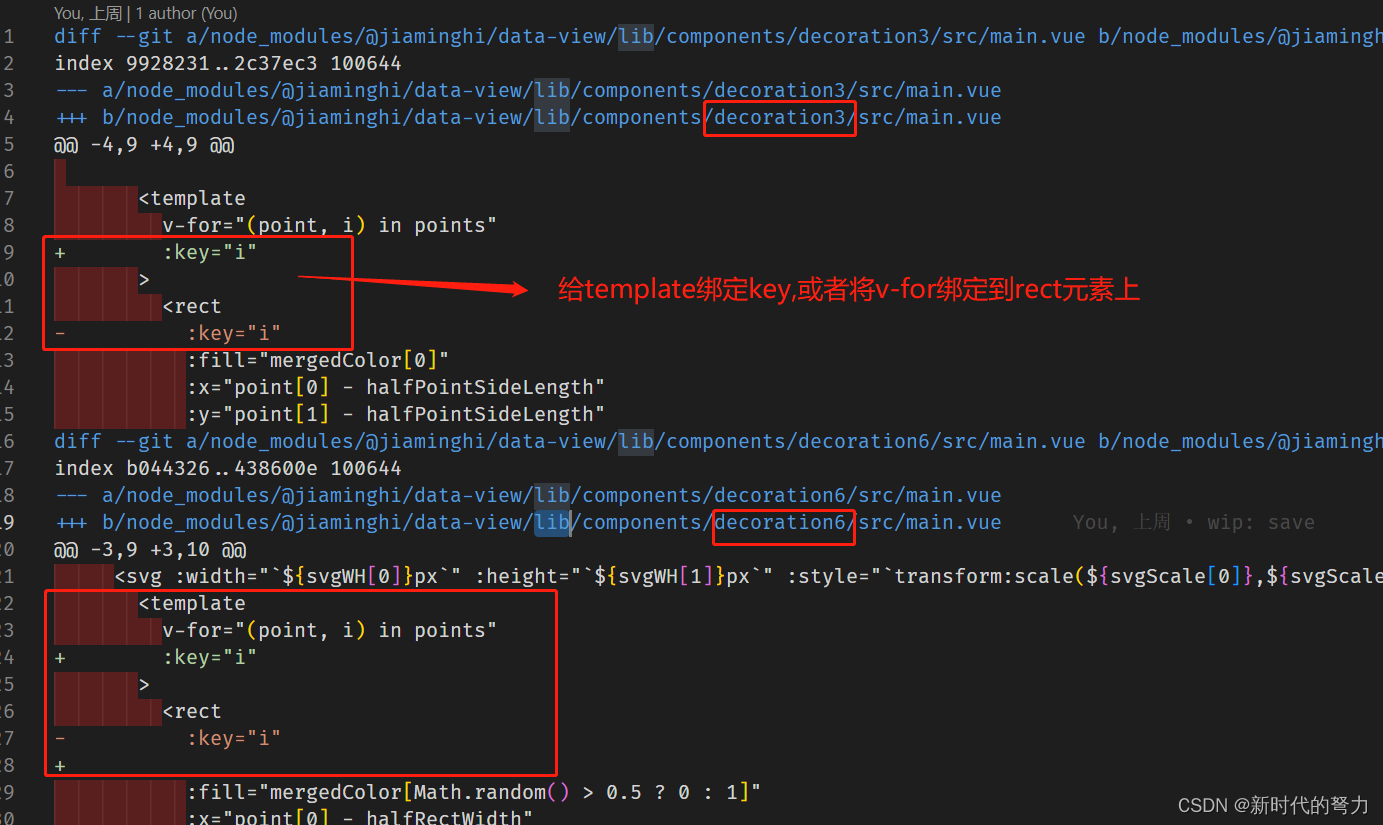
引入后报错
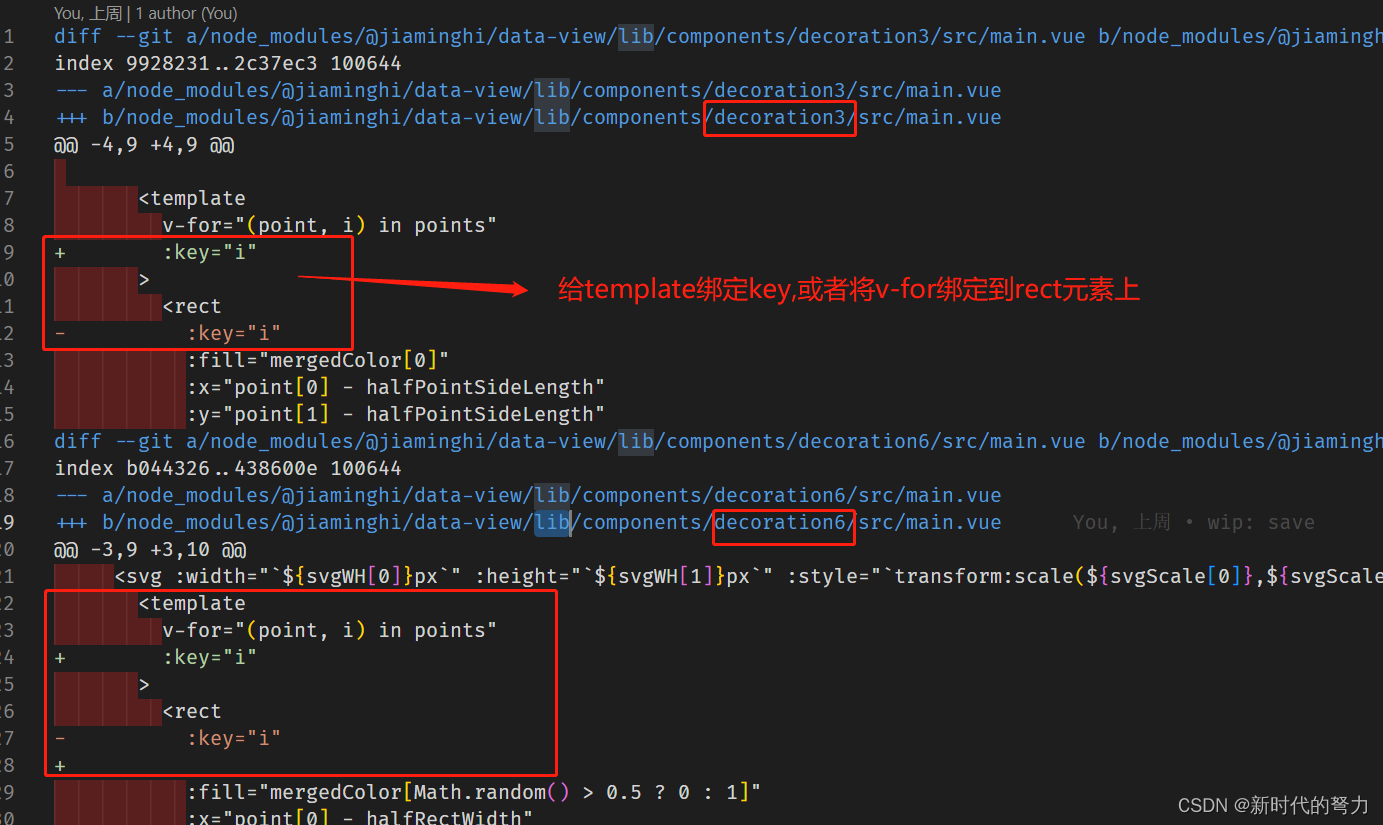
template v-for 绑定key
解决方式: 使用patch-package给源码打补丁
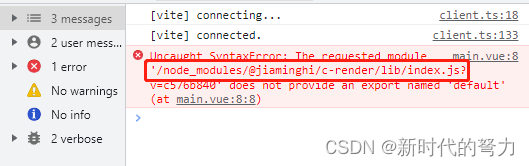
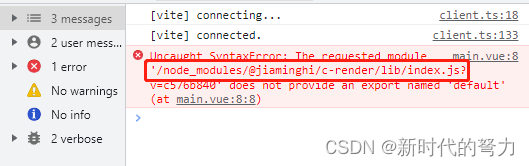
 报错
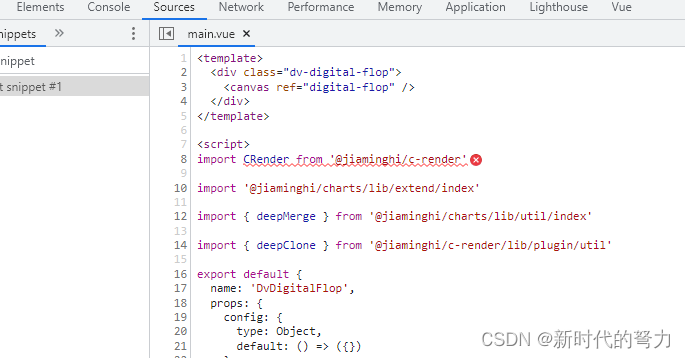
报错Uncaught SyntaxError: The requested module '/node_modules/@jiaminghi/c-render/lib/index.js?v=c576b840' does not provide an export named 'default'


这是因为vite开发时会对依赖进行预构建,由于dataV源码中引入了其他commonjs包,而vite没有将这些依赖预构建转成esm,所以需要在vite.config.js中配置告知vite哪些依赖需要转成esm格式,配置在optimizeDeps.include,就可以愉快使用了.
