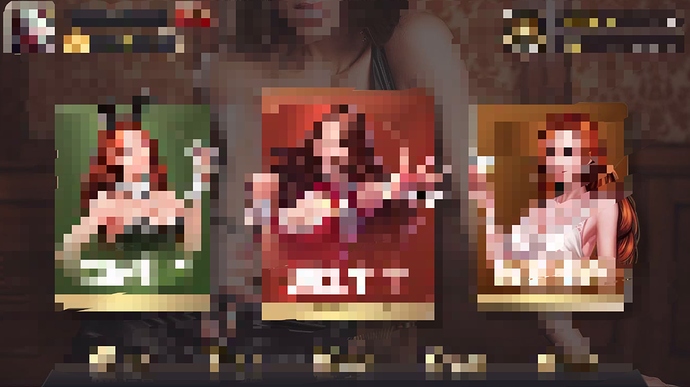
开始是全屏视图 如果用户点击地址栏附近会出现浏览器的地址栏 会直接盖在视图上 视图上挂的widget组件没有作用,但是我自己调用 浏览器的window.scrollTo(0, 1) 可以激活一次适配,但是适配后的状态是地址栏把整个视图往下压,感觉是底层获取当前浏览器可视视图大小出现问题, 有人遇到过这类问题么 如何解决
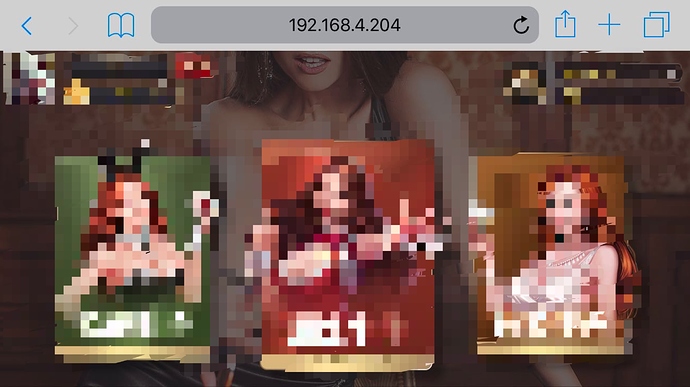
此问题已经解决 使用Safari浏览器的特性 使用 window.innerHeight == document.documentElement.clientHeight 条件判断浏览器总高度和显示高度是否一致来判定是否全屏 如果不是全屏则打开一个盖在上层的DIV HTML标签 上面提示用户向上滑动显示全屏
/******************
* Safari浏览器适配器
* ************** */
private safariAdapter(){
let safariMask = document.getElementsByClassName(‘safariMask’)[0]; //获取屏蔽层的div
function listenCallBack() {
//判断浏览器可视区域和全部区域高度是否相等
if(window.innerHeight == document.documentElement.clientHeight){ //相等则已经全屏
safariMask.setAttribute('style', 'display: none'); //关闭屏蔽层
} else { //不相等则不是全屏
safariMask.setAttribute('style', 'display: block'); //打开屏蔽层
listenCallBack();
window.onresize = listenCallBack; //设置监听
希望给后来人以帮助