react教程,如何使用createContext 实现组件多层嵌套传值?
发布于 作者: 苏南大叔 来源: 程序如此灵动~
苏南大叔在前面的文章里面写了,
context
比
props
更加高明好用的地方,就是多层组件传值的时候,写法更加简单实用。那么,本文就来看看,
react
项目中的上下文到底如何使用。

大家好,苏南大叔的程序如此灵动博客,记录苏南大叔的代码点滴。本文描述在函数式组件或者类式组件里面,如何实现
context
上下文传值。测试环境:
create-react-app@5.0.1
,
node@16.14.2
,
react@18.2.0
,
react-dom@18.2.0
。
基本定义
import React, { createContext, useContext, PureComponent } from "react";
const hostContext = createContext({ "name": "sunan大叔" });

函数式组件使用
useContext
这个最简单,使用
useContext()
就拿到了值。
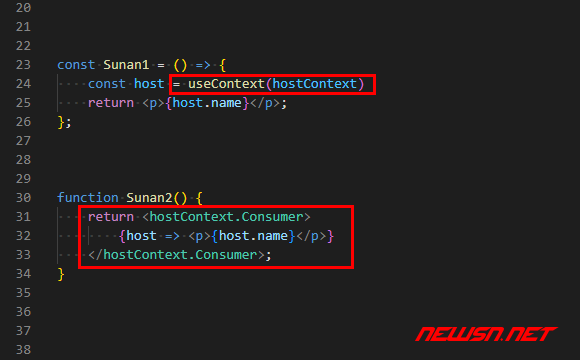
const Sunan1 = () => {
const host = useContext(hostContext)
return <p>{host.name}</p>;
};
这个略微复杂,使用了一个
<context变量.Consumer>
,略微烧脑。
function Sunan2() {
return <hostContext.Consumer>
{host => <p>{host.name}</p>}
</hostContext.Consumer>;
}

类式组件使用
this.context
这个地方使用
static contextType = ;
建立联系。
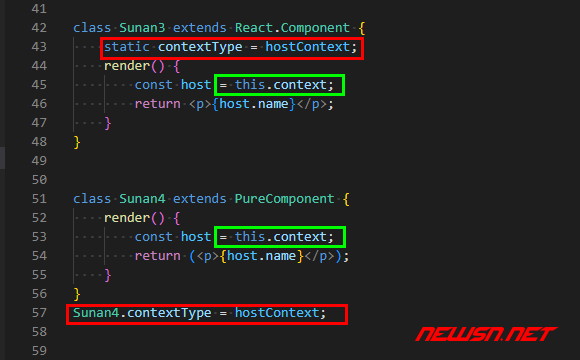
class Sunan3 extends React.Component {
static contextType = hostContext;
render() {
const host = this.context;
return <p>{host.name}</p>;
}
这个是在组件外部,通过
.contextType = ;
建立联系:
class Sunan4 extends PureComponent {
render() {
const host = this.context;
return (<p>{host.name}</p>);
Sunan4.contextType = hostContext;

打包组件不影响传值
这个就是
context
比
props
先进的地方,随便嵌套。
const SunanGroup1 = () =>{
return <>
<Sunan1 />
<Sunan3 />
}
Provider
包裹
使用
<Context变量.Provider value={Context取值}></Context变量.Provider>
包裹的组件,都可以取到通过
value
传递的
context
值。
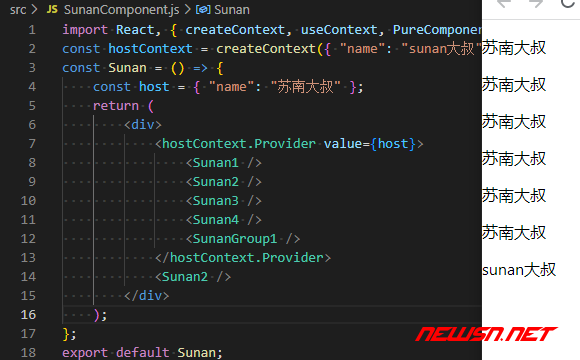
const Sunan = () => {
const host = { "name": "苏南大叔" };
return (
<hostContext.Provider value={host}>
<Sunan1 />
<Sunan2 />
<Sunan3 />
<Sunan4 />
<SunanGroup1 />