配置如下:
export default defineConfig({
optimizeDeps: {
include: [
"@jiaminghi/c-render",
"@jiaminghi/c-render/lib/plugin/util",
"@jiaminghi/charts/lib/util/index",
"@jiaminghi/charts/lib/util",
"@jiaminghi/charts/lib/extend/index",
"@jiaminghi/charts",
"@jiaminghi/color",
build: {
commonjsOptions: {
include: [
/node_modules/,
});
fork一份dataV源码添加多vue3打包方式,发布npm包
@iamzzg/data-view
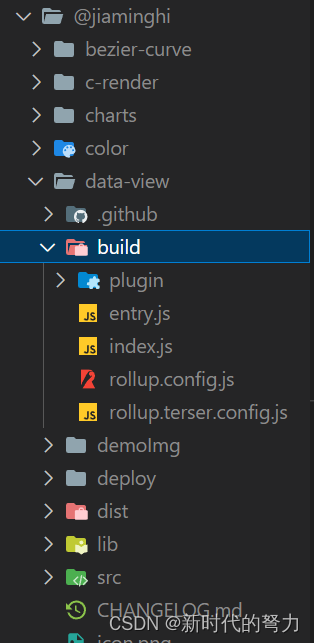
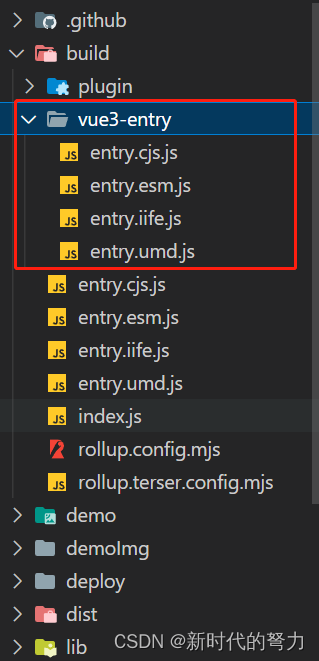
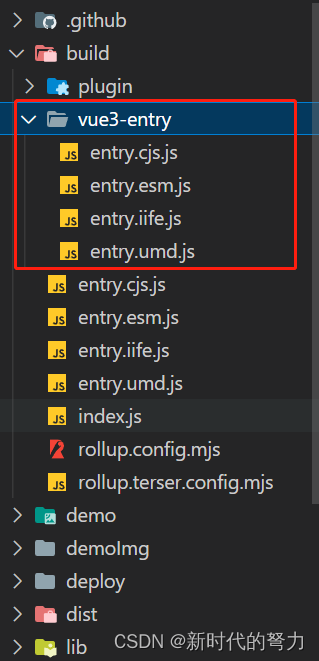
增加打包入口文件
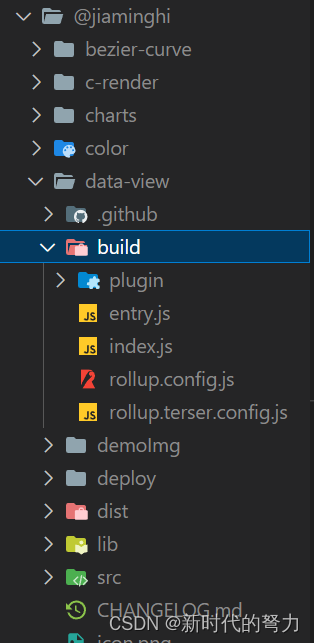
源码构建源码

增加入口文件:
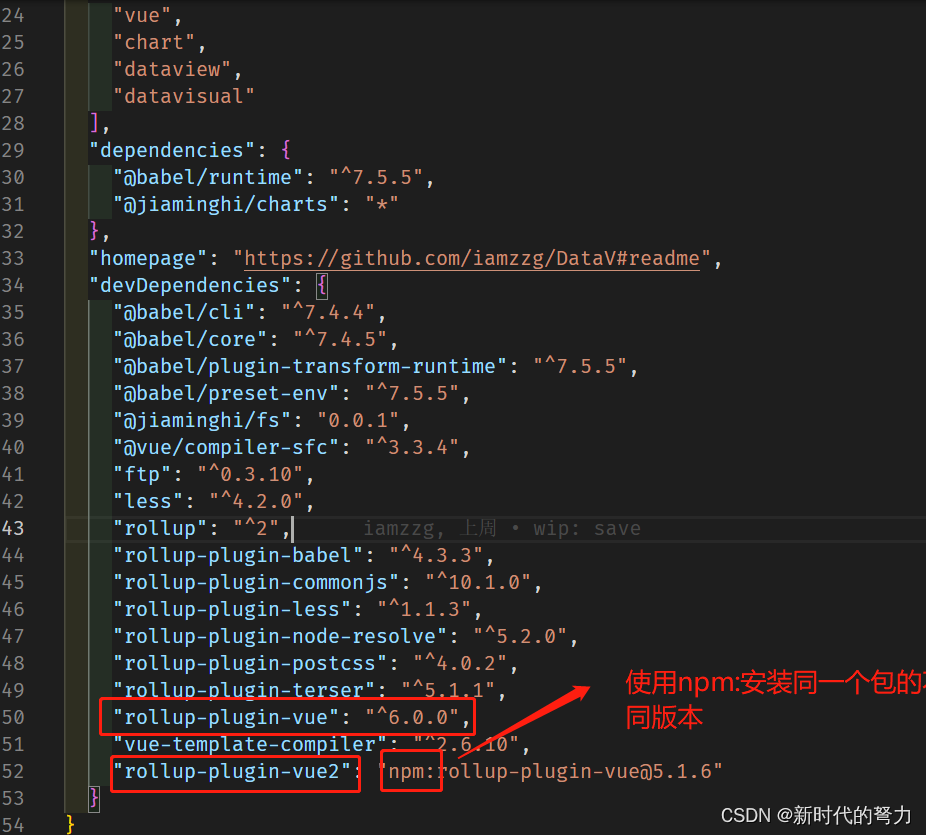
 打包过程中发现缺少
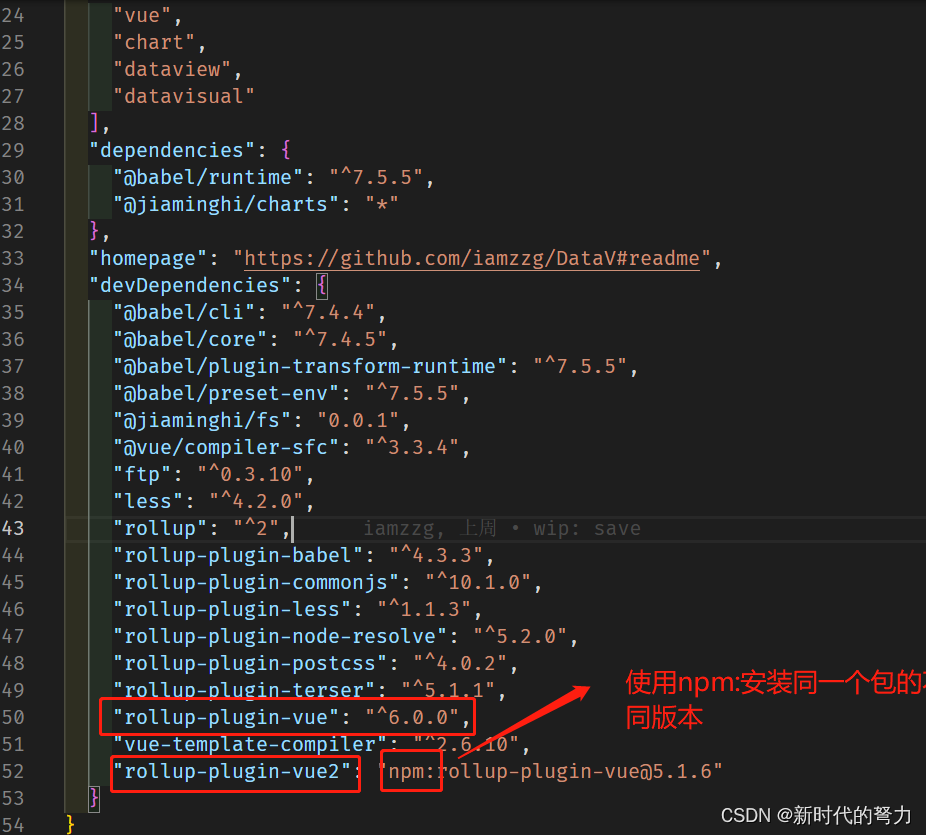
打包过程中发现缺少rollup和less,需要安装,为了同时打包vue2和vue3的格式,需要编译vue文件,vue2需要vue-template-compiler,vue3需要@vue/compiler-sfc,对应的rollup-plugin-vue版本是@6和@5.1.6
 修改了rollup.config.js配置的插件顺序,否则打包不了
修改了rollup.config.js配置的插件顺序,否则打包不了
import resolve from "rollup-plugin-node-resolve";
import vue from "rollup-plugin-vue";
import commonjs from "rollup-plugin-commonjs";
import babel from "rollup-plugin-babel";
import postcss from "rollup-plugin-postcss";
import vue2 from "rollup-plugin-vue2";
const bundleFormats = ["umd", "esm", "cjs", "iife"];
const vueVersions = ["vue2", "vue3"];
const isVue3 = (v) => v == "vue3";
const isUmd = (v) => v == "umd";
const isCjs = (v) => v == "cjs";
const isIife = (v) => v == "iife";
const getRollupConfig = (bundleFormat, vueVersion = "vue2") => {
const vuePlugin = isVue3(vueVersion) ? vue : vue2;
return {
input: `build/${isVue3(vueVersion) ? "vue3-entry/" : ""}entry.${bundleFormat}.js`,
output: {
format: bundleFormat,
file: `dist/${isVue3(vueVersion) ? "vue3/" : ""}datav.map.vue.${isUmd(bundleFormat) ? "" : bundleFormat + "."}js`,
name: "datav",
...(isUmd(bundleFormat) || isIife(bundleFormat)
globals: {
vue: "Vue",
: {}),
...(isCjs(bundleFormat) ? { exports: "named" } : {}),
...(isUmd(bundleFormat) && isVue3(vueVersion) ? { exports: "default" } : {}),
plugins: [
vuePlugin({
preprocessStyles: true,
}),
resolve(),
babel({
exclude: "node_modules/**",
}),
commonjs(),
postcss(),
external: ["vue"],
const configs = [];
bundleFormats.forEach((format) => {
vueVersions.forEach((vueVersion) => {
const config = getRollupConfig(format, vueVersion);
configs.push(config);
});
});
export default configs;
- 发布npm包
修改包名为@iamzzg/data-view
npm login
npm publish --access=public
打包后Vue3使用方式
datav 打包成 vue3 的版本在 dist/vue3 文件夹下
umd 使用方式
未托管到 cdn,可以直接复制dist/vue3/datav.map.vue.js
<script src="dist/vue3/datav.map.vue.js"></script>
<script>
app.use(datav);
</script>
esm 使用方式
安装
npm i @iamzzg/data-view
import datav from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(datav);
按需导入,和 vue2 方式一致
import { borderBox1 } from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(borderBox1);
原文链接:https://blog.csdn.net/qq_42372534/article/details/132740161
上一篇:没有了
下一篇:没有了
2023-02-02 Python实现自动生成请假条_python
2022-06-17 详解在Flutter中如何使用dio_Android
2023-01-02 Flutter组件生命周期和App生命周期示例解析_Android
2022-06-07 使用Docker容器部署rocketmq单机的全过程_docker
2022-12-06 docker多容器操作与强制删除容器的方法步骤_docker
2023-05-26 C语言中#pragma pack(1)的用法与注意点_C 语言
2022-04-28 oracle重置序列从0开始递增1_oracle
2023-01-18 解决CentOS下ImportError: No module named '_sqlite3'的问